目录
1.CSS是什么?
2.基本语法
3.引入方式
1.内部样式表
2.行内样式表
3.外部样式
4.基础选择器
1.标签选择器
2.类选择器
3.id选择器
4.通配符选择器
基础选择器总结
5.复合选择器
1.后代选择器
2.子选择器
3.并集选择器
4.伪类选择器
1) 链接伪类选择器
2) :force 伪类选择器
复合选择器小结
5. 常用元素属性
1.CSS是什么?
层叠样式表 (Cascading Style Sheets)
- 装饰网页外观视觉效果
- CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离
2.基本语法
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>注意:
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
3.引入方式
1.内部样式表
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
2.行内样式表
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
<style>
p {
color: brown;
}
</style>
</head>
<body>
<div>
<p style="color: aquamarine;"><input type="text">姓名</p>
</div>
</body>
3.外部样式
最常用的
- 创建一个 css 文件.
- 使用 link 标签引入 css
注意: 不要忘记 link 标签调用 CSS, 否则不生效.
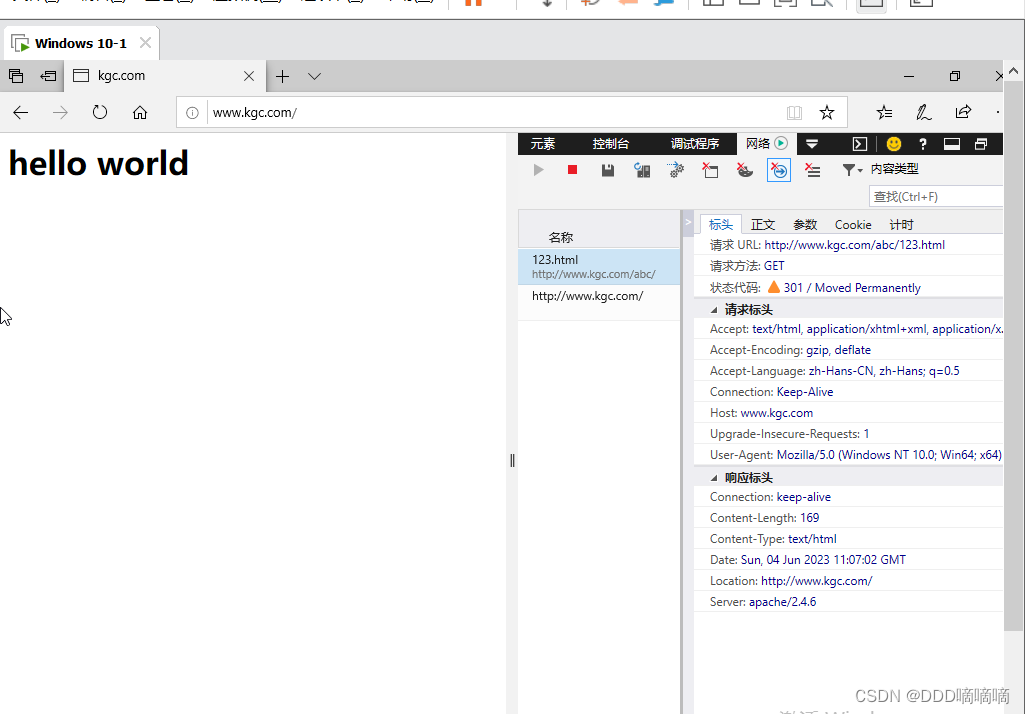
优点: 样式和结构彻底分离了.缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存:这是计算机中一种常见的提升性能的技术手段.网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
4.基础选择器
1.标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
2.类选择器
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签.
3.id选择器
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别
4.通配符选择器
- 使用 * 的定义, 选取所有的标签
基础选择器总结

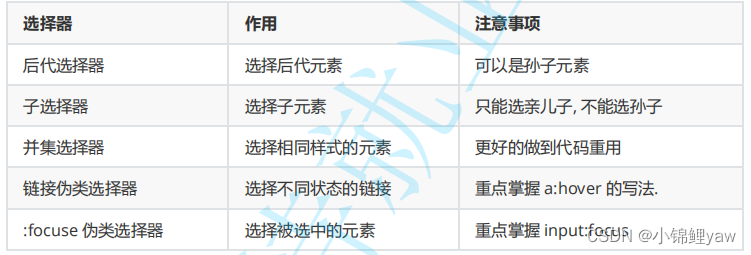
5.复合选择器
1.后代选择器
元素 2 不一定非是 儿子, 也可以是孙子
2.子选择器
和后代选择器类似, 但是只能选择子标签.
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
<div class="two">
<a href="#">链接1</a>
<p><a href="#">链接2</a></p>
</div
后代选择器的写法, 会把链接1 和 2 都选中
.two a {color: red;}
子选择器的写法, 只选链接 1
.two>a {color: red;}
3.并集选择器
元素1, 元素2 { 样式声明 }
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号
<div>苹果</div>
<h3>香蕉</h3>
<ul>
<li>鸭梨</li>
<li>橙子</li>
</ul>
1. 把苹果和香蕉颜色改成红色
div, h3 {
color: red;
}4.伪类选择器
1) 链接伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
2) :force 伪类选择器
选取获取焦点的 input 表单元素.
<div class="three">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
</div>.three>input:focus {
color: red;
}
此时被选中的表单的字体就会变成红色.

复合选择器小结

5. 常用元素属性
CSS 属性有很多, 可以参考文档
https://www.w3school.com.cn/cssref/index.asp
不需要全都背下来, 而是在使用中学习
<style>
body {
/*字体样式*/
font-family: '隶书';
/*字体大小*/
font-size: 20px;
/*设置粗细*/
font-weight: 200;
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
/*文本颜色*/
color: aqua;
/*center: 居中对齐
left: 左对齐
right: 右对齐
对齐*/
text-align: center;
/*文本装饰
none 啥都没有. 可以给 a 标签去掉下划线.
*/
text-decoration: none;
/*文本缩进
单位可以使用 px 或者 em.
使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)*/
text-indent: 2em;
/*行高*/
line-height: 40px;
/*背景颜色*/
background-color: aqua;
/*背景图片*
1. url 不要遗漏.
2. url 可以是绝对路径, 也可以是相对路径
3. url 上可以加引号, 也可以不加.*/
background-image: url(#);
/*背景平铺*/
background-repeat: repeat;
/*圆角矩形*/
border-radius: 10px;
}
</style>