DHTMLX Gantt 是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的大部分开发需求,具备完善的甘特图图表库,功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(PHP,ASP.NET,Java等)简单集成,满足多种定制开发需求。
DHTMLX JavaScript UI 库所开发的 JavaScript 组件易于使用且功能丰富,非常适合任何领域和任何复杂性的解决方案,能够节省创建和维护业务应用程序的时间,提高生产力。
DHTMLX Gantt 最新下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
错误处理
为了处理错误,你需要声明一个特殊的中间件类,它将捕获运行时的异常并写入响应。接下来,它将被添加到应用程序的请求管道中。按照下面的步骤进行:
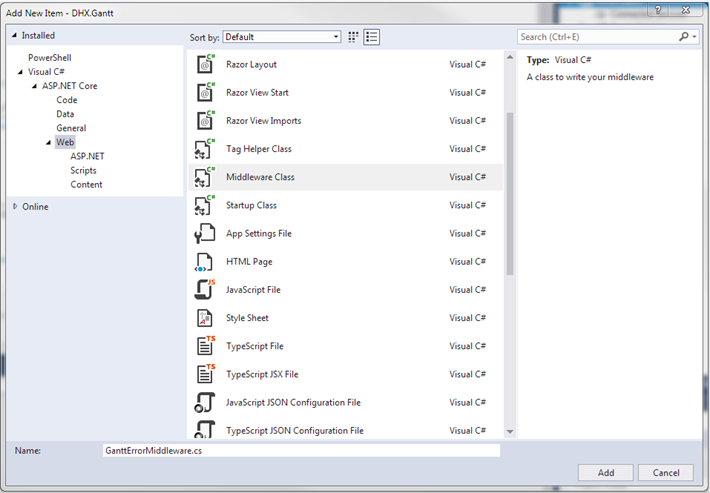
1. 从项目文件夹中的模板创建一个中间件类。

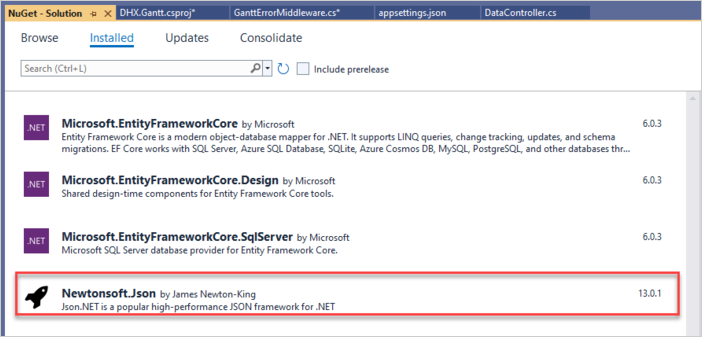
2. 为 ASP.NET 核心安装 JSON 框架,你可以通过NuGet包管理器进行安装:

或者使用软件包管理器命令行:
PM> Install-Package NewtonSoft.JSON
3.找到invoke方法并注意调用。一些处理程序可以抛出异常让我们来捕捉它们,用一个块包住调用,如果捕捉到错误就运行我们的处理程序。
public async Task Invoke(HttpContext httpContext)
{
try
{
await _next(httpContext);
}catch(Exception e)
{
await HandleExceptionAsync(httpContext, e);
}
}
private static Task HandleExceptionAsync(HttpContext context, Exception exception)
{
var result = JsonConvert.SerializeObject(new {
action = "error"
});
context.Response.ContentType = "application/json";
context.Response.StatusCode = StatusCodes.Status500InternalServerError;
return context.Response.WriteAsync(result);
}
4.在GanttErrorMiddleware.cs中添加以下命名空间:
using Newtonsoft.Json;
5.中间件已经准备好了。现在转到Program.cs并连接中间件。添加以下命名空间:
using DHX.Gantt;
接下来调用app.UseGanttErrorMiddleware()方法:
app.UseGanttErrorMiddleware();
存储任务的顺序
用户可以通过在客户端甘特图中拖放来重新排列任务。如果使用此功能,则应将任务的顺序存储在数据库中。
请继续阅读,了解如何启用甘特图任务顺序的存储。
在客户端重新排序
首先在客户端启用任务的重新排序。将这些行添加到索引.html:
gantt.config.order_branch = true;
gantt.config.order_branch_free = true;
// specifying the date format
gantt.config.date_format = "%Y-%m-%d %H:%i";
// initializing gantt
gantt.init("gantt_here");
向模型添加任务顺序
接下来,您必须更改后端,使其反映任务的当前顺序。向任务模型再添加一个方法:
namespace DHX.Gantt.Models
{
public class Task
{
public int Id { get; set; }
public string? Text { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public decimal Progress { get; set; }
public int? ParentId { get; set; }
public string? Type { get; set; }
public int SortOrder { get; set; }
}
}
更新控制器
您还需要更新控制器。
1. 客户端应接收按 SortOrder 值排序的任务。将突出显示的行添加到数据控制器:
[HttpGet]
public object Get()
{
return new
{
data = _context.Tasks
.OrderBy(t => t.SortOrder)
.ToList()
.Select(t => (WebApiTask)t),
links = _context.Links
.ToList()
.Select(l => (WebApiLink)l)
};
}
2. 新任务也应接收默认值 SortOrder:
// POST api/task
[HttpPost]
public IActionResult Post(WebApiTask apiTask)
{
var newTask = (Models.Task)apiTask;
newTask.SortOrder = _context.Tasks.Max(t => t.SortOrder) + 1;
_context.Tasks.Add(newTask);
_context.SaveChanges();
return Ok(new
{
tid = newTask.Id,
action = "inserted"
});
}
3. 在客户端修改任务顺序时,应更新排序顺序。当用户重新排列任务时,gantt 将调用 PUT 操作,并在请求的“target”属性中提供有关新任务位置的信息,以及任务属性的其余部分。
添加到 WebApiTask.cs 类:target
public class WebApiTask
{
public int id { get; set; }
public string? text { get; set; }
public string? start_date { get; set; }
public int duration { get; set; }
public decimal progress { get; set; }
public int? parent { get; set; }
public string? type { get; set; }
public string? target { get; set; }
public bool open
{
get { return true; }
set { }
}
}
现在让我们在 PUT (EditTask) 操作中实现重新排序,修改任务控制器的放置操作:
// PUT api/task/5
[HttpPut("{id}")]
public IActionResult? Put(int id, WebApiTask apiTask)
{
var updatedTask = (Models.Task)apiTask;
updatedTask.Id = id;
var dbTask = _context.Tasks.Find(id);
if (dbTask == null)
{
return null;
}
dbTask.Text = updatedTask.Text;
dbTask.StartDate = updatedTask.StartDate;
dbTask.Duration = updatedTask.Duration;
dbTask.ParentId = updatedTask.ParentId;
dbTask.Progress = updatedTask.Progress;
dbTask.Type = updatedTask.Type;
if (!string.IsNullOrEmpty(apiTask.target))
{
// reordering occurred
this._UpdateOrders(dbTask, apiTask.target);
}
_context.SaveChanges();
return Ok(new
{
action = "updated"
});
}
并添加将更新任务顺序的方法:
private void _UpdateOrders(Models.Task updatedTask, string orderTarget)
{
int adjacentTaskId;
var nextSibling = false;
var targetId = orderTarget;
// adjacent task id is sent either as '{id}' or as 'next:{id}' depending
// on whether it's the next or the previous sibling
if (targetId.StartsWith("next:"))
{
targetId = targetId.Replace("next:", "");
nextSibling = true;
}
if (!int.TryParse(targetId, out adjacentTaskId))
{
return;
}
var adjacentTask = _context.Tasks.Find(adjacentTaskId);
var startOrder = adjacentTask!.SortOrder;
if (nextSibling)
startOrder++;
updatedTask.SortOrder = startOrder;
var updateOrders = _context.Tasks
.Where(t => t.Id != updatedTask.Id)
.Where(t => t.SortOrder >= startOrder)
.OrderBy(t => t.SortOrder);
var taskList = updateOrders.ToList();
taskList.ForEach(t => t.SortOrder++);
}
应用程序安全性
甘特图不提供任何方法来防止应用程序受到各种威胁,例如SQL注入,XSS和CSRF攻击。确保应用程序安全的责任在于开发人员 谁实现后端。阅读相应文章中的详细信息。
XSS 保护
一个简单的解决方案是在将数据项的文本属性发送到客户端时对其进行编码。
例如,在下面的代码中,内置的 HtmlEncoder 用于转义任务文本中的 HTML 值。这样,您的数据库将包含未修改的数据,但客户端将收到安全值
using System.Text.Encodings.Web;
public static explicit operator WebApiTask(Task task)
{
return new WebApiTask
{
id = task.Id,
text = HtmlEncoder.Default.Encode(task.Text != null ? task.Text : ""),
start_date = task.StartDate.ToString("yyyy-MM-dd HH:mm"),
duration = task.Duration,
parent = task.ParentId,
type = task.Type,
progress = task.Progress
};
}
另一种方法是使用专门的库,例如HtmlAgilityPack,并在保存/加载数据时完全剥离任何HTML任务。
故障排除
如果您已完成上述步骤以实现甘特图与 ASP.NET Core 的集成,但甘特图未在页面上呈现任务和链接,请查看排查后端集成问题一文。它描述了 找出问题根源的方法。
下一步是什么
现在你有一个功能齐全的甘特图。您可以在 GitHub 上查看完整代码,克隆或下载它并将其用于您的项目。
您还可以查看有关甘特图众多功能的指南或有关将甘特图与其他后端框架集成的教程。
DHTMLX Gantt享有超十年声誉,支持跨浏览器和跨平台,性价比高,可满足项目管理控件应用的所有需求,是较为完善的甘特图图表库




![[计算机图形学]光线追踪前瞻:阴影图(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/1d59f7f832c74c6c996e4b6b4dfbd5fa.png)