027:Mapbox GL加载circle样式图层,用data-driven风格绘制圆形
news2025/4/19 3:38:18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/459314.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
HTML5 <label> 标签、HTML5 <map> 标签
HTML5 <label> 标签 实例
HTML5 <label>标签用于为 input 元素做出标记。
带有两个输入字段和相关标记的简单 HTML 表单:
<form action"demo_form.asp"><label for"male">Male</label><input type"ra…
【libuv】入门:queue work 的跨线程异步通信
通过阅读2012年的uv book 入门。有中文版 Handles and Requests
libuv works by the user expressing interest in particular events. This is usually done by creating a handle to an I/O device, timer or process. Handles are opaque structs named as uv_TYPE_t where…
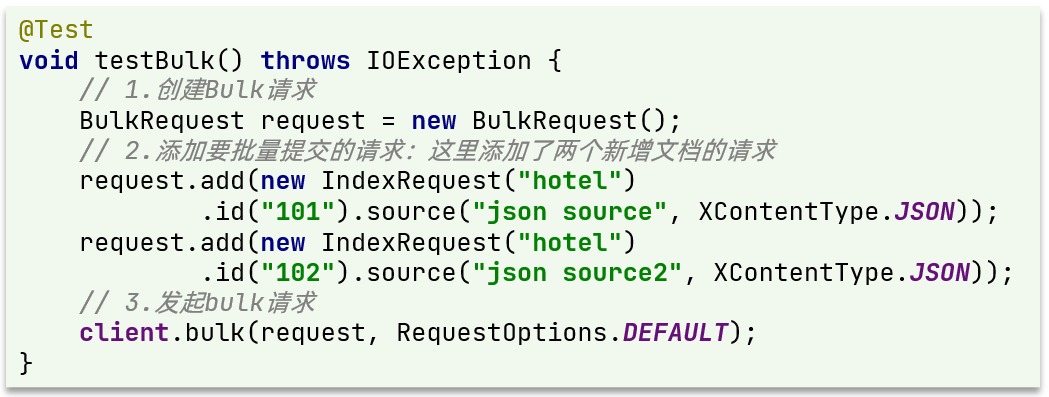
【分布式搜索引擎ES01】
分布式搜索引擎ES 分布式搜索引擎ES1.elasticsearch概念1.1.ES起源1.2.倒排索引1.2.1.正向索引1.2.2.倒排索引 1.3.es的一些概念1.3.1.文档和字段1.3.2.索引和映射1.3.3.mysql与elasticsearch 1.4.1安装es、kibana、IK分词器1.4.2扩展词词典与停用词词典 2.索引库操作2.1.mappi…
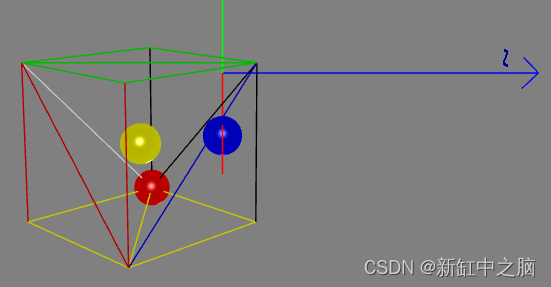
设置网格旋转轴心【Babylonjs】
推荐:用 NSDT场景设计器 快速搭建3D场景。 Babylon.js 中的轴心(Pivot Point)是使用父节点设置网格变换中心的替代方法,即用作旋转中心或放大中心的点。 注意:使用 setPivotPoint 产生的行为不同于在 3DS Max 和 Maya …
vue-cli的使用和单页面应用程序、使用vue-cli脚手架创建vue项目步骤
1.vue-cli的使用 vue-cli是Vue.js开发的标准工具。它简化了程序员基于webpack创建工程化的Vue项目的过程。
引用自vue-cli官网上的一句话: 程序员可以专注在撰写应用上,而不必花好几天去纠结webpack配置的问题。
中文官网: https://cli.vuejs.org/zh/
1.1 安装
…
WTI纽约原油CFD是什么?交易技巧有哪些?
WTI常称为美国原油或纽约原油,WTI是West Texas Intermediate 的简称,代表西德州中级原油(West Texas Intermediate),偶尔称为德州轻甜原油(Texas Light Sweet),它是大宗商品交易中核心的石油基准。那么本文就来具体的聊聊…
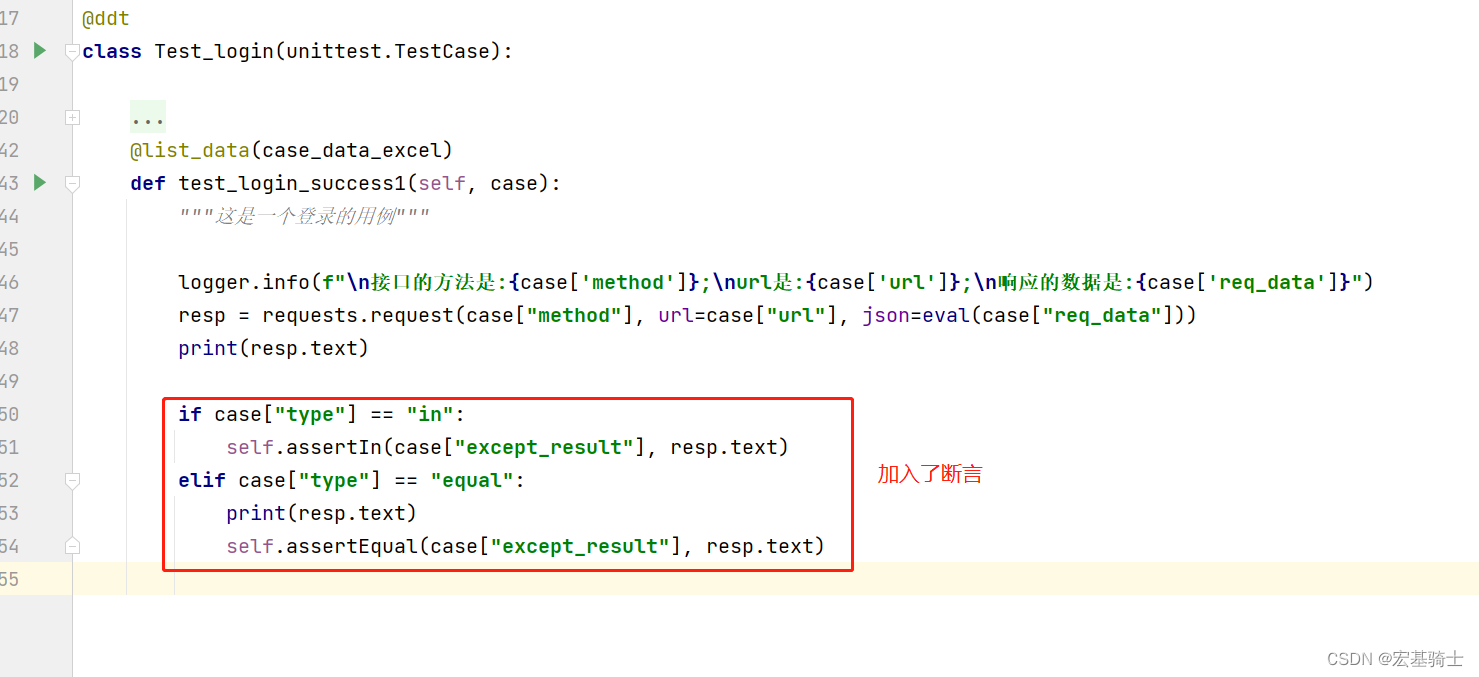
接口自动化【四】(在接口自动化【三】上的优化_加入了类前置,表格中替换数据,断言)
前言 一、使用 unittest框架结合setUpClass前置条件上传图片 二、一个类里面同时有类方法和实例方法----补充知识点(需要引用类方法中的变量) 三、结合类前置setUpClass,ddt,Excel表格数据,进行上传图片 四、加入l…
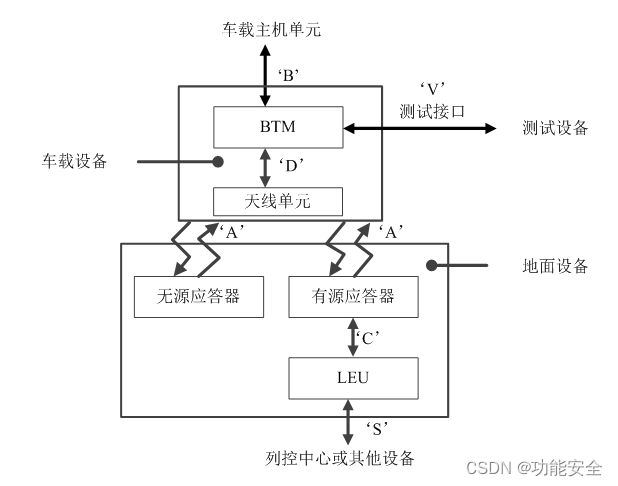
铁路应答器传输系统介绍
应答器传输系统
应答器传输系统是安全点式信息传输系统,通过应答器实现地面设备向车载设备传输信息。
应答器可根据应用需求向车载设备传输固定的(通过无源应答器)或可变的(通过有源应答器)上行链路数据。
当天线单…
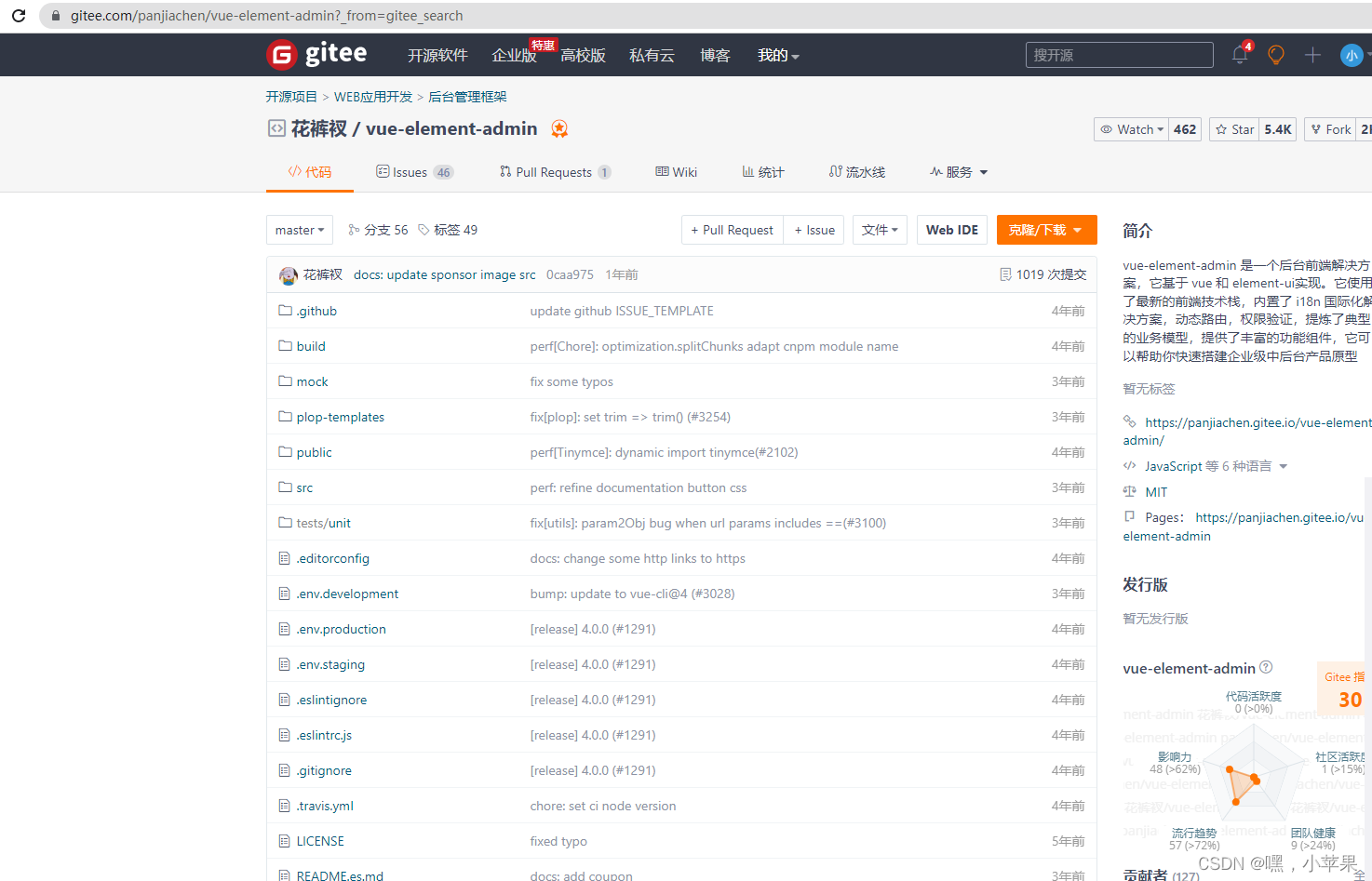
【gitee】安装依赖报错
gitee地址
安装依赖时报错
Error while executing: npm ERR! D:\gongju\Git\cmd\git.EXE ls-remote -h -t git://github.com/adobe-web
npm ERR! Error while executing:
npm ERR! D:\git\Git\cmd\git.EXE ls-remote -h -t https://github.com/nhn/raphael.git
npm ERR!
npm…
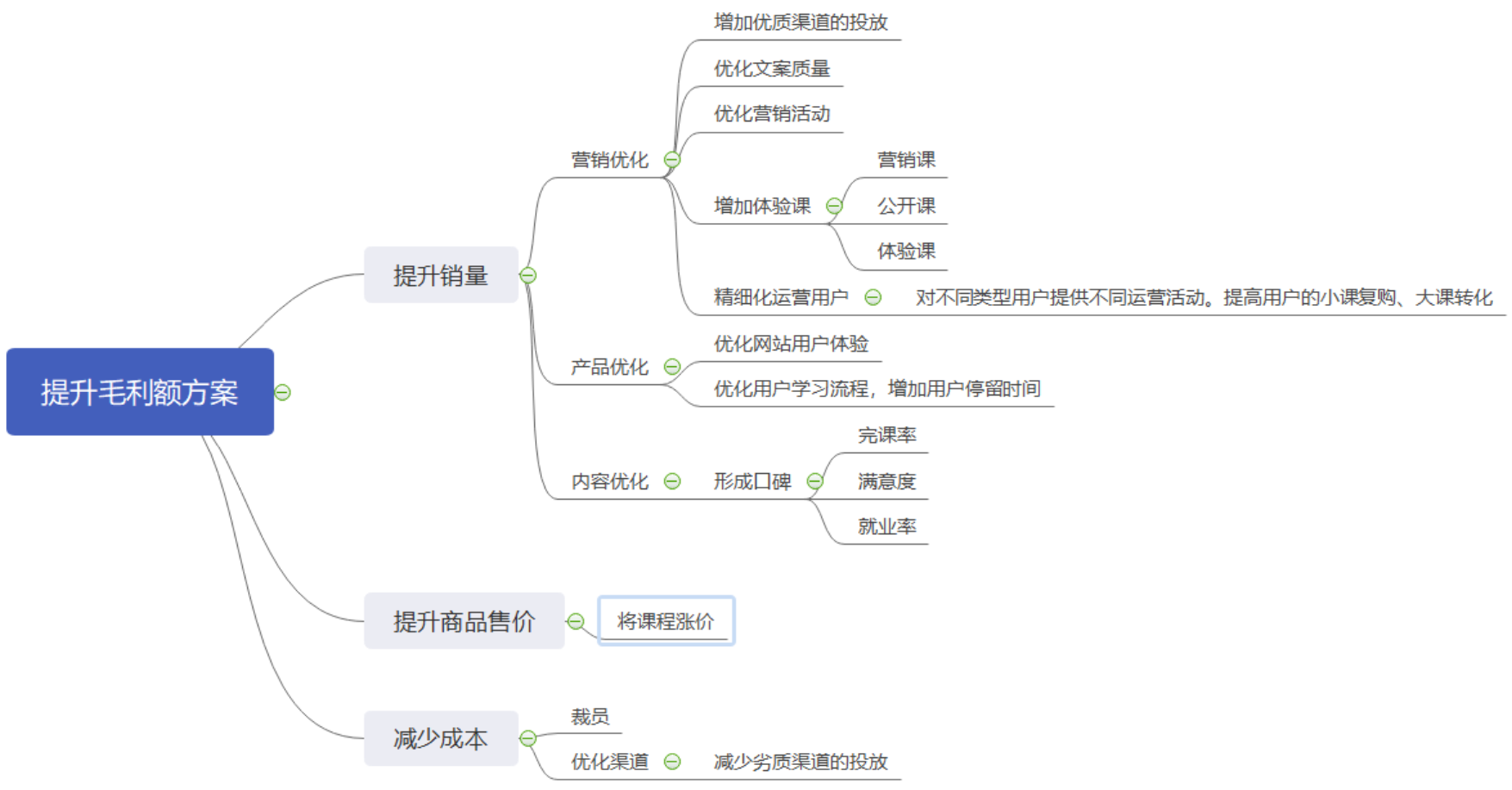
数据分析实战 205 :项目分析思路 —— 某在线教育机构经营分析
版权声明:本文为博主原创文章,未经博主允许不得转载。 文章目录 一、思路分析1.1 教育行业营收转化模型1.2 某教育机构利润结构1.3 问题确认与指标拆解:业务逻辑图1.3.1 确认毛利额数据异常的问题1.3.2 提升毛利额的方案 1.4 问题解决思路 一…
vue大屏开发系列—使用echart开发省市地图数据,并点击省获取市地图数据
1. 本文在基础上进行改进,后端使用若依后端 IofTV-Screen: 🔥一个基于 vue、datav、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换、Mixins注入…
JS Array数组常用方法(附上相应的用法及示例)
会改变原数组的方法
1、array.push(需要在末尾添加的数据)【给数组末尾添加一个元素】
2、array.unshift(需要在首位添加的数据)【给数组首位添加一个元素】
3、array.pop()【从数组末尾删除元素,不需要传参】
4、array.shift()【从数组首位开始删除元素,不需要传参】
5、arra…
【算法与数据结构】5 常见的时间复杂度,你知道吗?
欢迎来到爱书不爱输的程序猿的博客, 本博客致力于知识分享,与更多的人进行学习交流 本文收录于算法与数据结构体系专栏,本专栏对于0基础者极为友好,欢迎与我一起完成算法与数据结构的从0到1的跨越 时间复杂度与空间复杂度 一、前情回顾二、常见的时间复杂度1.常见的…
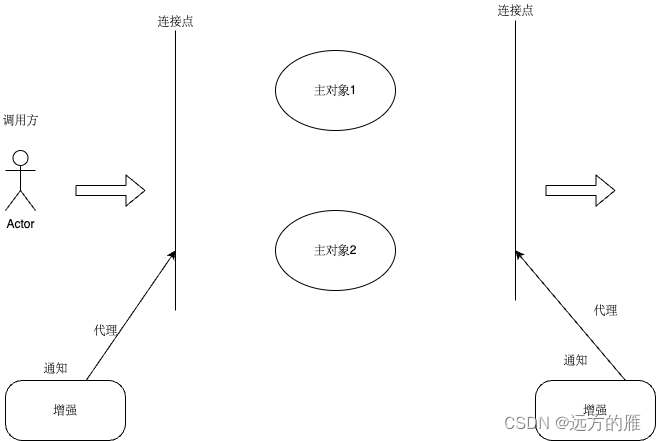
Day954.以增量演进为手段 -遗留系统现代化实战
以增量演进为手段
Hi,我是阿昌,今天学习记录的是关于以增量演进为手段的内容。
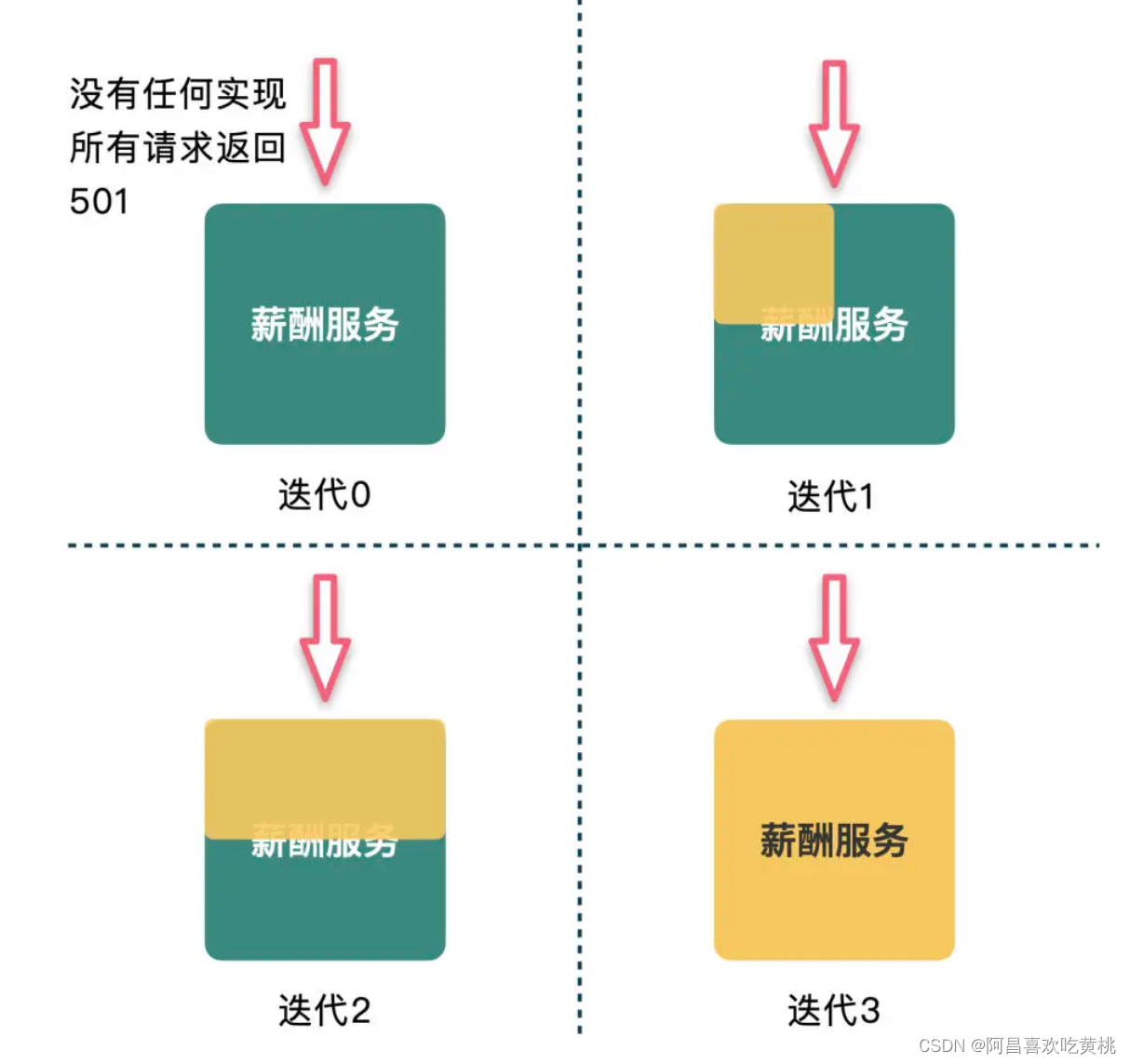
遗留系统现代化中的 HOW,也就是第三个原则,以增量演进为手段。
很多团队在一阵大张旗鼓的遗留系统改造后,终于迎来了最终的“梭哈”时…
supervisor安装
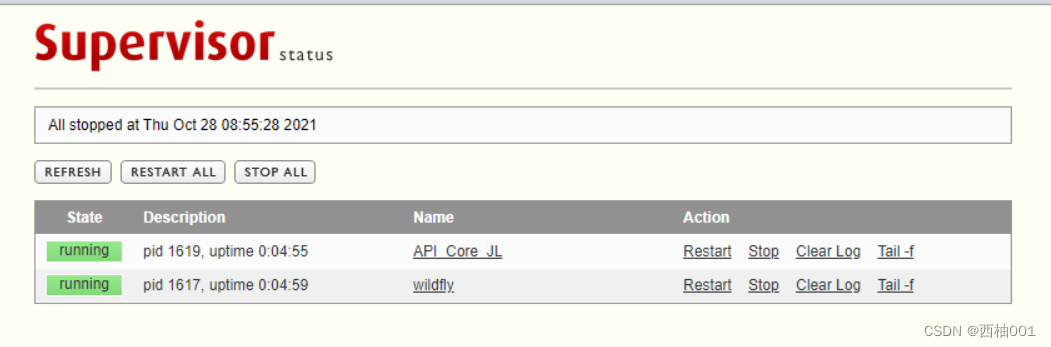
说明
Supervisor翻译过来是监管人,在Linux中Supervisor是一个进程管理工具,当进程中断的时候Supervisor能自动重新启动它。可以运行在各种类Linux/unix的机器上,supervisor就是用Python开发的一套通用的进程管理程序,能将一个普通…
【别再困扰于LeetCode接雨水问题了 | 从暴力法=>动态规划=>单调栈】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…
Spring使用总结
Spring框架使用 前言处理事务管理声明式事务:编程式事务: 框架核心常见注解 AOP( 面向切面编程)切面和通知有哪些类型?切面的类型通知类型AOP实现使用场景 IOC(管理所有的JavaBean)依赖注入(DI)…
道氏转02,水羊转债,超达转债,晓鸣转债,中旗转债上市价格预测
道氏转02 基本信息 转债名称:道氏转02,评级:AA-,发行规模:26.0亿元。 正股名称:道氏技术,今日收盘价:13.41元,转股价格:15.46元。 当前转股价值 转债面值 / …
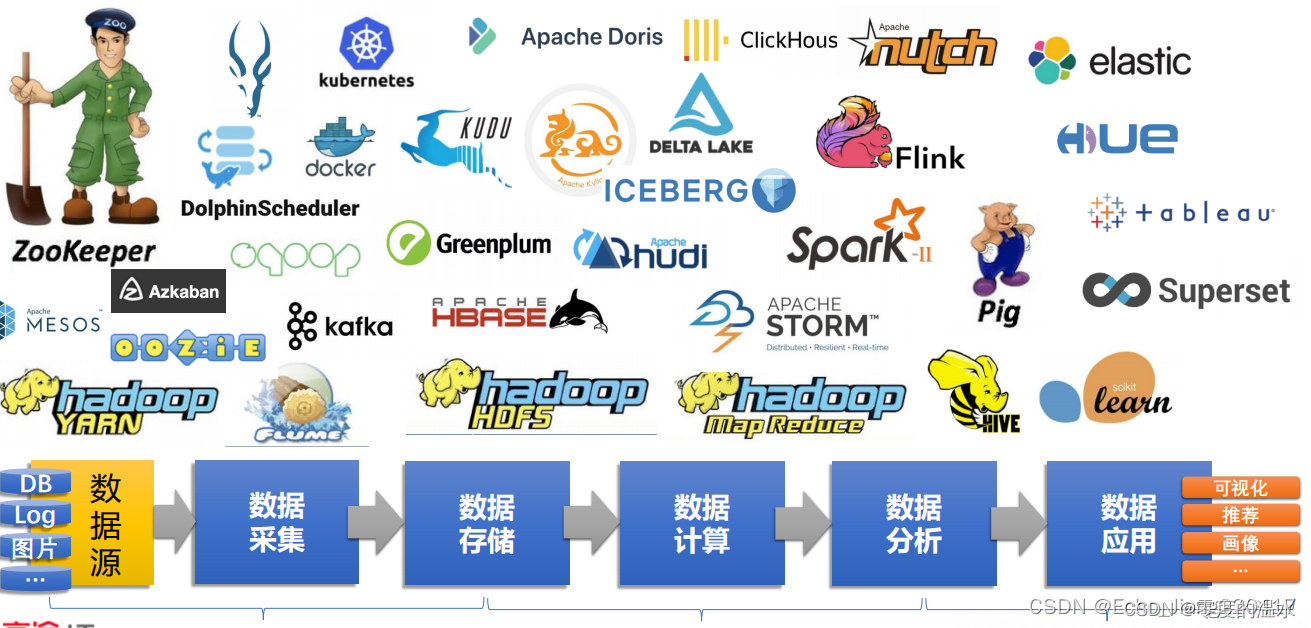
大数据三驾马车与hadoop起源
背景介绍
Google成立于1998年是全球最大的搜索引擎公司,主要业务为搜索、云计算、广告技术等,主要利润来自于广告等服务。在21世纪初互联网刚刚兴起,每个企业保存和生产的数据量并不大,已有的技术对数据的保存和处理完全满足业务…