ChatGPT
- 1.简介及功能
- 2.前置准备
- 3.开始使用
1.简介及功能
Chargpt academic是一种基于OpenAI GPT模型的语言生成模型,它是专门为学术研究者和学生设计的。它使用预训练模型来生成与学术论文、文章和文献相关的文本,可以用于自然语言处理、机器翻译、文本摘要和其他相关的研究领域。Chargpt academic通过预训练和微调技术,可以生成高质量的、与学术文献相关的语言文本。
此工具有以下功能:
- 学术领域专业知识:CharGPT Academic使用学术领域的文本数据进行训练,因此具有学术领域专业知识,可以为学术研究者提供更准确、深入的帮助。
- 文本生成:CharGPT Academic可以生成各种类型的文本,例如论文摘要、研究提纲、科技报告等。
- 问题回答:CharGPT Academic可以回答与学术研究相关的问题,例如解释特定概念、提供参考资料、指导研究方法等。
- 文本分类:CharGPT Academic可以对学术文本进行分类,例如将论文分类为不同的研究领域或主题。
- 语言翻译:CharGPT Academic可以将学术文本从一种语言翻译成另一种语言,为跨文化研究提供支持。
2.前置准备
首先你需要安装Anaconda和相关虚拟环境。
- 安装Anaconda你可以参考这篇博客:点击
- 如果想要安装PyCharm可以参考这篇博客:点击
- 完成Anaconda的安装之后,打开cmd,输入以下命令即可安装虚拟环境
conda create -n chatgpt python=3.11
conda activate chatgpt
- 接下来下载chatgpt_academic的源码,GIithub点击。也可以直接通过git获取,命令如下。
git clone https://github.com/binary-husky/chatgpt_academic.git
cd chatgpt_academic
- 接下来通过cmd或者pycharm进入到项目目录(虚拟环境需要是上面的chatgpt),然后开始安装相关依赖。
python -m pip install -r requirements.txt -i https://mirrors.aliyun.com/pypi/simple/
- 安装完成之后即可修改对应的配置文件内容,现在找到目录中的config.py文件,你需要修改的地方是API_KEY和USE_PROXY
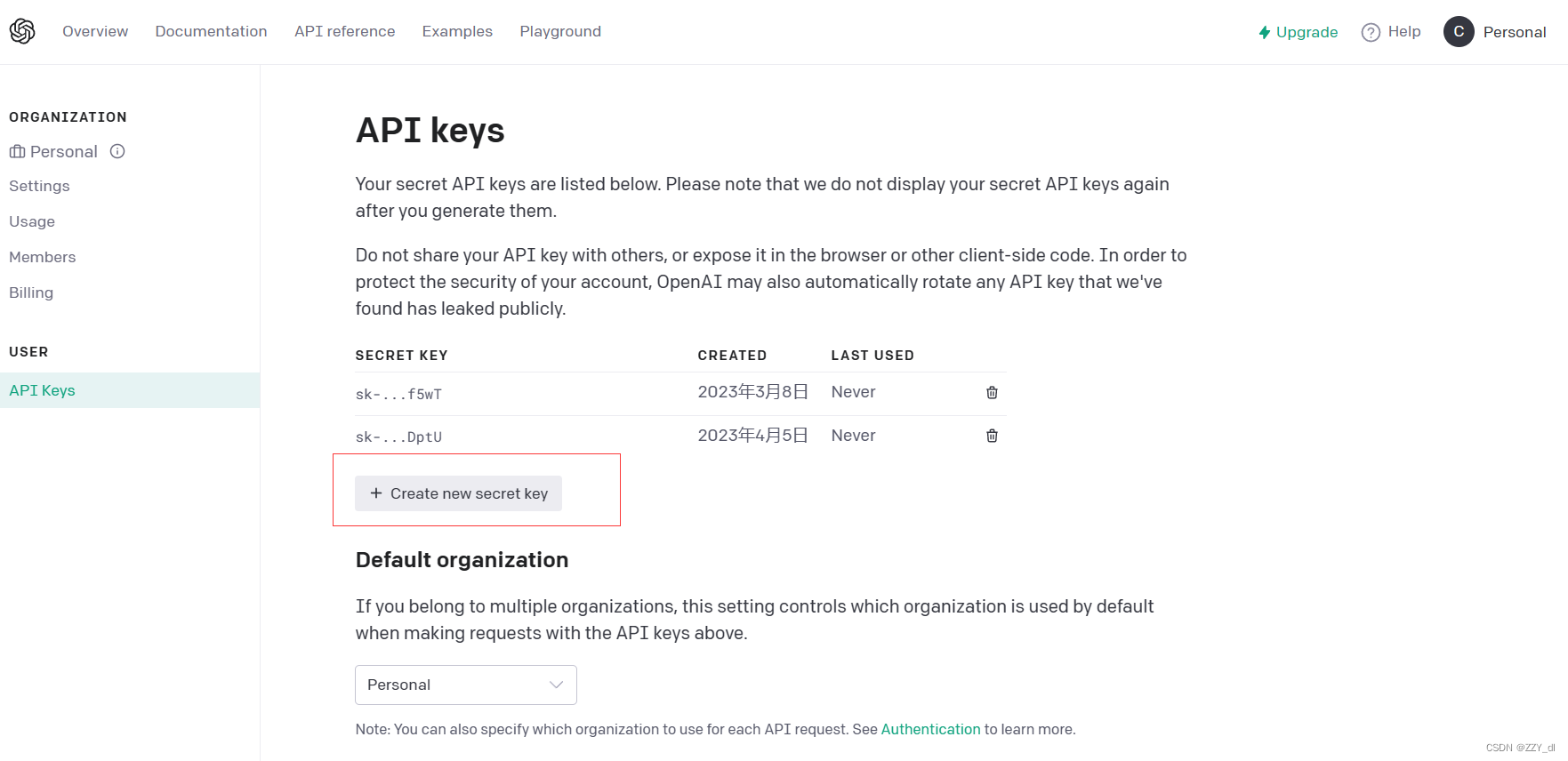
- API_KEY你可以在这里获取,点击。也就是在openai官网注册之后,点击右上角,进入到此页面,点击create new secret key,即可复制API_KEY。

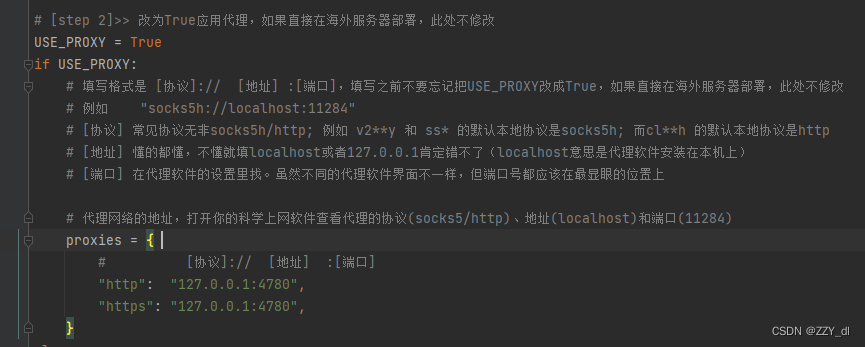
- 修改USE_PROXY=True,然后修改proxies里面的信息。
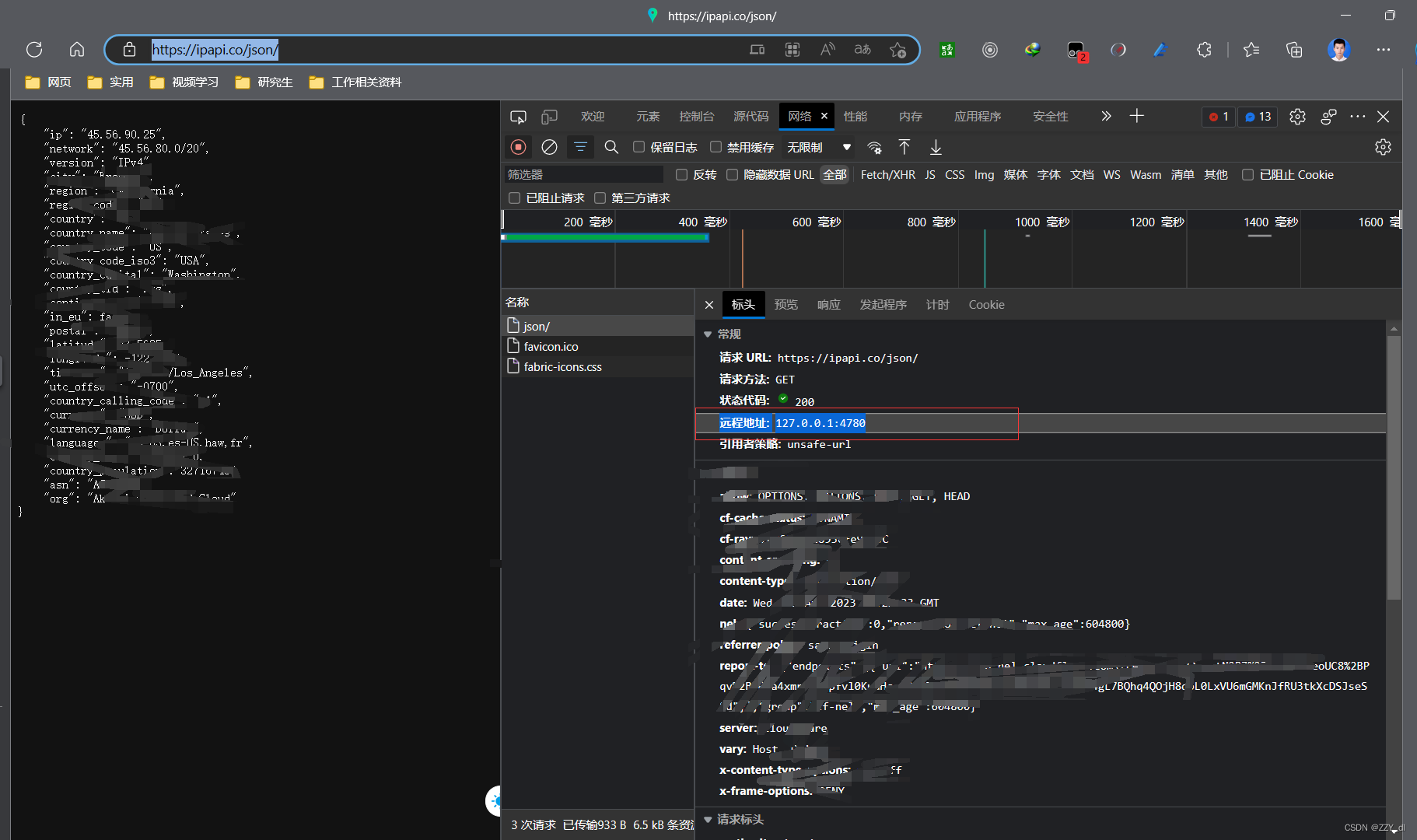
- 首先进入到https://ipapi.co/json/
- 右键打开检查
- 选择网络
- 点击ctrl+R刷新,即可看到一个json名字,如下图

- 复制这个网址,修改为以下内容

- 在当前目录下复制config.py,重命名为config_private.py
3.开始使用
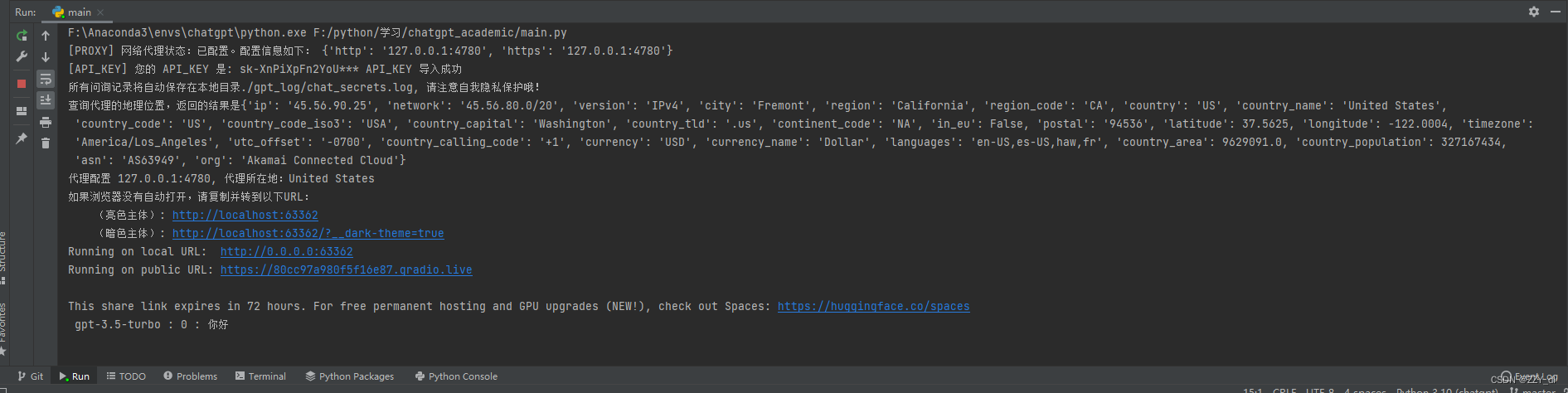
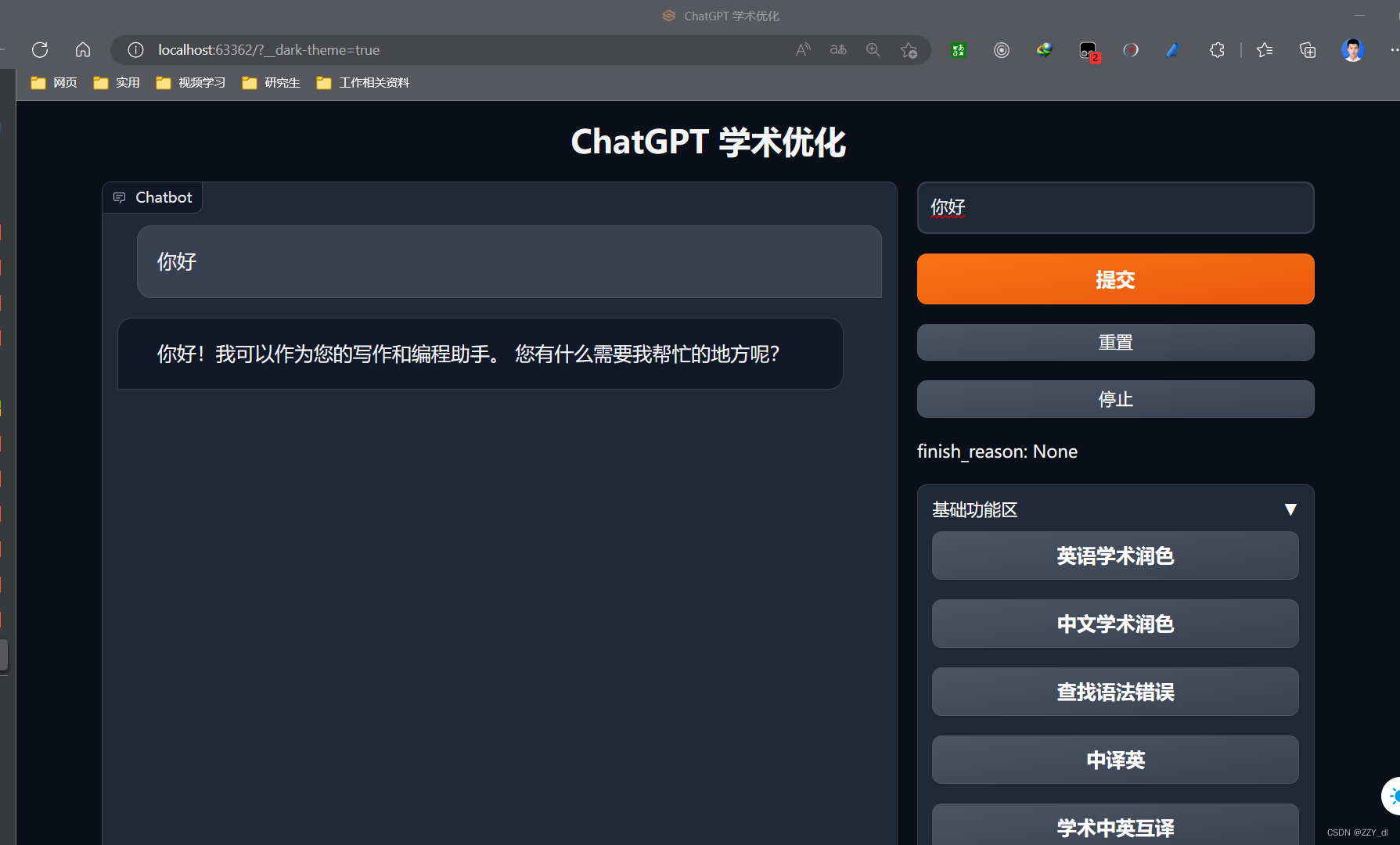
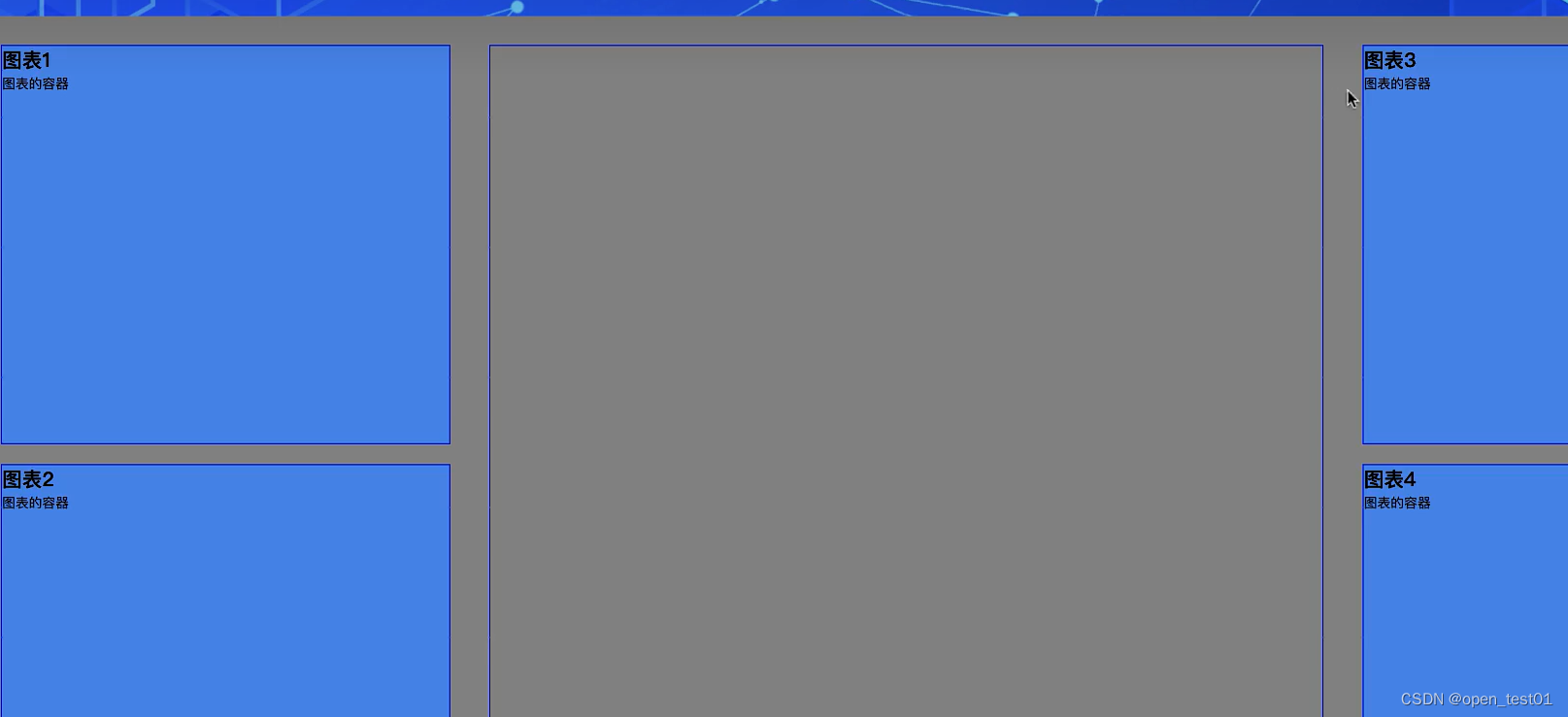
配置完前面所有操作,即可进入到项目主目录下,运行main.py,然后即可弹出一个网页和提示相关信息。效果如下。