原理:
1.修改js文件,将加密方法设定为全局变量并调用。
2.使用playwright替换浏览器加载的js文件
3.在python中通过playwright实现js注入获取加密结果
实现:
以下面链接为例:
Scrape | Movie
1.首先,要知道页面的数据是通过ajax请求获取的,所以点击页码的时候,会有network数据

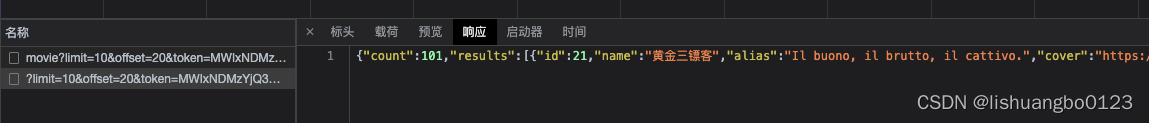
然后找到数据接口,当然也可用通过搜索页面上的数据来找

url如下:https://spa2.scrape.center/api/movie/?limit=10&offset=20&token=MWIxNDMzYjQ3MzVkMzJiOTkxYzQ2OWVmMjhmYmYwYTFkZTdmZGNkMCwxNjg1NjI5OTQw我们的目的是用代码实现加密数据token的生成
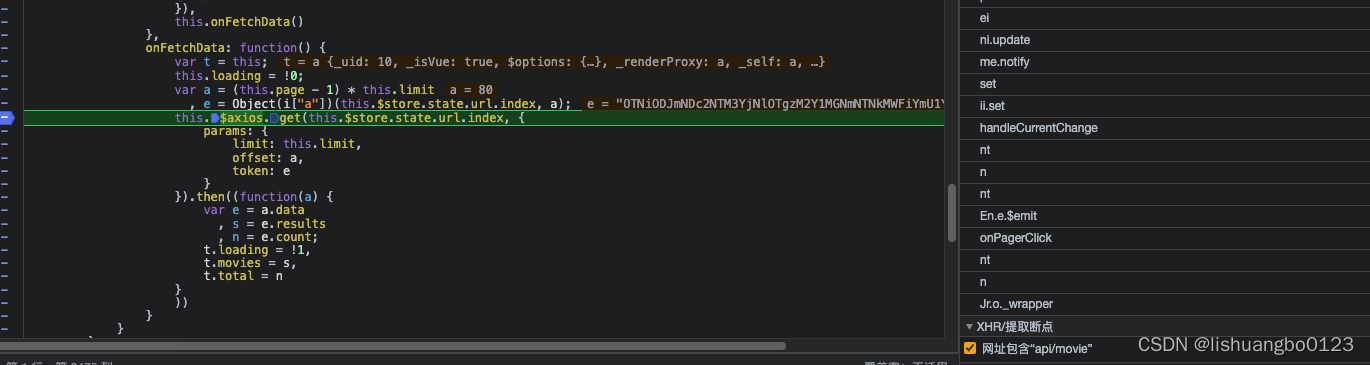
2.在源文件中添加XHR断点,从而找到发起请求的位置

3.通过查看堆栈信息,我们可以找到参数由无到有的地方,e就是token,也是在这里生成的,其生成过程传入了this.$store.state.url.index跟a ,通过查看得知this.$store.state.url.index就是/api/movie而a就是页码*10

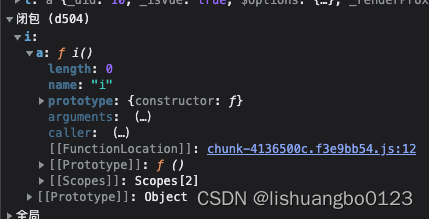
我们再追踪下i['a']方法,查看其中的FunctionLocation就是i['a']方法实现的位置

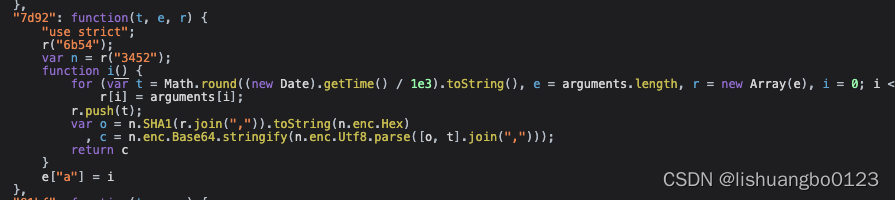
不难看出,此处使用了base64加密和sha1加密(如果按照以前的思路,需要用python代码去模拟加密生成加密数据)

接下来我们要做的就是将i['a']方法定义为全局方法(实现全局挂载),修改js文件,插入
window.crypt = Object(i["a"]);这样我们可以通过js注入来调用加密方法。
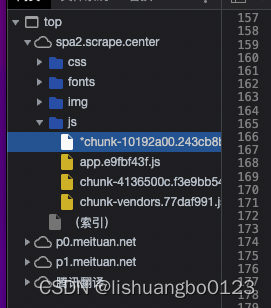
右键文件-在边栏中显示,可以查看文件位置:/js/chunk-10192a00.243cb8b7.js

playwright支持js文件替换,/js/chunk-10192a00.243cb8b7.js是源文件路径,chunk.js是我们本地路径
page.route(
"/js/chunk-10192a00.243cb8b7.js",
lamada route:route.fulfill(path="./chunk.js")
)这样加载js文件时会被替换我们本地的js.
page是playwright的一个页面。可以通过如下实现js注入
offset = "90"
def get_token(offset):
result = page.evaluate('''() => {
return window.crypt("%s","%s")
}'''% ('/api/movie',offset))
return result这样,result就是我们想要加密生成的token,只需要实现文件替换和js注入,就可以实现逆向