indexDB 本地数据库
IndexedDB是一种使用浏览器存储大量数据的方法,它创造的数据可以被查询,并且可以离线使用。
优点:空间大小,大于250M;支持二进制:IndexedDB不但可以存储对象,字符串等,还可以存储二进制数据(文件对象)。
一、indexDB 实现方法
操作包括:创建数据库和创建表、插入数据、根据主键查询数据、根据游标查询所有数据、通过索引查询数据、通过索引和游标查询多条匹配的数据、通过主键删除数据、通过游标和索引删除指定的多条数据、关闭数据库。
//打开数据库(数据库名,和版本号为1)
function openDB(dbName, version) {
//返回一个 promise对象,为了实现异步传输(创建promise对象后就会立即执行)
return new Promise((resolve, reject) => {
//兼容浏览器
var indexedDB =
window.indexedDB ||
window.mozIndexedDB ||
window.webkitIndexedDB ||
window.msIndexedDB;
let db;
//打开数据库,若没有就创建
const request = indexedDB.open(dbName, version);
//调用数据库打开或创建成功回调函数()
request.onsuccess = function (event) {
//获取 数据库对象,里面有很多方法(增删改查)
db = event.target.result;
console.log('数据库打开成功!');
//返回数据库对象
resolve(db)
};
//创建或打开数据库失败回调函数
request.onerror = function (event) {
console.log("数据库打开错误");
console.log(event)
};
//数据库更新回调函数
request.onupgradeneeded = function (event) {
//数据库创建或升级时触发
console.log("")
//获取数据库对象
db = event.target.result;
//创建存储库(存储库名称,对象)-创建表(users表)
ObjectStore = db.createObjectStore('userupfile', {
//主键,必须唯一
keyPath: "fileID"
//autoIncrement: true //实现自增加
});
//创建索引,在后面查询数据的时候可以根据索引查-创建字段(字段名,索引名,是否唯一:true)
//可以通过索引来查询
ObjectStore.createIndex('fileID', 'fileID', { unique: true });
ObjectStore.createIndex('fileObject', 'fileObject', { unique: false });
}
})
}
//插入数据(数据库对象,表名,插入的数据通常为对象)
function addData(db, storeName, data) {
var request = db
// 事务对象 指定表格名称和操作模式("只读"或"读写")
.transaction([storeName], "readwrite")
// 仓库对象
.objectStore(storeName)
.add(data);
//成功回调函数
request.onsuccess = function (event) {
console.log("数据写入成功");
};
//失败回调函数
request.onerror = function (event) {
console.log("数据写入失败");
};
}
//通过主键查询数据(数据库对象,表名,主键值)
function getDataByKey(db, storeName, key) {
return new Promise((resolve, reject) => {
var transaction = db.transaction([storeName]); // 事务
var objectStore = transaction.objectStore(storeName); // 仓库对象
var request = objectStore.get(key); // 通过主键获取的查询数据
//失败回调函数
request.onerror = function (event) {
console.log("事务失败");
};
//查询成功回调函数
request.onsuccess = function (event) {
// console.log("主键查询结果: ", request.result);
//返回值对应的值
resolve(request.result);
};
});
}
//通过游标查询所有数据(数据库对象,表名)
function cursorGetData(db, storeName) {
let list = [];
var store = db
.transaction(storeName, "readwrite") // 事务
.objectStore(storeName); // 仓库对象
//初始化了一个游标对象(指针对象)
var request = store.openCursor();
//成功回调函数, 游标开启成功,逐行读数据
request.onsuccess = function (e) {
var cursor = e.target.result;
if (cursor) {
// 将查询值添加到列表中(游标.value=获取值)
list.push(cursor.value);
cursor.continue(); // 遍历了存储对象中的所有内容
} else {
console.log("游标读取的数据:", list);
//返回数据
resolve(list);
}
};
}
//通过索引查询,查询满足相等条件的第一条数据(数据库对象,表名,索引名字,索引值)
function getDataByIndex(db, storeName, indexName, indexValue) {
//通过Promise实现异步回调
return new Promise((resolve, reject) => {
var store = db.transaction(storeName, "readwrite").objectStore(storeName);
var request = store.index(indexName).get(indexValue);
//查询失败回调函数
request.onerror = function () {
console.log("查询失败");
};
//查询成功回调函数
request.onsuccess = function (e) {
var result = e.target.result;
console.log(typeof (result));
//返回成功查询数据
resolve(result)
}
});
}
//通过索引和游标查询多条匹配的数据(数据库对象,表名,索引名,索引值)
function cursorGetDataByIndex(db, storeName, indexName, indexValue) {
return new Promise((resolve, reject) => {
let list = [];
var store = db.transaction(storeName, "readwrite").objectStore(storeName); // 仓库对象
var request = store
.index(indexName) // 索引对象
.openCursor(IDBKeyRange.only(indexValue)); // 指针对象
request.onsuccess = function (e) {
var cursor = e.target.result;
if (cursor) {
// 必须要检查
list.push(cursor.value);
cursor.continue(); // 遍历了存储对象中的所有内容
} else {
// console.log("游标索引查询结果:", list);
resolve(list)
}
};
request.onerror = function (e) { };
})
}
//通过提供的主键值来更新数据,如果主键值不存在,就添加数据(数据库对象,表名,新的数据值)
function updateDB(db, storeName, data) {
return new Promise((resolve, reject) => {
alert('err')
var request = db
.transaction([storeName], "readwrite") // 事务对象
.objectStore(storeName) // 仓库对象
.put(data);
request.onsuccess = function () {
// console.log("数据更新成功");
resolve('数据更新成功')
};
request.onerror = function () {
// console.log("数据更新失败");
reject('数据更新失败')
};
})
}
//通过主键删除数据(数据库对象,表名,主键值)
function deleteDB(db, storeName, id) {
return new Promise((resolve,reject)=>{
var request = db
.transaction([storeName], "readwrite")
.objectStore(storeName)
.delete(id);
request.onsuccess = function () {
// console.log("数据删除成功");
resolve('删除成功!')
};
request.onerror = function () {
// console.log("数据删除失败");
reject('删除失败')
};
})
}
//通过游标和索引删除指定的多条数据(数据库对象,表名,索引名,索引值)
function cursorDelete(db, storeName, indexName, indexValue) {
return new Promise((resolve,reject)=>{
var store = db.transaction(storeName, "readwrite").objectStore(storeName);
var request = store
.index(indexName) // 索引对象
.openCursor(IDBKeyRange.only(indexValue)); // 指针对象
request.onsuccess = function (e) {
var cursor = e.target.result;
var deleteRequest;
if (cursor) {
deleteRequest = cursor.delete(); // 请求删除当前项
deleteRequest.onerror = function () {
// console.log("游标删除该记录失败");
resolve('删除失败!')
};
deleteRequest.onsuccess = function () {
// console.log("游标删除该记录成功");
reject('删除成功!')
};
cursor.continue();
}
};
request.onerror = function (e) {};
})
}
//关闭数据库
function closeDB(db) {
return new Promise((resolve,reject)=>{
db.close();
resolve('数据库已关闭')
})
}
二、调用实现方法
直接在html文件中引入对应上面的JS文件,调用里面的方法,传入对应的参数即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./indexDB.js"></script>
</head>
<body>
<script>
//通过链式的方式调用Promise对象
openDB('userTT',1).then((db) => {
console.log(db)
// 插入数据
let data={
fileID:String(new Date()),
fileObject:"33"
}
addData(db,'userupfile',data)
// 通过id查询数据
getDataByKey(db,'users', 'Fri Nov 25 2022 20:04:23 GMT+0800 (中国标准时间)').then((re)=>{
console.log(re)
})
// 通过游标查询所有数据
cursorGetData(db,'users').then((re)=>{
console.log(re)
})
// 关闭数据库
closeDB(db).then((res)=>{
console.log(res);
})
// ......
});
</script>
</body>
</html>
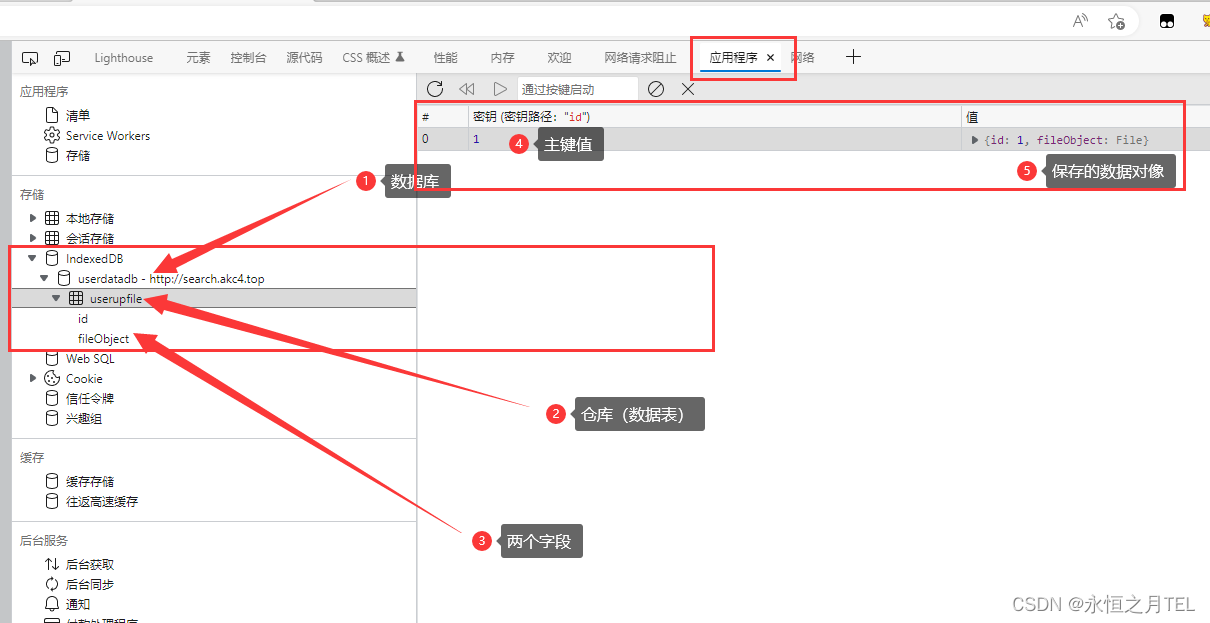
实践运用中保存的数据示意图
本图为,我自己在实践项目中的保存的数据,并非上面代码实现的效果(数据库名、表名、及其保存数据都有不同)














![[附源码]计算机毕业设计springboot求职招聘网站](https://img-blog.csdnimg.cn/b582d5a6360a4cea8e423bbaed788690.png)




![[附源码]JAVA毕业设计个人饮食营养管理信息系统(系统+LW)](https://img-blog.csdnimg.cn/7f909163276a4fa7a22c434633888c8c.png)
