-
以tdesign为例
-
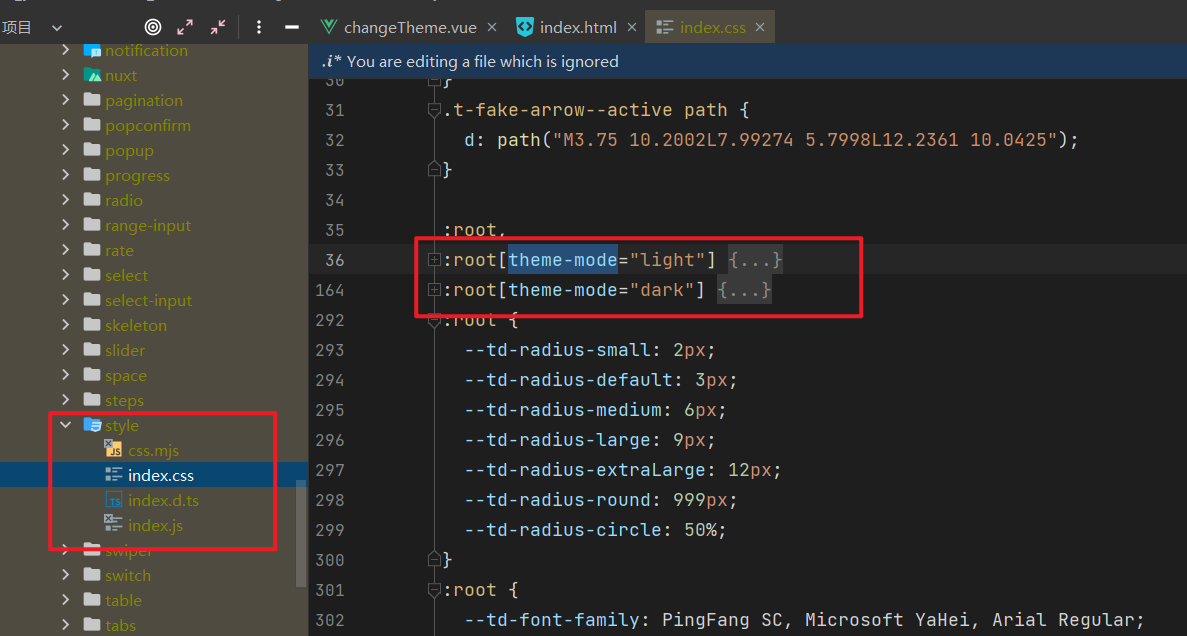
我们看下源码
- 可以看到,tdesign是借助于
:root选择器,并结合属性选择器来设置的,当html标签存在一个名叫theme-mode属性的时候,如果值为dark就使用白天的主题,否则就使用黑天的主题
- 可以看到,tdesign是借助于

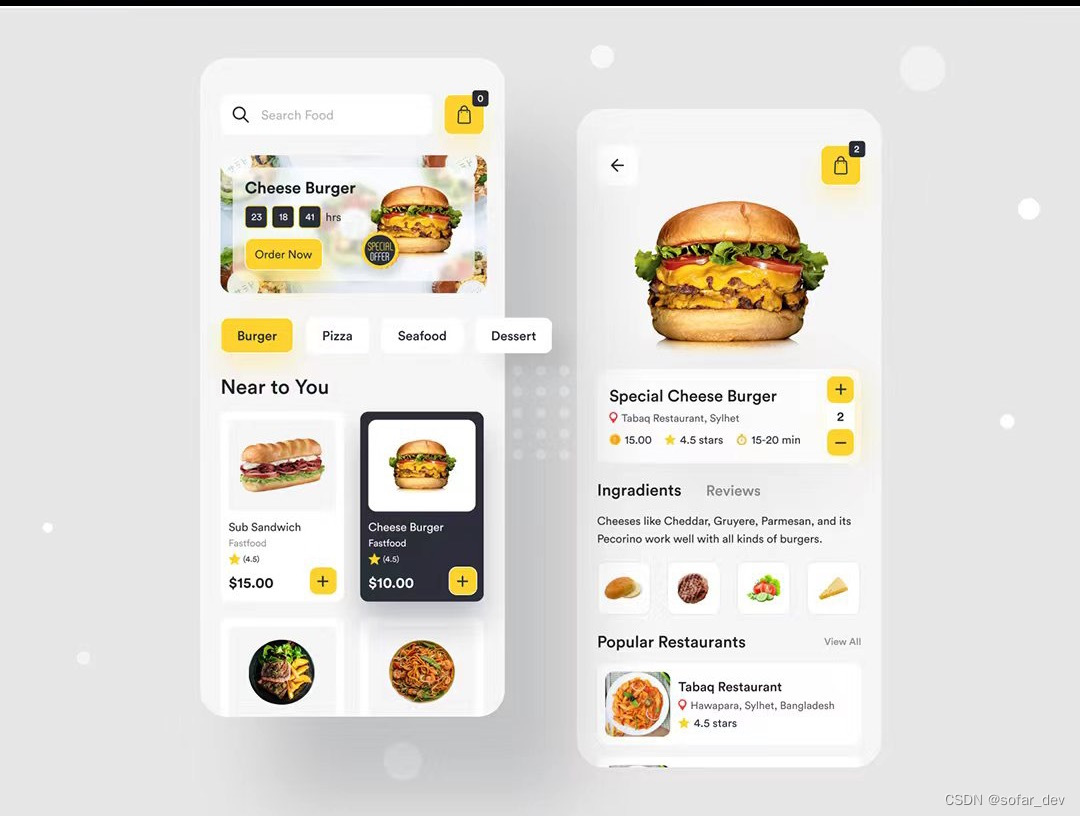
- 我们切换下颜色,更改html当中的属性,可以看到下图的区别
<!DOCTYPE html>
<!-- 黑夜模式,设置 theme-mode="dark" -->
<html lang="en" theme-mode="dark">
...
</html>
<!-- 白天模式 设置 theme-mode="light"-->
<html lang="en" theme-mode="light">
...
</html>












![[2]PCB设计实验|电路板布局布线要求及规律|电抗和电容的关系|8:30~9:30](https://img-blog.csdnimg.cn/74aab51b9a654b149e169539354944a9.png)