vue项目使用RSA加解密
- 1.安装
- 2.在utils下创建rsa.js
- 3.在main.js中引入
- 4.页面调用
- 5.遇到的问题
1.安装
- 使用一下命令安装
jsencrypt插件
npm install jsencrypt --save-dev
npm i encryptlong -S
注意:
(1)上述插件不支持在小程序中使用,小程序中需引入jsencrypt.js
兼容小程序的jsencrypt.js文件:https://github.com/zhangs3721/wx_jsencrypt/blob/master/utils/jsencrypt.js
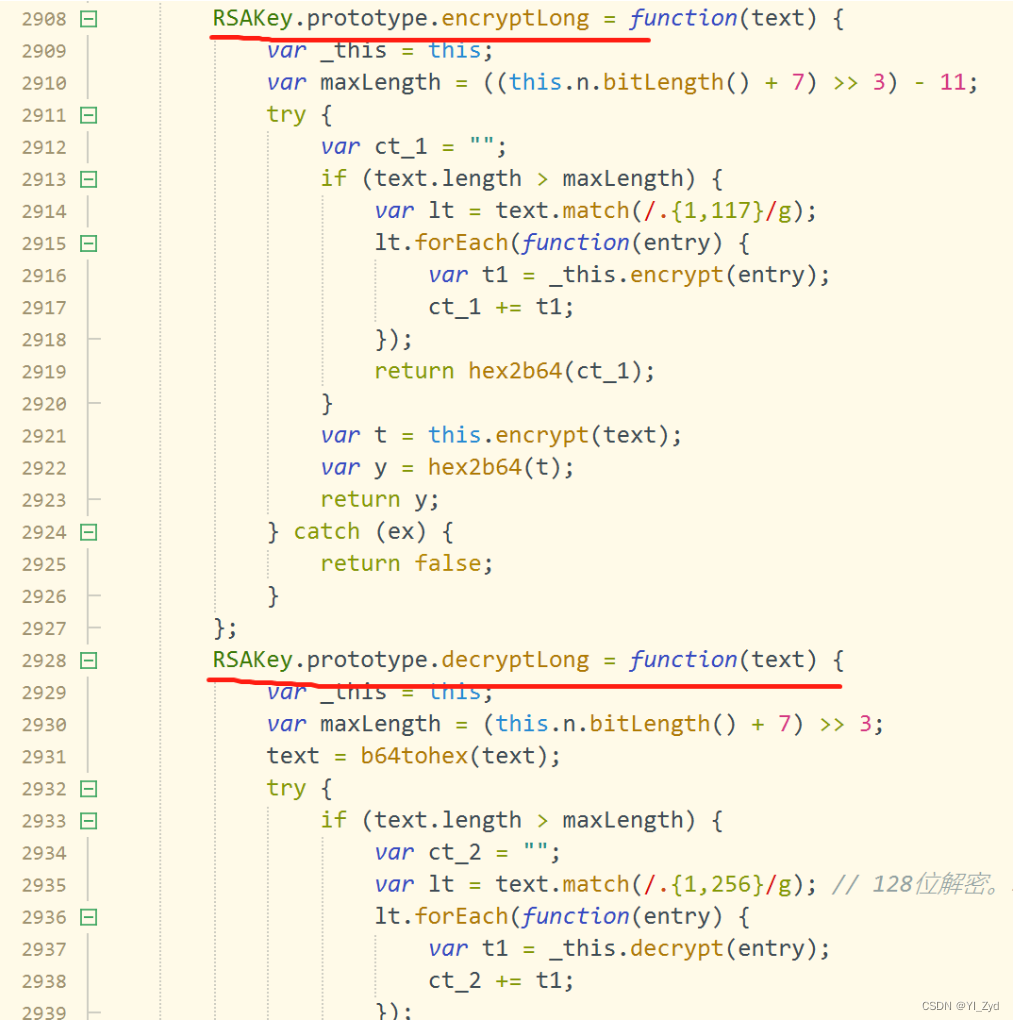
(2)避免加密内容过长问题
将(仓库地址:https://www.npmjs.com/package/encryptlong)源码里的 encryptLong 方法和 decryptLong 方法,拷贝到jsencrypt.js文件中

2.在utils下创建rsa.js
/* 产引入jsencrypt实现数据RSA加密 */
import JSEncrypt from 'jsencrypt' // 处理长文本数据时报错 jsencrypt.js Message too long for RSA
/* 产引入encryptlong实现数据RSA加密 */
import Encrypt from 'encryptlong' // encryptlong是基于jsencrypt扩展的长文本分段加解密功能。
// 密钥对生成 http://web.chacuo.net/netrsakeypair
// 公钥key
const publicKey = ''
// 私钥key
const privateKey = ''
export default {
/* JSEncrypt加密 */
rsaPublicData(data) {
var jsencrypt = new JSEncrypt()
jsencrypt.setPublicKey(publicKey)
// 如果是对象/数组的话,需要先JSON.stringify转换成字符串
var result = jsencrypt.encrypt(data)
return result
},
/* JSEncrypt解密 */
rsaPrivateData(data) {
var jsencrypt = new JSEncrypt()
jsencrypt.setPrivateKey(privateKey)
// 如果是对象/数组的话,需要先JSON.stringify转换成字符串
var result = jsencrypt.encrypt(data)
return result
},
/* 加密 */
encrypt(data) {
const PUBLIC_KEY = publicKey
var encryptor = new Encrypt()
encryptor.setPublicKey(PUBLIC_KEY)
// 如果是对象/数组的话,需要先JSON.stringify转换成字符串
const result = encryptor.encryptLong(data)
return result
},
/* 解密 - PRIVATE_KEY - 验证 */
decrypt(data) {
const PRIVATE_KEY = privateKey
var encryptor = new Encrypt()
encryptor.setPrivateKey(PRIVATE_KEY)
// 如果是对象/数组的话,需要先JSON.stringify转换成字符串
var result = encryptor.decryptLong(data)
return result
}
}
3.在main.js中引入
import Rsa from "@/utils/rsa.js"
Vue.prototype.Rsa = Rsa // 将Rsa注册为公共方法,方便其他页面调用
4.页面调用
vue文件调用
<template>
<div class="rsa-container">
<el-input @input="reqTest()" placeholder="请输入密码"></el-input>
</div>
</template>
export default {
data() { // 定义数据
return {
password: "", //密码
rsaPassword: "", //加密后的密码
encPassword:"", //解密后的密码
}
},
methods: { // 定义方法
reqTest() {
this.rsaPassword = this.Rsa.encrypt(this.password) // 加密
this.encPassword = this.Rsa.decrypt(this.rsaPassword) // 解密
}
},
}
</script>
js文件调用
import Rsa from '@/utils/rsa.js'
export const jumpToPage = () => {
let text = "秘文"
let a = Rsa.rsaPublicData(text)
let b = Rsa.rsaPrivateData(a)
}
5.遇到的问题
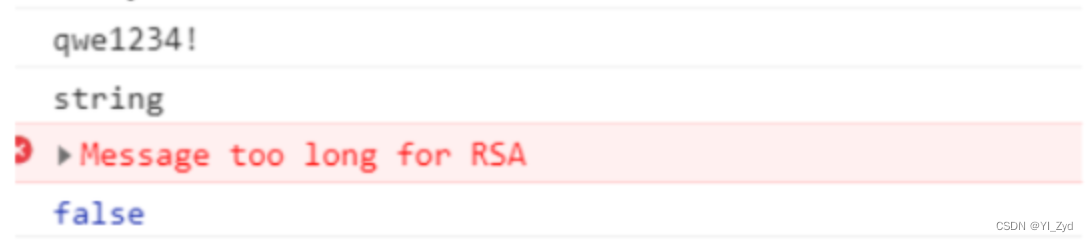
(1)解密后结果为false

前端RSA加密,使用jsencrypt加密内容过长提示‘Message too long for RSA’错误
解决办法:使用encryptlong进行加密
(2)解密后结果为空
查看加密的数据类型
注意:解密的对象必须是字符串类型,若是如果是对象/数组的话,需要先JSON.stringify转换成字符串