❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- React
- 使用组件(类组件)
- JSX语法
- 书写规范
- JSX插入的内容
- JSX属性绑定
- JSX类绑定
- JSX本质及原理
- React事件绑定
- 事件传递参数
- 条件渲染
- 列表渲染
React
- 需要引入三个依赖包,React,React-dom,Babel

- 在React18之前,使用的是ReactDOM.render()来渲染页面,React18之后用createRoot之后再.render实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
<div id="app"></div>
<script
crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
//React18之前,React
ReactDOM.render(<h2>Hello World</h2>, document.querySelector("#root"));
//React18之后
const app = ReactDOM.createRoot(document.querySelector("#app"));
app.render(<h2>Hello React!</h2>);
</script>
</body>
</html>
- 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script
crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
//React18之后
const app = ReactDOM.createRoot(document.querySelector("#app"));
let message = "hellow World";
function btnClick() {
message = "hellow react";
rootRender();
}
rootRender();
function rootRender() {
app.render(
<div>
<h2>{message}</h2>
<button onClick={btnClick}>修改文本</button>
</div>
);
}
</script>
</body>
</html>
使用组件(类组件)
补充:
1.默认函数this绑定的是window,在严格模式下绑定的是undefined
2.为什么改变this绑定不能用call或者apply
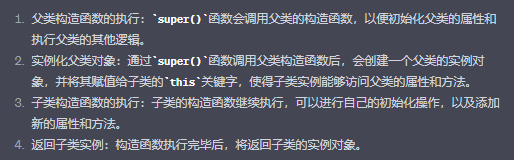
3.super函数执行步骤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script
crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
//类名必须大写
class App extends React.Component {
constructor() {
super();
this.state = {
message: "hello world",
name: "why",
age: 18,
};
//对需要绑定的方法,提前绑定好this也是可以的
// this.btnClick = this.btnClick.bind(this);
}
btnClick() {
//内部完成了两件事:1.讲state中的值修改掉2.自动重新执行render函数
this.setState({
message: "hello React",
});
}
render() {
return (
<div>
<h2>{this.state.message}</h2>
<button onClick={this.btnClick.bind(this)}>修改文本</button>
</div>
);
}
}
const app = ReactDOM.createRoot(document.querySelector("#app"));
app.render(<App />);
</script>
</body>
</html>
- 案例,JSX大括号里不能写对象,可以写数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script
crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
class App extends React.Component {
constructor() {
super();
this.state = {
movies: ["1", "2", "3", "4", "5", "6", "7", "8", "9"],
};
}
render() {
return (
<div>
<h2>电影列表</h2>
<ul>
{this.state.movies.map((movie, index) => {
return <li key={index}> {movie}</li>;
})}
</ul>
</div>
);
}
}
const root = ReactDOM.createRoot(document.querySelector("#root"));
root.render(<App />);
</script>
</body>
</html>
JSX语法

- 其实就是将html的代码写在了js上面,然后通过render函数进行渲染,它用于描述我们的UI界面,完成可以和js融合在一起使用
书写规范
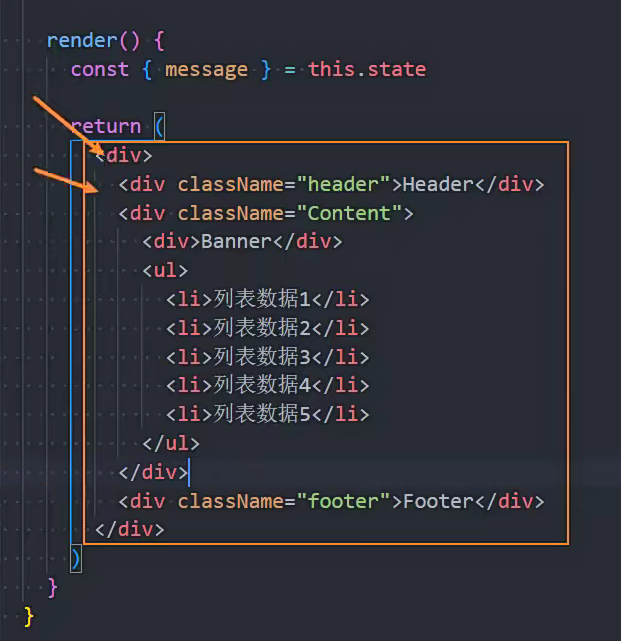
- 1.jsx只能有一个根元素
- 2.JSX解构通常惠包裹一个(),将整个JSX当作一个整体,实现换行
- 3.注释:

JSX插入的内容
- Number,String,Array类型是可以直接显示的
- 如果是undefined,null,true类型在界面上显示为空,如果想显示的话,就转成字符串String(xxx),或者加一个+“”
- Object类型不能作为子元素显示
- 可以插入表达式,例如firstName + " " + lastName
- 可以插入三元运算符
- 可以执行一个函数
JSX属性绑定

JSX类绑定
- 如果是静态类,写成className

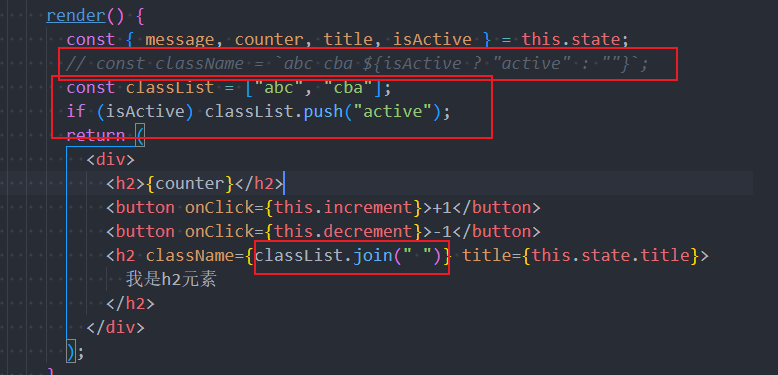
- 如果是动态加载Class,有两种方式,一种是模板字符串,一种是数组

- 如果动态绑定样式,在JSX中写一个对象,注意只有在JSX中间插入内容的时候不能写成对象,但是作为属性是可以写成对象的,并且JS不支持-,所以需要写成驼峰式

JSX本质及原理
这段代码是经过babel转换的,每当遇到一个标签,都会转换成React.createElement(“div”,{classNamexxxx},[]),之后就会形成一个树结构,这个树结构就是虚拟DOM,实际上JSX就是React.createElement(component,props,…children)的函数的语法糖
最后创建出来了一个ReactElement对象,React利用ReactElement对象组成了一个JavaScript对象树,这个对象树就是虚拟DOM
在Vue中,有专门的源码用来解析template,然后解析完之后变成render函数,render函数中调用了大量的h函数,h函数调用完之后变成了一个一个的对象,对象于对象之间的联系,形成了虚拟DOM树,再变成真实DOM

React事件绑定
-
三种方式,一种是写成变量等于 箭头函数,一种是bind绑定,一种是直接传入箭头函数

-
通过setState进行修改值的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script
crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
class App extends React.Component {
constructor() {
super();
this.state = {
message: "Hello, world!",
counter: 100,
};
this.btn1Click = this.btn1Click.bind(this);
}
btn1Click() {
this.setState({ counter: this.state.counter + 1 });
}
btn2Click = () => {
this.setState({ counter: 1000 });
};
btn3Click() {
this.setState({ counter: 9999 });
}
render() {
const { message } = this.state;
return (
<div>
<button onClick={this.btn1Click}>按钮1</button>
<button onClick={this.btn2Click}>按钮2</button>
<button
onClick={() => {
this.btn3Click();
}}
>
按钮3
</button>
<h2>{this.state.counter}</h2>
</div>
);
}
}
const root = ReactDOM.createRoot(document.querySelector("#root"));
root.render(<App />);
</script>
</body>
</html>
事件传递参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script
crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
class App extends React.Component {
constructor() {
super();
this.state = {
message: "Hello, world!",
};
}
btnClick(event, name, age) {
console.log("btnClick", event, name, age);
}
render() {
return (
<div>
<button
onClick={(event) => {
this.btnClick(event, "kobe", 19);
}}
>
按钮
</button>
</div>
);
}
}
const root = ReactDOM.createRoot(document.querySelector("#root"));
root.render(<App />);
</script>
</body>
</html>
条件渲染
- 通过变量if判断

列表渲染
- 展示列表最多的方式就是使用高阶函数map,需要绑定key
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script
crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
class App extends React.Component {
constructor() {
super();
this.state = {
message: "学生列表数据",
students: [
{ id: 111, name: "why", score: 199 },
{ id: 112, name: "kobe", score: 98 },
{ id: 113, name: "james", score: 199 },
{ id: 114, name: "curry", score: 188 },
],
};
}
render() {
const { message, students } = this.state;
const filterStudents = students.filter((item) => {
return item.score > 100;
});
const sliceStudents = filterStudents.slice(0, 2);
return (
<div>
<h2>{message}</h2>
<div className="list">
{students
.filter((item) => item.score > 100)
.slice(0, 2)
.map((item) => {
return (
<div className="item" key={item.id}>
<h2>学号: {item.id}</h2>
<h3>姓名: {item.name}</h3>
<h1>分数: {item.score}</h1>
</div>
);
})}
</div>
</div>
);
}
}
const root = ReactDOM.createRoot(document.querySelector("#root"));
root.render(<App />);
</script>
</body>
</html>
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章