目录
- 引出
- CSS相关
- 1.css写在哪里?
- 2.css的选择器【重要】
- (1)标签选择器---div{}
- (2)id选择器----#div01{}
- (3)类选择器---class="div01",.dav01{}
- (4)后代选择器----div p{}
- (5)子选择器,选中div里的input框,不包括孙子类----div>input{}
- (6)并集选择器----div,p,h1{}
- (7)伪类标签----a:hover{}
- 3.常用样式
- (1)首行缩进&+nbsp;到text-indent: 2em;
- (2)把a标签变成点击框的案例
- (3)把背景设置成一张图片body{}
- (4)给body加个有圆弧的虚线
- (5)表格的美化显示案例
- Bootstrap相关
- 1.初识Bootstrap
- 2.导包---从html到jsp
- 总结
引出
css是什么,层叠样式表,
css作用:让html网页有布局,变漂亮
CSS相关
参考w3school
1.css写在哪里?
以p标签为例,
| 序号 | 位置 | 优先级 |
|---|---|---|
| 1 | 写在p标签内 | 最高 |
| 2 | 写在style内 | 第二 |
| 3 | 写在link内 | 最低 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/tianju.css">
<style>
p{color: yellow}
</style>
</head>
<body>
<div>
<p>一个段落</p>
</div>
<p style="color: red">p标签</p>
<!--优先级:内部最高,写在style中第二,写在link里最低-->
</body>
</html>

2.css的选择器【重要】
(1)标签选择器—div{}
标签选择器,选择html文档中所有的div,对所有的div进行设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 标签选择器,选择html文档中所有的div,对所有的div进行设置 -->*/
div{
width: 200px;
height: 20px;
background-color: darkred;
}
</style>
</head>
<body>
<div>
<!-- 特点,独占一行-->
我是一个div
</div>
<h1>我是一个标题</h1>
<div>
我是第二个div
</div>
</body>
</html>

(2)id选择器----#div01{}
符号 # 表示 id选择器,id是不允许重复的,id是唯一的标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div01{
width: 200px;
height: 200px;
background-color: darkred;
}
#div02{
width: 200px;
height: 200px;
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div id="div01">
<!-- 特点,独占一行-->
我是一个div
</div>
<div>
我是第二个div
</div>
<div id="div02">
我是第二个div
</div>
</body>
</html>

(3)类选择器—class=“div01”,.dav01{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div01{
width: 200px;
height: 20px;
background-color: cornflowerblue;
}
.div02{
width: 200px;
height: 20px;
background-color: yellow;
border: 10px solid rgba(0, 255, 204, 0.77);
}
</style>
</head>
<body>
<p class="div01">这是一个段落</p>
<div class="div01">
第一类1
</div>
<div class="div01">
第一类2
</div>
<div class="div02">
第三类1
</div>
<div class="div02">
第三类2
</div>
</body>
</html>

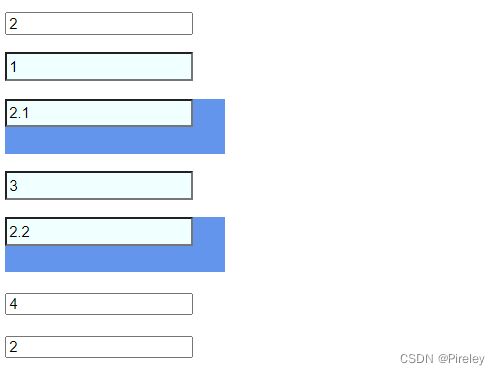
(4)后代选择器----div p{}
选中div内部的p设置样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 如果只想给里面的div设置-->
<style>
/*选中div里面所有的p标签*/
div p{
height: 50px;
width: 200px;
background-color: cornflowerblue;
}
div input{
height: 20px;
background-color: azure;
}
</style>
</head>
<body>
<p>
<input type="text" value="2">
</p>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2.1">
</p>
<input type="text" value="3">
<p>
<input type="text" value="2.2">
</p>
</div>
<input type="text" value="4">
<p>
<input type="text" value="2">
</p>
</body>
</html>

(5)子选择器,选中div里的input框,不包括孙子类----div>input{}
如果只想给div里面的input框设置样式,不想给里面的里面设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 如果只想给里面的div设置-->
<style>
/*选中div里面所有input框,但不包括孙子类*/
div > input{
height: 20px;
background-color: azure;
}
</style>
</head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
</p>
<input type="text" value="3">
</div>
<input type="text" value="4">
</body>
</html>

(6)并集选择器----div,p,h1{}
一次选择多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,p,h1{
background-color: deepskyblue;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
</p><hr>
<input type="text" value="3">
</div><hr>
<p>p标签</p><hr>
<h1>h1标签</h1>
<input type="text" value="4">
</body>
</html>
(7)伪类标签----a:hover{}
- link:初始化的状态
- visited:被访问过的状态
- active:正在访问状态
- hover:鼠标悬浮状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
a:link {
color: #0033ff;
text-decoration: none;
}
a:visited {
color: yellow;
}
a:hover {
text-decoration: none;
color: green;
}
a:active {
color: aqua;
}
</style>
</head>
<body>
<a href="cssDemo/12.a标签案例.html" target="_blank">去百度</a>
</body>
</html>
案例2:图片跳动一下,表格鼠标放上去高亮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移上变化</title>
<style>
/*鼠标初始化状态*/
a:link{
/*background-color: rosybrown;*/
text-decoration: none;
}
/*鼠标移上去变色*/
a:hover{
color: red;
text-decoration: rgba(0, 0, 255, 0.7);
}
a:active{
color: aqua;
}
/*鼠标以上去变大*/
#imgTree:hover{
width: 120px;
}
tr:hover{
color: yellow;
background-color: darkred}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a><br>
<img id="imgTree" src="../img/tree.png" width="100px">
<hr>
<br>
<table>
<tr>
<td>id</td>
<td>名字</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>vivo</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>哈哈哈</td>
<td>200</td>
</tr>
</table>
</body>
</html>

3.常用样式
(1)首行缩进&+nbsp;到text-indent: 2em;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
font-size: 50px;
font-family: 微软雅黑;
font-weight: 700;
font-style: oblique;
}
p{
/*默认字体带下是16,空两个就是32*/
/* */
text-indent: 32px;
/* 2em 可以解决字体大小的问题*/
text-indent: 2em;
}
</style>
</head>
<body>
<span>
我的饿啦啦啦姐大富科技阿卡丽的减法卡克
</span>
<p>
摄图网是一家专注于正版摄影高清图片素材免费下载的图库作品网站,提供手绘插画,海报,ppt模板,科技,城市,商务,建筑,风景,美食,家居,外景,背景等好看的图片设计素材大全可供下载。摄图摄影师5000+入
</p>
</body>
</html>

(2)把a标签变成点击框的案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* a 显示模式是行内, 加宽高默认不生效, 转显示模式: 行内块 */
a {
/* 没有下划线*/
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
/* 默认不可设置宽高,加了这个
a标签的显示 宽高*/
display: inline-block;
/* 字的颜色*/
color: #fff;
text-align: center;
line-height: 50px;
}
a:hover {
/* 鼠标过来黄色*/
background-color: orange;
}
</style>
</head>
<body>
<a href="1.入门案例1.html">百度</a>
<a href="2.标签选择器.html">必应</a>
</body>
</html>
(3)把背景设置成一张图片body{}
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
</style>

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
</style>
</head>
<body>
<div>
<h1>hello</h1>
<p>浅色背景</p>
</div>
</body>
</html>
(4)给body加个有圆弧的虚线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
width: 300px;
height: 100px;
border: 1px dashed blue;
border-radius: 10px;
}
</style>
</head>
<body>
<div>
</div>
<h1>我是标题</h1>
</body>
</html>
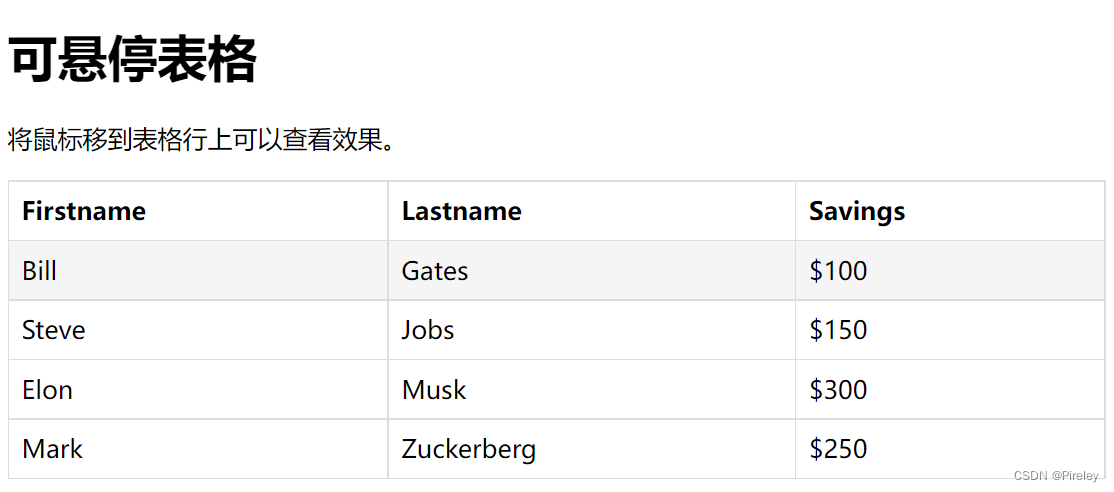
(5)表格的美化显示案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
/*两个边框合并到一个里面*/
border-collapse: collapse;
width: 100%;
}
th,td{
/*内边距*/
padding: 8px;
text-align: left;
border: 1px solid #ddd;
}
tr:hover{background-color: #f5f5f5;}
</style>
</head>
<body>
<table>
<h1>可悬停表格</h1>
<p>将鼠标移到表格行上可以查看效果。</p>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
Bootstrap相关
1.初识Bootstrap
官网文档:单击访问

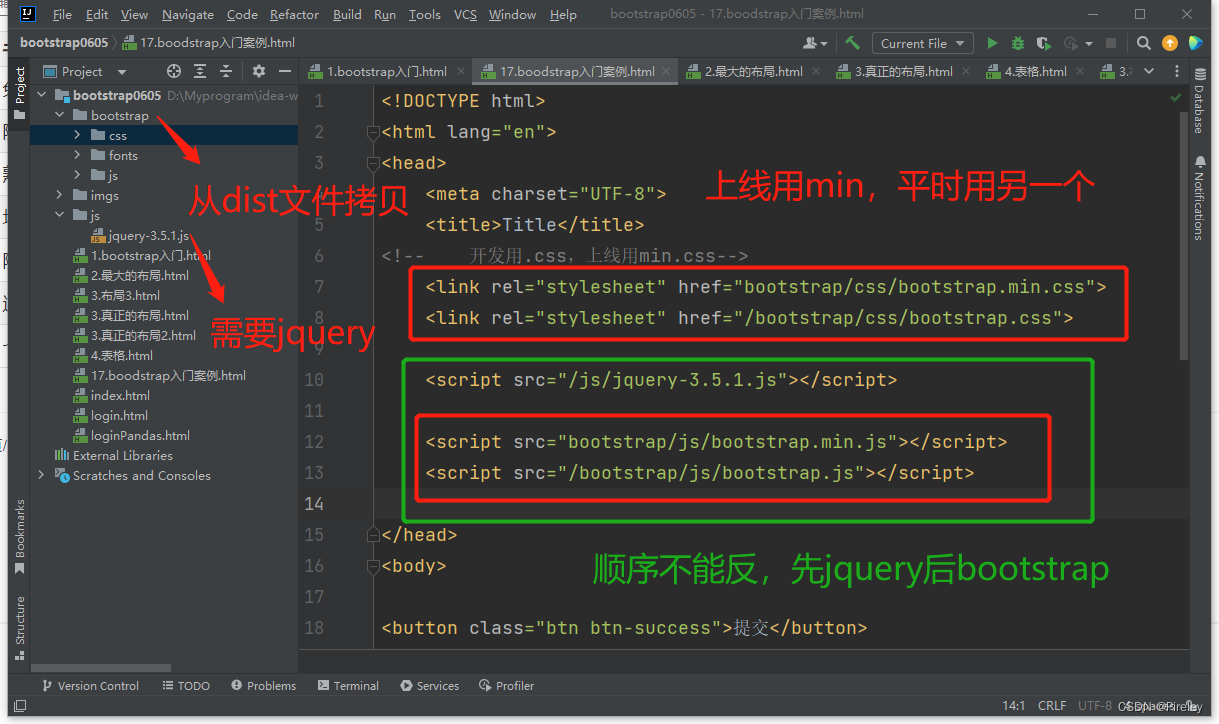
在webStorm中新建一个项目,把下载的文件解压,找到dist目录,将这个目录拷贝到项目中,并把文件夹改名为bootstrap,因为使用bootstrap需要用到jquery的js文件,所以在项目根目录下新建一个js目录,将提供的jquery-3.4.1.min.js文件,拷贝到此目录下,最终的目录结构如下:

几个要点:
- 上线用min版,平时用另一版;
- 要先导jquery包后导bootstrap包;
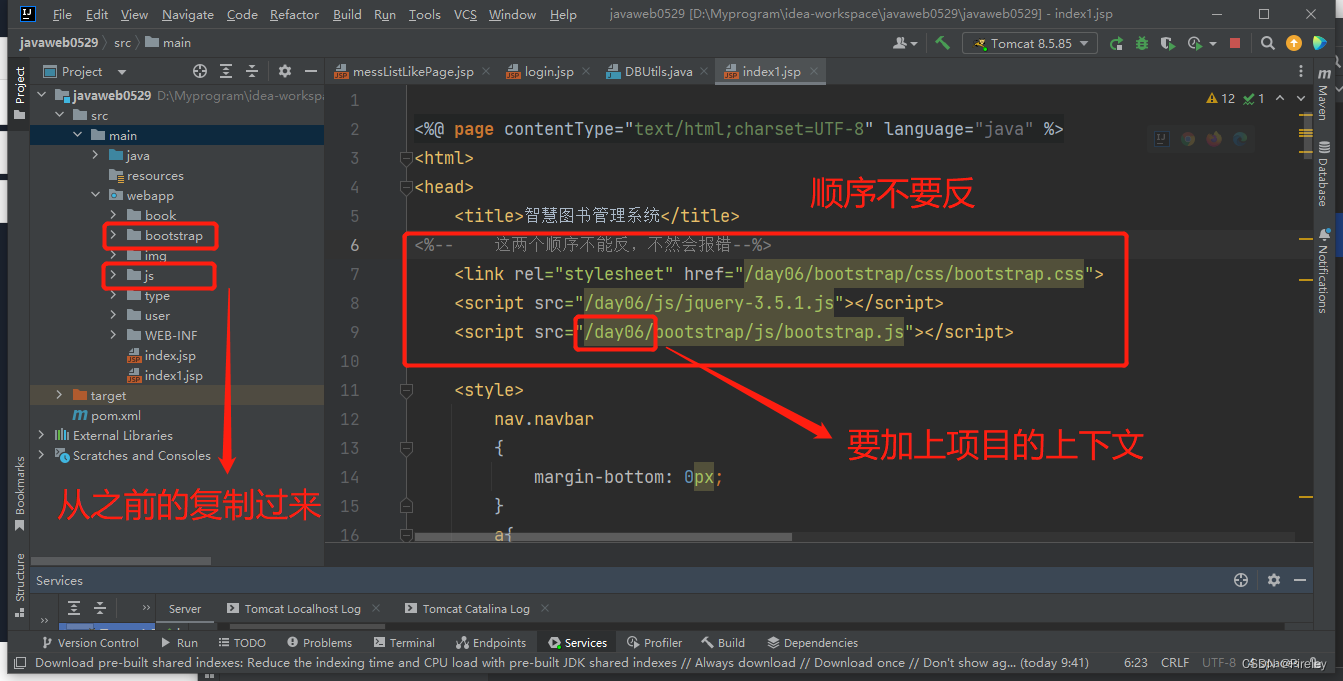
2.导包—从html到jsp
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
在jsp中:

<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js"></script>
<script src="/day06/bootstrap/js/bootstrap.js"></script>
总结
未完待续~