目录
1.为什么要学习电路板设计?
2.电路板设计目标分析
3.电路设计水平分级与实训目标
4.硬件设计不等于AD使用
5.元件布局纲要
5.1元件布局纲要-机械结构考虑
5.2元件布局纲要-发热器件处理
6.布局和布线的注意事项
6.1布局时的“五个分开”
6.2元件布局容易产生错误的地方
7.电压波动及计算
8.电抗的作用
电容的影响?
电感的影响?
数字电路中电容的使用?
9.电容去耦作用机理
9.1电容去耦作用机理-电源去耦电容设计
9.2电容去耦作用机理-电源去耦电容设计示例
9.3电容的储能作用
9.4电源设计目标
9.5电源设计准则
10.地线的实质
10.1地线电压波动
10.2地环路干扰示意图
10.3加粗接地线与大面积铺地
10.4模拟地与数字地
10.5电源与地线的紧密耦合设计
11.布线-线长
11.1线宽设计
11.2PCB设计铜铂厚度、线宽和电流关系表
11.3减小布线阻抗
11.4强弱信号尽量远离编辑
11.5 相邻两面采用#字型布线
11.6常见走线对比
11.7设置布局布线规则
布局布线小结
快速布线
布局布线技巧探讨
12.检查PCB
从大的方面分四大类:调试级、硬件级、软件级、系统级;从技术层面讲调试级是硬件级的基础,硬件级是软件级的基础;从需求量上讲:大量需要调试级和硬件级人员,他们广泛活跃在生产,工程,维修,开发等众多岗位。
1.为什么要学习电路板设计?
电子产品过程中大量需要调试及硬件相关技术人员,电子产品核心硬件以电路板形式存在。
具有产品硬件设计基本思想,深入理解原理是从事调试及相关硬件技术工作的关键。
对于众多电子产品,找到通用的电路板设计规律比较困难,希望能理解实质并针对具体设计灵活应用。
2.电路板设计目标分析
电气性能
可生产性能
性价比
稳定性(包括干扰)
可维护性能
观赏性
3.电路设计水平分级与实训目标
入门级:了解部分概念,具有部分知识基础;
工具级:对相应设计工具有较好掌握;
生产级(工艺级):设计能考虑生产工艺及维修安装要求;
电气级(系统级):考虑电气属性,系统能稳定可靠工作,成本优化(本课程目标)
4.硬件设计不等于AD使用
某些人由于种种原因容易把AD的操作等同于电路板设计;
熟练操作AD并不等于能设计出好的PCB板;
PCB的设计是电子工程技术人员的基本技能,PCB板设计人员经验等)必需有扎实的基础(材料知识,工艺知识,电路知识,工程及调试。
5.元件布局纲要
考虑整体美观:一个产品的成功与否,一是要注重内在质量,二是兼顾整体的美观,两者都较完美才能认为该产品是成功的;
一个PCB板上,元件的布局要求均衡,疏密有序,不能头重脚轻;
元件放置顺序:首先放置与机械结构、机械尺寸紧密相关或位置固定的元器件,再放特殊的、体积大的占据面积的元件和系统电路的核心元件,最后放小元件。
5.1元件布局纲要-机械结构考虑
印制板尺寸是否正确,能否与结构配合,是否符合PCB制造工艺要求;
元件在二维、三维空间上有无冲突;
需经常更换的元件能否方便的更换;
对于大板子应在中间多加固定螺丝孔;板上有重的器件或 较大的接插件等受力器件边上也应加固定螺丝孔;有需要 的话可在适当位置放上一些测试用焊盘;最好在原理图 中就加上;将过小的焊盘、过孔改大。
将所有固定螺丝孔、焊盘的网络定义到地或保护地。
5.2元件布局纲要-发热器件处理
(1)热敏元件与发热元件之间是否有适当的距离,在需要散热的地方,空气是否通畅,是否需加散热器;
(2)板上有发热较多的器件时应考虑加散热器甚至轴流风机,风机向内吹时散热效果好,但板子很会脏所以一般还是向外排风较为多见,并与周围电解电容、晶振、锗管等怕热元件隔开一定的距离。
(3)竖放的板子应把发热元件放置在板的最上面。
(4)双面放器件时底层不得放发热元件。
(5)对于单面板器件一律放顶层。
(6)双面板或多层板器件一般放顶层只有在器件过密时才能把一些高度有限并且发热量少的器件如贴片电阻贴片电容贴片IC等放在底层。
6.布局和布线的注意事项
6.1布局时的“五个分开”
6.2元件布局容易产生错误的地方
插头、插座与结构设计是否矛盾;
调整可调元件是否方便;
信号流程是否顺畅且互连最短;
线路的干扰问题是否有所考虑。
强弱电分离、高低频分离、数模分离(包括空间的和连接两层意思)。
功率分布、热分布合理;
元件定位随意,造成布线不方便或不美观;
应辩证地处理好布局和布线的关系。
7.电压波动及计算
开关电流和电源寄生的高频电压噪声计算公式
![]()
(ΔV是在器件处观测到的电压波动,ΔI是开关电流。Z是在器件处观测到的整个电源供电系统电源与地之间的输入阻抗)

8.电抗的作用

在数字系统中由于电流的脉动性,因此电抗(主要指L)的影响不容忽视。
电容的影响?
电感的影响?
导线本身的电感造成的电压波动;
电流环路造成电磁的吸收和发射。
数字电路中电容的使用?
(1)利用其隔直通交的特性去干扰(去耦电容);
(2)利用其贮能特性。
9.电容去耦作用机理

芯片旁放置的小电容,减小了电源到芯片Vcc管脚之间的走线长度,从而减少环路面积。
注:去耦电容为PCB上的芯片提供“高频”电流分路,而电源提供“低频”电流。
1、有源器件在开关时产生的高频开关噪声将沿着电源线传播,去耦电容的主要作用就是减少开关噪声在板上的传播和将噪声引导到地。去耦电容去除高频如:RF信号的干扰,干扰的方式是通过电磁辐射。
2、芯片附近的电容还有蓄能的作用,如果从微观来看,高频器件在工作的时候,其电流是不连续的, 而且频率很高,而器件的Vcc到总电源有一段距离,即使距离不长,在频率很高的情况下,阻抗Z=Jwl+R,线路电感的影响也会很大,会导致器件在需要电流的时候,不能及时共给,去偶电容弥补此供给。
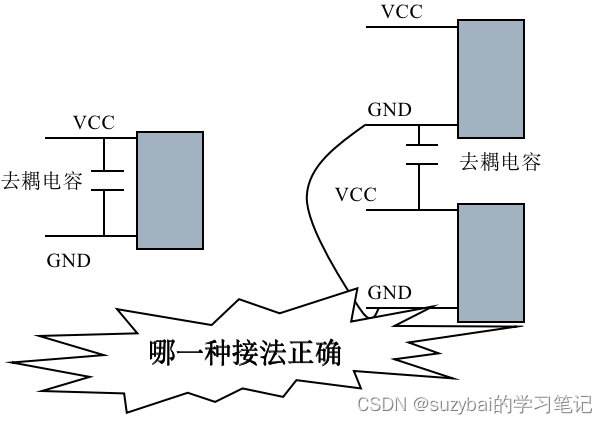
9.1电容去耦作用机理-电源去耦电容设计
容量计算:C=I/(dV/dt) 。与芯片所需电流成正比,与信号上升时间(频率)成反比,一般给104(10M以下),103(10~50M),102(50M以上)
位置选择:需要放置在能够最小化电容和芯片间走线电感的地方,建议靠近芯片电源引脚放置,且要连接到芯片本级地。
9.2电容去耦作用机理-电源去耦电容设计示例

9.3电容的储能作用
在电路设计过程中,往往会遇到大功率开关型器件(如扫描显示驱动板中行管),其具有脉动性和电流大的特性,处理不好会影响整个电路工作性能;
处理办法:在脉冲电流需求大的地方放置大容量电容可以达到及时补充能量和减小电流波动影响环路的作用。
9.4电源设计目标
电源与地之间的输入阻抗是用来衡量电源供电系统特性的一个重要的观测量。
一个低阻的电源供电系统(从直流到交流)是获得低电压波动的关键。
减少电感作用,增加电容作用,消除或降低谐振峰。
9.5电源设计准则
为了降低电源供电系统的阻抗,应遵循以下一些设计准则:
1. 降低电源和地板层(线)之间的间距;
2. 尽量加宽电源、地线宽度或增大平板的尺寸;
3. 提高填充介质的介电常数;
4. 采用多对电源和地板层;
5. 在数字电路中推荐电源线采用树形设计。
由于制造或一些其他的设计考虑,设计工程师还需要用一些较为灵活的有效的方法来改变电源供电系统的阻抗。为了减小阻抗并且消除那些谐振峰,在PCB上放置分立的去耦电容便成为常用的方法。
10.地线的实质
定义1:地线(指信号地)是作为电路电位基准点的等电位体。在频率较高的数字电路中这个定义是不符合实际情况的。实际地线上的电位并不是恒定的。
定义2:信号流回源的低阻抗路径。这个定义中突出了地线中电流的流动,比较适合频率较高的数字电路。
我们应该将地线上的电位想象成像大海中的波浪一样,此起彼伏。
10.1地线电压波动
因为地线的阻抗总不会是零,当一个电流通过有限阻抗时,就会产生电压降。
在实际电路中,造成电磁干扰的信号往往是脉冲信号,脉冲信号包含丰富的高频成分,因此会在地线上产生较大的电压降。这种电位差完全可能造成电路的误动作 。
10.2地环路干扰示意图

10.3加粗接地线与大面积铺地
若接地线很细,接地电位则随电流的变化而变化,致使电子设备的定时信号电平不稳,抗噪声性能变坏,地线加粗可以减小地线阻抗,从而减小波动。
在频率较高的数字电路中将PCB上所有不用面积均布设为地线,以减少地线中的感抗,从而削弱在地线上产生的高频信号,并对电场干扰起到屏蔽作用。
10.4模拟地与数字地
特点:数字电路的频率高,模拟电路的敏感度强。
高频的信号线尽可能远离敏感的模拟电路器件;
最好让数字地和模拟地完全分开;
如PCB地线只有一个输出结点,最好让PCB内部数字地和模拟地分开互不相连,只是在PCB与外界连接的接口处(如插头等)进行一点短接。
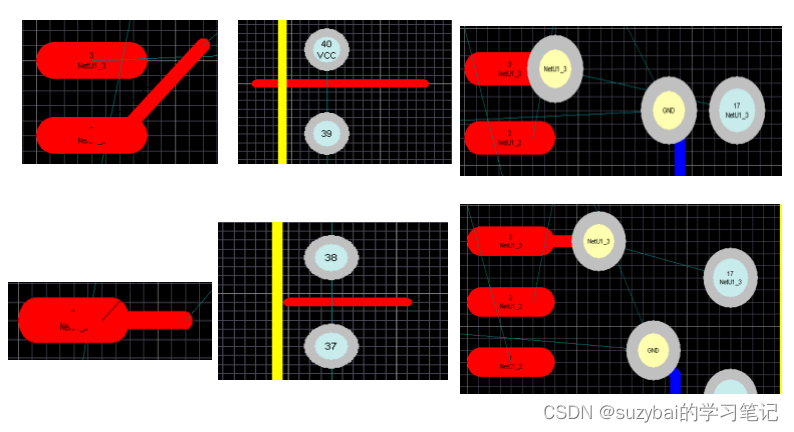
10.5电源与地线的紧密耦合设计

11.布线-线长
硐膜线应尽可能短,高频线更应如此。
硐膜线拐角处应为圆角或斜角。
双面走线时,两面导线应相互垂直、斜交或弯曲走线,避免平行减少寄生电容。
11.1线宽设计
铜膜线宽度应以满足电气特性参数而又便于生产为准则,其最小值取决于流过它的电流,一般不宜小于0.2mm;
与使用环境温度、导线阻抗、元件数、过孔数以及运行频率等因素有关;
经验公式:0.15×线宽(W)=A;
导线宽度能宽不细,一般信号线推荐使用10mil线宽。
11.2PCB设计铜铂厚度、线宽和电流关系表
| PCB设计铜铂厚度、线宽和电流关系表 | |||||
| 铜厚/35um | 铜厚/50um | 铜厚/70um | |||
| 电流(A) | 线宽(mm) | 电流(A) | 线宽(mm) | 电流(A) | 线宽(mm) |
| 4.5 | 2.5 | 5.1 | 2.5 | 6 | 2.5 |
| 4 | 2 | 4.3 | 2.5 | 5.1 | 2 |
| 3.2 | 1.5 | 3.5 | 1.5 | 4.2 | 1.5 |
| 2.7 | 1.2 | 3 | 1.2 | 3.6 | 1.2 |
| 2.3 | 1 | 2.6 | 1 | 3.2 | 1 |
| 2 | 0.8 | 2.4 | 0.8 | 2.8 | 0.8 |
| 1.6 | 0.6 | 1.9 | 0.6 | 2.3 | 0.6 |
| 1.35 | 0.5 | 1.7 | 0.5 | 2 | 0.5 |
| 1.1 | 0.4 | 1.35 | 0.4 | 1.7 | 0.4 |
| 0.8 | 0.3 | 1.1 | 0.3 | 1.3 | 0.3 |
| 0.55 | 0.2 | 0.7 | 0.2 | 0.9 | 0.2 |
| 0.2 | 0.15 | 0.5 | 0.15 | 0.7 | 0.15 |
11.3减小布线阻抗
重要的信号线可增加线宽降低其特性阻抗;
关键的信号线可采用平行地线的方法隔离;
尽量减少过孔数量。
11.4强弱信号尽量远离
11.5 相邻两面采用#字型布线

11.6常见走线对比



11.7设置布局布线规则
使用层面、各组线宽、过孔、间距、布线的拓朴结构等部分规则可通过Design-Rules。
布局布线小结
布局应考虑哪些因素?
电气
工艺
布线
在布线过程中如何处理电源线、地线、信号线(应分重要级)以及它们之间的关系?
快速布线
采用copy方式布线
尽量利用系统的自动删除回路线来修改走线
利用‘+’‘-’来翻层自动增加过孔
走线过程中使用TAB键来快速改变线宽
布局布线技巧探讨
在工作中产品设计都是有时间要求的,布局布线是一个复杂而又需要大片时间的工作,采用适当的技巧可以达到事半功倍的效果;
不同电路板都有其自身特点,不断总结,点滴积累是根本方法;
坐标定位与copy的灵活应用。
12.检查PCB
PCB布线完成后先手工检查以下内容:
电源线和地线的宽度是否合适,电源线和地线之间是否紧耦合,地线是否还有能加宽的地方;
对于关键的信号线是否采取了最佳措施,如长度最短,加保护线;
对一些不理想的线进行修改;
阻焊是否符合生产工艺要求,字符标志是否压在焊盘上。