文章目录
- Cookie
- cookie的工作流程
- 1.cookie从哪里来
- 2.cookie到哪里去
- 3.cookie是做什么的
- Session
- Session工作流程
Cookie与Session都是http协议中的机制,都是用来追踪浏览器用户身份的会话方式.但是又有各自的工作流程.
Cookie
cookie是浏览器在本地存储数据的一种机制。
cookie的工作流程
1.cookie从哪里来
服务器在响应中通过set-cookie字段返回给浏览器的。
2.cookie到哪里去
当浏览器再次向服务器发送http请求时,请求会携带上cookie。
3.cookie是做什么的
在说cookie是做什么之前,先来了解一下htttp。http是无状态的,上一条通信和下一条通信之间没有直接的联系。
那么我们如果下一条通信需要上一条通信的相关信息呢?此时就需要借助cookie来实现了。
cookie的作用就是:
当用户浏览某个站点并注册帐号,就会生成一个Cookie文件用于记录登录信息。
cookie就类似于医院的就诊卡,去医院时刷一下就诊卡,医生就知道你是谁并且得到有关你的详细信息。
工作流程大概就是:
1.浏览器向服务器发送http请求,浏览器返回http响应是通过set-cookie字段返回给浏览器的cookie。
2.浏览器再向服务器发送http请求时,就会携带上cookie字段。服务器就能跟几乎cookie中的内容识别用户登录身份信息。
Session
session是服务器实现用户身份区分的一种机制
上面我们知道了cookie可以记录用户身份信息。但是,如何进行身份标识,和存储用户身份信息是需要服务器支持的。(毕竟cookie是通过服务器得到的)Session就是用来做这个的。
Session工作流程
1.Session会给当前用户分配一个sessionId,同时记录下当时用户的一些身份信息;
2.sessionId就会被服务器返回给浏览器的cookie中
3.后续浏览器访问服务器时,就会携带上sessionId。服务器就能够根据sessionId识别出当前的用户身份。
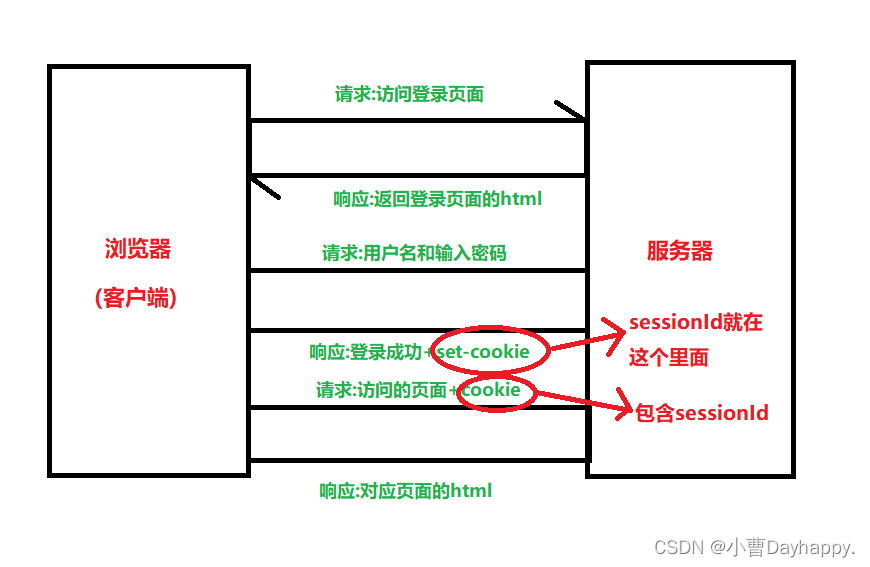
通常情况下,cookie和session是一起配合工作的:
例如,我们实现一个简单的用户登录:一个登录页和一个主页。
登录页有用户名和密码以及一个提交按钮,点击提交会发送一个Post请求。登录成功后,跳转到主页。显示欢迎“用户名”。
整体的工作流程如下:

1.浏览器向服务器发送一个http请求,获取登录页面;浏览器返回登录页的html。

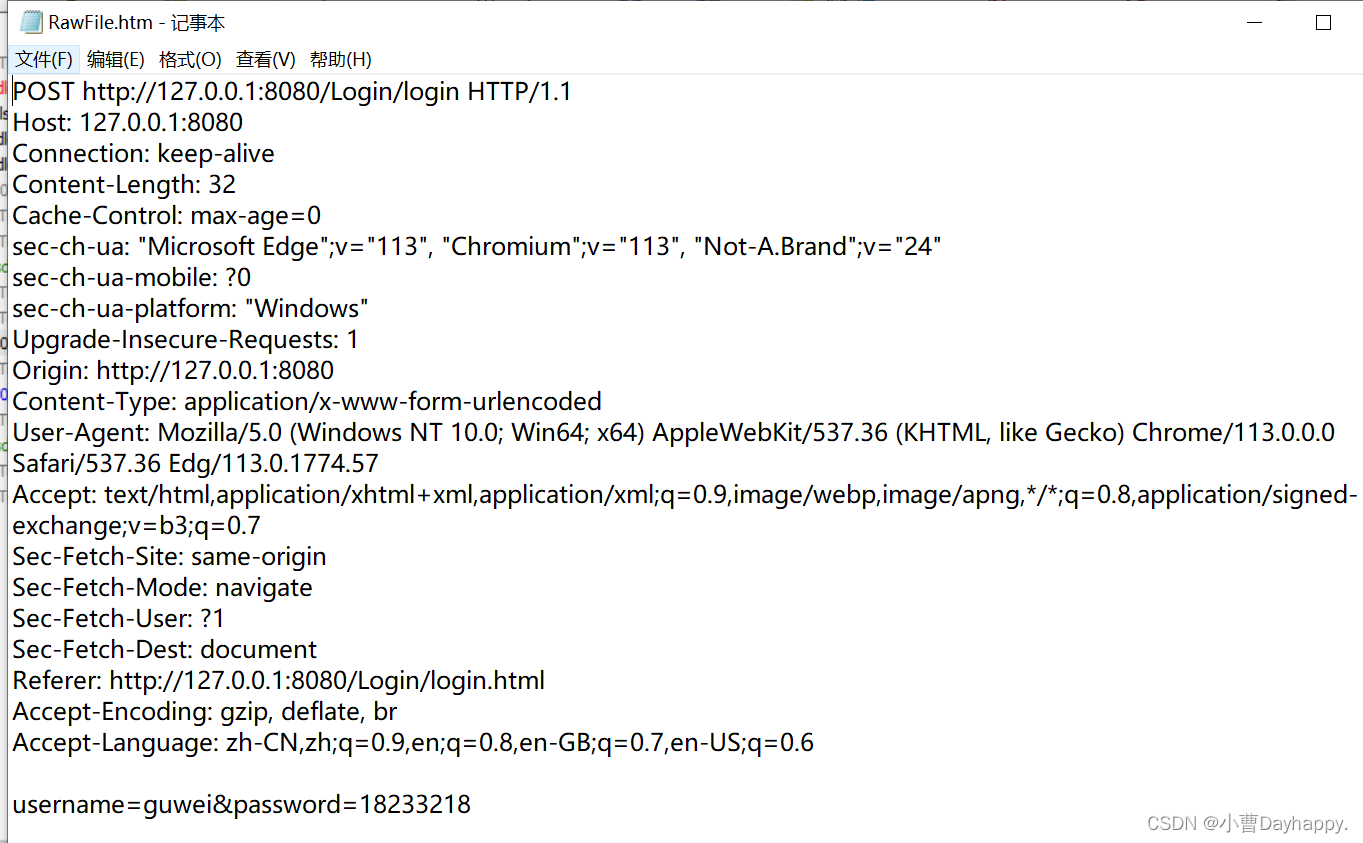
2.浏览器在登录页输入用户名和密码。点击登录,会向服务器发送一个post请求。服务器再收到请求后,会返回一个set-cookie(里面就携带了sessionId).登录成功

3.浏览器访问主页时,就会带上cookie字段,里面包含了sessionId。服务器收到请求后,解析请求,得到cookie字段里的sessionId,就得到了这个用户的身份信息,返回对应的html。

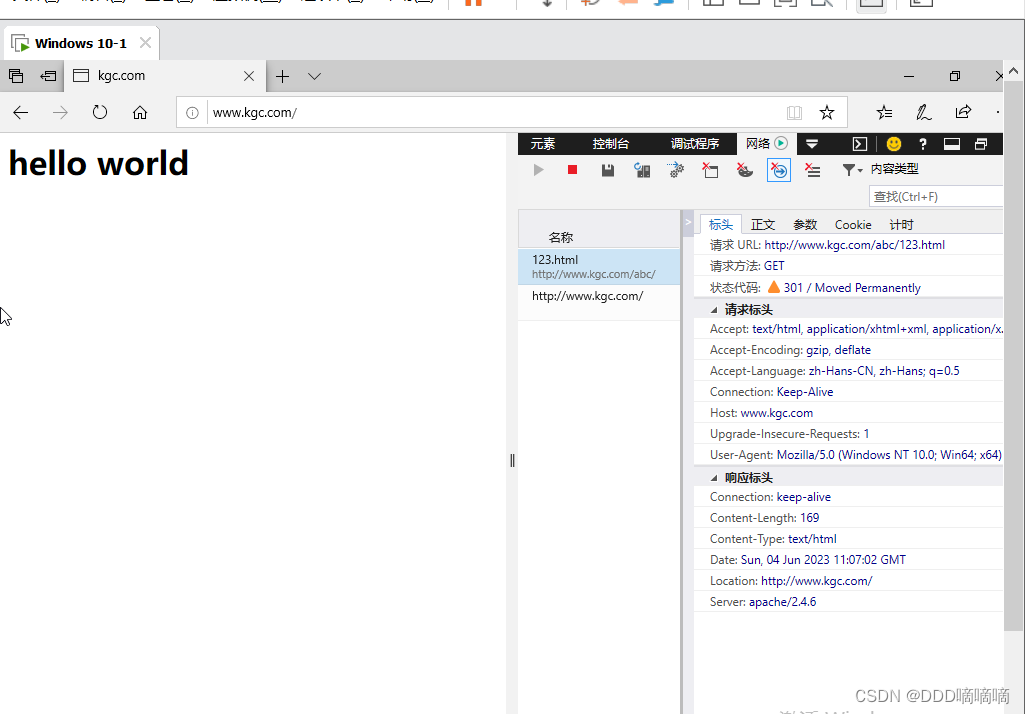
抓包得到:
第一次访问登录页时是没有cookie的:

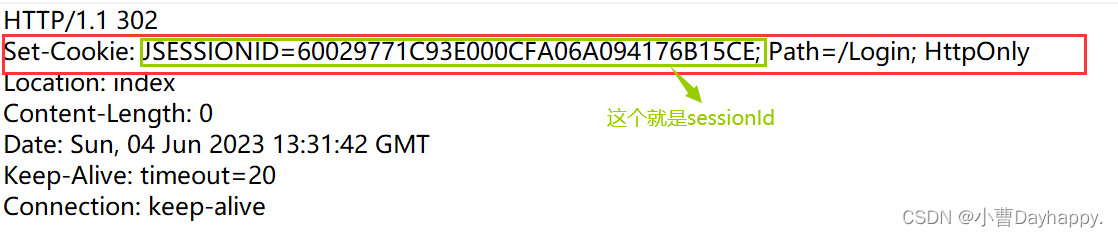
返回响应时,通过set-cookie字段返回cookie

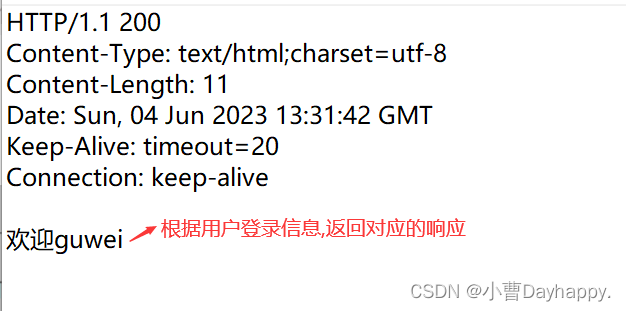
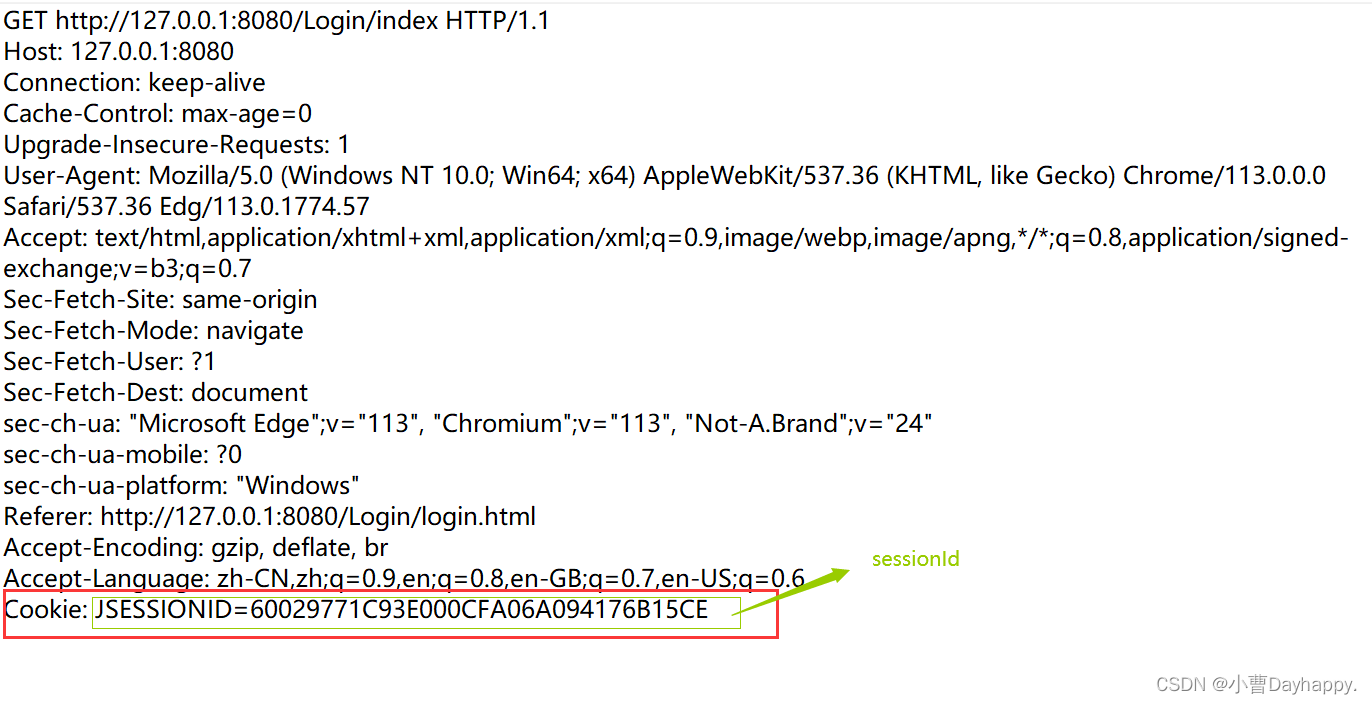
访问主页时:

返回响应: