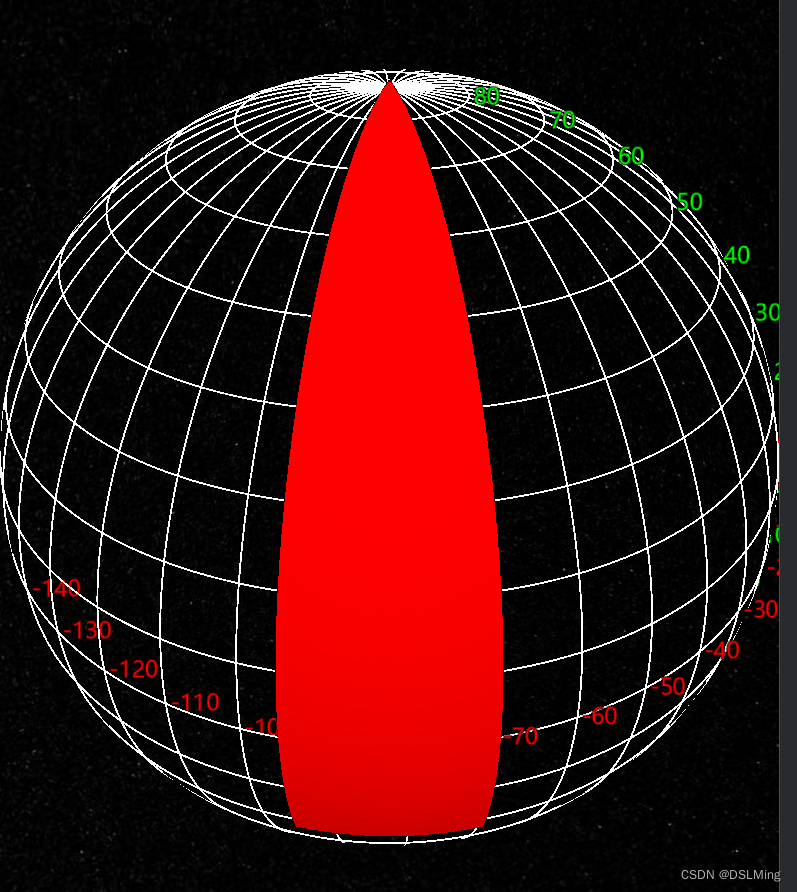
1 相机的初始位置
/**
* The default rectangle the camera will view on creation.
* @type Rectangle
*/
Camera.DEFAULT_VIEW_RECTANGLE = Rectangle.fromDegrees(
-95.0,
-20.0,
-70.0,
90.0
);
// set default view
rectangleCameraPosition3D(
this,
Camera.DEFAULT_VIEW_RECTANGLE,
this.position,
true

2 相关矩阵
// 视图矩阵
_viewMatrix
3 类结构
Camera
┣ OrthographicFrustum(frustum)
┃ ┖ OrthographicOffCenterFrustum(_offCenterFrustum)
┃
┖ PerspectiveFrustum(frustum)
┖ PerspectiveOffCenterFrustum(_offCenterFrustum)
PerspectiveFrustum 把 PerspectiveOffCenterFrustum 进行了包装, 内部实际上是调用了 PerspectiveOffCenterFrustum 。
4 创建过程
// PerspectiveFrustum 的创建
class Camera {
constrouctor() {
this.frustum = new PerspectiveFrustum();
this.frustum.fov = CesiumMath.toRadians(60.0);
}
}
// PerspectiveOffCenterFrustum 的创建
class PerspectiveFrustum {
constrouctor() {
this._offCenterFrustum = new PerspectiveOffCenterFrustum();
}
}
5 更新和赋值
PerspectiveFrustum 更新时机例子:
// Camera.js
Camera.constrouctor()
fn rectangleCameraPosition3D()
// PerspectiveFrustum.js
get camera.frustum.fovy()
fn update();
// 1) 为 PerspectiveFrustum 赋值
// 2) 为 PerspectiveOffCenterFrustum 赋值
PerspectiveOffCenterFrustum 更新时机例子:
// Scene.js
fn render()
context.uniformState.update()
// UniformState.js
this.updateCamera()
this.updateFrustum()
// PerspectiveOffCenterFrustum.js
get projectionMatrix()
fn update()