文章目录
- 基础语法
- 1 Hello World
- 2 JS的编写位置
- 3 基本语法
- 3.1 多行注释
- 3.2 单行注释
- 3.3 区分大小写
- 3.4 空格和换行会被忽略
- 3.5 以分号结尾
- 3.6 字面量
- 3.7 变量
- 3.8 变量的内存结构
- 3.9 常量
- 3.10 标识符
基础语法
JS的基本语法
1 Hello World
js的三种输出方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 三种输出方法
console.log("Hello world") // 在控制台中输出
document.write("Hello world") // 直接输出到文档(网页)中
// alert("hello world") // 警告,弹出框
</script>
</body>
</html>

2 JS的编写位置
<head>中,类似于<style>标签
2. 写在外部文件中,通过script标签引入(大量的js代码推荐这种方式)
3. 将js代码写在指定属性中
<a href="javascript:;">超链接</a>, 什么都不干的超链接
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=0" />
<title>JS的编写位置</title>
<!-- 可以将js编写到网页内部的script标签 -->
<!-- <script>
alert("哈哈!")
</script> -->
<!-- 2.可以将js编写外部的js文件中,然后通过script标签进行引入-->
<!-- 如果用来引入文件了,就不要再里面写js代码了 -->
<!-- <script src="./script/script.js"></script> -->
</head>
<body>
<!--3.可以将js代码编写到指定属性中-->
<button onclick="alert('你点我干嘛!')">点我一下</button>
<hr>
<a href="javascript:alert(123);">超链接</a>
<hr>
<a href="javascript:;">超链接</a>
</body>
</html>
除此之外,推荐在学习的时候通过浏览器自带的控制台运行一些基础的js命令,实时查看运行结果,在浏览器中按F12就可以调出来控制台,使用clear()函数可以清空控制台,下面的运行结果大多数都是在这里运行的

3 基本语法
3.1 多行注释
<script>
/*
多行注释
- 注释中的内容会被解释器忽略
- 可以通过注释来对代码进行解释说明
- 也可以通过注释来注释掉不想执行的代码
*/
</script>
3.2 单行注释
<script>
// 2. 单行注释
console.log(123) // 后面都是注释,会被解释器忽略
</script>
3.3 区分大小写
JS中严格区分大小写
3.4 空格和换行会被忽略
在JS中多个空格和换行会被忽略,可以利用这个特点来对代码进行格式化
3.5 以分号结尾
JS中每条语句都应该以分号结尾,JS中具有自动添加分号的机制,所以如果不写分号解释器会自动添加
3.6 字面量
- 字面量其实就是一个值,它所代表的含义就是它字面的意思
- 比如:1 2 3 4 100 “hello” true null …
- 在js中所有的字面量都可以直接使用,但是直接使用字面量并不方便
3.7 变量
- 变量可以用“存储”字面量
- 并且变量中存储的字面量可以随意的修改
- 通过变量可以对字面量进行描述,并且变量比较方便修改
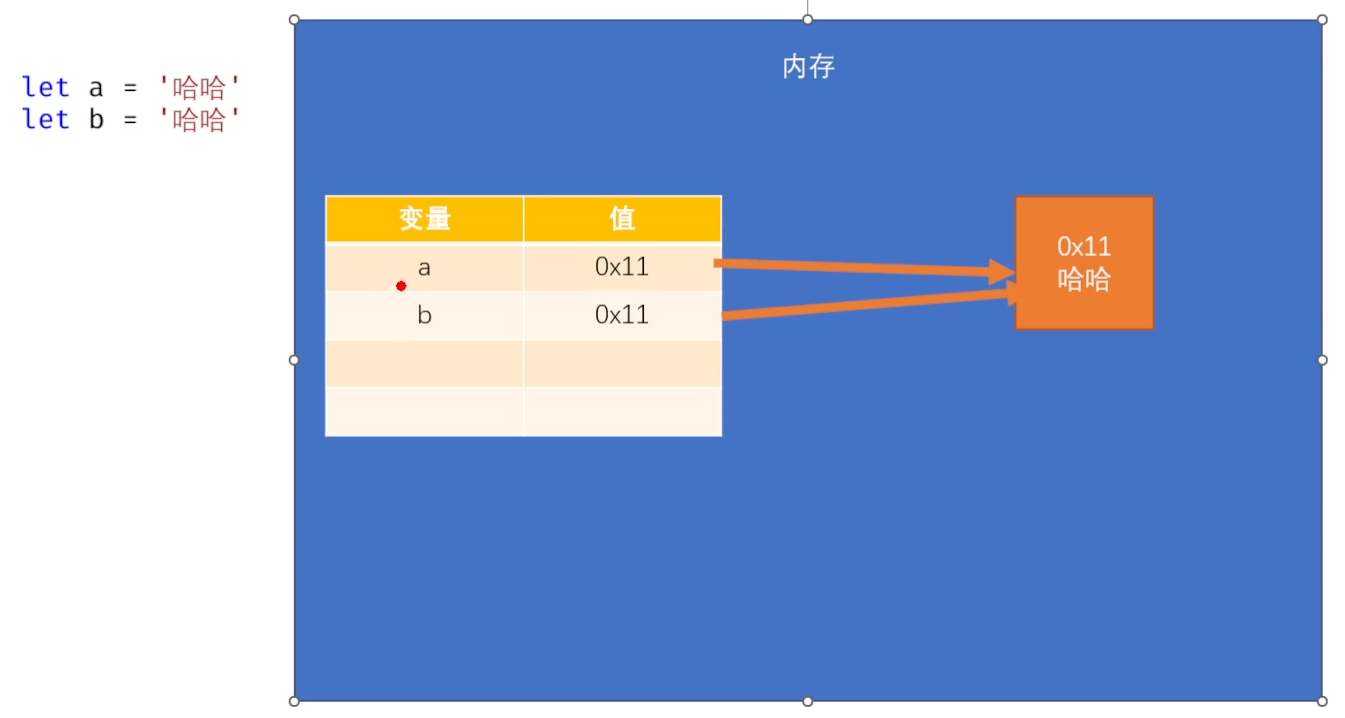
3.8 变量的内存结构
变量中并不存储任何值,而是存储值的内存地址!
如果更改b的值的话,并不会导致a的值发生变化,b会指向新的一片区域,那边区域存的是b的新值

3.9 常量
在js中变量是可以修改的,也就是可以重新赋值的,但是常量必须在初始化的时候就将值赋好,并且后面不能改变,如果尝试赋值,就会报错
声明常量的时候尽量写成大写(如果表示的是int或者string类型的数据的话),但是在声明对象的时候不用声明为大写
// 声明变量
let pi = 3.14159
pi = 33
console.log(pi) // 输出:33
// 声明常量
const PI = 3.14159
PI = 33
console.log(PI)

3.10 标识符
在JS中,所有可以由我们自主命名的内容,都可以认为是一个标识符,像 变量名 函数名 类名…
使用标识符需要遵循如下的命名规范:
标识符只能含有字母、数字、下划线、$,且不能以数字开头
2. 标识符不能是JS中的关键字和保留字,也不建议使用内置的函数或类名作为变量名
3. 命名规范:
- 通常会使用驼峰命名法
- 首字母小写,每个单词开头大写
maxlength-->maxLengthborderleftwidth-->borderLeftWidth
- 类名会使用大驼峰命名法
- 首字母大写,每个单词开头大写
maxlength-->MaxLength
- 常量的字母会全部大写
- MAX_LENGTH