目录
- 前言
- 算法题(LeetCode刷题242有效的字母异位词)—(保姆级别讲解)
- 分析题目:
- 有效的字母异位词代码:
- 算法思想:
- 结束语
前言
本文章一部分内容参考于《代码随想录》----如有侵权请联系作者删除即可,撰写本文章主要目的在于记录自己学习体会并分享给大家,全篇并不仅仅是复制粘贴,更多的是加入了自己的思考,希望读完此篇文章能真正帮助到您!!!
算法题(LeetCode刷题242有效的字母异位词)—(保姆级别讲解)
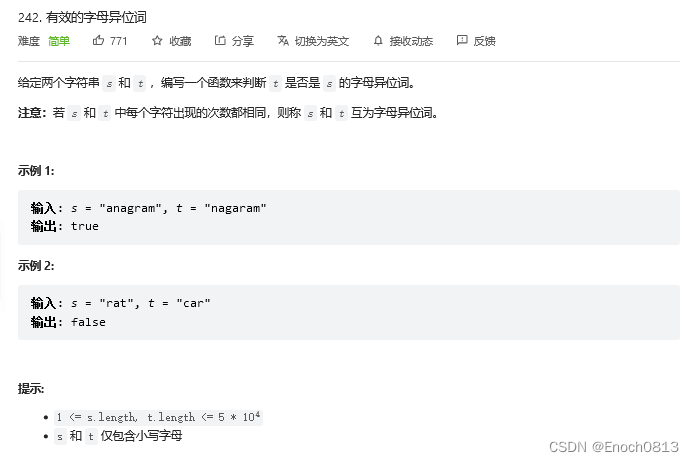
力扣题目链接

分析题目:
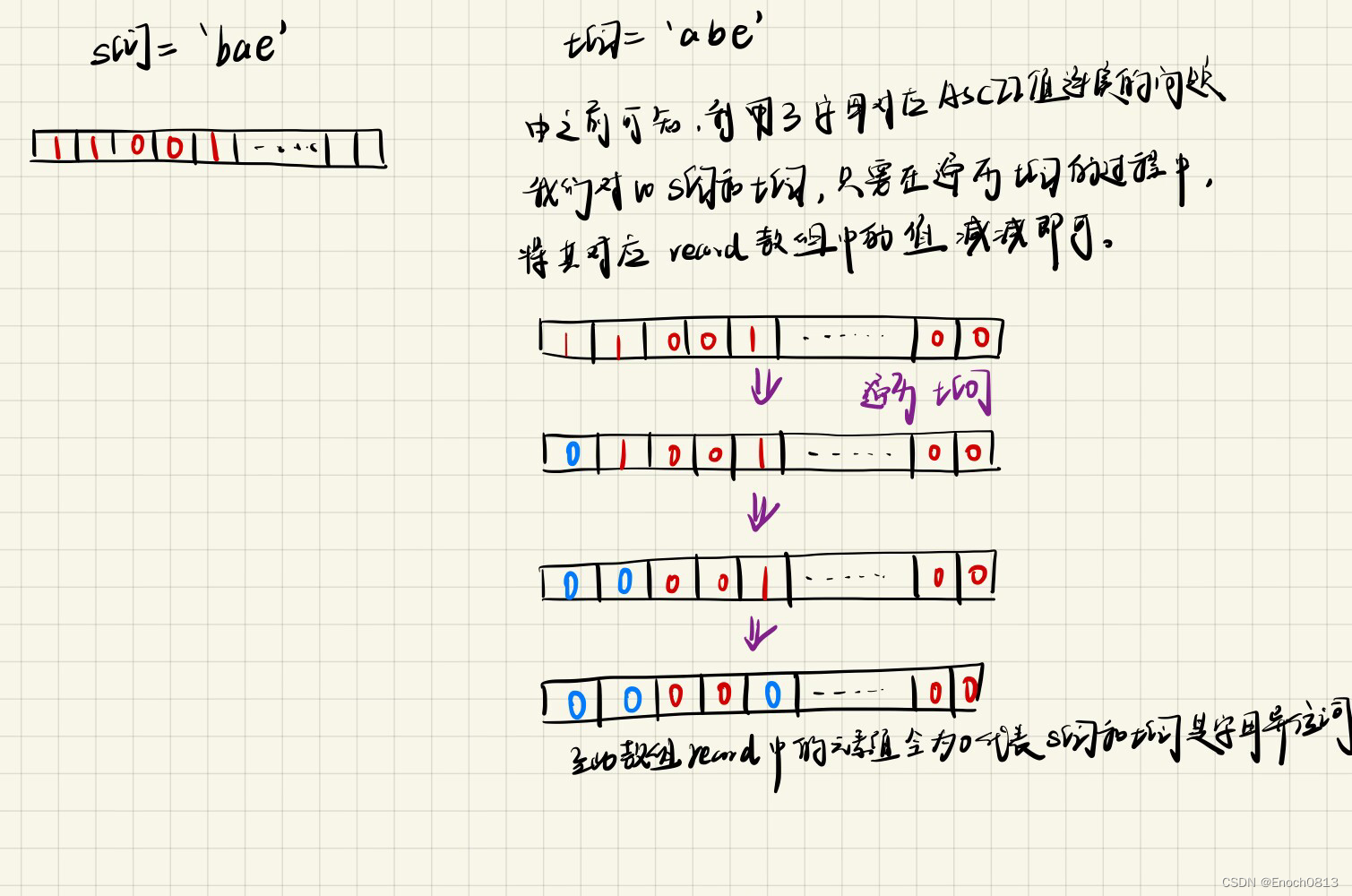
- 什么叫做字母异位词?
字母异位词指字母相同,但排列不同的字符串。 - 字符串只包含小写字母,同时每个
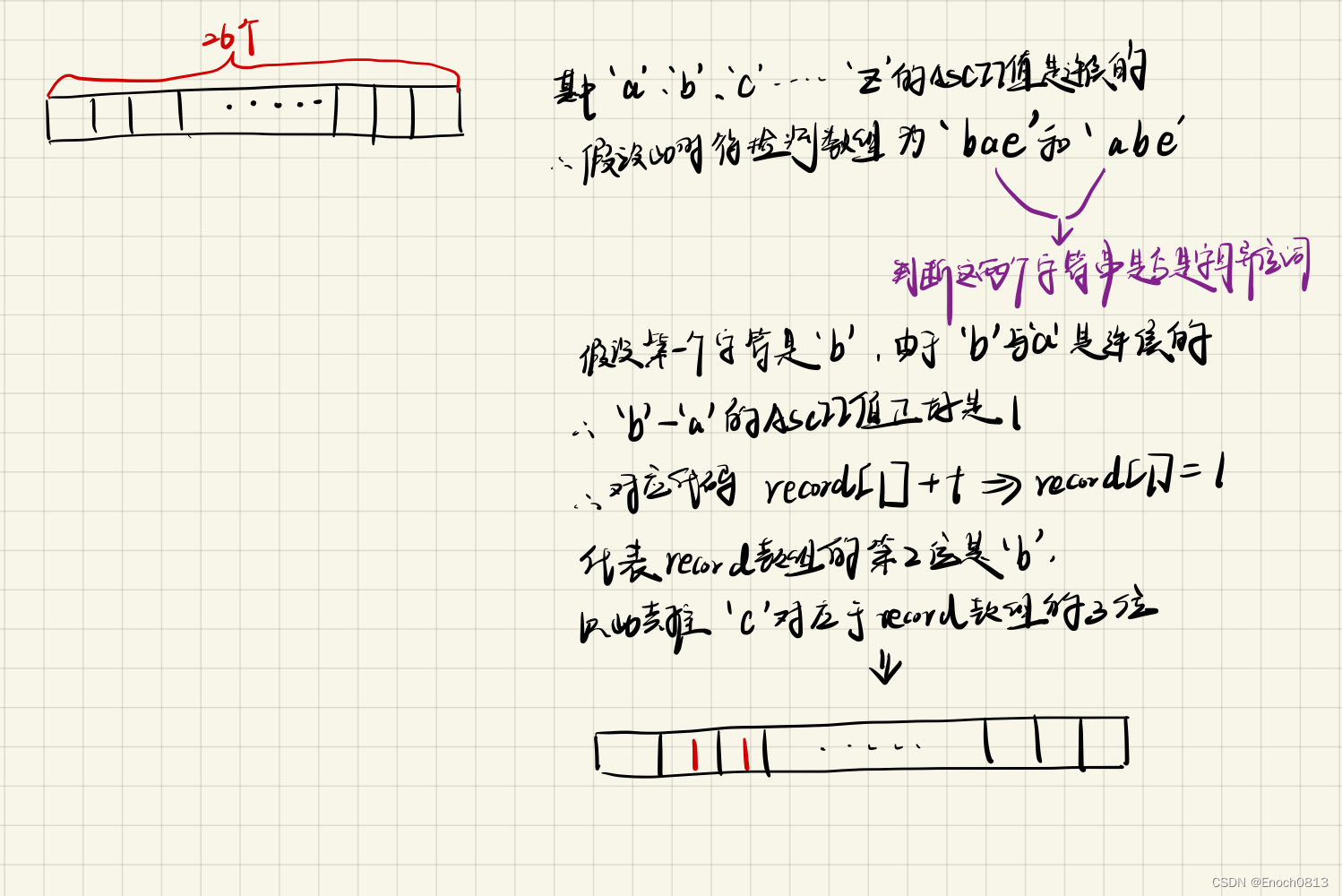
小写字母都对应ASCII值,由于小写字母总共是26位,所以也意味着这26位字母所对应的ASCII值是连续的,所以在本例中我们恰好借助这一个特性,来解决实际问题。
有效的字母异位词代码:
class Solution {
public:
bool isAnagram(string s, string t) {
int record[26] = {0};
for (int i = 0; i < s.size(); i++) {
record[s[i] - 'a']++;
}
for (int i = 0; i < t.size(); i++) {
record[t[i] - 'a']--;
}
for (int i = 0; i < 26; i++) {
if (record[i] != 0) {
return false;
}
}
return true;
}
};
时间复杂度为O(n)
空间复杂度为O(1)
算法思想:
好!按照老样子,接下来开始详细讲解每行代码的用处,以及为什么这样写!
int record[26] = {0};
//数组其实相当于是一个哈希表,我们可以通过下标索引来寻找对应的值。
因为数组中的元素存储的全是小写字母,众所周知,小写字母有26个字母,分别是a~z。所以我们设置该数组的长度为26个,并且将对应数组中的元素值设置为0即可。
for (int i = 0; i < s.size(); i++) {
record[s[i] - 'a']++;
}

for (int i = 0; i < t.size(); i++) {
record[t[i] - 'a']--;
}

for (int i = 0; i < 26; i++) {
if (record[i] != 0) {
return false;
}
}
//如果最终遍历完数组record,发现其中的元素值有的不为0,也就是不全为0,那就意味着这两个对比数组不是有效的字母异位词。例如如果发现最终record数组中的有的元素值为-1,就代表t[i]中对应的元素值比s[i]中对应的元素数量多,具体多的哪一个元素可以直接根据其数组下标判断即可。
return true;
//如果最终record数组的元素值全为0,则代表是有效的字母异位词,则返回true。
结束语
如果觉得这篇文章还不错的话,记得点赞 ,支持下!!!




![[算法前沿]--004-transformer的前世今生](https://img-blog.csdnimg.cn/img_convert/1f7f11b7e4d40a58c73251ad444407e1.jpeg)