一、创建组件和使用自定义组件
1.创建组件
①在项目的根目录中,鼠标右键,创建components -> 文件夹
②在新建的components -> 文件夹上,鼠标右键,点击“新建Component'
③键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为js, json,.wxml 和.wxss
2.组件引用
组件的引用方式分为“局部引用”和“全局引用”
局部引用:组件只能在当前被引用的页面内使用
全局引用:组件可以在每个小程序页面中使用
3.局部引用组件
在页面的json配置文件中引用组件的方式,叫做“局部引用”。
//首先在要需要引入的页面的.json文件引入
"usingComponents": {
"my-test":"../../components/test/test"
},
然后在引入的.wxml文件定义自定义标签
<my-test></my-test>4.全局引用
在app.json全局配置文件中引用组件的方式,叫做“全局引用”。
在app.json文件内window平级定义usingComponents并引入路径,此时所有页面都可以使用<my-test>标签
5.组件和页面的区别
从表面来看,组件和页面都是由js、json、.wxml 和.WxSS这四个文件组成的。但是,组件和页面的.js与json文件有明显的不同:
●组件的 .json文件中需要声明"component": true属性
●组件的js文件中调用的是Component()函数
●组件的事件 处理函数需要定义到methods节点中
二、组件样式的注意点
1.组件样式隔离的注意点
app.wxss中的全局样式对组件无效
只有class选择器会有样式隔离效果, id选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用class选择器,不要使用id、属性、标签选择器!
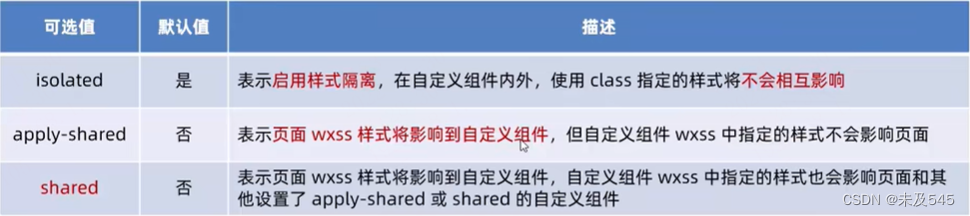
2.修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过stylelsolation修改组件的样式隔离选项,用法如下:
styleIsolation的可选值

三、自定义组件的数据、方法和属性
1.data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到组件的data节点中。
2.methods方法
在小程序组件中,事件处理函数和自定义方法需要定义到methods节点中。
<view>
{{count}}
</view>
<button bindtap="addCount">+1</button>
/**
* 组件的初始数据
*/
data: {
count:0
},
/**
* 组件的方法列表
*/
methods: {
addCount(){
this.setData({
count:this.data.count+1
}),
this._showCount()
},
// 自定义方法弹出提示
_showCount(){
wx.showToast({
title: 'count的值是'+this.data.count,
icon:"none"
})
}
}3.properties属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据。
<my-test max="10"></my-test>
/**
* 组件的属性列表
*/
properties: {
// 第一种简化定义属性,不需要指定默认值时可以使用
max:Number,
// 第二种,当需要指定默认值时,建议使用这种
max:{
type:Number,
value:10 //属性默认值,如果传值会默认被覆盖掉
}
},
methods: {
addCount(){
// 判断如果自增的值大于等于定义的max的值,就停止
if(this.data.count>=this.properties.max)return
this.setData({
count:this.data.count+1
}),
this._showCount()
},
// 自定义方法弹出提示
_showCount(){
wx.showToast({
title: 'count的值是'+this.data.count,
icon:"none"
})
}
}4.data和properties的区别
在小程序的组件中,properties 属性和data数据的用法相同,它们都是可读可写的,两者全等。
●data 更倾向于存储组件的私有数据
●properties更倾向于存储外界传递到组件中的数据
四、数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于vue中的watch侦听器。
//methods平级,监听的多个参数可以通过,分隔开
observers:{
"n1,n2":function(val1,val2){
this.setData({
sum:val1+val2
})
}
}监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化(可以监听对象中的某一属性的变化,也可以今天整个对象)
//methods平级,监听的多个参数可以通过,分隔开
observers:{
"obj.n1,obj.n2":function(val1,val2){
this.setData({
sum:val1+val2
})
}
}监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符**来监听对象中所有属性的变化。
<view class="colorBox" style="background-color:rgb({{fullColor}})">
颜色值{{fullColor}}
</view>
<button size="mini" type="default" bindtap="btn1">R</button>
<button size="mini" type="primary" bindtap="btn2">G</button>
<button size="mini" type="warn" bindtap="btn3">B</button>
data: {
rgb:{
r:0,
g:0,
b:0,
},
fullColor:"0,0,0"
},
methods:{
btn1(){
this.setData({
"rgb.r":this.data.rgb.r+5>255?255:this.data.rgb.r+5
})
},
btn2(){
this.setData({
"rgb.g":this.data.rgb.g+5>255?255:this.data.rgb.g+5
})
},
btn3(){
this.setData({
"rgb.b":this.data.rgb.b+5>255?255:this.data.rgb.b+5
})
},
},
observers:{
"rgb.**":function(rgb){
this.setData({
fullColor:`${rgb.r},${rgb.g},${rgb.b}`
})
}
}五、纯数据字段
纯数据字段指的是那些不用于界面渲染的data字段。
应用场景:例如有些情况下,某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
使用规则:
在Component构造器的options节点中,指定pureDataPattern为-个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
Component({
options:{
//指定所有_开头的数据字段为纯数据字段
pureDataPattern:/^_/
},
data:{
_b:true //纯数据字段
}
})六、自定义组件的生命周期函数
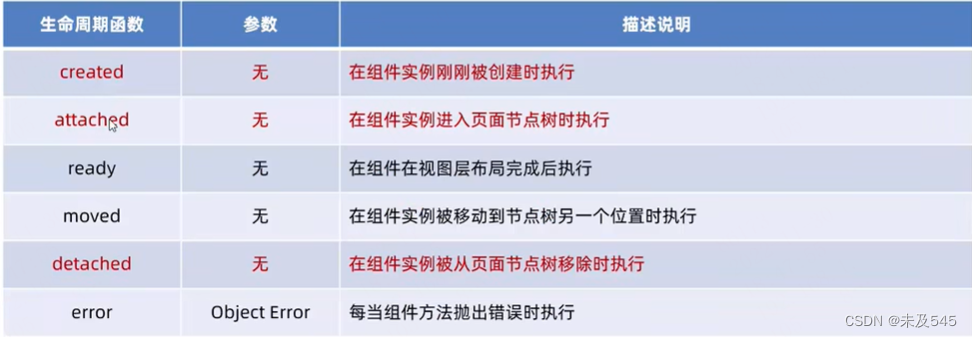
1.组件的生命周期函数
 2.组件的主要生命周期函数
2.组件的主要生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached.、detached。 它们各自的特点如下:
① 组件实例刚被创建好的时候,created 生命周期函数会被触发
●此时还不能调用setData
●通常在这个生命周期函数中,只应该用于给组件的this添加一-些自定义的属性字段
② 在组件完全初始化完毕、进入页面节点树后,attached生命周期函数会被触发
●此时, this.data已被初始化完毕
●这个生命周期很有用, 绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③在组件离开页面节点树后,detached 生命周期函数会被触发
●退出一个页面时, 会触发页面内每个自定义组件的detached生命周期函数
●此时适合做一 些清理性质的工作
3.lifetimes节点
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中, 可以在lifetimes字段内进行声明(这是推荐的方式,其优先级最高)
//methods平级
lifetimes:{
created(){
console.log(111);
},
attached(){
console.log(222);
}
}4.组件所在页面的生命周期函数
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期函数。

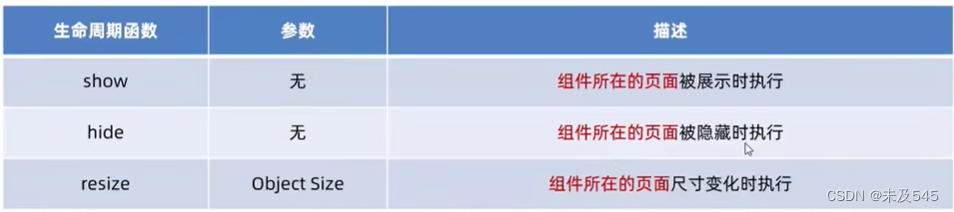
5.pageLifetimes节点
组件所在页面的生命周期函数,需要被定义在pageLifetimes节点中。
Component({
pageLifetimes:{
show:function(){}
hide:function(){}
resize:function(){}
}
})七、插槽
1.插槽
在自定义组件的wxml结构中,可以提供一一个<slot>节点(插槽),用于承载组件使用者提供的wxml结构。
2.单个插槽
在小程序中,默认每个自定义组件中只允许使用一一个<slot>进行占位,这种个数上的限制叫做单个插槽。
<view>
<view>
我是test组件内容
</view>
<slot></slot>
</view>
<my-test4>
<view>我是index页面内容将会显示在my-test4组件页面的插槽区域</view>
</my-test4>3.启用多个插槽
在小程序的自定义组件中,需要使用多<slot>插槽时,可以在组件的.js文件中,通过如下方式进行启用。
可以在组件的.wxml中使用多个<slot>标签,以不同的name来区分不同的插槽。
在使用带有多个插槽的自定义组件时,需要用slot属性来将节点插入到不同的<slot>中。
Component({
options:{
multipleSlots:true //启用多slot支持
}
})<view>
<view>
我是test组件内容
</view>
<slot name="one"></slot>
<slot name="two"></slot>
</view>
<my-test4>
<view slot="one">我是index页面内容将会显示在my-test4组件页面的插槽区域</view>
<view slot="two">
我是第二个
</view>
</my-test4>八、父子组件之间传值的三种方式
① 属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置json兼容的数据
② 事件绑定
用于子组件向父组件传递数据,可以传递任意数据
③ 获取组件实例
父组件还可以通过this.selectComponent()获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法
1.属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。
子组件在properties节点中声明对应的属性并使用。
<my-test4 count="{{count}}"></my-test4>
<view>
父组件中count值:{{count}}
</view>
//子组件
properties: {
count:Number
},
<view>
子组件count值: {{count}}
</view>2.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。步骤如下:
①在父组件的js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
//bindsync自定义事件
<my-test4 count="{{count}}" bindsync="syncCount"></my-test4>
<view>
父组件中count值:{{count}}
</view>
//自定义函数,data平级
syncCount(e){
this.setData({
count:e.detail.value
})
},②在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件
③在子组件的js中,通过调用this.triggerEvent('自定义事件名称',{/*参数对象*/}) ,将数据发送到父组件
methods: {
addCount(){
this.setData({
count:this.properties.count+1
}),
this.triggerEvent("sync",{
value:this.properties.count
})
}
}④在父组件的js中,通过e.detail获取到子组件传递过来的数据
3.获取组件实例
可在父组件里调用this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如this.selectComponent(".my-component")。
<my-test4 count="{{count}}" bindsync="syncCount" class="customA" id="cA"></my-test4>
<button bindtap="getChild">获取子组件的实例对象</button>
getChild(){
const child=this.selectComponent(".customA")
console.log(child);
// 第一种子组件的值发生变化
// child.setData({
// count:child.properties.count+1
// })
// 第二种,父子组件都发生变化
child.addCount()
},九、behaviors
1.behaviors
behaviors是小程序中,用于实现组件间代码共享的特性,类似于Vue.js中的"mixins"。

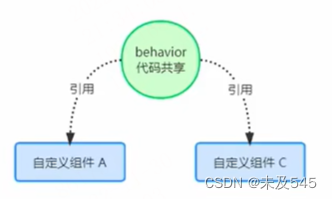
2.behaviors的工作方式
每个behavior可以包含一组属性、 数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个behavior, behavior 也可以引用其它behavior。
3.创建并使用behaviors
调用Behavior(Object object)方法即可创建一个共享的behavior实例对象,供所有的组件使用。
在组件中,使用require()方法导入需要的behavior,挂载后即可访问behavior中的数据或方法。
//首先创建一个behaviors文件夹,在文件夹下创建my-behaviors.js文件
module.exports=Behavior({
data:{
username:"zs"
},
properties:{},
methods:{}
})
//在组件的.js文件Component同级定义变量接收
const myBehaviors=require("../behaviors/my-behaviors")
//然后在Component内定义
behaviors:[myBehaviors],
//最后页面可以直接渲染
<view>
behaviors文件定义的数据:{{username}}
</view>4.behaviors中所有可用节点如下

5.behaviors属性名同名的字段覆盖规则,请参考官方文档
behaviors | 微信开放文档






![[附源码]SSM计算机毕业设计学校缴费系统JAVA](https://img-blog.csdnimg.cn/e487e282f76948d388ca739d61f57c83.png)