写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. 定位
1.1 相对定位
1.2 绝对定位
1.3 固定定位
1.4 粘性定位
1.5 定位层级
1.6 定位的特殊应用
2. 布局
2.1 版心
2.2 常用布局名词
2.3 重置默认样式
结语
【往期回顾】
【CSS系列】第一章 · CSS基础
【CSS系列】第二章 · CSS选择器
【CSS系列】第三章 · CSS三大特性和颜色的表示
【CSS系列】第四章 · CSS字体属性
【CSS系列】第五章 · CSS文本属性
【CSS系列】第六章 · CSS列表、表格、背景、鼠标属性
【CSS系列】第七章 · CSS盒子模型,看这一篇就够了
【CSS系列】第八章 · CSS浮动
【其他系列】
【HTML系列】
【Java基础系列】(已更新完)
1. 定位
1.1 相对定位
如何设置相对定位?
- 给元素设置 position:relative 即可实现相对定位。
- 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
相对定位的参考点在哪里?
- 相对自己原来的位置
相对定位的特点:
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。 默认规则是:
- 都发生定位的两个元素,后写的元素会盖在先写的元素之上。
- 定位的元素会盖在普通元素之上。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 相对定位的元素,也能继续浮动,但不推荐这样做。
- 相对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_相对定位</title> <style> .outer { width: 500px; background-color: skyblue; border: 1px solid black; padding: 20px; } .box { width: 200px; height: 200px; font-size: 20px; } .box1 { background-color: #888; } .box2 { background-color: orange; position: relative; top: 10px; left: 10px; /* left: 100px; */ /* margin-left: 50px; */ /* float: right; */ } .box3 { background-color: green; /* position: relative; */ /* top: -50px; */ } </style> </head> <body> <div class="outer"> <div class="box box1">1</div> <div class="box box2">2</div> <div class="box box3">3</div> </div> </body> </html>
1.2 绝对定位
如何设置绝对定位?
- 给元素设置 position: absolute 即可实现绝对定位。
- 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
绝对定位的参考点在哪里?
- 参考它的包含块。
什么是包含块?
- 对于没有脱离文档流的元素:包含块就是父元素;
- 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都没定位,那包含块就是整个页面)。
绝对定位元素的特点:
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
- 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
- 何为定位元素? —— 默认宽、高都被内容所撑开,且能自由设置宽高。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_绝对定位</title> <style> .outer { width: 500px; background-color: skyblue; border: 1px solid black; padding: 20px; position: relative; } .box { width: 200px; height: 200px; font-size: 20px; } .box1 { background-color: #888; } .box2 { background-color: orange; position: absolute; top: 220px; left: 20px; } .box3 { background-color: green; } .outer:hover .box2 { left:220px; } </style> </head> <body> <div class="outer"> <div class="box box1">1</div> <div class="box box2">2</div> <div class="box box3">3</div> </div> <div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam, ab! Natus perferendis sit debitis non reiciendis, quis commodi veniam, quasi consequatur ipsum repellat rem quas quia minus iure error facere alias, accusantium praesentium illo. Eum, voluptas molestiae reprehenderit et incidunt atque dolor excepturi fugiat? Omnis autem quo deleniti reprehenderit quod adipisci beatae iusto quia laborum aspernatur, delectus ipsum consequuntur officia repudiandae aperiam incidunt cumque. Officia, mollitia? Ipsam, tempore. Nesciunt eos provident nam assumenda, magni atque maiores necessitatibus consequuntur facere earum quo aspernatur voluptatibus adipisci ex, deleniti optio deserunt dignissimos debitis nihil expedita, quae pariatur distinctio fuga omnis! Nulla quam, beatae velit distinctio vitae neque quis minima adipisci ducimus maxime veniam labore officia corrupti excepturi in odio quo quod hic, repellat repellendus. Molestiae atque commodi quidem, totam ullam animi veritatis ipsa, praesentium porro aspernatur nesciunt numquam labore! Nobis mollitia illo inventore repudiandae ex optio maxime suscipit praesentium tempore debitis impedit eaque, amet voluptate magnam doloribus, ducimus voluptas hic esse accusamus accusantium provident. Nam unde, tempora inventore labore numquam nulla, veniam magni minus obcaecati sit suscipit ducimus neque fugit fugiat quod rem sequi quas laudantium officia, dicta eum nobis non saepe? Voluptate saepe labore exercitationem ea illum laudantium iure, nisi doloribus recusandae ad explicabo voluptas accusantium molestias eius totam repellendus sunt quod esse incidunt nesciunt aspernatur a debitis illo. Eos ullam itaque, odit amet corrupti laborum sint quasi illum ipsa temporibus nam neque quibusdam natus ab magni modi laboriosam nihil numquam dolores facere veniam necessitatibus exercitationem architecto iste! Exercitationem officia ipsa officiis enim eveniet harum commodi quaerat dolor, laborum cumque delectus consectetur? Dicta, esse id! Sunt laudantium asperiores soluta sint dolor qui aut excepturi laborum et harum, quia iure autem maxime dolorum suscipit earum porro officia dolores odit, laboriosam aspernatur delectus dolore vel quas! Ratione cumque, aspernatur consequatur in, vitae quasi cupiditate tempore possimus deserunt sequi odit blanditiis! Laboriosam voluptatem dolorem maxime quam soluta delectus molestiae! Deleniti consectetur accusantium vitae neque! Dolorum voluptatum, est quo enim voluptatem doloremque soluta quibusdam, cum repellendus consequuntur alias vero possimus eos voluptatibus minima maxime recusandae eligendi, saepe distinctio. Omnis nisi magni aliquam consequuntur alias laudantium, nihil iure eum minima in rerum reiciendis provident iste recusandae velit praesentium adipisci, nobis tempore, blanditiis eius. Est doloribus blanditiis accusamus adipisci enim quis cumque incidunt autem magni asperiores laudantium, dolores accusantium, voluptatibus totam voluptates similique saepe neque. Magni ullam minus tempore quas a adipisci, soluta veritatis, qui quidem hic molestiae optio recusandae, labore fugit eos? Qui totam nisi quibusdam ad hic iusto placeat cum repellendus, eaque soluta repellat quisquam, voluptatibus alias ut molestias sint? Illum reprehenderit corporis, reiciendis ab dolores cupiditate ratione in autem vel deserunt odio illo. Cum, quis eveniet rem porro, itaque voluptate nesciunt harum beatae fuga ex laborum dolore et. Quasi, beatae. Nemo molestiae sapiente unde quibusdam aut voluptatibus id labore possimus praesentium molestias odio, laborum quasi a, iusto sint repellendus sunt. Aperiam architecto ratione accusantium necessitatibus, cumque, vitae doloremque, omnis eos recusandae placeat asperiores provident! Magnam dolorem ratione, laborum atque impedit nesciunt est similique temporibus laudantium. Quisquam aliquam perspiciatis excepturi quod aspernatur, maxime autem molestiae asperiores illo, consequatur doloremque obcaecati deleniti incidunt eius dolorum assumenda iusto officiis et nesciunt quae! Quo placeat saepe ipsum fugiat at debitis enim iure officia, numquam reprehenderit tenetur maxime commodi repudiandae quaerat, sequi doloremque eligendi ab aliquam quod voluptatem molestias deserunt explicabo. Culpa voluptate dolores eius cupiditate tempora explicabo at dolorem molestias nobis soluta iure, maxime quae repellendus minus harum. Sed, iusto dolore. Nemo ab sit veniam odit, cupiditate harum accusantium enim cumque maxime eos eius repudiandae pariatur culpa, sed magni maiores excepturi natus neque perferendis. Minima qui laboriosam magni ex quisquam vero at, reiciendis alias harum in architecto rem porro voluptate accusamus quo dolorem commodi, fugiat, recusandae cumque inventore culpa! Modi, quaerat nulla. Nostrum cum incidunt rerum totam aspernatur recusandae voluptate dolor voluptatibus illo, molestiae laudantium eveniet voluptatum ullam dolores eius dignissimos tempore dolore dicta praesentium animi dolorem ex unde, consequatur impedit? Deserunt reiciendis illo veritatis, at recusandae repellendus! Architecto soluta consequatur voluptatum amet ipsam odio necessitatibus distinctio facilis, quo voluptatem officia voluptates quidem consequuntur accusantium vel officiis earum quos modi. Enim aliquid laboriosam consequuntur esse libero, et soluta quibusdam quos voluptas quod id, quis assumenda quasi vitae necessitatibus explicabo incidunt officiis eius totam ad ullam? Numquam ratione assumenda libero deleniti mollitia, eligendi neque fuga totam accusamus labore non doloribus earum. Quibusdam quaerat, iusto error in exercitationem quas asperiores officiis animi, ab provident ad, quisquam quae inventore laboriosam corrupti tempore. Facere sint tempore distinctio ut autem facilis culpa aut sunt, similique labore molestiae possimus, tenetur ad dolorem fugit, consequatur nobis totam error ea assumenda velit reprehenderit. Veritatis ut iure non, atque impedit quos minima delectus nesciunt doloremque eum reprehenderit aspernatur! Praesentium eum quas, ipsam mollitia explicabo fugiat a quo ratione quidem, in iste? Sed, voluptatum aspernatur doloremque vel tenetur sapiente eligendi ipsa itaque nulla possimus nesciunt nostrum omnis! Tempora asperiores deleniti fugiat quibusdam praesentium. Veritatis, excepturi ipsum accusantium corrupti velit adipisci praesentium impedit expedita fugit nisi alias odio officiis dolorum nesciunt, aperiam molestias non, quisquam facilis veniam deleniti perferendis fuga sapiente deserunt at? Illo distinctio, vitae doloribus delectus sapiente facilis excepturi, optio praesentium, facere dolorem commodi repellendus ex aliquam accusamus. Dolores nisi optio deserunt exercitationem autem. Ad ducimus magnam nemo, quos placeat est mollitia eligendi obcaecati assumenda et voluptas temporibus beatae non, omnis sapiente labore maiores quibusdam? Alias repudiandae adipisci neque impedit temporibus commodi voluptate. Molestiae nam dignissimos quo dicta sunt fugiat voluptatem voluptatum! Excepturi, aperiam sequi? Dignissimos porro odit, assumenda distinctio culpa, veniam molestiae vitae nihil reiciendis quae consequatur aperiam ipsa modi aliquid deleniti iure atque fuga nemo doloribus provident. Ab corporis veniam iste harum repellat, similique officiis hic temporibus. Asperiores aliquid corporis omnis repellat amet blanditiis minima quaerat voluptatum dolore corrupti repudiandae consectetur velit distinctio eligendi aspernatur eum facere, tempora ad iusto quis accusamus tenetur dolorum. Earum non reprehenderit labore provident quas nisi at ipsam aperiam possimus? Omnis quae, debitis consequuntur cupiditate fuga magnam illum. Voluptatem laboriosam quam enim ipsa, odit consectetur sequi esse excepturi, sit quae quibusdam.</div> </body> </html>
1.3 固定定位
如何设置为固定定位?
- 给元素设置 position: fixed 即可实现固定定位。
- 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
固定定位的参考点在哪里?
- 参考它的视口
- 什么是视口?—— 对于 PC 浏览器来说,视口就是我们看网页的那扇“窗户”。
固定定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
- 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>03_固定定位</title> <style> .outer { width: 500px; background-color: skyblue; border: 1px solid black; padding: 20px; position: relative; } .box { width: 200px; height: 200px; font-size: 20px; } .box1 { background-color: #888; } .box2 { background-color: orange; position: fixed; bottom: 0; right: 0; /* margin-right: 100px; */ /* margin-bottom: 100px; */ } .box3 { background-color: green; } </style> </head> <body> <div class="outer"> <div class="box box1">1</div> <span class="box box2">我在右下角不动哦!!!</span> <div class="box box3">3</div> </div> <div>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Assumenda fugiat magni, obcaecati quasi eveniet pariatur quis maxime facilis voluptate incidunt necessitatibus consequatur ipsam beatae porro dolor vero, non modi? Accusamus veniam deserunt, autem doloribus commodi odio libero hic exercitationem ab quam laudantium sint delectus adipisci nihil quod at est quibusdam voluptates sit quos eveniet nisi? Autem illo veritatis reiciendis exercitationem officiis dolorem eos obcaecati nihil saepe doloremque quos omnis adipisci iste debitis deleniti maxime reprehenderit iusto, cumque natus asperiores. Ratione in error harum cumque sunt totam, iste numquam, ex earum asperiores explicabo tempore! In porro officiis dicta quam quisquam corporis quasi deserunt ex tenetur itaque recusandae nihil tempora sit, perferendis doloribus hic, quis enim dolorem distinctio provident eius. Dicta magni doloremque odio necessitatibus sunt expedita maiores. Odit beatae ducimus quia nisi, eveniet illo quis sint sapiente explicabo, corrupti temporibus blanditiis quibusdam delectus voluptatibus veritatis! Labore sit, quasi fugiat consequuntur in, impedit dolor nesciunt, aperiam debitis repellat delectus est. Ea repudiandae obcaecati numquam quam expedita laudantium, tempora consequatur veniam cumque corrupti perferendis perspiciatis delectus iste rem eum possimus mollitia facere eveniet. Deleniti quia omnis possimus cupiditate odio! Nostrum aliquam laborum explicabo laboriosam. Perspiciatis quos quis officiis neque cupiditate laborum provident qui velit laboriosam quibusdam voluptas est ut voluptates nihil voluptatum, libero quaerat et molestiae dignissimos distinctio assumenda corporis dolor labore. Vitae eveniet error, labore autem, iusto, quos sint explicabo aut libero totam aperiam repellat nihil dolores. Dolor eum consectetur quia incidunt deleniti eos illum atque accusamus reiciendis voluptas molestiae nobis quod, dignissimos veritatis, placeat doloribus et facere id blanditiis esse rem numquam. Sunt, cum eum error reiciendis placeat praesentium cupiditate accusamus impedit minima tempora adipisci magnam corporis, fugit beatae consequuntur vitae! Soluta sapiente nulla eaque, corporis quae qui at porro quod libero ipsam delectus esse placeat est temporibus repellat quam dolorum dolorem incidunt provident animi vel beatae deserunt. Quis sit eius magni deleniti earum et asperiores voluptates porro ab. Ex, provident omnis odio enim explicabo veniam adipisci odit ipsam deleniti, minus, consequatur officiis? Deleniti tenetur nobis exercitationem! Id, porro aliquid ad explicabo repellendus fuga quas adipisci accusamus eligendi dignissimos velit dicta dolorem temporibus at. Dolore aspernatur quae eligendi, reiciendis animi et numquam accusantium doloremque vitae in porro, nam aperiam commodi eaque cumque. Magnam dolorum ratione tempore impedit, exercitationem alias officiis, sunt facilis voluptatum est doloribus! Vel saepe, recusandae dicta aut provident aliquid eligendi distinctio voluptatibus at quasi numquam ratione doloribus veniam. Doloremque veritatis suscipit odio dolorem possimus perferendis nihil quis natus laboriosam obcaecati, recusandae voluptatum aperiam quaerat quidem omnis quam deleniti. Inventore alias ratione magnam sed officia corrupti quae consectetur porro temporibus placeat quod nesciunt labore veniam, odit dolorem fugiat laudantium, aperiam amet ipsam ex. Mollitia illum aliquam cupiditate, vel explicabo tenetur vero fuga deleniti asperiores praesentium aspernatur, quo nam totam ea reiciendis atque repellat dolorem obcaecati expedita at officiis. Sequi iusto magnam quasi quas omnis facilis neque eum quibusdam beatae, dolorem id dolores debitis aliquam, ab, rerum fugiat eius sit magni doloribus amet libero nihil? Atque id veritatis rem, alias facere numquam quam ducimus officia vero ipsam quae dolores omnis sed! Laudantium error delectus illo aperiam aliquam, magni nemo dolorem aliquid blanditiis sequi, tenetur enim ut labore consequuntur quod? Expedita velit obcaecati laudantium minima maiores odio impedit soluta consectetur autem illo quam eveniet eum sapiente rerum modi deleniti distinctio ipsum optio corrupti laboriosam, dicta labore repudiandae, quas saepe? Unde itaque quasi iusto amet temporibus sit quibusdam iure iste quos omnis ducimus pariatur animi numquam aspernatur nulla vitae voluptatibus, est ratione repellat consequatur reprehenderit reiciendis ex! Nemo laboriosam quam voluptates eum velit, modi accusamus pariatur magni cupiditate corrupti, deleniti voluptate commodi voluptatibus eveniet porro recusandae quo voluptatem quas sed praesentium repudiandae cum adipisci ipsum minus! Doloribus nostrum, saepe tempora, nobis maxime exercitationem vero nesciunt temporibus aliquam pariatur eum quas quos quis distinctio recusandae inventore obcaecati illum quia. Illum aliquid provident dolore, aperiam autem suscipit praesentium impedit cumque voluptatem perspiciatis blanditiis vitae consequatur nemo soluta esse excepturi totam. Nihil accusantium expedita natus quibusdam possimus, totam ut beatae labore rerum nulla, dolorum assumenda ea atque a quia eius est unde non, dignissimos sequi deserunt blanditiis nobis! Accusantium quae molestiae error non! Quos ratione hic perferendis rem quisquam. Ut placeat sapiente delectus ullam cum nam dicta architecto quidem molestias eaque corrupti, suscipit reiciendis. Placeat, cumque obcaecati laborum odit voluptatum rerum asperiores iste, repudiandae laudantium rem, deleniti esse ullam atque numquam ipsa quaerat quisquam. Modi, quae. Pariatur quos aut accusantium, voluptatum qui sit distinctio officiis voluptas amet nam incidunt voluptates, rerum doloremque nihil corporis deleniti cum unde aliquam soluta itaque laborum ipsum tempora animi mollitia. Sint consectetur dolorum nihil autem enim voluptas excepturi omnis doloribus voluptates molestiae natus, aliquam animi distinctio. Nihil impedit, eos odit mollitia natus saepe et hic nisi vel a enim consequatur laborum nam asperiores dolor accusantium tempore, recusandae laudantium eligendi vitae. Iste, eius! Tempora odit voluptatibus totam et rerum a atque itaque, laborum nulla. Voluptates similique at dignissimos sunt quas officia eligendi nihil, tenetur placeat labore. In eius deleniti deserunt? Exercitationem eos, ipsam libero repudiandae iure est eum aliquam fugiat officiis minus corrupti id placeat delectus repellendus totam provident error quisquam debitis facere tempora, maxime consectetur? A, itaque officiis ipsam porro corporis temporibus placeat similique veniam sit possimus iure sapiente repudiandae delectus aperiam dolorem consectetur quibusdam fugit architecto incidunt sequi cum exercitationem odio dignissimos? Fugiat officia nostrum quo aliquam ab minus maiores doloremque culpa nulla vel voluptatem laboriosam omnis explicabo nihil asperiores architecto non odio dicta quos quis, minima suscipit incidunt exercitationem! Excepturi recusandae, nostrum ullam architecto unde, dicta porro perferendis voluptas a possimus nobis voluptate eos tempore sit! Voluptas sint explicabo dignissimos laboriosam velit in eius veniam saepe esse ipsa illum aspernatur excepturi accusamus error dolores officia quo, temporibus animi! Ullam, eius atque rem quidem enim dolorum cupiditate culpa nostrum nisi in adipisci! Accusantium, at sequi a ipsa perspiciatis asperiores expedita quisquam cupiditate architecto rerum! Debitis dolore totam iusto id, vel, odit exercitationem perspiciatis ullam necessitatibus dicta, illo quasi deserunt magni minima commodi minus delectus consectetur! Esse expedita ad qui?</div> </body> </html>
1.4 粘性定位
如何设置为粘性定位?
- 给元素设置 position:sticky 即可实现粘性定位。
- 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置,不过最常用的是 top 值。
粘性定位的参考点在哪里?
- 离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
粘性定位元素的特点
- 不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
- 最常用的值是 top 值。
- 粘性定位和浮动可以同时设置,但不推荐这样做。
- 粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>04_粘性定位</title> <style> * { margin: 0; padding: 0; } body { height: 2000px; } .page-header { height: 100px; text-align: center; line-height: 100px; background-color: orange; font-size: 20px; } /* .content { */ /* height: 200px; */ /* overflow: auto; */ /* overflow: scroll; */ /* } */ .item { background-color: gray; } .first { background-color: skyblue; font-size: 40px; position: sticky; top: 0px; /* float: right; */ /* margin-right: 100px; */ } </style> </head> <body> <!-- 头部 --> <div class="page-header">头部</div> <!-- 内容区 --> <div class="content"> <!-- 每一项 --> <div class="item"> <div class="first">A</div> <h2>A1</h2> <h2>A2</h2> <h2>A3</h2> <h2>A4</h2> <h2>A5</h2> <h2>A6</h2> <h2>A7</h2> <h2>A8</h2> </div> <div class="item"> <div class="first">B</div> <h2>B1</h2> <h2>B2</h2> <h2>B3</h2> <h2>B4</h2> <h2>B5</h2> <h2>B6</h2> <h2>B7</h2> <h2>B8</h2> </div> <div class="item"> <div class="first">C</div> <h2>C1</h2> <h2>C2</h2> <h2>C3</h2> <h2>C4</h2> <h2>C5</h2> <h2>C6</h2> <h2>C7</h2> <h2>C8</h2> </div> </div> </body> </html>
1.5 定位层级
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
- 可以通过 css 属性 z-index 调整元素的显示层级。
- z-index 的属性值是数字,没有单位,值越大显示层级越高。
- 只有定位的元素设置 z-index 才有效。
- 如果 z-index 值大的元素,依然没有覆盖掉 z-index 值小的元素,那么请检查其包含块的层级。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>05_定位的层级</title> <style> .outer { width: 500px; background-color: skyblue; border: 1px solid black; padding: 20px; position: relative; z-index: 11; } .box { width: 200px; height: 200px; font-size: 20px; } .box1 { background-color: #888; } .box2 { background-color: orange; position: relative; top: -150px; left: 50px; } .box3 { background-color: green; position: absolute; top: 130px; left: 130px; } .box4 { background-color: red; position: fixed; top: 200px; left: 200px; z-index: 50; } .box5 { background-color: purple; position: fixed; top: 300px; left: 300px; z-index: 10; } </style> </head> <body> <div class="outer"> <div class="box box1">1</div> <div class="box box2">2</div> <div class="box box3">3</div> <div class="box box4">4</div> </div> <div class="box box5">5</div> </body> </html>
1.6 定位的特殊应用
注意:
- 定位可以越过padding
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>06_定位可以越过padding</title> <style> .outer { width: 800px; height: 600px; padding: 20px; background-color: #888; position: relative; } .inner { width: 200px; height: 200px; background-color: orange; position: absolute; top: 0; left: 0; } </style> </head> <body> <div class="outer"> <div class="inner"></div> </div> </body> </html>
- 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。
- 发生相对定位后,元素依然是之前的显示模式。
- 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
让定位元素的宽充满包含块
- 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为 0 。
- 高度想与包含块一致, top 和 bottom 设置为 0 。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>07_定位的特殊应用1</title> <style> .outer { height: 400px; background-color: #888; position: relative; } .inner { background-color: orange; font-size: 20px; padding: 20px; border: 10px solid black; position: absolute; left: 0; right: 0; top: 0; bottom: 0; } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>让定位元素在包含块中居中方案一:left:0; right:0; top:0; bottom:0; margin:auto;方案二:left: 50%; top: 50%; margin-left: 负的宽度一半; margin-top: 负的高度一半;注意:该定位的元素必须设置宽高!!!<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .outer { width: 800px; height: 400px; background-color: #888; position: relative; } .inner { width: 400px; height: 100px; background-color: orange; font-size: 20px; position: absolute; /* 方案一 */ top: 0; bottom: 0; left: 0; right: 0; margin: auto; /* 方案二 */ /* left: 50%; top: 50%; margin-left: -200px; margin-top: -50px; */ } </style> </head> <body> <div class="outer"> <div class="inner">你好啊</div> </div> </body> </html>
![]()
2. 布局
2.1 版心
- 在 PC 端网页中,一般都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页的版心。
- 版心的宽度一般是 960 ~ 1200 像素之间。
- 版心可以是一个,也可以是多个。

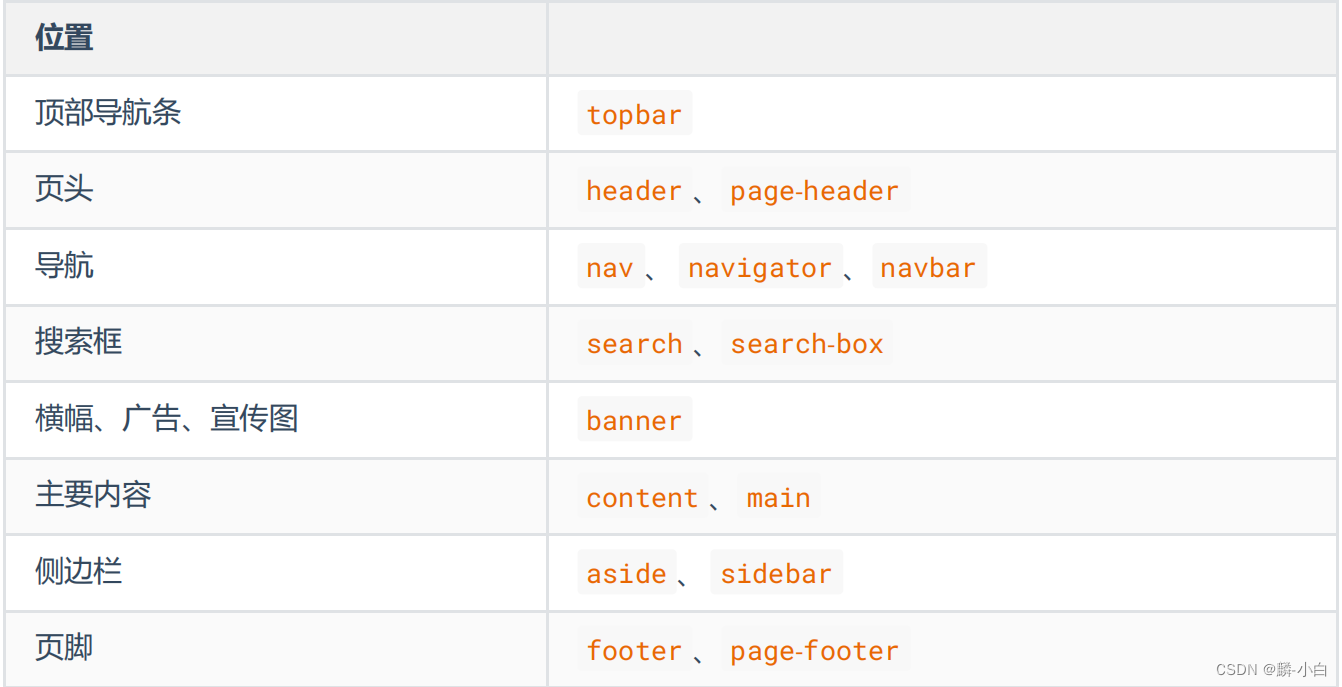
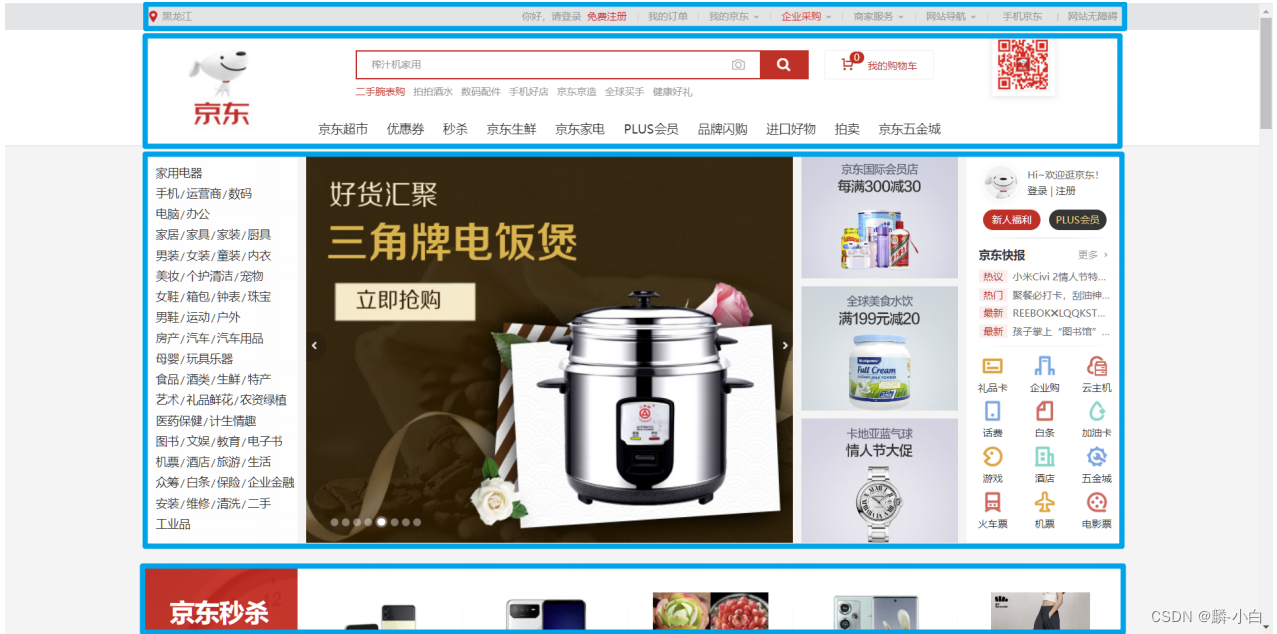
2.2 常用布局名词
2.3 重置默认样式
- 很多元素都有默认样式,比如:
- p 元素有默认的上下 margin 。
- h1~h6 标题也有上下 margin ,且字体加粗。
- body 元素有默认的 8px 外边距。
- 超链接有默认的文字颜色和下划线。
- ul 元素有默认的左 pading 。
- 在早期,元素默认样式,能够让我们快速的绘制网页,但如今网页的设计越来越复杂,内容越来越多,而且很精细,这些默认样式会给我们绘制页面带来麻烦;而且这些默认样式,在不同的浏览器上呈现出来的效果也不一样,所以我们需要重置这些默认样式。
方案一:使用全局选择器
- 此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为 * 选择的是所有元素,而并不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让 a 元素的文字是灰色,其他元素文字是蓝色。
* { margin: 0; padding: 0; ...... }方案二: reset.css
- 选择到具有默认样式的元素,清空其默认的样式。
- 经过 reset 后的网页,好似“一张白纸”,开发人员可根据设计稿,精细的去添加具体的样式。
方案三: Normalize.css
- Normalize.css 是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
- 官网地址:http://necolas.github.io/normalize.css/
- 相对于 reset.css , Normalize.css 有如下优点:
- 保护了有价值的默认样式,而不是完全去掉它们。
- 为大部分HTML元素提供一般化的样式。
- 新增对 HTML5 元素的设置。
- 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
- 备注: Normalize.css 的重置,和 reset.css 相比,更加的温和,开发时可根据实际情况进行选择。
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力