前言
这是github上一些高收藏的vue PC端的项目,花了一点时间做了一下vue2和vue3的资源分类整理,可以根据自己的学习进度以及需求来选择对应的项目来研究,希望对你有帮助~
Vue2 PC项目
1、 Elemen
Star:53.4k
是一个基于Vue.js 2.0的UI组件库,由饿了么前端团队开发和维护。该组件库提供了丰富的UI组件和交互效果,可以帮助开发者快速构建现代化的Web应用,ElemeFE/element的特点包括易用性、高度可定制性、良好的文档和社区支持等

github地址:https://github.com/ElemeFE/element
在线网址:https://element.eleme.cn/#/zh-CN
2、 vue2-elm
Star:40k
此项目大大小小共 45 个页面,涉及注册、登录、 商品展示、购物车、下单等等,是一个完整的流程。一般公司即便是官网的单页面项目都没这么复杂,如果这个项目能驾驭的了,相信大部分公司的其他单页面应用也就不在话下,即便更复杂,也不会比这个高到哪里去
github地址:https://github.com/ElemeFE/element
在线网址:https://element.eleme.cn/#/zh-CN
3、 marktext
Star:39.8k
是一款免费、开源的Markdown编辑器,它可以帮助用户快速、高效地创建和编辑Markdown格式的文本。它具有简单易用的界面,支持实时预览、代码高亮、表格、列表、 数学公式等常用Markdown语法,同时还支持多种主题和自定义样式。Marktext还提供了多种导出格式,如HTML、PDF、DOCX等,方便用户在不同场景下使用。
github地址:https://github.com/marktext/marktext
4、PanJiaChen/vue-element-admin
Star:82.4k
技术栈主要的采用 vue + element + axios 由 webpack2 打包,这是个人项目,所以数据请求都是用了 mockjs 模拟

github地址:https://github.com/PanJiaChen/vue-element-admin
在线网址:https://panjiachen.github.io/vue-element-admin/#/login?redirect=%2Fdashboard
5、 YesPlayMusic
Star:23.5k
是一个开源的第三方网易云 音乐播放器项目,使用Vue.js和Node.js技术栈构建。它可以在线播放音乐、创建和管理歌单、搜索和收藏歌曲等功能。使用了Vue.js作为前端框架,使用了Vue Router、Vuex、Axios等来实现路由、状态管理和网络请求等功能。后端使用了Node.js和Express框架来搭建服务器,使用了Mongoose库来连接MongoDB数据库,并使用了Passport.js库来实现 用户认证和授权。
除此之外,YesPlayMusic还使用了一些其他的技术和工具,比如WebSocket实现实时通信、Webpack打包构建、ESLint代码规范检查等。

github地址:https://github.com/qier222/YesPlayMusic
在线网址:https://music.qier222.com
6、vue-material
Star:9.8k
是一个基于 Vue.js 的 Material Design 组件框架,它提供了一套丰富的 UI 组件,可以帮助开发者快速构建漂亮、易用的 Web 应用程序。Vue Material 遵循 Google Material Design 规范,提供了一些常用的组件,如按钮、卡片、表格、输入框等,同时还支持 自定义主题和样式

github地址:https://github.com/vuematerial/vue-material
在线网址:https://www.creative-tim.com/vuematerial
Vue3 PC项目
1、 vue-manage-system
Star: 16k
是一个基于 Vue3 和 Element Plus 的 后台管理系统解决方案,它提供了一系列的通用组件和基础功能,可以帮助开发者快速搭建后台管理系统。该系统包含了 用户管理、 权限管理、数据可视化、表单编辑等常见功能,同时也提供了多种主题风格和自定义配置选项,方便开发者根据自己的需求进行定制。

github地址:https://github.com/lin-xin/vue-manage-system
线上地址:https://lin-xin.gitee.io/example/work
2、DataV
Star: 7.7k
一款可视化数据分析工具,是阿里云推出的一款数据可视化产品。它基于阿里云的大数据技术,可以对海量数据进行快速处理和可视化展示,支持多种图表展示方式、多种数据源接入和多维度数据分析。DataV可以帮助用户快速构建交互式的数据可视化应用,帮助企业快速了解业务数据,从而更好地做出决策。同时,DataV还提供了丰富的数据安全和权限控制机制,确保数据的安全性和隐私性

github地址:https://github.com/DataV-Team/DataV
在线地址:http://datav.jiaminghi.com/
3、 vue-vben-admin
Star: 17.3k
Vue Vben Admin 是一个基于 Vue3 和 TypeScript 的开源后台管理系统模板,它包含了众多的组件和插件,可以帮助开发者快速构建出高质量的后台管理系统。Vue Vben Admin 具有极高的可扩展性和灵活性,可以轻松地满足不同的业务需求。它还提供了丰富的文档和示例代码,使得开发者可以快速上手并进行开发

github地址:https://github.com/vbenjs/vue-vben-admin
在线地址:https://vben.vvbin.cn/#/login?redirect=/dashboard
4、PPTist
Star: 4.1k
是一个基于 Vue3.x + TypeScript 的在线 演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,支持 文字、图片、形状、线条、图表、表格、视频、音频、公式 几种最常用的元素类型,每一种元素都拥有高度可编辑能力,同时支持丰富的快捷键和右键菜单,支持导出本地 PPTX 文件,支持移动端基础编辑和预览,支持 PWA

github地址:https://github.com/pipipi-pikachu/PPTist
在线地址:https://pipipi-pikachu.github.io/PPTist/
5、PicGo
Star: 20.3k
是一款开源的图片上传工具,它可以帮助用户快速上传图片到各种 云存储平台,包括七牛云、 腾讯云、阿里云、 又拍云等等

github地址:https://github.com/Molunerfinn/PicGo
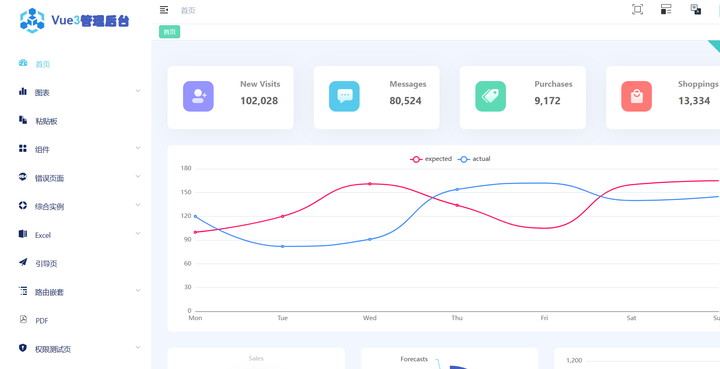
6、vue3-composition-admin
Star: 2.6k
是一个基于 Vue3 和 TypeScript 的后台管理系统模板,使用了最新的 Vue3 组合式 API 和 Element Plus UI 组件库。它提供了一些常用的功能模块,如登录、权限管理、 菜单管理、用户管理等,个人认为在UI方面还是挺让人耳目一新的

github地址:https://github.com/RainManGO/vue3-composition-admin
在线地址: https://admin-tmpl-test.rencaiyoujia.cn/
持续更新中~~