详解js跨页面传参
- 前言
- 什么是跨页面传参?
- 跨页面传参本质是什么?
- 常见的跨页面传参方法
- URL参数传递
- localStorage和sessionStorage参数传递
- Cookie传递
- 经常听到API,那么到底的什么是API?
前几天有粉丝私信我,希望能把js跨页面传参讲一遍。ok,今天我们直接开整。
前言
还是那句话,搞明白这几个问题。
首先什么是跨页面传参?
其次跨页面传参具体怎么实现?
然后有那些方法?
以及有哪些需要拓展和了解的东西?
什么是跨页面传参?
跨页面传参通常是指在一个页面中通过JavaScript代码传递数据到另外一个页面。这些数据可以是字符串、数字、对象等等,可以用来进行页面跳转、页面渲染和数据处理等操作。
跨页面传参本质是什么?
跨页面传参的基本原理是将数据存储在一个变量或对象中,然后在跳转到另外一个页面时将这个变量或对象传递过去。在另外一个页面中,通过JavaScript代码获取这个变量或对象的值,从而完成跨页面传参。既然是先在原来的页面把需要用的数据存先在变量或对象中,在另一个页面接收这个变量或者对象。那么我们的注意力就要放在怎么存?怎么取?这两点问题上。无外乎这几种可能性:
1.其他页面存了数据,但是这个页面取数据的时候出问题了,比如取不出来,或者找不到这个变量。那么病灶就可能是存的时候出问题了。无外乎传参方法错误,以及书写错误所致。
2.上个页面存了数据,但是又在新的页面取不到数据,并且存的方式是正确的。那么病灶就是取的时候出问题了。
3.完全不会存数据,也不会取数据。
常见的跨页面传参方法
URL参数传递
举个栗子:
我们可以在一个页面上使用以下代码将数据作为URL参数传递到另一个页面:
window.location.href = 'page2.html?data=' + data;
在另一个页面上,我们可以使用以下代码获取URL参数:
var data = window.location.search.substring(1).split('=')[1];
这种方法非常简单,但也有一些限制。首先,URL参数的长度有限制,因此不能传递大量的数据。其次,URL参数可以被用户看到,因此不适合传递敏感信息。
你比如说:
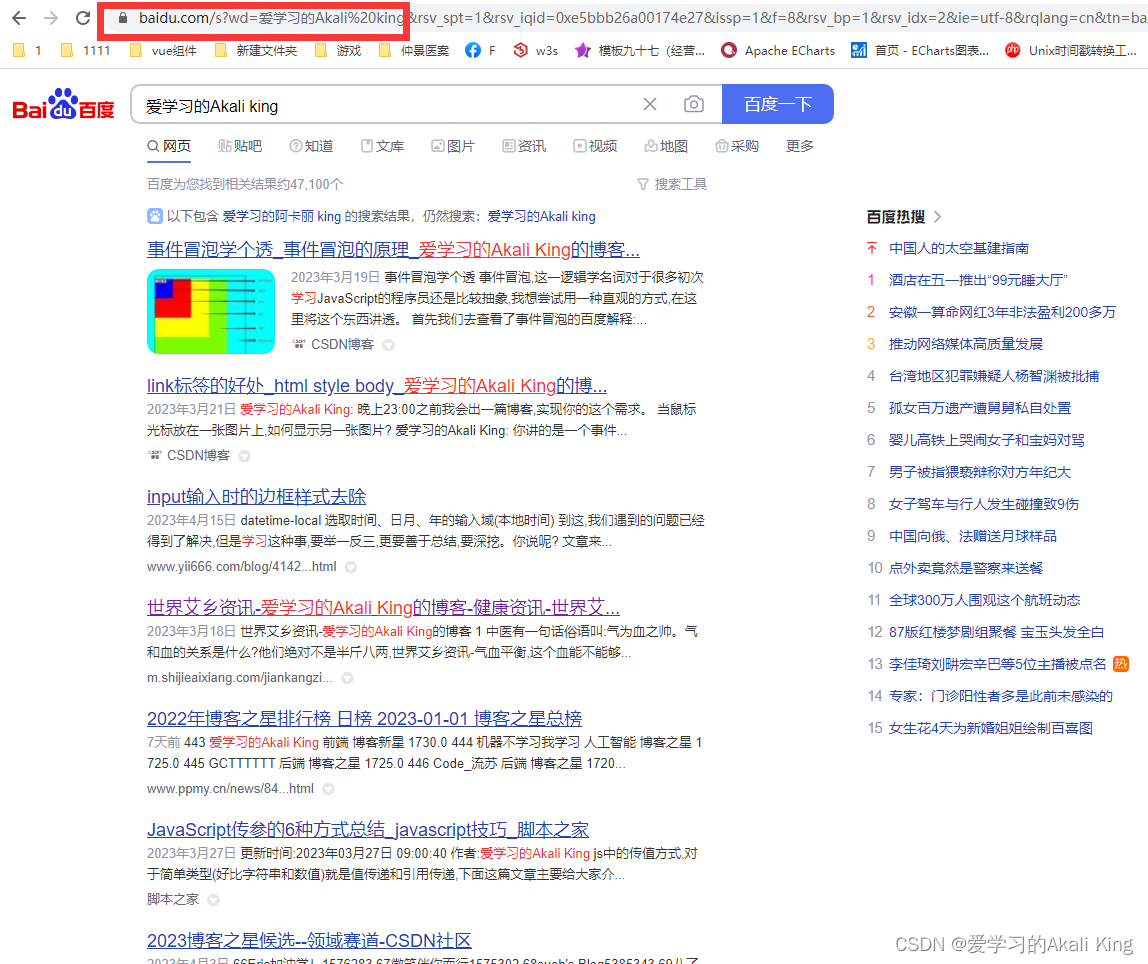
我在百度里搜索:爱学习的Akali king
你看域名:

这不就是用url传参的吗?
再举个栗子:
// 页面A跳转到页面B并传递参数
var name = 'Tom';
window.location.href = 'pageB.html?name=' + encodeURIComponent(name);
// 页面B获取参数
var params = new URLSearchParams(window.location.search);
var name = params.get('name');
console.log(name); // 输出 'Tom'
需要注意的是,由于URL参数中可能会包含特殊字符,需要使用encodeURIComponent()方法进行编码,以避免传参出错。
localStorage和sessionStorage参数传递
localStorage和sessionStorage是HTML5提供的两种新的存储方式,它们可以在不同的页面之间传递数据。localStorage和sessionStorage都是用来存储数据的浏览器API,并不支持直接传参。但是我们可以通过存储一个JSON对象的方式来传递参数。
你比如说:我们可以把参数封装成一个对象,然后将这个对象转换成JSON字符串,存储到localStorage或sessionStorage中:
// 存储参数
var params = { name: 'Tom', age: 18 };
localStorage.setItem('params', JSON.stringify(params));
// 读取参数
var paramsStr = localStorage.getItem('params');
var params = JSON.parse(paramsStr);
console.log(params.name); // 输出 'Tom'
console.log(params.age); // 输出 18
需要注意的是,JSON.stringify()方法将对象转换成字符串时,如果对象中有函数、undefined、NaN等无法序列化的值,则会被忽略掉。因此,我们需要确保存储的对象中不包含这些值。
Cookie传递
Cookie是一种存储在用户计算机上的数据,它可以在不同的页面之间传递。我们可以使用JavaScript设置Cookie,然后在另一个页面上读取Cookie数据。例如,我们可以在一个页面上使用以下代码设置Cookie:
document.cookie = 'data=' + data;
在另一个页面上,我们可以使用以下代码读取Cookie数据:
var data = document.cookie.split('=')[1];
这种方法可以传递较大的数据,但也有一些限制。首先,Cookie数据存储在用户计算机上,因此用户可以修改Cookie数据。其次,Cookie数据的长度也有限制。
选择合适的方法去完成自己的需求,不可盲目跨页面传参
跨页面传参这个活就算干完了,在本页面取到了其他页面存的东西,那么就可以本页面使用了。在本页面使用这些数据时,无外乎函数之间的传参,这个我已经在之前的文章讲的很清楚了。
具体方法参见
js传参的六种方式
详解javaScript的事件中,复杂数据类型的传参(数组,对象,函数)
详解JavaScript的形参,实参以及传参
经常听到API,那么到底的什么是API?
API(Application Programming Interface,应用程序编程接口)是一组定义了软件系统如何与其他系统进行交互的接口,提供给开发者使用的一些函数、类、方法、协议等,用于访问外部系统或服务的功能。简单点说,API就是一种编程接口,是一种让不同的软件应用程序之间相互通信的方式。
举个栗子,你在使用微信、淘宝等应用的时候,它们提供的许多功能都是通过API来实现的。比如微信提供的获取用户信息、发送消息、支付等功能,淘宝提供的搜索商品、下单、查询订单等功能,都是通过API向外部系统或服务发送请求,获取数据或执行操作。
在前端开发中,我们经常使用浏览器提供的API,比如DOM API、Canvas API、XMLHttpRequest API等,用来操作网页、获取数据、与服务器进行交互等。同时,也可以通过调用第三方API,比如百度地图API、高德地图API、天气查询API等,来获取地图、天气等信息,丰富我们的应用功能。
总之,API是一种接口,是一种规范,定义了软件系统之间如何进行交互,让不同的应用程序之间可以互相调用、交换数据。



![[算法前沿]--004-transformer的前世今生](https://img-blog.csdnimg.cn/img_convert/1f7f11b7e4d40a58c73251ad444407e1.jpeg)