小程序中的生命周期函数分为两种
- 应用生命周期函数:整个应用的生命周期函数
- 页面生命后期函数
目录
1 应用生命周期函数
1.1 初始化时 onLanch
1.2 隐藏小程序时 onHide
1.3 显示小程序时 onShow
2 页面生命周期函数
2.1 初始化时 onLoad
2.2 页面显示时 onShow()
2.3 页面初次渲染完成时 onReady
2.4 页面隐藏时 onHide
2.5 页面卸载时 onUnload
1 应用生命周期函数
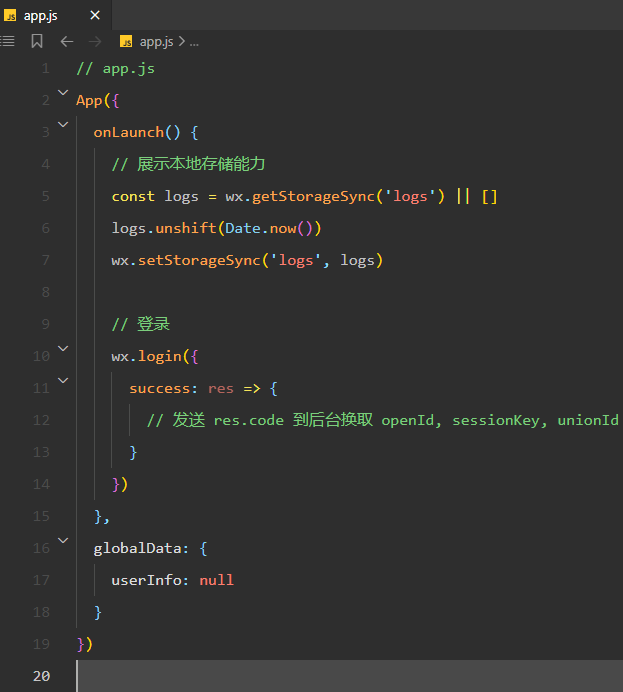
应用生命周期函数需要在 app.js 中声明,在你创建项目后会写入 app.js 的一些内容

我们通常会将这些内容删掉,然后使用自带的app模板

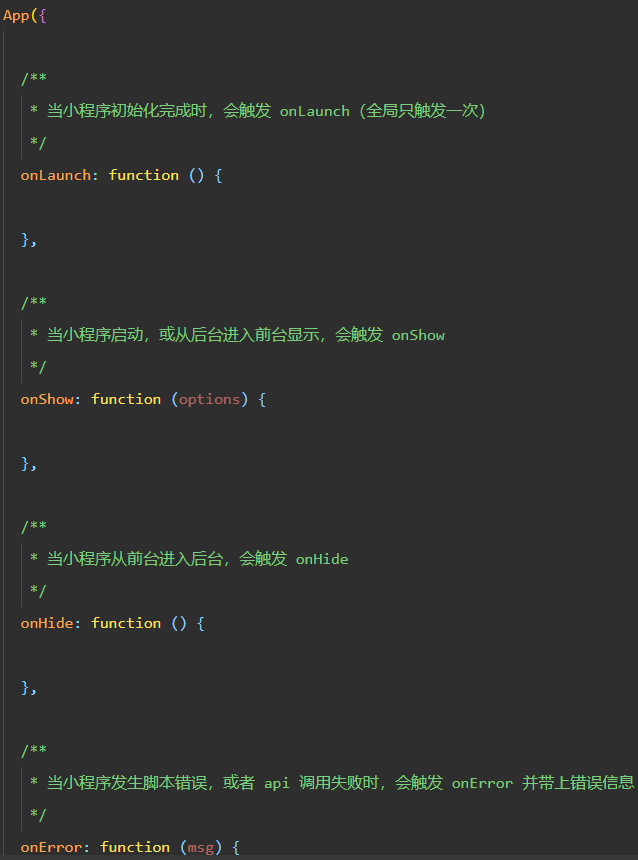
模板中会有下面四个生命周期函数

1.1 初始化时 onLanch
一般我们会在onLanch中把必要的数据拿到,在小程序的整体生命周期中只会触发一次
1.2 隐藏小程序时 onHide
从后台进入前台时会触发onHide,就相当于的屏幕不再显示小程序了,但是没关
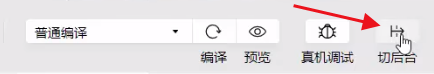
当开发者工具进入真机调试的时候,你可以点击开发者工具上的 切后台 按钮,切换到后台

1.3 显示小程序时 onShow
从后台进入前台时会触发onShow,相当于你把之前没关的小程序,又拿到屏幕上看看,当你在真机调试的时候已经处于后台了,可以点击 切前台 按钮,切回前台

2 页面生命周期函数
页面生命周期函数需要在 页面.js 中进行生命
2.1 初始化时 onLoad
在页面的整体生命周期中只会触发一次,一般会在onLoad中拿到该页面必要的数据
2.2 页面显示时 onShow()
2.3 页面初次渲染完成时 onReady
在页面的整体生命周期中只会触发一次。这里是初次渲染,不是完全渲染,一般我们会在这个阶段操作页面元素,比如使用 wx.setNavigationBarTitle 修改标题
2.4 页面隐藏时 onHide
2.5 页面卸载时 onUnload
在页面的整体生命周期中只会触发一次




![[2]PCB设计实验|电路板布局布线要求及规律|电抗和电容的关系|8:30~9:30](https://img-blog.csdnimg.cn/74aab51b9a654b149e169539354944a9.png)