目录
- Unity Shader格式
- Properties
- 怎么在脚本中使用类似于glUniform()的功能呢?
- SubShader
- Tags
- LOD
- pass
- pass内的tags说明
- pass内的代码段(GLSL)
- GLSL与CG语言的差异
- 1. GLSL不可在外部定义结构体
- 2. 在UnityShader中Uniform可以写在vert frag外面
- Shader 内置参数(GLSL)
- GLSLSupport.glslinc
- 摄像机
- 输入数据
- UnityCG.glslinc
- Time
- 摄像机和屏幕参数(Unity入门精要 , P88)
- projection
- _WorldSpaceCameraPos
Unity Shader格式
Shader "Shader类型/Shader名称" {
Properties{//属性 用于ShaderLab与unity界面的通信
//_内置变量名 ("unity界面可见的变量名", 属性类型) = 值
_Color ("My Color", Color) = (1, 1, 1, .5)
}
//Subshader shader的解决方案。
//每个shader程序包含至少一个subshader,用于解决硬件性能兼容问题。
//shader的主代码部分都写在这里
Subshader{
}
}
Properties
可以看作将OpenGL中各个着色器的Uniform做了一次赋值。
即:将外部数据 "unity界面可见的变量名"的值 赋给 _内置变量名。
而内置变量名需要在GLSL代码内部定义同_内置变量名的Uniform参数。
例如:
Properties{
_Color("Color",Color) = (1,1,1,1) //将“Color”定义为Color类型,就可以在Unity界面上以Color类型进行修改
}
SubShader{
Tags{"RenderType" = "Opaque" "Queue" = "Geometry"}
Pass{
GLSLPROGRAM
//.vert代码
#ifdef VERTEX
[vert代码...]
#endif
//.frag代码
#ifdef FRAGMENT
uniform vec4 _Color; //在这里定义了_Color
void main() {
gl_FragColor = _Color;
}
#endif
ENDGLSL
}
}
在属性处定义的Color在unity界面上显示

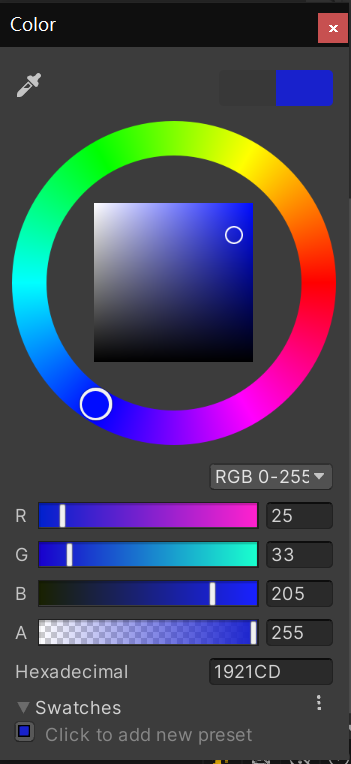
在Unity界面上修改Color,属性处的定义 就会将该值传递给GPU变量uniform vec4 _Color

修改后,可以看到界面中的物体材质发生了改变。即:GLSL成功运行并将渲染的结果呈现了出来。

怎么在脚本中使用类似于glUniform()的功能呢?
Material对象的一系列set方法。比如这里的_Shininess是float,那么,可以写如下一个C#脚本:
public Material mat;
public UISlider slider;
public void OnSliderValueChanged()
{
mat.SetFloat ("_Shininess", slider.value);//将滑轮的值传给材质
}
void Start()
{
mat = gameObject.renderer.material;
}
SubShader
Tags
tags可以填写多个命令,可以控制渲染时机。可以通过在unity的asset窗口中点击shader查看tags生效情况。
最常见的Tag就是"RenderType","RenderType" = "Opaque"表明这是一个不透明的物体。而Transparent就表明是透明物体啦。
另外比较有用的标签还有"IgnoreProjector"=“True”(不被Projectors影响),“ForceNoShadowCasting”=“True”(从不产生阴影)以及"Queue"=“xxx”(指定渲染顺序队列)
LOD
细节等级。大家玩吃鸡的时候,从飞机上跳下,这时看到地图上的建筑都是比较粗糙的块,当距离慢慢拉近,建筑模型变得越发精致,这就是LOD技术,根据不同的范围使用不同的模型。shader的LOD也是同样用法,不同细节等级,使用不同的LOD。在Unity的Quality Settings中可以设定最大LOD值,当当前LOD小于shader LOD时,那个sub shader就会失效.
pass
pass是实现着色器具体代码的地方。一个subshader内可以有多个pass。但尽可能用较少的pass实现是对性能的考虑。
pass内的tags说明
pass内的代码段(GLSL)
代码段由GLSLPROGRAM开始,由ENDGLSL结束。
中间使用如下方法定义代码段
#ifdef VERTEX
[vert代码段]
#endif
#ifdef FRAGMENT
[frag代码段]
#endif
}
GLSL与CG语言的差异
1. GLSL不可在外部定义结构体
GLSLPROGRAM
struct a2v {
vec4 vertex : POSITION;
vec3 normal : NORMAL;
vec4 texcoord : TEXCOORD0;
};
ENDGLSL
报错
error C7557: OpenGL does not allow Cg-style semantics
2. 在UnityShader中Uniform可以写在vert frag外面
uniform vec4 _Color;
#ifdef VERTEX
void main() {
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
}
#endif
#ifdef FRAGMENT
void main() {
//gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
gl_FragColor = _Color;
}
#endif
Shader 内置参数(GLSL)
GLSLSupport.glslinc
摄像机
uniform mat4 unity_ObjectToWorld;
uniform mat4 unity_WorldToObject;
uniform mat4 unity_MatrixVP;
uniform mat4 unity_MatrixV;
uniform mat4 unity_MatrixInvV;
uniform mat4 glstate_matrix_projection;
uniform mat4 gl_ModelViewMatrix;
uniform mat4 gl_ProjectionMatrix;
uniform mat4 gl_ModelViewProjectionMatrix;
uniform mat4 gl_TextureMatrix[gl_MaxTextureCoords];
uniform mat3 gl_NormalMatrix;
// transpose of the inverse of gl_ModelViewMatrix
uniform mat4 gl_ModelViewMatrixInverse;
uniform mat4 gl_ProjectionMatrixInverse;
uniform mat4 gl_ModelViewProjectionMatrixInverse;
uniform mat4 gl_TextureMatrixInverse[gl_MaxTextureCoords];
uniform mat4 gl_ModelViewMatrixTranspose;
uniform mat4 gl_ProjectionMatrixTranspose;
uniform mat4 gl_ModelViewProjectionMatrixTranspose;
uniform mat4 gl_TextureMatrixTranspose[gl_MaxTextureCoords];
uniform mat4 gl_ModelViewMatrixInverseTranspose;
uniform mat4 gl_ProjectionMatrixInverseTranspose;
uniform mat4 gl_ModelViewProjectionMatrixInverseTranspose;
uniform mat4 gl_TextureMatrixInverseTranspose[gl_MaxTextureCoords];
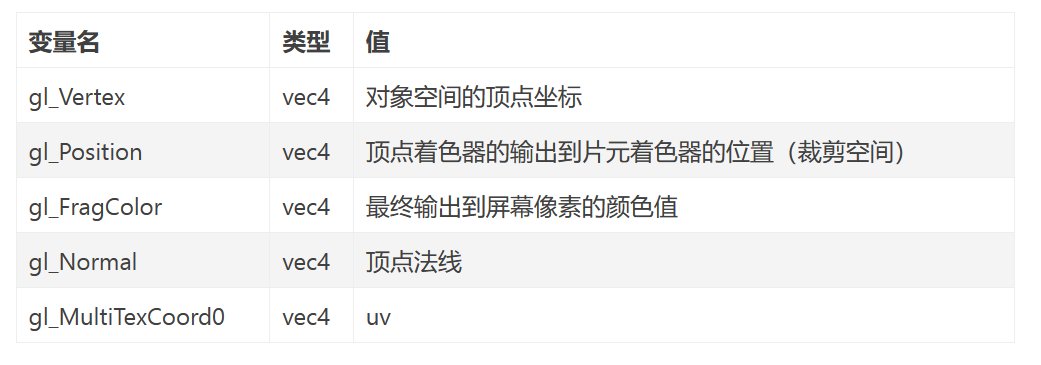
输入数据

作者:雄关漫道从头越
链接:https://www.jianshu.com/p/7b1294d5bd2c
来源:简书
UnityCG.glslinc
Time
uniform vec4 _Time;
uniform vec4 _SinTime;
uniform vec4 _CosTime;
摄像机和屏幕参数(Unity入门精要 , P88)
projection
uniform vec4 _ProjectionParams;
- x: 1或-1(-1表示翻转投影)
- y:near
- z:far
- w:1.0 + 1.0/Far
_WorldSpaceCameraPos
摄像机在世界坐标中的位置