目录
- 1 图集(Sprite Atlas)介绍
- 2 创建与配置Sprite Atlas
- 2.1 创建Sprite Atlas
- 2.1.1 Unity2D项目
- 2.1.2 Unity3D项目
- 2.2 配置Sprite Atlas
- 2.3 注意事项
- 3 Sprite Atlas的接口
- 4 Sprite Atlas的优化建议
1 图集(Sprite Atlas)介绍
Unity中的图集(Sprite Atlas)是一种用于优化游戏性能和内存的纹理集。Sprite Atlas 可以应用于 2D 和 3D 项目中的 UI、粒子系统、贴图等等。
使用Unity可以很方便地创建Sprite Atlas,只需要创建一个Sprite Atlas GameObject,然后将纹理分配给它。在创建Sprite Atlas时,需要将纹理名称按角色或功能组织好,并设置好导入设置。随着纹理的添加,Unity会自动按照最优布局将它们分配到Sprite Atlas上,以便GPU可以批量处理而不是单独处理它们。而如果纹理不能完全填充Sprite Atlas,则可以将多个Sprite Atlas组合在一起以最大化空间利用。
2 创建与配置Sprite Atlas
2.1 创建Sprite Atlas
2.1.1 Unity2D项目
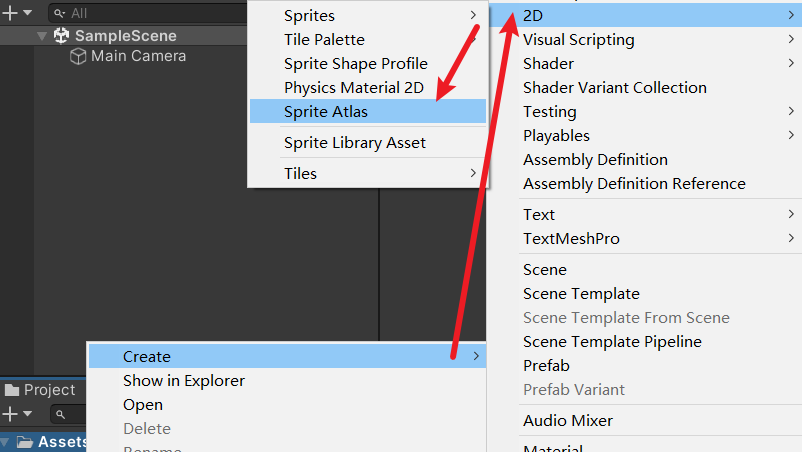
在Unity 2D的项目中,在Project面板中Assets文件夹处右键Create → 2D → Sprite Atlas,创建一个Sprite Atlas。

2.1.2 Unity3D项目
在Unity 3D的项目中,需要在设置中开启图集,在Project面板中才能创建Sprite Atlas。
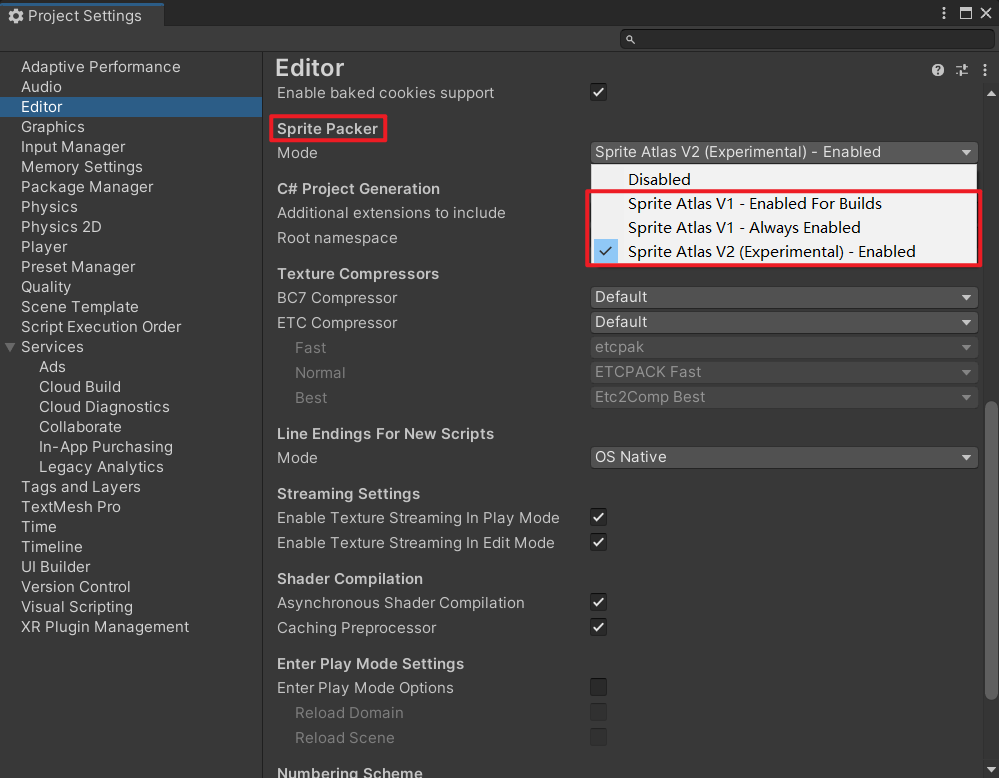
菜单栏Edit → Project Settings → 左侧栏找到Editor → 右侧找到Sprite Packer,其中Mode属性根据需要进行选择(默认是Disabled)。

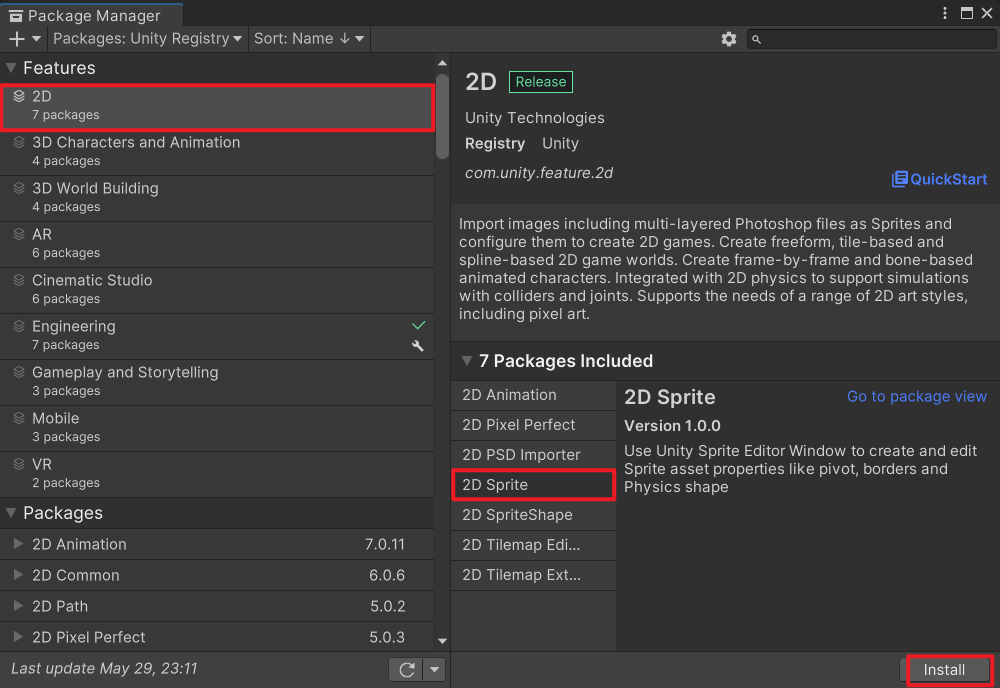
另外,还需要安装2D Sprite包,菜单栏Window → Package Manager:

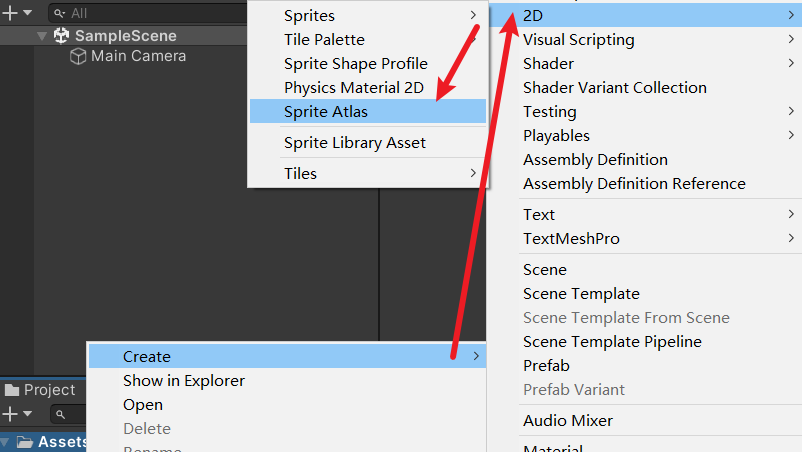
包安装完成后,也是同样的方法创建Sprite Atlas:

2.2 配置Sprite Atlas
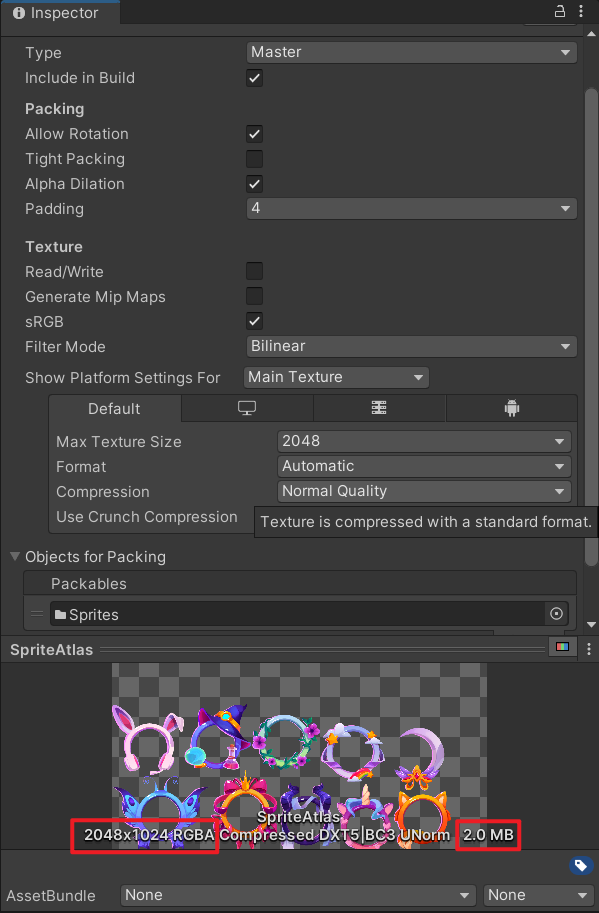
在Project面板中点击新建的Sprite Atlas,观察其Inspector面板的属性:
-
Type:Master或Variant。将 Master Sprite Atlas 和 Variant Sprite Atlas 相结合可以极大地简化 2D 游戏资源的管理。
-
Master:Master Sprite Atlas 包含一组 Sprite,以及所有 Sprite 公用的纹理信息。在创建和编辑 Master Sprite Atlas 时,不需要考虑具体的解析度或平台,只需要将 Sprite 以及 Sprite 的纹理材质添加到其中即可。Master Sprite Atlas 中将 Sprite 打包到同一个纹理中,来增加 Sprite 的渲染效率。

-
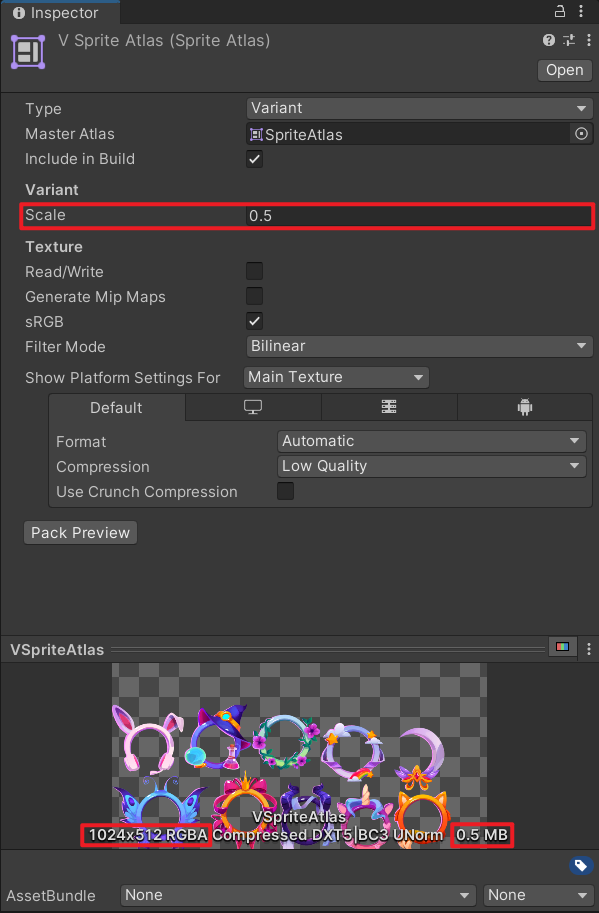
Variant:Variant Sprite Atlas 利用 Master Sprite Atlas,并将其分配给不同的平台或解析度,生成各种不同的纹理变体。Variant Sprite Atlas 由预配置的 Platform-specific Sprite Atlas 生成,这些预配置可能考虑到最终运行的平台和设备。其中,修改Scale可改变Sprite Atlas的分辨率。

-
-
Include in Build:是否将 Sprite Atlas 包含在构建中。
- 如果该选项未勾选,则 Sprite Atlas 不会包含在构建中,并且需要在游戏中手动加载。
- 如果该选项勾选,则 Sprite Atlas 将自动包含在构建中。
-
Allow Rotation:是否允许旋转 Sprite。
- 若勾选,打包器可以旋转 Sprite 来尽可能地填充空白区域。
- 建议勾选来提高打包效果。
-
Tight Packing:是否启用精确包装技术。
- 若启用,打包器会更精确地计算 Sprite 的边界,但也会占用更多的内存。
- 对于资源比较紧张的情况,建议关闭。
-
Alpha Dilation:是否应用 Alpha Dilation 过滤。这对于提高 Sprite 的渲染质量非常有用,例如,在精灵放大时防止出现锯齿状的边缘。
-
Padding:设置打包 Sprites 时的填充量,用于控制 Sprites 相互之间的距离,避免 Atlas 中 Sprites 之间相互重叠或发生边角过渡, 可以设置为 2、4 或 8 像素。
-
Read/Write:是否允许 Sprite Atlas 中纹理的读写操作。
- 如果不需要修改 Sprite 的像素数据,建议关闭此选项以提高性能和内存占用。
-
Generate Mip Maps:是否生成 Mipmap。
- 如果游戏需要远距离呈现纹理,建议启用此选项以提高图像质量和性能。
-
sRGB: 是否启用 sRGB 格式。
- 如果勾选该选项,则使用 sRGB 格式;否则,将使用线性格式。
-
Filter Mode:设置 Sprite Atlas 的纹理过滤模式,可以选择Trilinear、Bilinear 或 Point。
- 在 Trilinear 模式中,使用三个 MIP 来平滑渐进细节。
- 在 Bilinear 模式中,使用两个 MIP来平滑渐进细节。
- 在 Point 模式中,则显示 Texture 中最接近目标像素的 Texel。
-
Show Platform Settings For:指定各个平台的配置。可以设置各个平台支持的纹理分辨率、最大 Sprite 尺寸等。
- Max Texture Size:纹理的最大分辨率。在选择时,需要考虑到各种设备的能力和支持分辨率的差异。
- Format:纹理的格式。通过选择不同格式,在质量、大小和运行时性能之间找到最佳平衡。
- Automatic: Unity 默认的设置。它允许 Unity 自动选择最适合的像素格式。在大多数情况下,这是最佳选择。
- RGBA 32 bit:这是最常见的像素格式之一,包含 RGBA 四个通道。使用这种格式可以提供最高的图像质量,但是也会需要更多的内存和带宽。
- RGB 16 bit:这种格式使用更少的内存,但同时也会占用更少的带宽。它只包含 RGB 通道,因此如果图像不需要 alpha 通道时,可选择该格式。
- RGB 24 bit:这种格式也只包含 RGB 通道,但是它的每个通道比 RGB 16 bit 更精细,所以占用的空间也更大。
- R 8:这种格式只包含一个通道,因此它主要用于存储高度图、灯光图等单通道数据的纹理。
- R 16 bit:这种格式也只包含一个通道,但是每个通道都使用更多内存来储存更高的精度。
- Alpha 8:这种格式只包含 alpha 通道,对于只需要一些简单的透明度信息的情况下,Alpha 8 是最合适的选择,因为它只占用很少的内存。
- Compression:压缩质量。可以根据需要选择Low Quality、Normal Quality和High Quality。压缩质量越高,代表压缩的压缩率越高,但同时也会对纹理的质量产生更明显的影响,可能会导致图像细节的损失。高质量的压缩会导致更大的纹理大小,这可能会在某些平台上导致性能问题。
- Use Crunch Compression:是否选择使用零延迟压缩(Crunch Compression)算法。这种算法可以以更小的体积存储纹理,同时保留更高的品质和更短的加载时间。但是,Crunch 压缩需要一些时间来进行压缩,因此可能会增加构建时间。
-
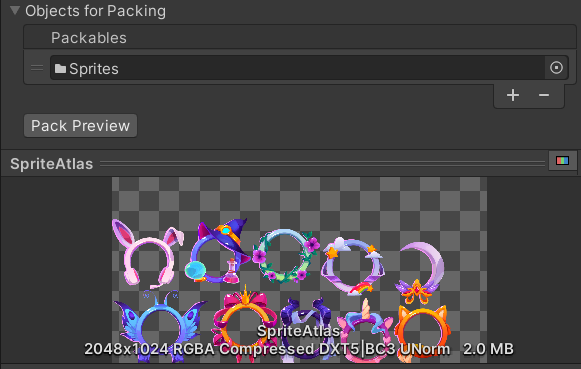
Objects for Packing:将 Sprite Atlas 的 Sprites 打包到哪个 Atlas 中。
- 可以选择文件夹,纹理或单个Sprite。
- 如果留空,则 Unity 将尝试将 Sprite 打包到所有的 Sprite Atlas 中。
-
Pack Preview:点击该按钮即可显示 Unity 将如何布置 Sprite 的预览。

2.3 注意事项
- UGUI打包Sprite Atlas不能勾选Tight Packing,否则Sprite会重叠显示。
- UGUI 是基于矩形的图形渲染,因此它对每个子图片都使用一个矩形进行渲染。如果勾选了 Tight Packing 选项,UGUI 将会使用紧凑堆叠的方式将矩形放置在一起。然而,如果子图片是非方形或者存在旋转,则这种堆叠方式会导致矩形相互交叉,使显示效果不正确。
- 而Sprite Renderer可以勾选Tight Packing。
- Sprite Renderer 在处理 Sprite 图集时,会基于 Sprite 的非透明部分生成网格,因此可以使用旋转和/或紧密堆叠的 Sprite。Sprite Renderer 组件的 Tight Packing 选项只是为了节省纹理的空间占用,它不会影响 Sprite 的显示效果。
- Spine的图集PNG打包到 Unity 的 Sprite Atlas 中,因为内存会变两份,
- Spine 是直接读取图集 PNG,并不会自动关联到 SpriteAtlas 里的图片。将 Spine 图集 PNG 打包到 Unity 的 Sprite Atlas 中会导致内存占用变成两份,造成资源浪费。
3 Sprite Atlas的接口
Sprite Atlas 提供了一些接口,可以方便地创建、管理和访问 Sprites,以下是 Sprite Atlas 的常用访问接口示例,参考API接口-SpriteAtlasExtensions:
using UnityEditor;
using UnityEditor.U2D;
using UnityEngine;
using UnityEngine.U2D;
public class AtlasAPI : MonoBehaviour
{
public Texture2D[] textures; // 存储图片的数组
// Start is called before the first frame update
void Start()
{
// 创建 SpriteAtlas
SpriteAtlas spriteAtlas = new SpriteAtlas();
// 将图片添加到 SpriteAtlas
foreach (Texture2D texture in textures)
{
// 创建 Sprite 对象
Sprite sprite = Sprite.Create(texture, new Rect(0, 0, texture.width, texture.height), Vector2.zero);
// 添加到 SpriteAtlas 中
spriteAtlas.Add(new Sprite[] { sprite });
}
// 将创建的 SpriteAtlas 保存为 .spriteatlas 文件
AssetDatabase.CreateAsset(spriteAtlas, "Assets/NewSpriteAtlas.spriteatlas");
AssetDatabase.Refresh();
// 获取当前平台的名称
spriteAtlas.GetPlatformSettings(GetPlatformName(EditorUserBuildSettings.activeBuildTarget));
// 修改对应平台上的图集设置
spriteAtlas.SetPlatformSettings(new TextureImporterPlatformSettings
{
maxTextureSize = 2048,
textureCompression = TextureImporterCompression.CompressedHQ,
format = TextureImporterFormat.Automatic,
});
}
string GetPlatformName(BuildTarget target)
{
string platformName = "";
switch (target)
{
case BuildTarget.Android:
platformName = "Android";
break;
case BuildTarget.iOS:
platformName = "iPhone";
break;
case BuildTarget.PS4:
platformName = "PS4";
break;
case BuildTarget.XboxOne:
platformName = "XboxOne";
break;
case BuildTarget.NoTarget:
platformName = "DefaultTexturePlatform";
break;
default:
platformName = "Standalone";
break;
}
return platformName;
}
}
4 Sprite Atlas的优化建议
以下是一些使用 Sprite Atlas 优化游戏的建议:
-
将相同尺寸和类型的 Sprite 放在同一个 Sprite Atlas 中。
-
压缩 Sprite 像素格式。
-
允许旋转 Sprite 会增加 Sprite Atlas 中可以打包的精灵数量。
-
确保 Sprite Atlas 大小不会超过硬件设备支持的最大纹理大小。
-
在运行时按需异步加载和卸载 Sprite Atlas。