会改变原数组的方法
1、array.push(需要在末尾添加的数据)【给数组末尾添加一个元素】
2、array.unshift(需要在首位添加的数据)【给数组首位添加一个元素】
3、array.pop()【从数组末尾删除元素,不需要传参】
4、array.shift()【从数组首位开始删除元素,不需要传参】
5、array.reverse()【反转数组,不需要传参】
6、array.splice(开始索引[默认值为0],需要截取的数量[默认值为0],要插入的数据[默认不插入,不传此参数则表示只截取,不插入])【截取元素或截取后添加新的元素(三个参数)】
7、array.sort()【数组排序】的三种使用方式
01、array.sort()【不传参,按位排序】
02、array.sort(function(a,b){return a - b})【传一个函数作为参数,从小到大排序】
03、array.sort(function(a,b){return b - a})【传一个函数作为参数,从大到小排序】不会改变原数组的方法
1、array.join(连接符)【数组转字符串(不传参,则直接把原数组转成字符串;传入连接符,则用传入的符号连接数组里的数据并转换成字符串)】
2、array.concat(需要合并的数组)【数组合并】
3、array.slice(开始索引[默认值为0],结束索引[默认值为数组长度:array.length])【截取数组(截取的数组包含开始的索引,不包含结束的索引)】
4、array.indexOf(要查找的数据)【查找元素在数组中的索引(如果有数据,返回第一次出现的索引值,没有该数据,返回-1)】
5、array.forEach(注解:item[数组每一项的值],index[数组每一项的下标],array[原数组])【遍历数组】的两种写法
01、array.forEach(function(item,index,array){})
02、array.forEach((item,index,array)=>{})//推荐此写法
6、array.map()(注解:item[数组每一项的值],index[数组每一项的下标],array[原数组])【映射数组】的两种写法
01、array.map(function(item,index,array){})
02、array.map((item,index,array)=>{})//推荐此写法
7、array.filter()【数组过滤】的两种写法
01、array.filter(function(item,index,array){书写过滤条件})
02、array.filter((item,index,array)=>{书写过滤条件})//推荐此写法
8、array.every()【判断是否全部满足条件,必须全部满足条件才返回true】的两种写法
01、array.every(function(item,index,array){书写查找条件})
02、array.every((item,index,array)=>{书写查找条件})//推荐此写法
9、array.some()【判断是否有满足条件的项,只要有一个满足条件则返回true】
01、array.some(function(item,index,array){书写查找条件})
02、array.some((item,index,array)=>{书写查找条件})//推荐此写法array.push(需要在末尾添加的数据)【给数组末尾添加一个元素】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 3, 4, 5]; //原数组
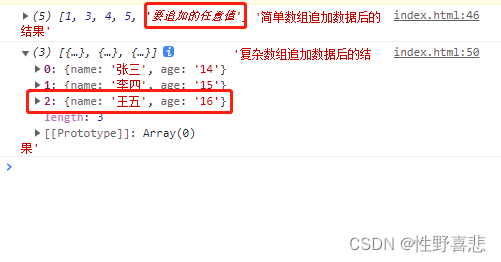
arr.push('要追加的任意值'); //操作数组的方法
console.log(arr, '简单数组追加数据后的结果')
/*
*复杂数组操作示例
*/
let complexArr = [{
name: '张三',
age: '14'
}, {
name: '李四',
age: '15'
}] //原数组
complexArr.push({
name: '王五',
age: '16'
}) //操作数组的方法
console.log(complexArr, '复杂数组追加数据后的结果')
</script>
array.unshift(需要在首位添加的数据)【给数组首位添加一个元素】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 3, 4, 5]; //原数组
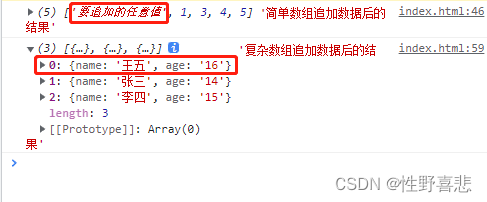
arr.unshift('要追加的任意值'); //操作数组的方法
console.log(arr, '简单数组追加数据后的结果')
/*
*复杂数组操作示例
*/
let complexArr = [{
name: '张三',
age: '14'
}, {
name: '李四',
age: '15'
}] //原数组
complexArr.unshift({
name: '王五',
age: '16'
}) //操作数组的方法
console.log(complexArr, '复杂数组追加数据后的结果')
</script> 
array.pop()【从数组末尾删除元素,不需要传参】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 3, 4, 5]; //原数组
arr.shift(); //操作数组的方法
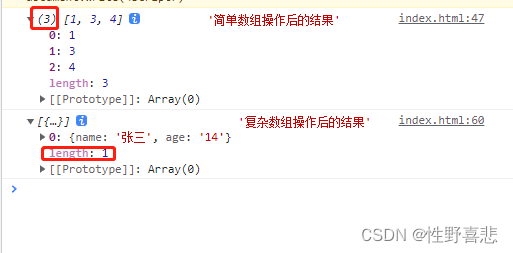
console.log(arr, '简单数组操作后的结果')
/*
*复杂数组操作示例
*/
let complexArr = [{
name: '张三',
age: '14'
}, {
name: '李四',
age: '15'
}] //原数组
complexArr.shift() //操作数组的方法
console.log(complexArr, '复杂数组操作后的结果')
</script> 
array.shift()【从数组首位开始删除元素,不需要传参】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 3, 4, 5]; //原数组
arr.shift(); //操作数组的方法
console.log(arr, '简单数组操作后的结果')
/*
*复杂数组操作示例
*/
let complexArr = [{
name: '张三',
age: '14'
}, {
name: '李四',
age: '15'
}] //原数组
complexArr.shift() //操作数组的方法
console.log(complexArr, '复杂数组操作后的结果')
</script>
array.reverse()【反转数组,不需要传参】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 3, 4, 5]; //原数组
arr.reverse(); //操作数组的方法
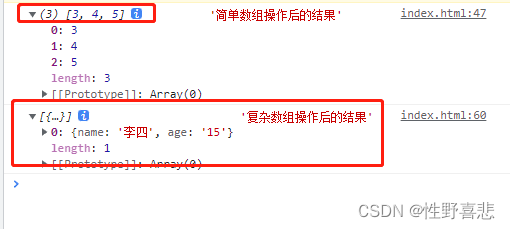
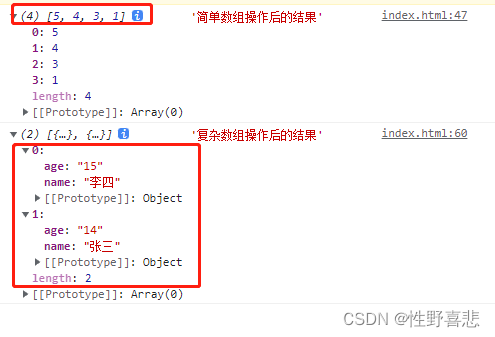
console.log(arr, '简单数组操作后的结果')
/*
*复杂数组操作示例
*/
let complexArr = [{
name: '张三',
age: '14'
}, {
name: '李四',
age: '15'
}] //原数组
complexArr.reverse() //操作数组的方法
console.log(complexArr, '复杂数组操作后的结果')
</script> 
array.splice(开始索引[默认值为0],需要截取的数量[默认值为0],要插入的数据[默认不插入,不传此参数则表示只截取,不插入])【截取元素或截取后添加新的元素(三个参数)】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 3, 4, 5]; //原数组
arr.splice(1,1); //操作数组的方法(从下标1开始截取,截取一个元素)
console.log(arr, '简单数组操作后的结果(从下标1开始截取,截取一个元素)')
let arr1 = [1, 3, 4, 5]; //原数组
arr1.splice(0,1,8); //操作数组的方法(从下标0开始截取,截取一个元素,并在截取的位置插入元素8)
console.log(arr1, '简单数组操作后的结果(从下标0开始截取,截取一个元素,并在截取的位置插入元素8)')
/*
*复杂数组操作示例
*/
let complexArr = [{
name: '张三',
age: '14'
}, {
name: '李四',
age: '15'
}] //原数组
complexArr.splice(1,1) //操作数组的方法(截取下标为1的数据)
console.log(complexArr, '复杂数组操作后的结果(截取下标为1的数据)')
</script> 
7、array.sort()的三种使用方式
01、array.sort()【数组排序,不传参,按位排序】
02、array.sort(function(a,b){return a - b})【数组排序,传一个函数作为参数,从小到大排序】
03、array.sort(function(a,b){return b - a})【数组排序,传一个函数作为参数,从大到小排序】
<script>
/*
*简单数组操作示例(01、array.sort()【数组排序,不传参,按位排序】)
*/
let arr = [1, 23, 11, 33, 14, 45]; //原数组
arr.sort(); //操作数组的方法
console.log(arr, '简单数组操作后的结果[按位排序]')
/*
*简单数组操作示例(02、array.sort(function(a,b){return a - b})【数组排序,传一个函数作为参数,从小到大排序】)
*/
let arr1 = [1, 23, 11, 33, 14, 45]; //原数组
arr1.sort(function (a, b) {
return a - b
}); //操作数组的方法
console.log(arr1, '简单数组操作后的结果[从小到大排序]')
/*
*简单数组操作示例(array.sort(function(a,b){return b - a})【数组排序,传一个函数作为参数,从大到小排序】)
*/
let arr2 = [1, 23, 11, 33, 14, 45]; //原数组
arr2.sort(function (a, b) {
return b - a
}); //操作数组的方法
console.log(arr2, '简单数组操作后的结果[从大到小排序]')
</script>
array.join(连接符)【数组转字符串(不传参,则直接把原数组转成字符串;传入连接符,则用传入的符号连接数组里的数据并转换成字符串)】
<script>
/*
*简单数组操作示例(不传参,则直接把原数组转成字符串)
*/
let arr = [1, 23, 14, 45]; //原数组
let changeArr = arr.join(); //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(arr, '原数组')
console.log(changeArr, '简单数组操作后的结果,未传参')
/*
*简单数组操作示例(传参,则用传入的符号连接数组里的数据并转换成字符串)
*/
let arr1 = [1, 3, 4, 5]; //原数组
let changeArr1 = arr1.join('-'); //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(arr1, '原数组')
console.log(changeArr1, '简单数组操作后的结果,传入-作为连接符')
/*
*复杂数组操作示例(传参,则用传入的符号连接数组里的数据并转换成字符串)
*/
let complexArr = [{
name: '张三',
str: [1, 23, 14, 45]
}, {
name: '李四',
str: [1, 3, 4, 5]
}] //原数组
complexArr.forEach((item, index) => {
complexArr[index].str= item.str.join('-')
})
console.log(complexArr, '复杂数组操作后的结果,传入-作为连接符');
</script>
array.concat(需要合并的数组)【数组合并】
tips之es6语法(推荐):[...array,...array1](分别传入需要合并的两个数组名)【数组合并】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 23, 14, 45]; //原数组
let arr1 = [2, 23, 14, 45]; //原数组
/*
*使用concat的语法
*/
let changeArr = arr.concat(arr1); //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
/*
*使用es6的语法
*/
let changeArr1 = [...arr, ...arr1]; //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(arr, '原数组1')
console.log(arr1, '原数组2')
console.log(changeArr, '简单数组操作后的结果,使用concat的语法')
console.log(changeArr1, '简单数组操作后的结果,使用es6的语法')
/*
*复杂数组操作示例
*/
let complexArr = [{
name: '张三',
str: [1, 23, 14, 45]
}, {
name: '李四',
str: [1, 3, 4, 5]
}] //原数组
let complexArr1 = [{
name: '王五',
str: [1, 23, 14, 45]
}, {
name: '赵六',
str: [1, 3, 4, 5]
}] //原数组
/*
*使用concat的语法
*/
let changeChangeArr = complexArr.concat(complexArr1); //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
/*
*使用es6的语法
*/
let changeChangeArr1 = [...complexArr, ...complexArr1]; //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(complexArr, '原数组1')
console.log(complexArr1, '原数组2')
console.log(changeChangeArr, '复杂数组操作后的结果,使用concat的语法');
console.log(changeChangeArr1, '复杂数组操作后的结果,使用es6的语法');
</script> 
array.slice(开始索引[默认值为0],结束索引[默认值为数组长度:array.length])【截取数组(截取的数组包含开始的索引,不包含结束的索引)】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 23, 14, 45]; //原数组
let changeArr = arr.slice(1, 2); //操作数组的方法[截取从下标1开始,下标2结束的数据,不包含下标2](不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(arr, '原数组1')
console.log(changeArr, '简单数组操作后的结果')
/*
*复杂数组操作示例
*/
let complexArr = [{
name: '张三',
str: [1, 23, 14, 45]
}, {
name: '李四',
str: [1, 3, 4, 5]
}] //原数组
let changeChangeArr = complexArr.slice(0, 1); //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(complexArr, '原数组1')
console.log(changeChangeArr, '复杂数组操作后的结果');
</script>

array.indexOf(要查找的数据)【查找元素在数组中的索引(如果有数据,返回第一次出现的索引值,没有该数据,返回-1)】
<script>
/*
*简单数组操作示例
*/
let arr = [1, 23, 14, 45]; //原数组
let changeArr = arr.indexOf(23); //操作数组的方法(返回元素所在数组位置的索引)(不会改变原数组,所以需要声明一个变量接收改变后的数据)
let changeArr1 = arr.indexOf(400); //操作数组的方法(不存在该数据,返回-1)(不会改变原数组,所以需要声明一个变量接收改变后的数据)
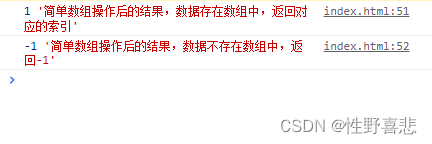
console.log(changeArr, '简单数组操作后的结果,数据存在数组中,返回对应的索引')
console.log(changeArr1, '简单数组操作后的结果,数据不存在数组中,返回-1')
</script>
array.forEach(注解:item[数组每一项的值],index[数组每一项的下标],array[原数组])【遍历数组】的两种写法
01、array.forEach(function(item,index,array){})
02、array.forEach((item,index,array)=>{})//推荐此写法
<script>
/*
*简单数组操作示例(传统写法)
*/
let arr = [1, 23, 14, 45]; //原数组
let changeArr = arr.forEach(function(item,index,arr){
console.log(item, '数组每一项的值')
console.log(index, '数组每一项的值的下标')
console.log(arr, '原数组')
});
/*
*复杂数组操作示例(es6写法)推荐此写法
*/
console.log('------------------------------','分割线')
let complexArr = [{
name: '张三',
str: [1, 23, 14, 45]
}, {
name: '李四',
str: [1, 3, 4, 5]
}] //原数组
let changeChangeArr = complexArr.forEach((item,index,changeChangeArr)=>{
console.log(item, '数组每一项的值')
console.log(index, '数组每一项的值的下标')
console.log(changeChangeArr, '原数组')
}); //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
</script>
array.map(注解:item[数组每一项的值],index[数组每一项的下标],array[原数组])【遍历数组】的两种写法
01、array.map(function(item,index,array){})
02、array.map((item,index,array)=>{})//推荐此写法
<script>
/*
*简单数组操作示例(传统写法)
*/
let arr = [1, 23, 14, 45]; //原数组
let changeArr = arr.map(function(item, index, arr) {
// 映射条件
return item * 10
});
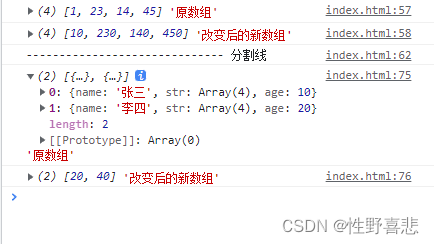
console.log(arr, '原数组')
console.log(changeArr, '改变后的新数组')
/*
*复杂数组操作示例(es6写法)推荐此写法
*/
console.log('------------------------------', '分割线')
let complexArr = [{
name: '张三',
str: [1, 23, 14, 45],
age: 10,
}, {
name: '李四',
str: [1, 3, 4, 5],
age: 20,
}] //原数组
let changeChangeArr = complexArr.map((item, index, changeChangeArr) => {
// 映射条件
return item.age*2
}); //操作数组的方法(不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(complexArr, '原数组')
console.log(changeChangeArr, '改变后的新数组')
</script>

array.filter()【数组过滤】的两种写法
01、array.filter(function(item,index,array){书写过滤条件})
02、array.filter((item,index,array)=>{书写过滤条件})//推荐此写法
<script>
/*
*简单数组操作示例(传统写法)
*/
let arr = [1, 23, 14, 45]; //原数组
let changeArr = arr.filter(function(item, index, arr) {
// 映射条件
return item > 14
});//操作数组的方法[筛选出大于14的数据](不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(arr, '原数组')
console.log(changeArr, '改变后的新数组')
/*
*复杂数组操作示例(es6写法)推荐此写法
*/
console.log('------------------------------', '分割线')
let complexArr = [{
name: '张三',
str: [1, 23, 14, 45],
age: 10,
}, {
name: '李四',
str: [1, 3, 4, 5],
age: 20,
}] //原数组
let changeChangeArr = complexArr.filter((item, index, changeChangeArr) => item.age==20); //操作数组的方法[筛选出年龄为20的数据](不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(complexArr, '原数组')
console.log(changeChangeArr, '改变后的新数组')
</script> 
array.every()【判断是否全部满足条件,必须全部满足条件才返回true】的两种写法
01、array.every(function(item,index,array){书写查找条件})
02、array.every((item,index,array)=>{书写查找条件})//推荐此写法
<script>
/*
*简单数组操作示例(传统写法)
*/
let arr = [1, 23, 14, 45]; //原数组
let changeArr = arr.every(function(item, index, arr) {
// 映射条件
return item >= 1
}); //操作数组的方法[筛选出大于14的数据](不会改变原数组,所以需要声明一个变量接收改变后的数据)
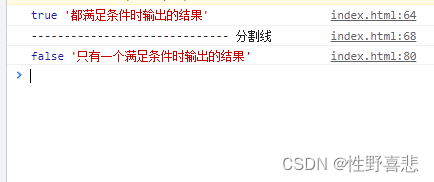
console.log(changeArr, '都满足条件时输出的结果')
/*
*复杂数组操作示例(es6写法)推荐此写法
*/
console.log('------------------------------', '分割线')
let complexArr = [{
name: '张三',
str: [1, 23, 14, 45],
age: 10,
}, {
name: '李四',
str: [1, 3, 4, 5],
age: 20,
}] //原数组
let changeChangeArr = complexArr.every((item, index, changeChangeArr) => item.age ==
20); //操作数组的方法[筛选出年龄为20的数据](不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(changeChangeArr, '只有一个满足条件时输出的结果')
</script> 
array.every()【判断是否全部满足条件,只要有一个满足条件就返回true】的两种写法
01、array.some(function(item,index,array){书写查找条件})
02、array.some((item,index,array)=>{书写查找条件})//推荐此写法
<script>
/*
*简单数组操作示例(传统写法)
*/
let arr = [1, 23, 14, 45]; //原数组
let changeArr = arr.some(function(item, index, arr) {
// 映射条件
return item >= 1
}); //操作数组的方法[筛选出大于14的数据](不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(changeArr, '都满足条件时输出的结果')
/*
*复杂数组操作示例(es6写法)推荐此写法
*/
console.log('------------------------------', '分割线')
let complexArr = [{
name: '张三',
str: [1, 23, 14, 45],
age: 10,
}, {
name: '李四',
str: [1, 3, 4, 5],
age: 20,
}] //原数组
let changeChangeArr = complexArr.some((item, index, changeChangeArr) => item.age ==20); //操作数组的方法[筛选出年龄为20的数据](不会改变原数组,所以需要声明一个变量接收改变后的数据)
console.log(changeChangeArr, '只有一个满足条件时输出的结果')
</script>