-
TypeScript 开发环境搭建
-
下载Node.js
-
14.15.1版本64位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x64.msi
- node官网: Node.js
-
-
安装Node.js
-
使用npm全局安装typescript
-
进入命令行
-
输入: npm i -g typescript
-
-
创建一个ts文件
-
使用tsc对ts文件进行编译
-
进入命令行进入
-
ts文件所在目录
-
执行命令:tsc 文件名.ts
-
-
-
typtscript类型
-
类型声明
-
通过类型声明可以指定TS中变量(参数、形参)的类型
-
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
-
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值
-
语法:
let 变量:类型; let 变量:类型 = 值; function fn(参数:类型,参数:类型):类型{ ... }
-
-
自动类型判断
-
typescriptTS拥有自动的类型判断机制
-
当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
-
所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
-
-
ts类型
-
常用类型

-
类型定义:
-
字面量:用| 表示或
-
any: 设置any相当于对该变量关闭了ts检测。可以赋值给其他变量,影响其他变量的类型 --- 避免使用
-
unknown:表示位置的类型的值。他不能赋值其他类型的值。
-
解决:可以对unknown的值进行类型判断
-
-
类型断言:可以用来告诉解析器变量的实际类型
-
语法: 变量 as 类型
-
<类型> 变量
-
-
void:用来表示为空,主要表示函数返回值为空,返回null也是表示为空
-
never:表示永远不会返回结果
-
{}:用来指定对象包含哪些属性
-
语法:{属性:属性值} eg: let b : {name: string}
-
在属性后加?,表示属性是可选的 eg:let b : {name: string, age?: number }
-
属性后面加任意:eg: let b : {name: string, [propName: string]: any }
-
-
设置函数结构的类型声明
-
语法:(形参:类型,形参:类型,...)=> 返回值
-
eg:let d: (a:number, b:number) => number
-
-
数组表示:
-
表示:类型[]
-
let e:string[]; 表示字符串 ;
-
let f:number[]; 表示数字的数组
-
-
表示:Array<类型>
-
let g: Array<number>
-
-
-
元组,元组就是固定长度的数组
-
写法:h: [string, string]; h = ['a', 'b']
-
-
枚举:enum
-
写法: let i : {name:string,gender:string}
-
enum Gender{male=0,femal=1}
-
-
-
拓展:
-
&:表示同时:let j: { name: string } & { age: number };
-
|:
-
使用
-
类型的别名
type myType = 1|2| 3|4| 5; let k: myType;
-
-
-
-
-
编译选项
-
自动编译文件
-
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
-
示例:tsc xxx.ts -w
-
-
自动编译整个项目
-
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
-
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.
-
jsontsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
-
配置选项:在tsconfig.json文件
-
include
-
定义希望被编译文件所在的目录
-
默认值:["/*"]
-
**示例:
-
"include": ["src//", "tests/**/"]
-
上述示例中,所有src目录和tests目录下的文件都会被编译
-
-
-
exclude
-
定义需要排除在外的目录
-
默认值: ["node_modules", "bower_components", "jspm_packages"]
-
示例:
-
-
compilerOptions
-
编译选项是配置文件中非常重要也比较复杂的配置选项
-
在compilerOptions中包含多个子选项,用来完成对编译的配置
-
项目选项
-
target
-
设置ts代码编译的目标版本
-
可选值:ES3 (默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
-
示例:compilerOptions": {"target": "ES6"}
-
如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码
-
-
lib
-
指定代码运行时所包含的库(宿主环境)
-
可选值:ES5、ES6/ES2015、 ES7/ES2016、ES2017、ES2018、 ES2019、ES2020、 ESNext、 DOM、WebWorker、 ScriptHost
-
示例:{"lib": ["es6", "DOM"]}
-
-
outDir
-
用来指定编译后文件所在目录
-
可选值:
-
示例:
-
-
outFile --- 用的不多
-
将代码合并为一个文件
-
-
allowJS
-
是否对js文件进行编译,默认为false
-
-
checkJS
-
是否检查js代码是否符合语法规范
-
-
removeComments:
-
是否移除注释
-
-
noEmit:
-
不生成编译后的文件
-
-
-
-
-
-
-
-
类的介绍
-
属性的定义:
-
实例属性: p.name
-
类属性:Person.name
-
eg: readonly name:string = 'zhangsan'
-
-
-
方法的定义:
-
实例方法:p.learn()
-
类方法:Person.learn()
-
构造函数
-
属性直接在类中定义
-
赋值是在类的构造函数赋值的:constructor(){}
class Person { name: string, age: number, constructor(name:string, age:number){ // this表示当前对象的实例对象 this.name = name; this.age = age; } eat(){ console.log('吃饭') } } const p1 = new Person(name: 'zhangsan', age: 18); const p2 = new Person(name:'lisi', age: 30); p1.eat();
-
-
-
-
继承
-
Dog extends Animal
-
此时,Animal被称为父类,Dog被称为子类
-
使用继承后,子类将会拥有父类所有的方法和属性-
-
通过继承可以将多个类中共有的代码写在一个父类中,
-
这样只需要写一次即可让所有的子类都同时拥有父类中的属性
-
如果希望在子类中添加父类中没有的属性或方法,直接加就行
-
如果不满足父类中的方法,可以在本类中做重写(这种子类覆盖掉父类方法的形式,就是方法的重写)
-
-
父类也叫做超类,super
class Animal { name: string; constructor(name: string) { this.name = name; } sayHello() { console.log('在说话'); } } class Dog extends Animal{ age: number; constructor(name: string,age:number){ // 如果在子类中写了构造函数,在子类构造函数必须对父类构造函数进行调用 super(); // 调用父类构造函数 this.age = age; } sayHello() { // 在类的方法中 super就表示当前类的父类 //super.sayHello(); console.log('汪汪汪') } } const dog = new Dog(name:'阿黄',age: 3); -
抽象类
-
以abstract开头的类是抽象类,抽象类和其他类区别不大,只是不能用来创建对象抽象类就是专门用来被继承的关
-
作用:不能被创建实例
-
特点:可以创建抽象方法,通用方法
-
抽象方法:
-
定义一个抽象方法
-
抽象方法使用 abstract开头,没有方法体
-
抽象方法只能定义在抽象类中,子类必须对抽象方法进行重写
abstract class Animal { name: string; constructor(name: string) { this.name = name; } abstract sayHello():void; } -
子类需要重写父类的抽象方法
-
-
-
-
-
定义接口:interface
-
描述一个对象类型(使用别名) ----- 只能声明一个
abstract class Animal { name: string; constructor(name: string) { this.name = name; } abstract sayHello():void; } -
接口用来定义一个类结构(使用interface) ---- 可以声明多个
interface myInterface{ name: string; age: number; } interface myInterface{ gender: string; } const obj: myInterface = { name: 'sss', age: 111, gender:'男' };注意:接口中的所有属性都不能有实际的值,接口值定义对象的结构,而不考虑实际的值。在接口中定义的方法都是抽象方法
-
定义类时,可以使类去实现一个接口,实现接口就是使类满足接口的要求
-
作用:接口主要是对类的定义规范
-
-
泛型:
-
在定义函数或是类时,如果遇到类型不明确就可以使用泛型
function fn<T>(a:T):T{ return a; } -
可以直接调用具有泛型的函数
-
不指定泛型:fn(a:10);
-
指定泛型:fn<string>(a: 'hellow');
-
-
可以传多个参数
function fn2<T, K>(a: T, b: K):T{ console.log(b); return a; } fn2<number, string>(a: 123, b: 'hello'); -
可以使用interface:T extends Inter 表示泛型T必须是Inter实现类(子类)
interface Inter{ length: number; } function fn3<T extends Inter>(a: T): number{ return a.length; } fn3( a: 10);
-
typescript 相关概念
news2026/2/11 1:48:13
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/609334.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
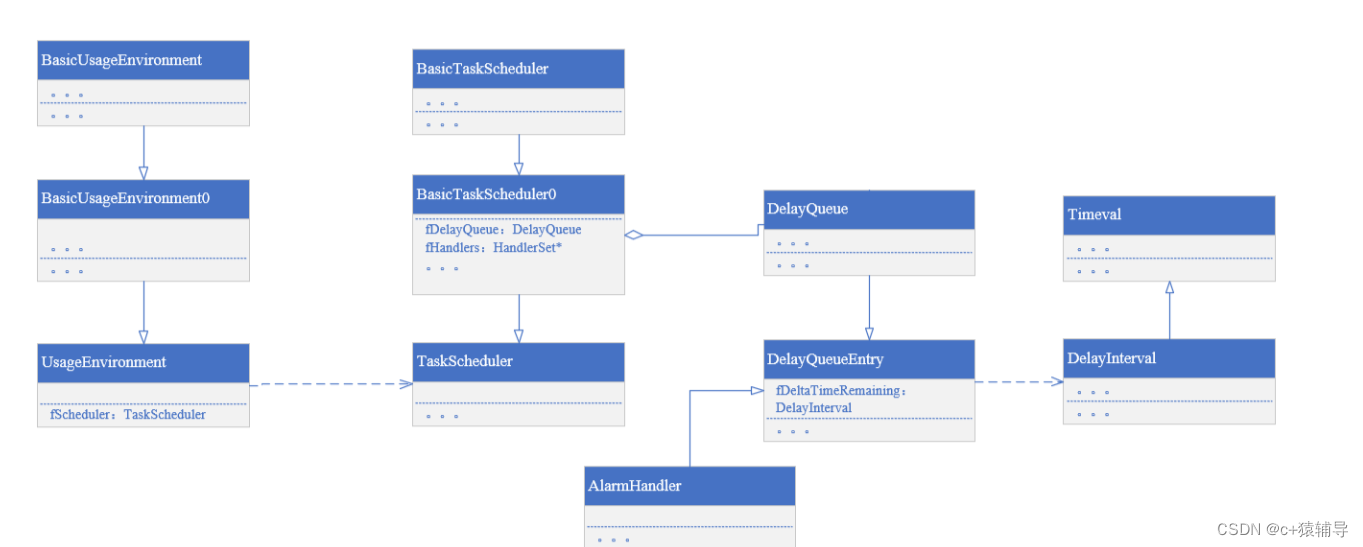
从0-1一起学习live555设计思想之一 基础运行环境 + 任务调度
系列文章目录 文章目录 系列文章目录前言一、基础组件总览二、UsageEnvironment三、BasicUsageEnvironment0四、BasicUsageEnvironment五、TaskScheduler六、BasicTaskScheduler0七、DelayQueue八、BasicTaskScheduler九、基础调度总结总结前言 一、基础组件总览
本篇开始分析…
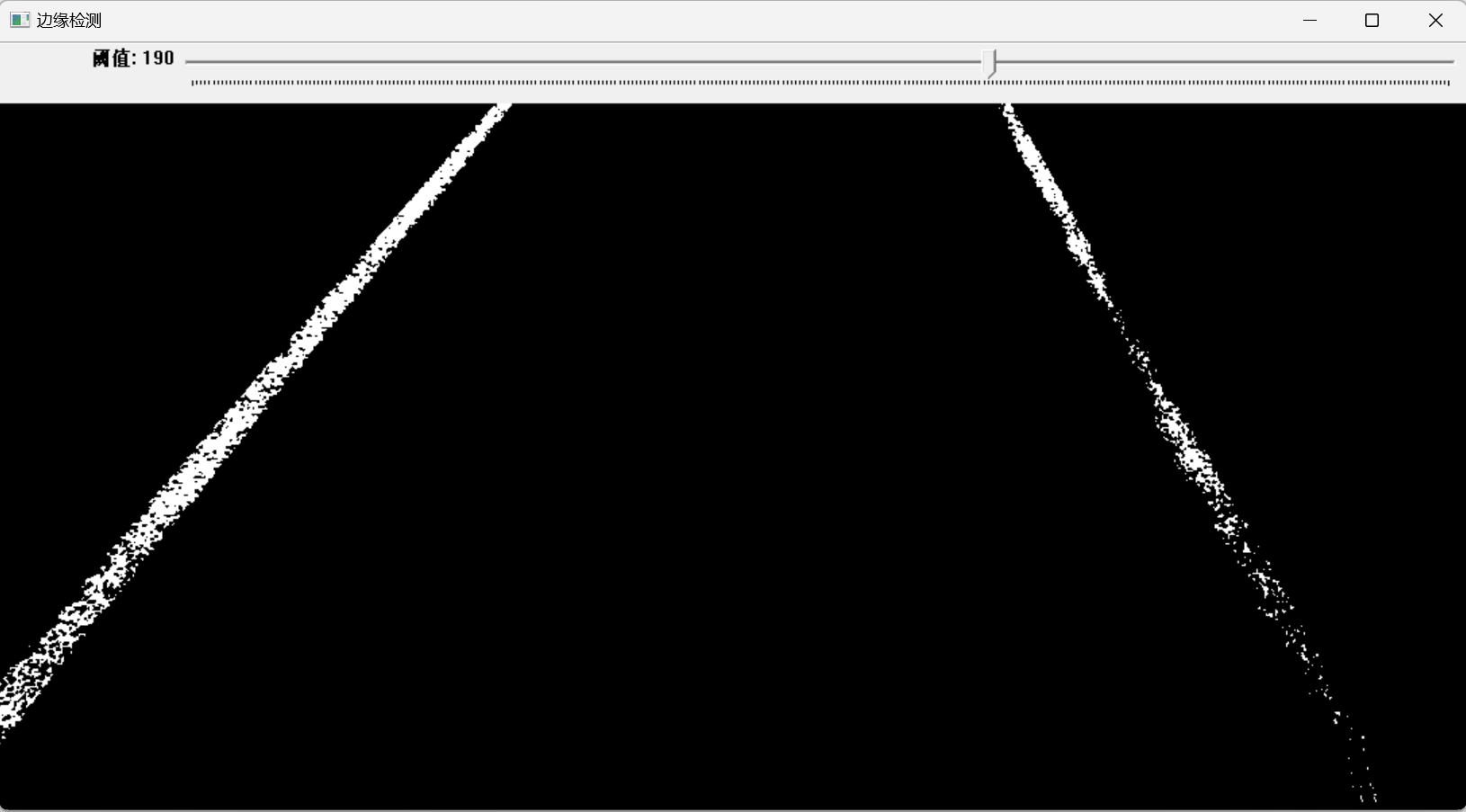
【OpenCV • c++】滑动条的创建和使用
🚀 个人简介:CSDN「博客新星」TOP 10 , C/C 领域新星创作者💟 作 者:锡兰_CC ❣️📝 专 栏:【OpenCV • c】计算机视觉🌈 若有帮助,还请关注➕点赞➕收藏ÿ…
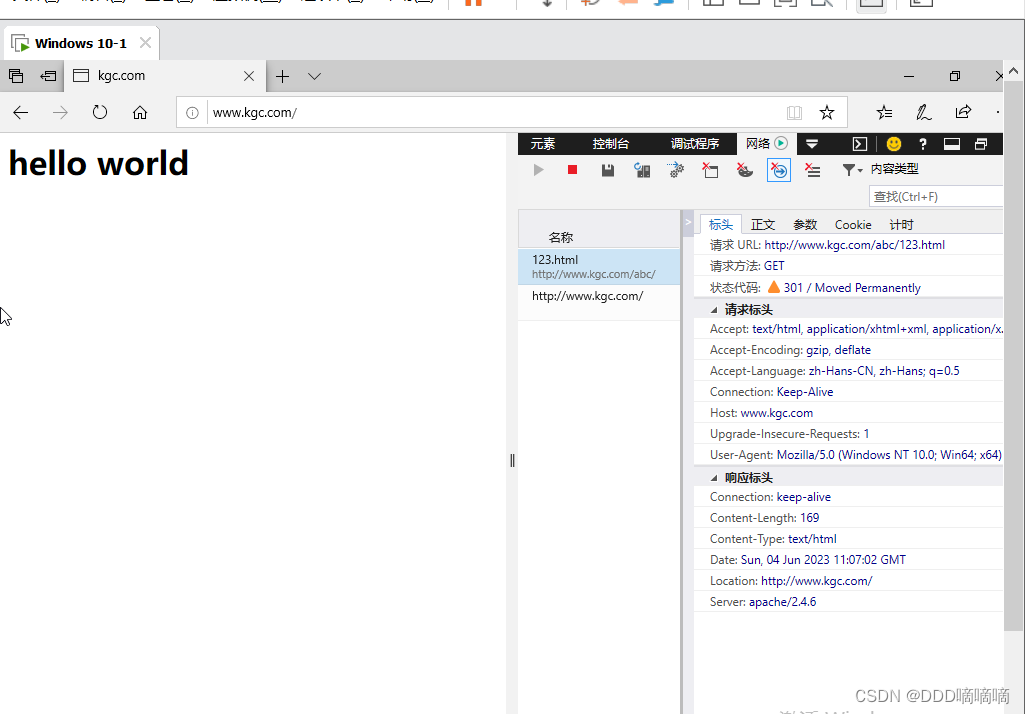
【Linux网络服务】Nginx Rewrite重写模块
Nginx Rewrite 一、常用的Nginx 正则表达式二、location 匹配的范围2.1location实验 三、rewrite模块3.1rewrite跳转3.2rewrite执行顺3.3flag标记说明3.4rewrite中常用的全局变量3.5rewrite实验3.5.1 基于域名的跳转3.5.2基于客户端IP访问跳转3.5.3基于旧域名跳转到新域名后面加…
基于深度学习的高精度海洋生物检测识别系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度海洋生物检测识别系统可用于日常生活中检测与定位海洋生物目标(海胆:echinus,海参:holothurian,扇贝:scallop,海星:starfish)&…
MySQL数据库 番外.聚合函数
前言: 聚合函数是分组查询中一个重要的组成部分,想要利用分组查询,就要对聚合函数有不错的掌握,因此我们在这里开一篇番外,讲解SQL语法中的聚合函数 聚合函数:
聚合函数是SQL中一种特殊的函数,…
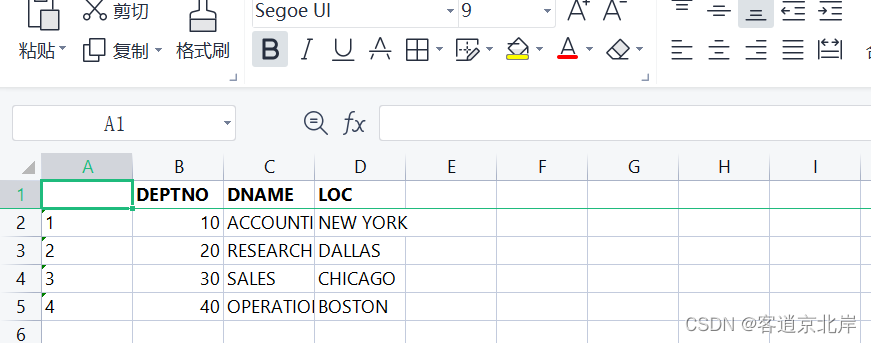
Oracle中的数据导出(4)
目录
法一:使用SQL plus命令脚本
法二:使用PLSQL Developer工具 前几篇文章描述了如何将Oracle中的数据导出到库外,但是导出的数据结果都是文本文档,这样页面查看不和谐,编辑又略显麻烦。因此这篇文章将描述如何将Or…
60题学会动态规划系列:动态规划算法第二讲
都是路径问题~ 文章目录 1.不同路径2.不同路径II3.礼物的最大价值4.下降路径最小和5.最小路径和 1.不同路径
力扣链接:力扣
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。
机器人每次只能向下或者向右移动一…
异常检测学习笔记 一、异常检测及基本统计
一、什么是异常?
1、异常的定义 异常是指与其他数据有很大不同的数据。异常现象是“一种与其他观测结果大相径庭的观测结果,以至于人们怀疑它是由不同的机制产生的。”,也被称为“异常”或“离经叛道”。 所有观测值 = 正常数据 + 异常值 异常值 = 噪声 + 异常 噪声 = 人们…
scratch接水果 少儿编程 电子学会图形化编程scratch编程等级考试二级真题和答案解析2023年5月
目录
scratch接水果
一、题目要求
1、准备工作
2、功能实现
二、案例分析
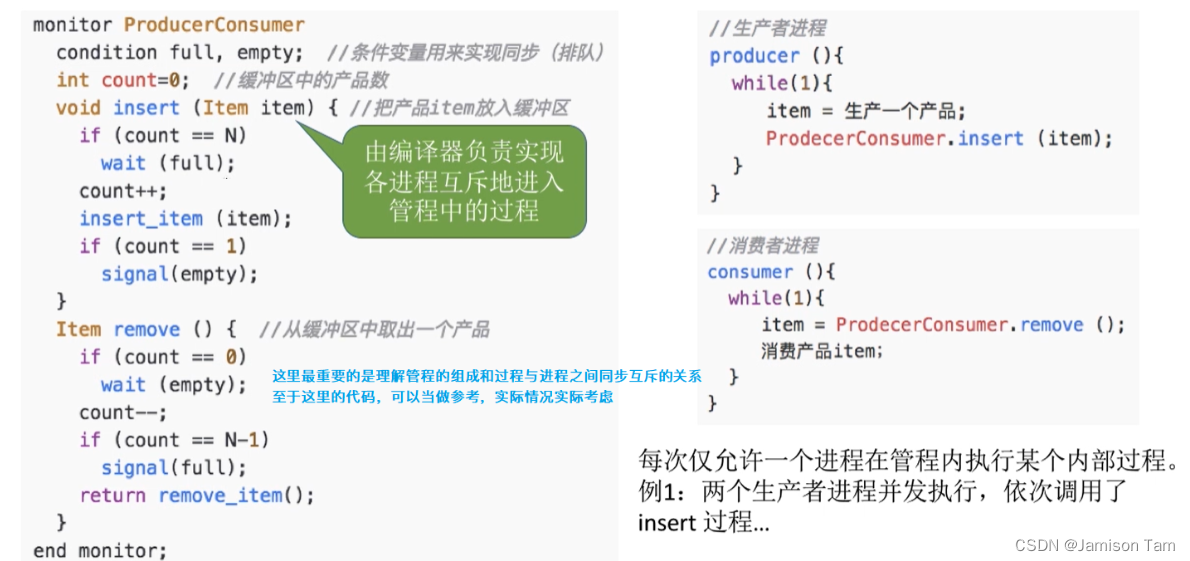
操作系统复习2.3.5-管程
引入管程
PV操作困难,容易书写出错,引入管程,作为一种高级同步机制
组成
局限于管程的共享数据结构说明对该数据结构进行操作的一组过程对局部于管程的共享数据结构设置初始值的语句管程有一个名字
基本特征
局限于管程的数据只能被局限…
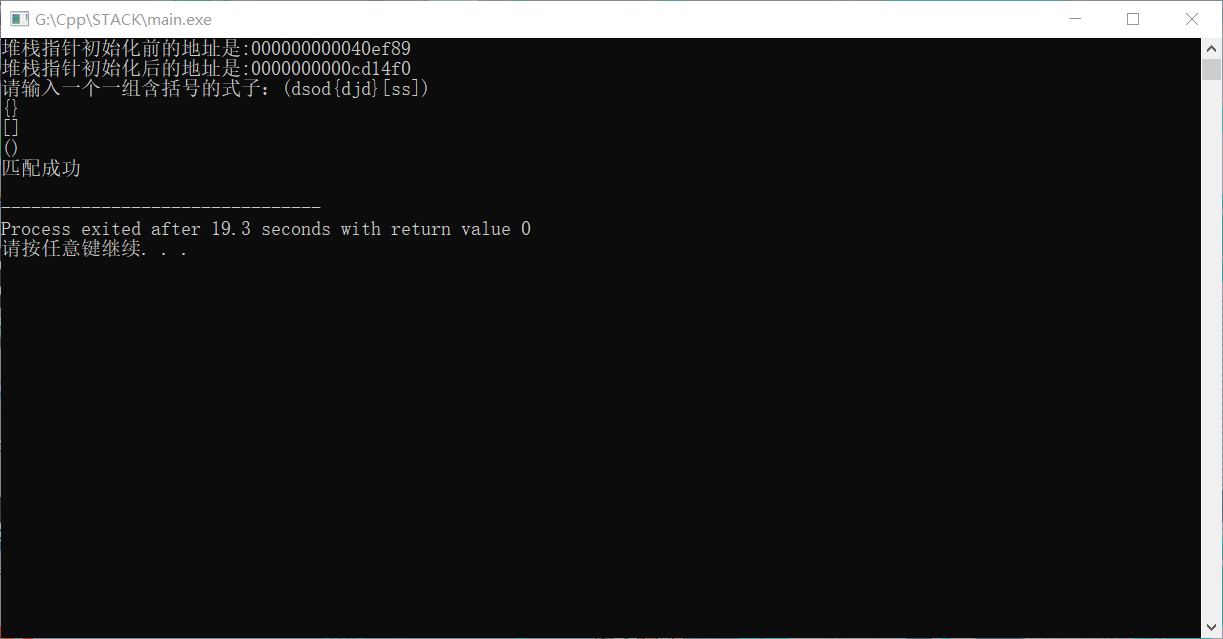
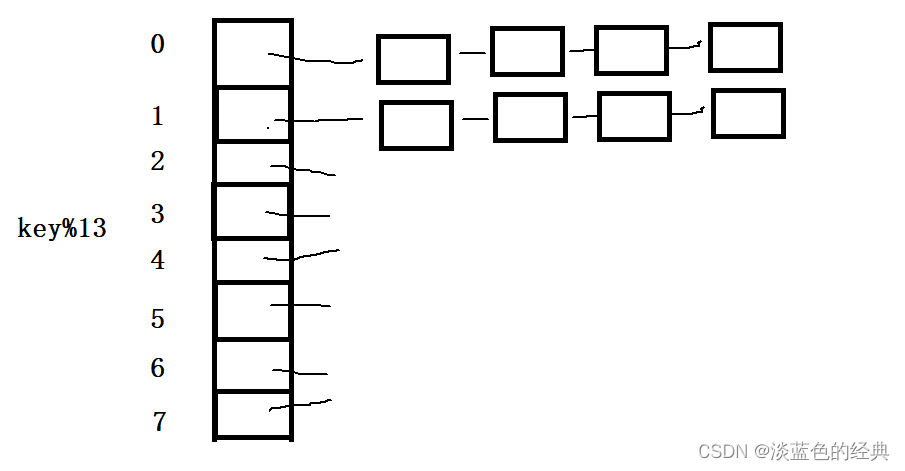
括号匹配(使用链栈实现)
目录 0. 前言1. 括号匹配——题目描述2. 解题思路3. 括号匹配意义 0. 前言
数据结构——括号匹配(使用链栈实现)
操作系统:Windows10 家庭版
开发环境:Dev-Cpp
1. 括号匹配——题目描述
给定一个只包含括号的字符串s,判断这个字符串中的…
SpringBoot项目登录并接入MFA二次认证
MFA多因素认证(Multi-Factor Authentication ): 一些需要身份认证的服务(如网站),为了提升安全性,通常会在账号密码登录成功后,要求用户进行第二种身份认证,以确保是正确用户登录,避…
【C语言】C预处理器(宏、文件包含、条件编译...)
一、C语言编译的预处理阶段1.1 C语言的编译过程1.2 C语言编译的预处理 二、C语言 宏2.1替换常量2.2函数宏2.3 字符串化和连接:#和##2.4 变参宏 三、文件包含:#include3.1 写法3.2 头文件的作用——声明3.3 头文件和extern 、static 四、 其他指令4.1 #un…
Ansible基础4——变量、机密、事实
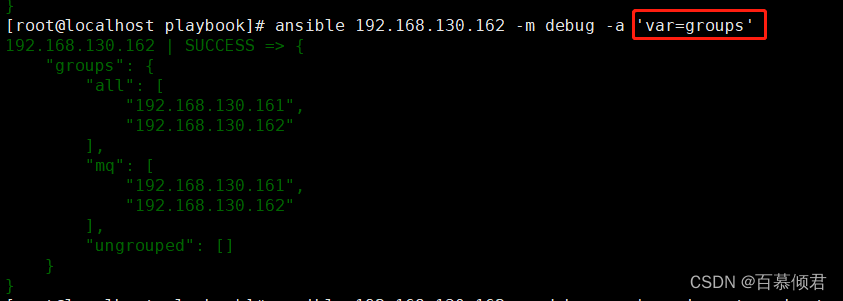
文章目录 一、变量二、机密2.1 创建加密文件2.2 查看加密文件2.3 编辑加密文件内容2.4 加密现有文件2.5 解密文件2.6 更改加密密码 三、事实3.1 收集展示事实3.2 展示某个结果3.3 新旧事实命令3.4 关闭事实3.5 魔法变量 一、变量 常设置的变量: 要创建的用户要安装的…
【C++ 基础篇:19】:类的构造函数与初始化列表:用法说明及构造函数的细节内容补充!
本系列 C 相关文章 仅为笔者学习笔记记录,用自己的理解记录学习!C 学习系列将分为三个阶段:基础篇、STL 篇、高阶数据结构与算法篇,相关重点内容如下: 基础篇:类与对象(涉及C的三大特性等&#…
Kubernetes_容器网络_循序渐进地学习kubernetes网络
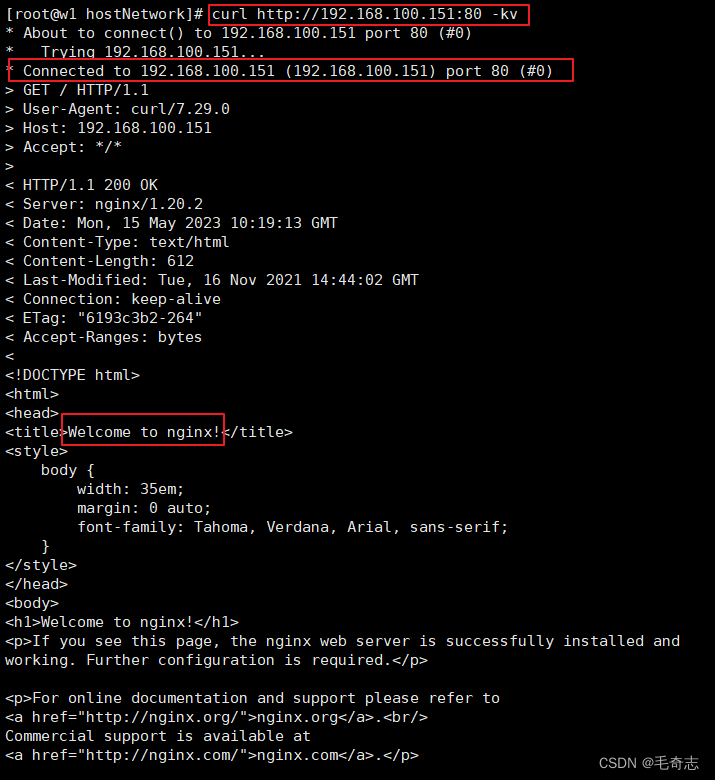
文章目录 前言一、Linux网络命名空间1.1 linux网络命名空间1.2 不同网络命名空间的通信两个网络命名空间通信多个网络命名空间通信 二、K8S Pod网络通信2.1 Pod内部容器的网络通信2.2 相同node: 不同pod间的网络通信2.3 不同node: 不同pod间的网络通信2.4 容器网络插件: Flanne…
C++STL库之map
文章目录 关于仿函数stackdeque(双端对列)queuepriority_queuemap(重点)set(去重) 关于仿函数 //C不能重载的运算符sizeof、 ::、 ? :、 .、 *、
class Add
{
public:int operator()(int a, int b)const{return a b;}
};
//函数对象,仿函数…
数据迁移工具,用这8种就够了
前言
最近由于工作需要需要进行数据迁移,那么ETL数据迁移工具该用哪些呢?
ETL(是Extract-Transform-Load的缩写,即数据抽取、转换、装载的过程),对于企业应用来说,我们经常会遇到各种数据的处理、转换、迁移的场景。…