
Chat-GTP的火爆程度相信大家已经听说了,也对它有一个基本的初识,它是Open AI所研发的,读者当中应该有不少人已经接触和体验人工智能聊天,以及使用它交流很多问题有关于生活,学习等,而 InsCode AI 也一样能够跟你聊天聊编程的, " InsCode AI,你的良师益友!" ,此话怎讲,相信在使用CSDN创作的你应该知道CSDN上线了AI写作助手功能,它就在你创作编辑器的右侧,可以通过快捷键【Ctrl+L】弹出,如下图:

在做文章创作的时候,在面对读者的输入时可能读者的群体有差异,其一是有的读者他的认知以及对内容的认识理解比较高,反正则有一些比较弱一些,例如初学者,我们简称小白,有时创作的内容有具体的群体那么在创作的时候可以比较自由度高一些,读者也能够从你的创作内容汲取营养,但对于没有比较具体的群体进行创作,有时需要设计的创作的内容广度较大,在创作的时候也容易泛泛而谈无深度,有时也容易对某些内容的补充容易缺失,举一个简单的例子:
在 Vue 中 v-if 和 v-show 的区别是什么?此时会有很多个不同的声音,但我相信你讲的是对的,有的讲都是用于控制元素的显示和隐藏,再者讲v-if和v-show的初始化加载是如何?在频繁切换的时候如何使用,v-if是通过什么来控制元素的显示隐藏的,v-show又是如何通过什么来控制元素的显示和隐藏,以及在具体实际项目开发中有哪些情况的使用等等这些分析,如何来对你要面向的读者说清楚?假设讲到其中一个分析点的时候有向外拓展的需要,可能涉及其他的知识比如它的原理等,那么创作者有很多选择的创作,例如本篇内容就是仅仅为了告诉你两者之间的区别,也可以是告诉你两者具体区别在哪里,从初始化?从如何控制?从它的原理,亦或是两者的具体区别然后分别做案例来给你分析讲,基于这三种就有不同的创作方式,很显然最后一种就是小白喜欢的,但很多时候有的创作者可以写案例的,但由于在总结或归纳的时候可能就不太理想,那么可以借助上线的AI写作助手,它可以成为你创作道路的一把 "利剑" 。
创作导师
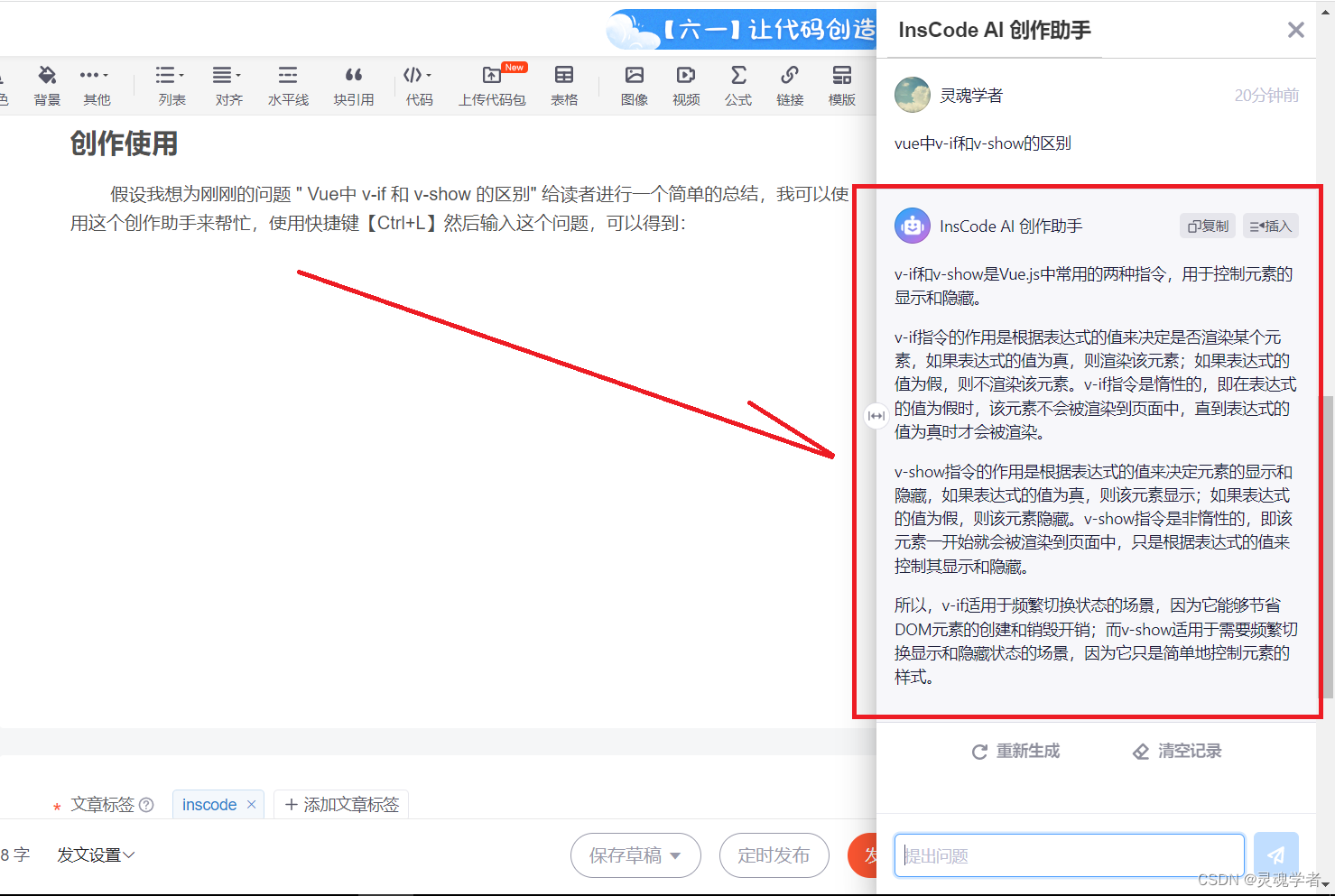
假设我想为刚刚的问题 " Vue中 v-if 和 v-show 的区别" 给读者进行一个简单的总结,我可以使用这个创作助手来帮忙,使用快捷键【Ctrl+L】然后输入这个问题,可以得到:

通过 InsCode AI创作助手我可以更好更快的完成我的创作,提高我的创作速度和改善创作质量问题,当然了InsCode AI创作助手不仅于此,例如:
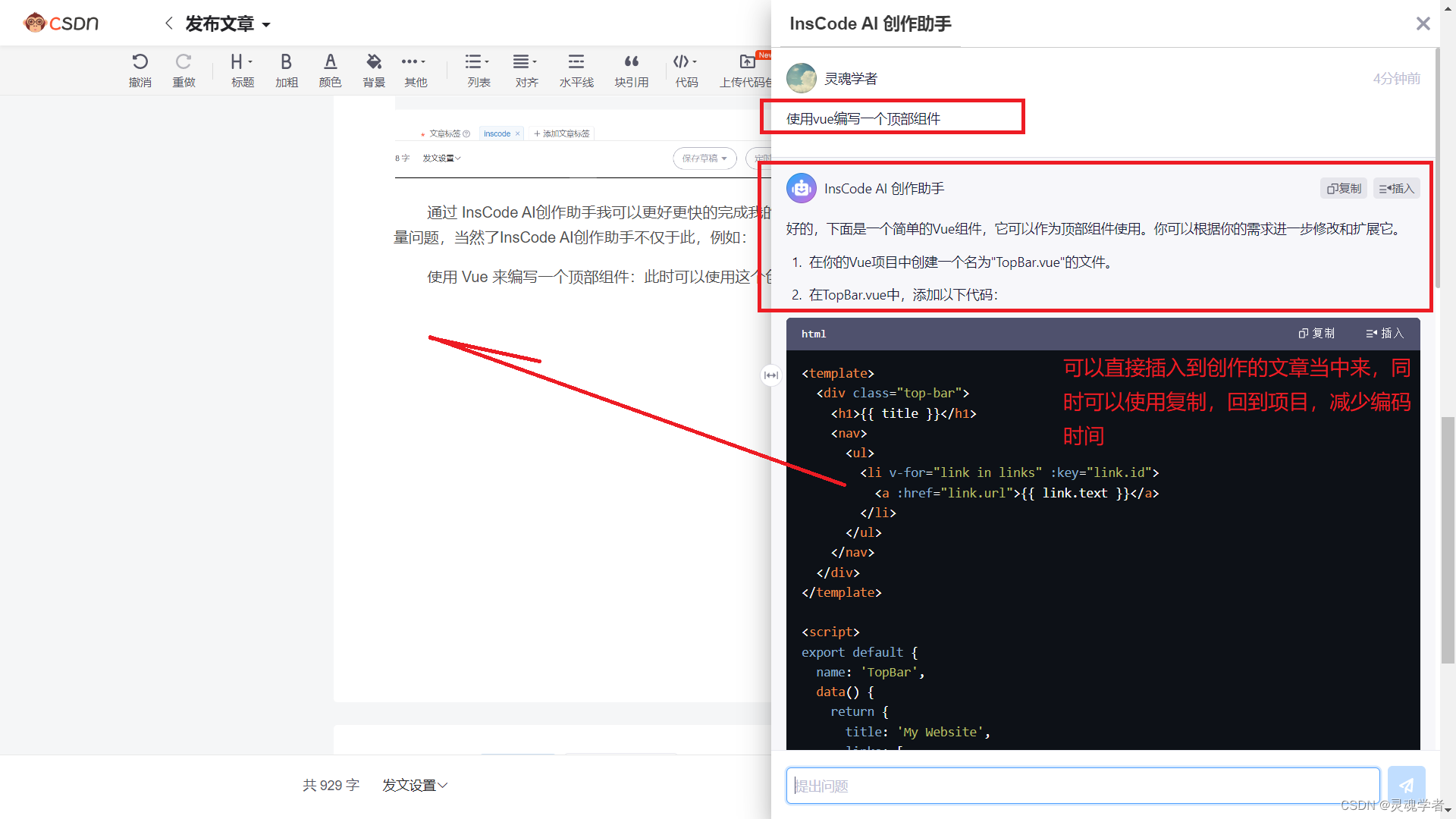
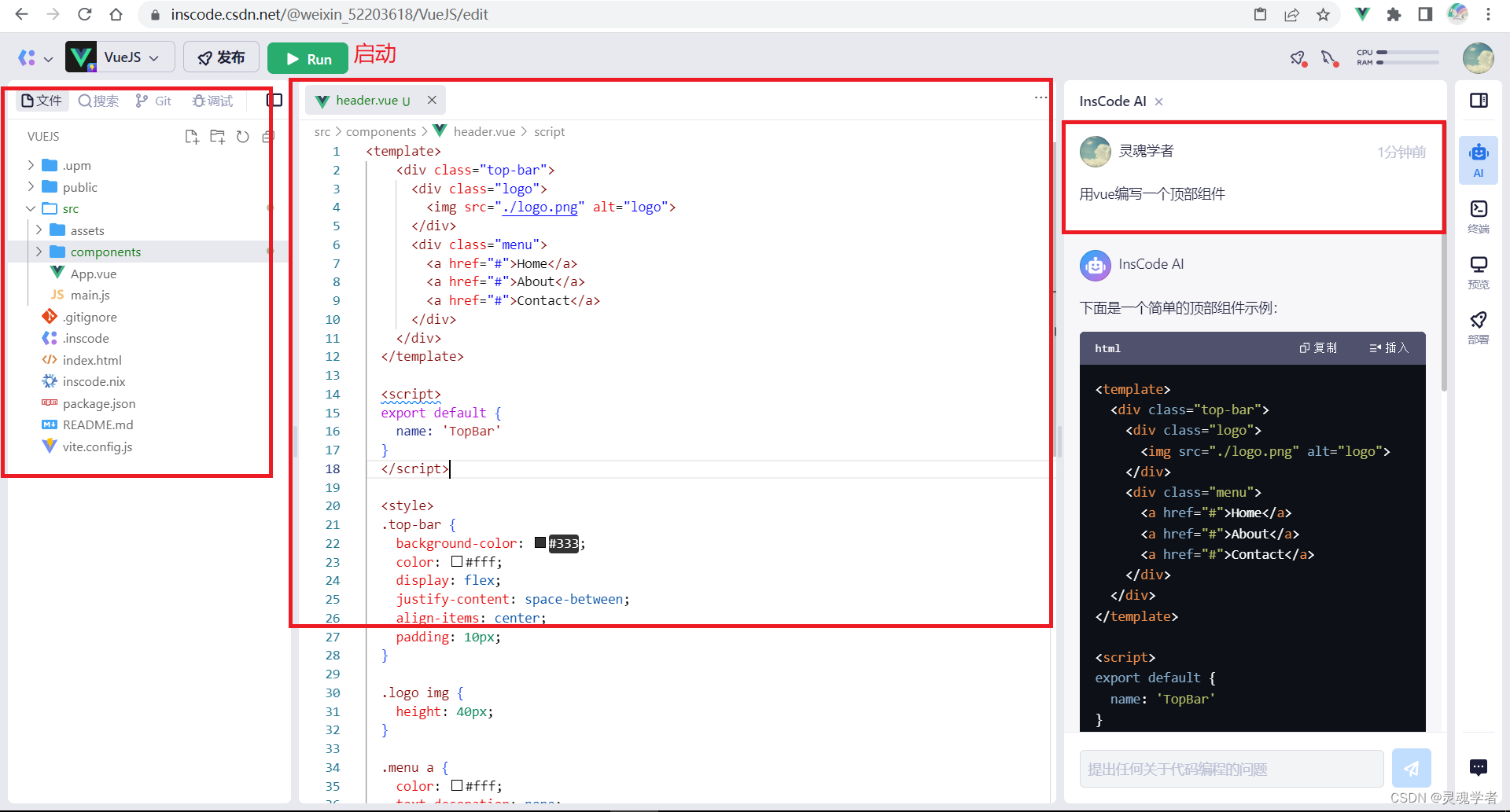
使用 Vue 来编写一个顶部组件:此时可以使用这个创作助手来辅助我们进行创作

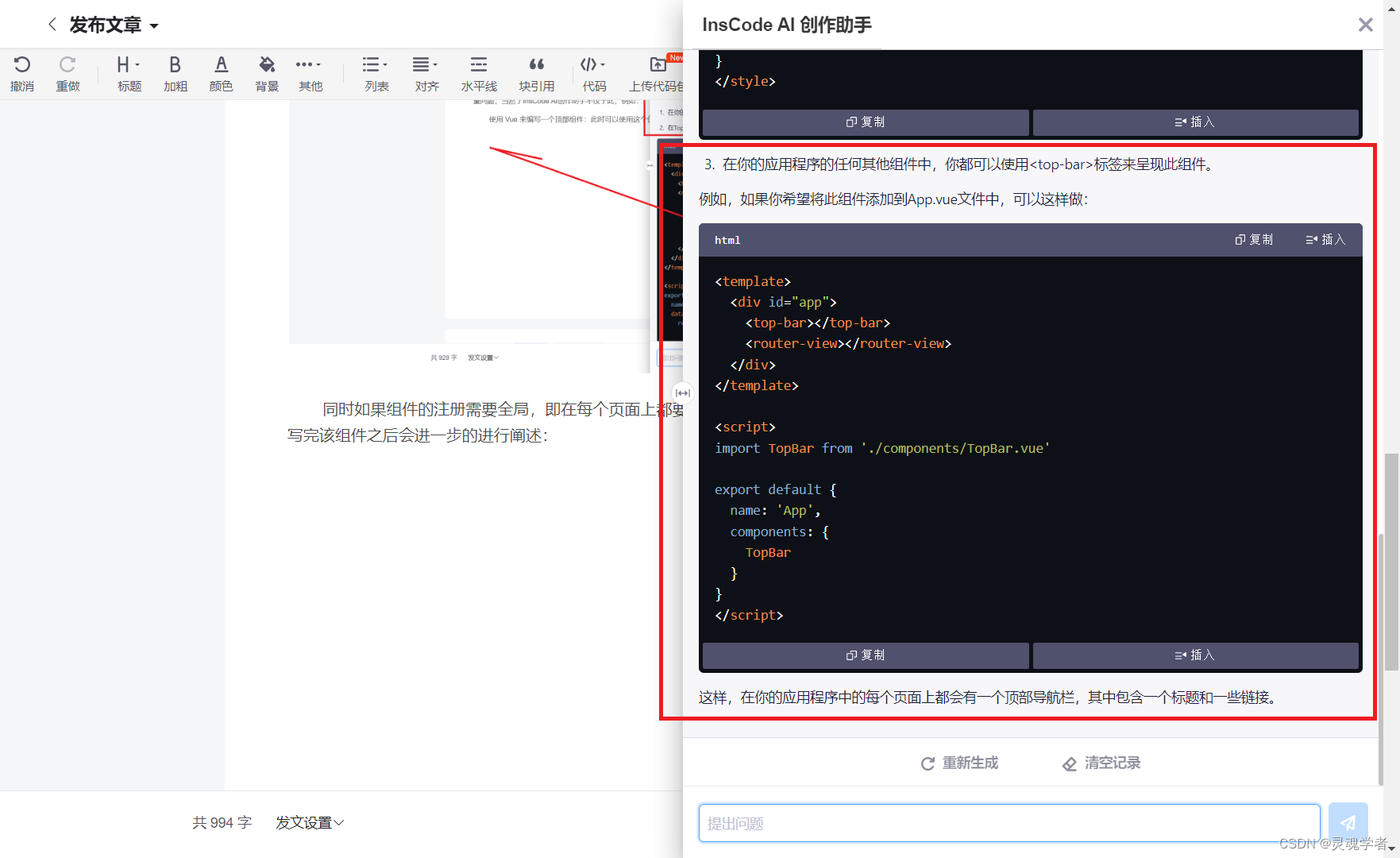
同时如果组件的注册需要全局,即在每个页面上都要去使用时,InsCode AI创作助手也会在编写完该组件之后会进一步的进行阐述:

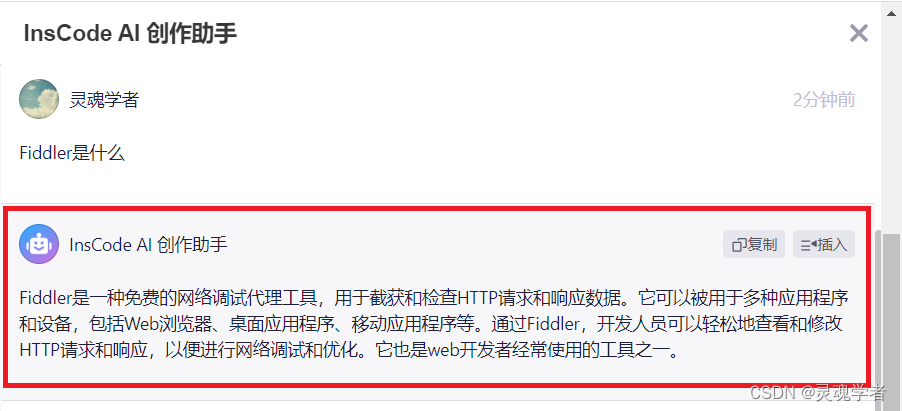
InsCode AI 在很大程度上能够为创作者带去便利,同时也能够提高创作者的速度以及提高内容的质量,在创作为你的创作如虎添翼,在创作时遇到需要向读者解释的某类工具,词汇或者术语,都可以借助它,如之前讲过的 Fiddler,Fiddler是什么?

通过InsCode AI创作助手可以解决关于创作上的一些问题如对问题的归纳总结进行查漏补缺,可以充当你创作的导师,那么以上都是作为一个创作者的身份去使用?那么我不是一个创作者,我是一个小白,初学者,或者是一个简单的使用者呢?
学习伙伴
在一些刚接触的小白或刚接触编程同学,在学习上往往会有较多的问题,较为内向的同学可能会局限于自己所熟识的朋友解惑,这里不讨论一个人内向与外向的辩证关系,只能是发挥各自所长,在学习上笔者建议各位同志们要与人沟通交流更容易促进自己能力得到提升,如果觉得线下自己比较内向不太敢出击,那么就可以在线上进行交流,方式方法有很多,也因人而异。InsCode AI 创作助手也可以成为你的学习伙伴,如有什么编程上的问题,可以向它进行提问,与其交互。如:
作为一个初学者,如何学编程?
下面这个问题可能就是在讲学编写网页时涉及时会跟大家聊的一个话题,编写一个网页有这三件套 HTML ,CSS 和 JS ,以及它们对应分别充当什么角色来干什么;
前端三件套分别是什么,干什么的?
学会了三件套后可以学一些框架啊等等,像 vue , react 这些比较流行的一些框架等,慢慢的可以开发一些基础的项目,开发项目也可以借助 InsCode 。
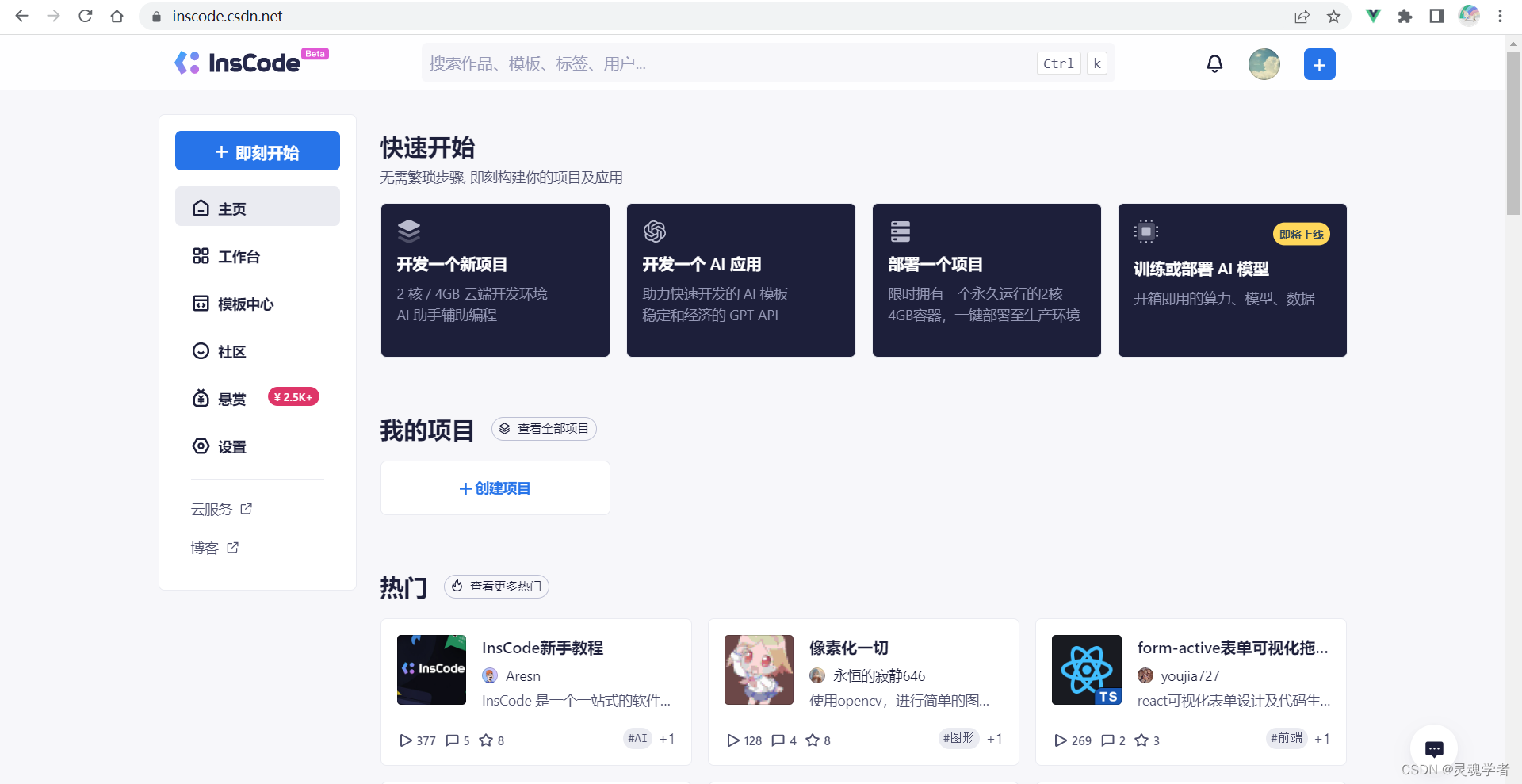
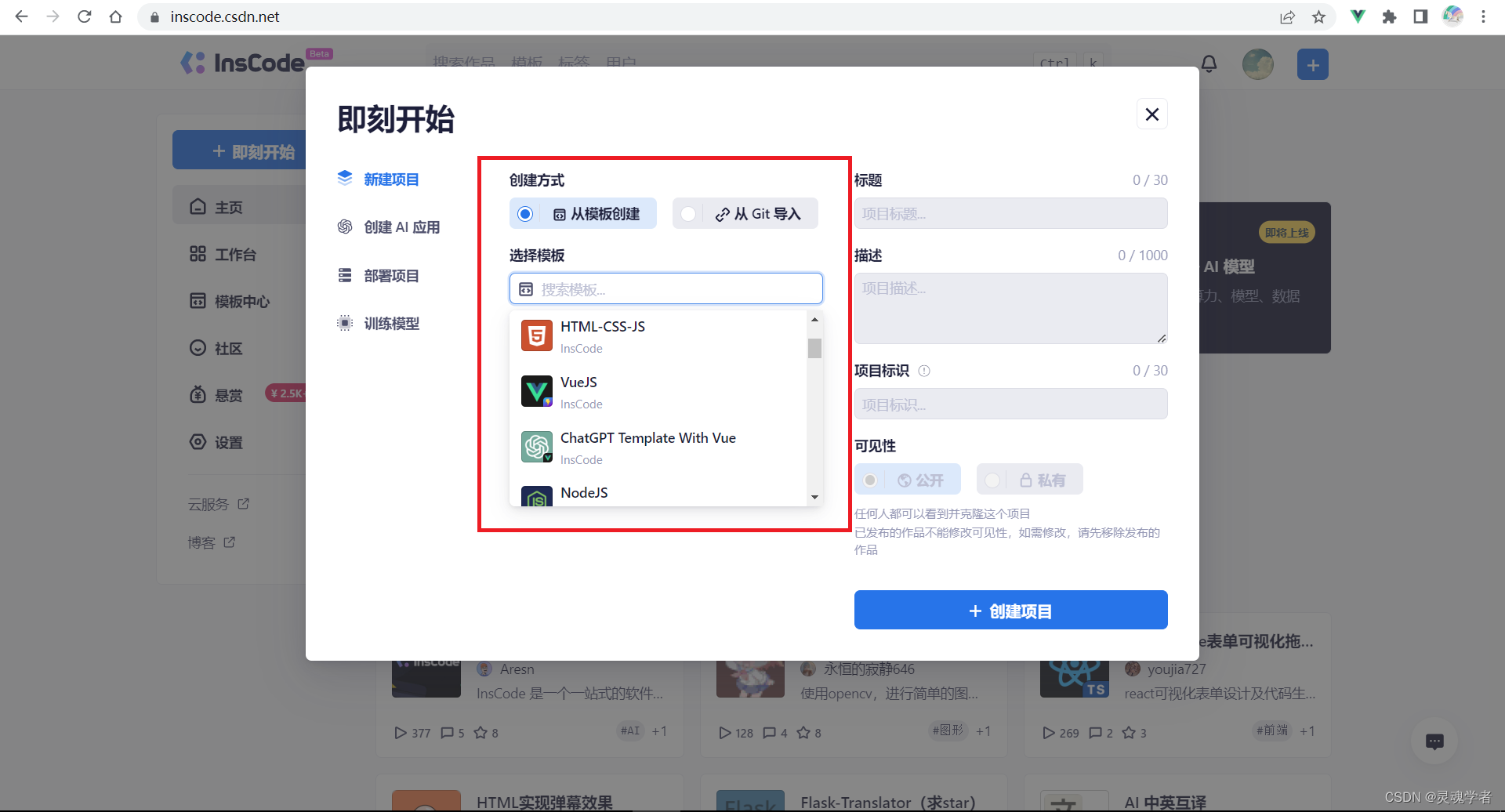
InsCode 官网地址: https://inscode.csdn.net/

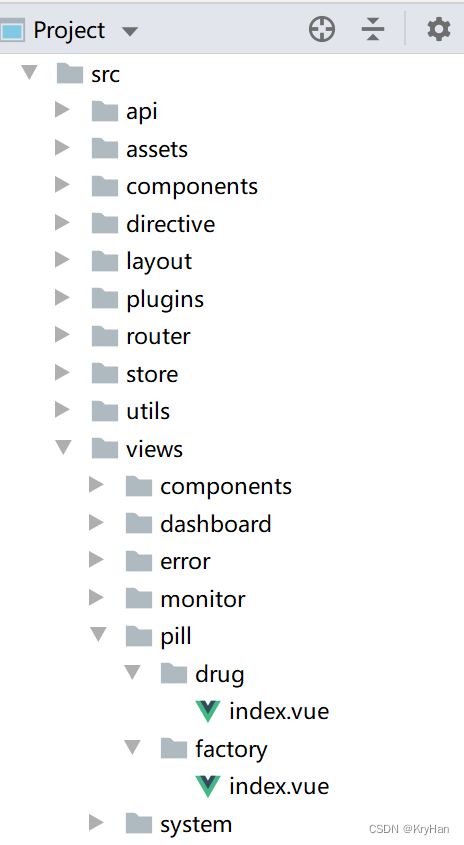
在 InsCode 上可以来创建项目,供了较多比较流行的项目模板,同时也可以从git上来拉起项目:


使用InsCode结合AI创作可以提高项目开发,当然这不能盖棺定论,不谈需求来讲这些也是多余,基于什么情况以及如何来使用才是正路,所以如果你觉得还蛮有意思的可以去尝试的使用,这种编程方式也因人而异,如果你也有自己的看法,可以在评论区进行探讨交流,感谢大家的支持!