1.vue-cli的使用
vue-cli是Vue.js开发的标准工具。它简化了程序员基于webpack创建工程化的Vue项目的过程。
引用自vue-cli官网上的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结webpack配置的问题。
中文官网: https://cli.vuejs.org/zh/
1.1 安装
vue-cli是npm上的一个全局包,使用npm install命令,即可方便的把它安装到自己的电脑上:
npm install -g @vue/cli
快速生成工程化的Vue项目:
vue create 项目名称
以上安装直接 cmd 打开一个终端进行安装就可以了。
点击地址栏,然后输入cmd单击一下就可以进入当前终端。
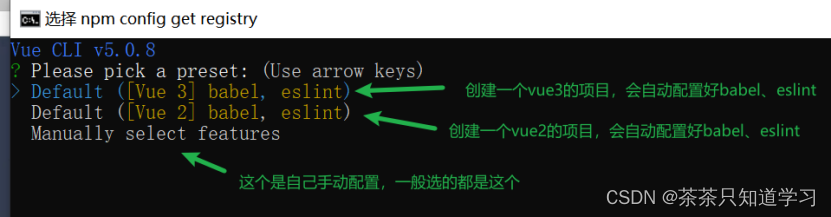
使用 vue create 项目名称创建一个vue项目时:

可以用上下箭头选择
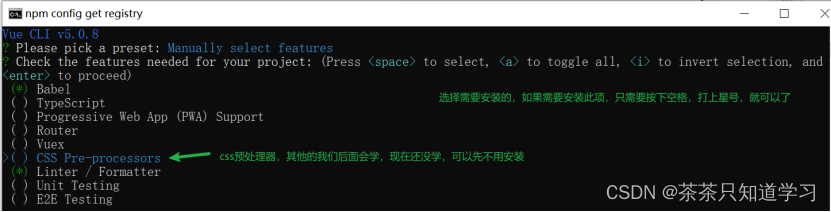
接下来是:

现在可以先不用装Linter/Formatter,这个是规定代码规范的,后面会讲;
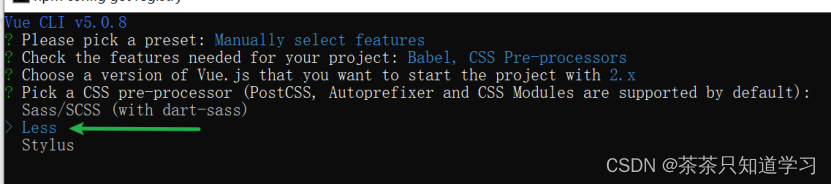
接下来:

然后:

![]()
这个我们通常选第一项;
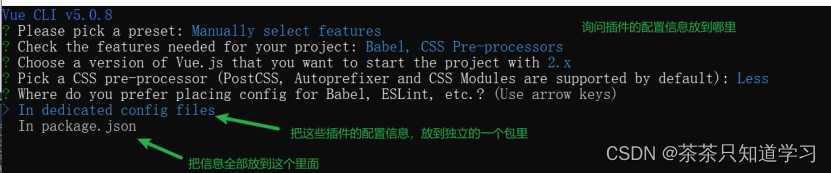
然后:

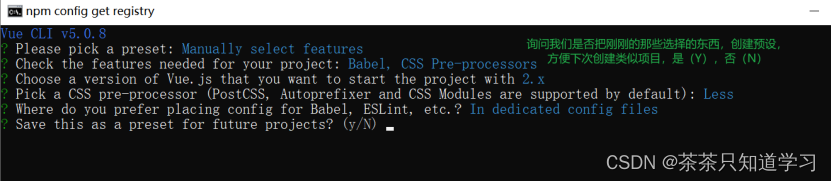
如果选Y,则再:

再点回车,就开始创建vue项目;

记住终端窗口不能关闭,否则就无法访问该网站了;
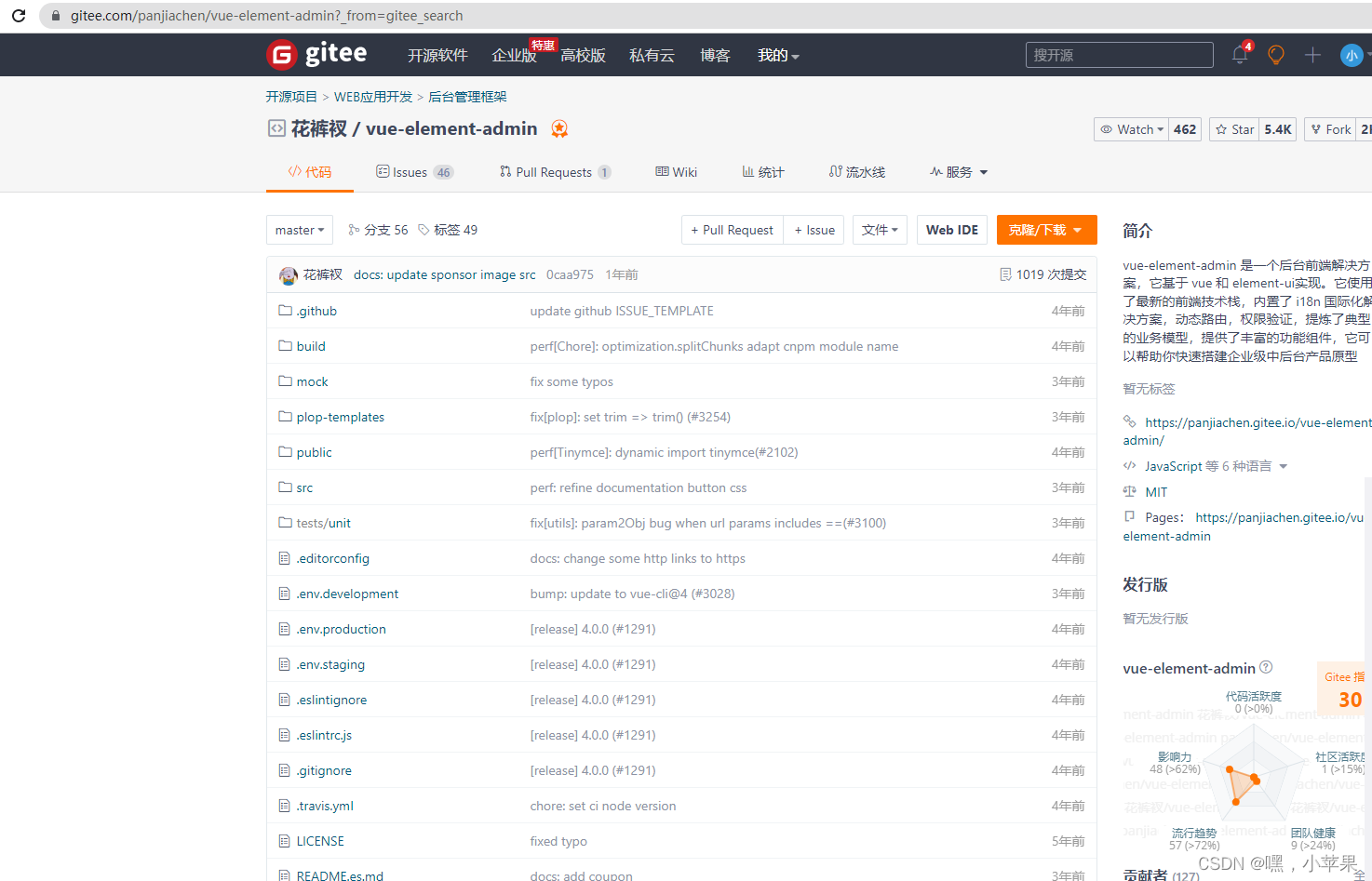
如果窗口关闭了可以点击项目中的 package.json 文件,然后有:

直接 npm run serve就可以继续访问了。
2. vue项目中 src 目录的构成:
assets 文件夹: 存放项目中用到的静态资源文件,例如: css样式表、图片资源
components 文件夹: 程序员封装的、可复用的组件,都要放到 components 目录下
main.js 是项目的入口文件。整个项目的运行,要先执行 main.js
App.vue 是项目的根组件。
4. vue项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
- App.vue 用来编写待渲染的模板结构
- index.html 中需要预留一个 el 区域
- main.js 把 App.vue 渲染到了 index.html 所预留的区域中

![]()
2.什么是单页面应用程序
单页面应用程序(英文名: Single Page Application)简称SPA,顾名思义,指的是一个Web网站中只有唯一的一个HTML页面,所有的功能与交互都在这唯一的一个页面内完成。