文章目录
- 一、vue3+element plus+vite 引入本地静态资源图片require报错的原因和解决方案
- 二、vue 3+element plus+vite 项目中,在el-table中展示本地静态图片
- 总结
一、vue3+element plus+vite 引入本地静态资源图片require报错的原因和解决方案
在写vue3+vite项目的过程中,引入展示图片出现了报错Uncaught (in promise) ReferenceError: require is not defined,如下所示:


原因是require是webpack提供的方法,在vite中不适用。在vite中,由于使用了 ES modules 的方式来加载模块,因此不能使用 require。那么,在vite中如何引入本地图片呢?
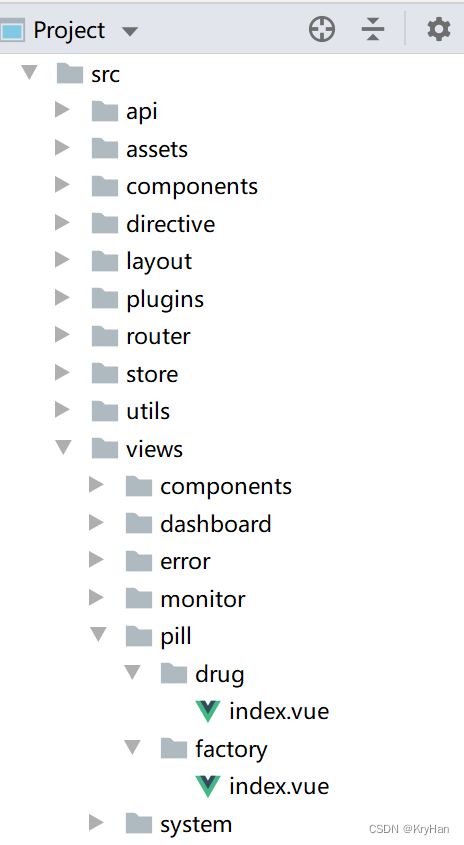
我的图片放在了项目的assets/images中。
- 使用 ES Module 引入资源,vite 会自动处理并将其转换为模块化的形式。
<template>
<img :src="newsImg" alt="新闻照片" />
</template>
<script setup>
import newsImg from "@/assets/images/news.jpg";
</script>
- 通过 HTML 加载资源,例如使用 img标签来加载图片,可以将图片的 URL 直接赋值给 src 属性,vite 会在构建时解析这些
URL,将它们映射为构建后的文件路径。
<template>
<img src="@/assets/images/news.jpg" alt="新闻照片" />
</template>
二、vue 3+element plus+vite 项目中,在el-table中展示本地静态图片
1.在el-table中添加一列,绑定prop属性,使用自定义模板插入图片。

2.在数据中添加photo字段,用来放置图片,绑定引入的图片即可。

效果如下:

F12可以看到图片信息。