QScatterSeries理论总结
- 一、概述
- 二、使用
- 三、扩展
- 四、扩展使用
- 1.创建描述散点图对象
- 2. 对散点图像添加值
- 3. 自定义散点
- 4. 将绘图设备与散点图对象联系
- 5. 设置坐标轴
- 6. 将绘图设备与GUI控件绑定并显示
一、概述
QScatterSeries 类以散点图的形式呈现数据。散点数据在图表上显示为点的集合。对于每个点,都指定了两个值,用于确定它在水平轴和垂直轴上的位置。同时,这个这个类是继承至 QXYSeries 类,散点图的很多功能特性和 QLineSeries 和 QSplineSeries 基本一致的。都是横纵坐标代表一个数据。使用的一些概念的话 可以参考我的这边 Qt扫盲-QXYSeries理论总结。 这个 类其实也就是描述这个图含有的数据属性。至于绘图其实就是绘图控件的事情啦。

二、使用
最简单的一个流程用法就是:
- 声明一个这个图数据的对象,
- 对这个对象赋值和设置属性
- 把这个图数据放到显示这个图的控件上就行。
QScatterSeries* series = new QScatterSeries();
series->append(0, 6);
series->append(2, 4);
...
chart->addSeries(series);
三、扩展
散点图提供了两种散点的形状
-
QScatterSeries::MarkerShapeCircle :圆形(默认的)
-
QScatterSeries::MarkerShapeRectangle :方形
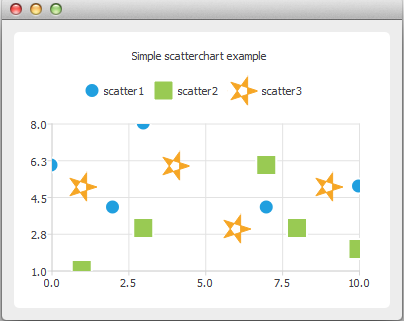
但是我们可以可以自己绘制这个散点的形状,像上面的五角星即是自己绘制的形状
四、扩展使用
1.创建描述散点图对象
要创建散点图,需要一个QScatterSeries实例。这里我们创建了3个散点序列实例,并设置了散点形状和散点大小。
QScatterSeries *series0 = new QScatterSeries();
series0->setName("scatter1");
series0->setMarkerShape(QScatterSeries::MarkerShapeCircle);
series0->setMarkerSize(15.0);
QScatterSeries *series1 = new QScatterSeries();
series1->setName("scatter2");
series1->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series1->setMarkerSize(20.0);
QScatterSeries *series2 = new QScatterSeries();
series2->setName("scatter3");
series2->setMarkerShape(QScatterSeries::MarkerShapeRectangle);
series2->setMarkerSize(30.0);
2. 对散点图像添加值
我们添加要显示的数据。我们可以使用append()成员函数,也可以使用流操作符。
series0->append(0, 6);
series0->append(2, 4);
series0->append(3, 8);
series0->append(7, 4);
series0->append(10, 5);
*series1 << QPointF(1, 1) << QPointF(3, 3) << QPointF(7, 6) << QPointF(8, 3) << QPointF(10, 2);
*series2 << QPointF(1, 5) << QPointF(4, 6) << QPointF(6, 3) << QPointF(9, 5);
3. 自定义散点
我们可以将散点形状的Brush定义为QPainter 。这里的QPainter 是使用QPainterPath创建的星形。
QPainterPath starPath;
starPath.moveTo(28, 15);
for (int i = 1; i < 5; ++i) {
starPath.lineTo(14 + 14 * qCos(0.8 * i * M_PI),
15 + 14 * qSin(0.8 * i * M_PI));
}
starPath.closeSubpath();
QImage star(30, 30, QImage::Format_ARGB32);
star.fill(Qt::transparent);
QPainter painter(&star);
painter.setRenderHint(QPainter::Antialiasing);
painter.setPen(QRgb(0xf6a625));
painter.setBrush(painter.pen().color());
painter.drawPath(starPath);
series2->setBrush(star);
series2->setPen(QColor(Qt::transparent));
4. 将绘图设备与散点图对象联系
最后我们启用反锯齿,设置图表标题,并将散点序列添加到图表中。我们还禁用了投影,因为它在只显示图表视图的应用程序上看起来不太好。
setRenderHint(QPainter::Antialiasing);
chart()->addSeries(series0);
chart()->addSeries(series1);
chart()->addSeries(series2);
chart()->setTitle("Simple scatterchart example");
chart()->createDefaultAxes();
chart()->setDropShadowEnabled(false);
5. 设置坐标轴
我们也可以使用散点作为图例标记。
chart()->legend()->setMarkerShape(QLegend::MarkerShapeFromSeries);
6. 将绘图设备与GUI控件绑定并显示
图表已经准备好了。
ChartView *chartView = new ChartView();
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(400, 300);
window.show();