一、前言

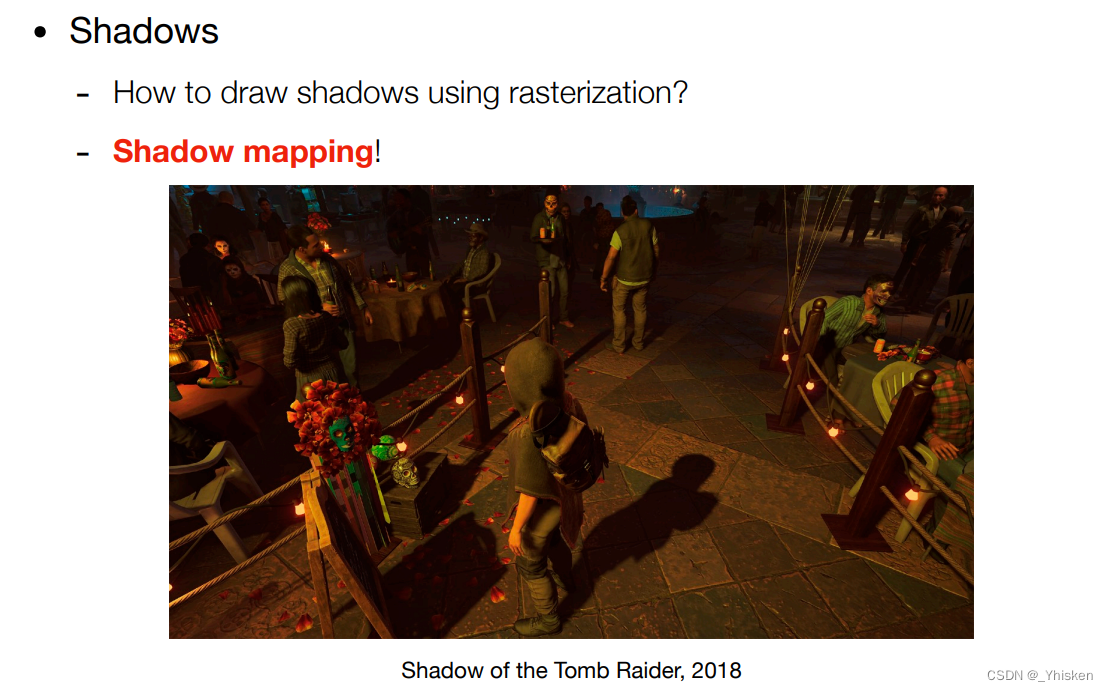
我们前面学习过了光栅化,而光栅化会有一系列问题,比如:全局的光线传输,阴影。我们之前讲着色的时候说了,我们认为着色是一个局部的操作,我们只考虑着色点本身,并不考虑其它物体的遮挡对着色点的影响,而这是不正确的,这导致了我们并不能通过着色来呈现阴影。而人们通过一种叫做阴影图/阴影映射(英文Shadow Mapping,对应的结构叫做Shadow Map)的方法使得即使是在光栅化中也能呈现阴影。
二、Shadow Mapping
首先,Shadow Mapping是一种基于图像空间的做法,也就是说我们并不需要知道场景中的几何信息。其次,Shadow Mapping 会产生阴影的走样问题。Shadow Mapping的一个重要思想:如果一个点不在阴影中,那么说明摄像机可以看到这个点,并且光源也可以看到这个点。如果一个点在阴影中,那么说明摄像机可以看到这个点,但是光源看不到这个点。此外要说明的一点是,传统的Shadow Mapping只能处理点光源/方向光源,这种光源产生的阴影一般会有明显的边界,也就是硬阴影,也就是说一个点要么在阴影中,要么不在阴影中,非0即1的一个过程。
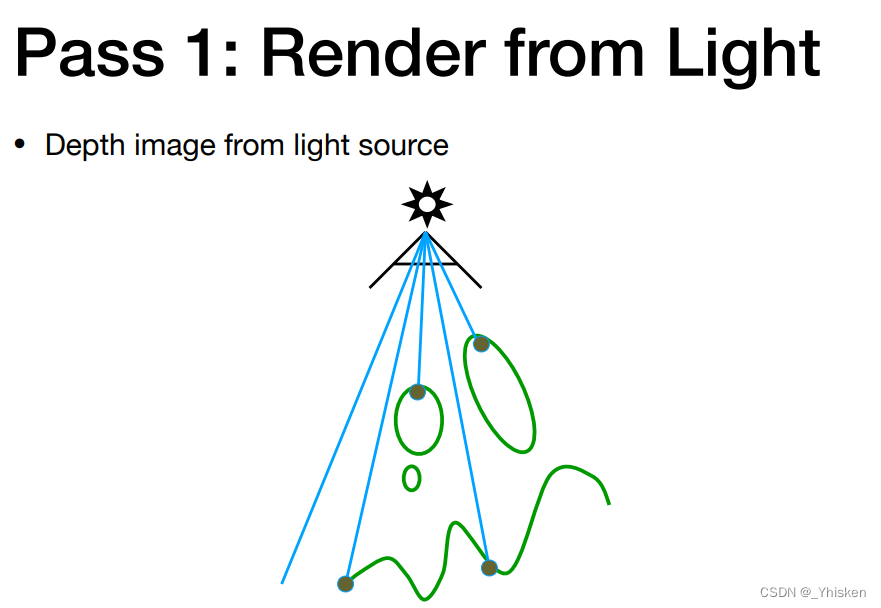
过程1:

Shadow Mapping的第一步是先从光源出发,可以理解为在光源处放置了一个虚拟摄像机,然后对整个场景做一遍光栅化,通过我们前面提到的深度缓冲我们可以得到从光源出发看到哪些点。由此我们可以得到一幅图,但是不对这幅图着色,而是把看到点对应的深度记录下来。
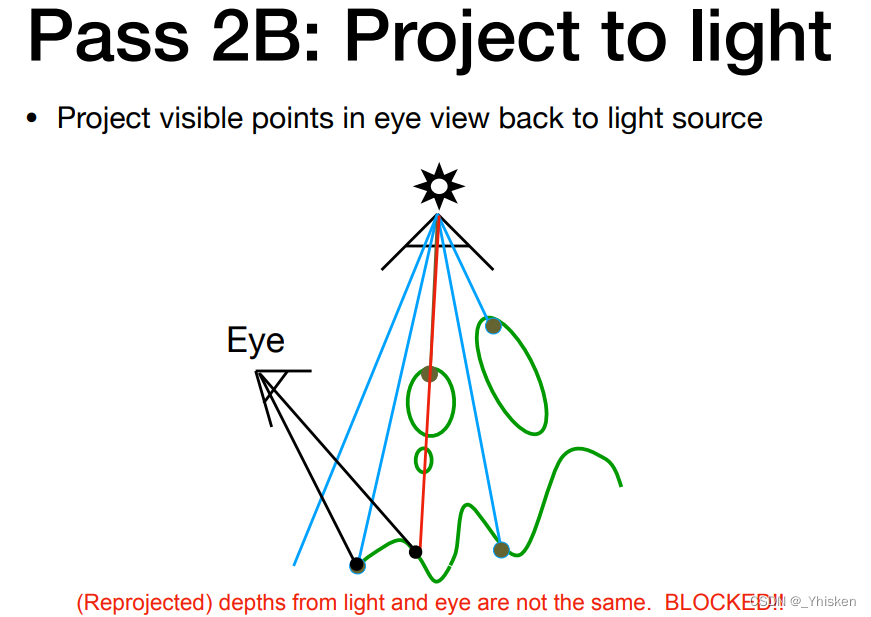
过程2:

第二步,我们从真正的摄像机出发,如果我们观察到一个点,我们做一次投影,把它投影回到从光源出发的虚拟摄像机的平面上,就可以得到看到的那个像素的之前记录下的深度,与此同时我们计算摄像机观察点到光源的距离,如果和前面记录的深度相等,这就说明该点不应该存在阴影,因为眼睛和光源都可以观察到,如上图中橙色线标注的观察点。

相反的,如果计算得到的观测点到光源的距离和之前记录的深度值不相等,则说明该点在阴影中,因为光源看不见该点。

有阴影(左)和无阴影(右)的比较
流程图:

从光源出发观察光栅化得到的深度图

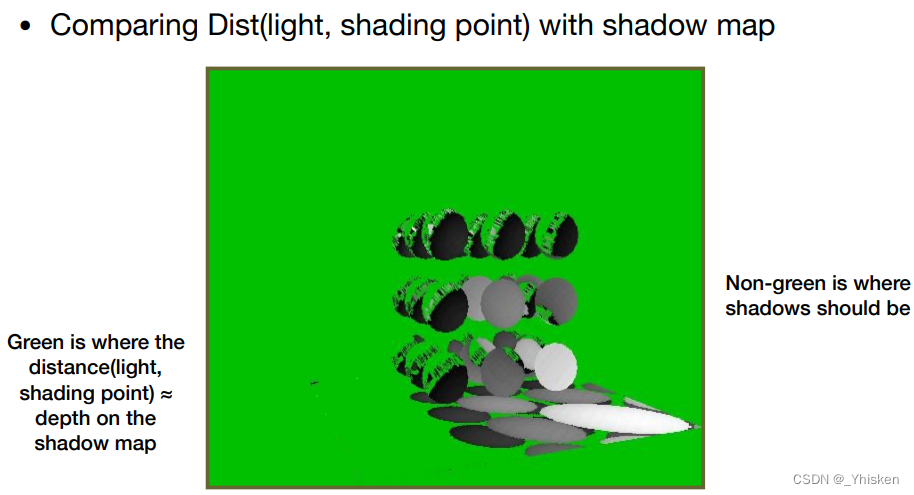
相机观察点投影回光源的距离和记录深度比较后的结果图
阴影图的问题:
从上面的图我们看得出,我们得到的图非常脏,这是浮点数的精度问题,在实际场景中,我们判断我们投影回的距离和深度相等是非常困难的,包括:投影回的像素包含不止一个观察点,且浮点数很难判断相等。人们尝试不用相等,而是定义如果我们实际投影回的距离大于之前记录的深度,就判定该点在阴影中,但还是存在问题,因为有一些特别接近的值无法判断,像1.00001这种,于是人们又引入了一个偏差量,也就是不能只判断实际距离大于记录深度,还要大于记录的深度加上偏差量。但实际上这些方法本质上仍然不能解决所有的问题。
另外一个问题,我们从光源视角得出的深度图是有分辨率的,如果这张深度图分辨率特别低,就会导致阴影的走样,我们会看到场景中的阴影有很严重的锯齿,当然我们可以使用更高分辨率的阴影图,但是这就会造成更大的性能开销。

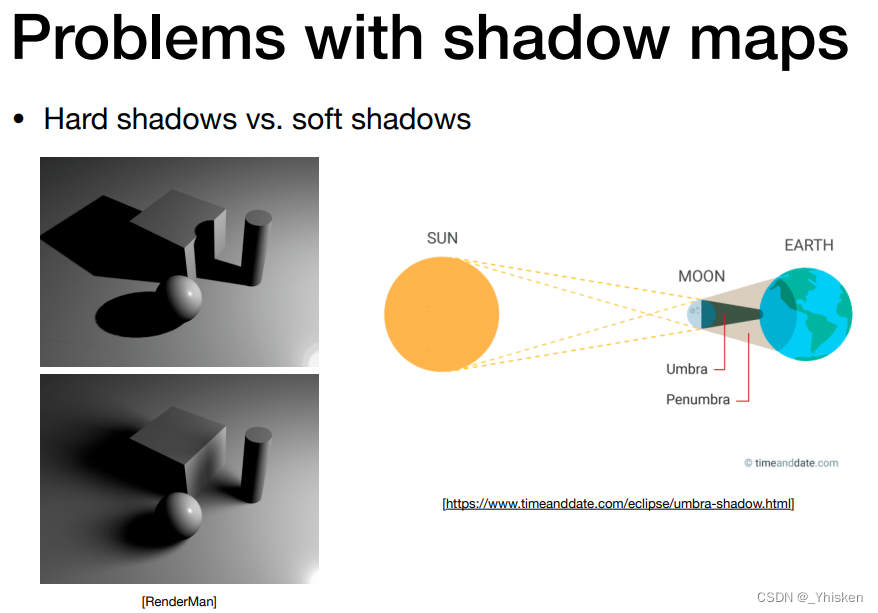
还有,我们前面提到的,传统的阴影图并不能解决硬阴影问题,当然阴影图在今天经过人们的不懈努力已经能解决硬阴影的问题了。当然,通过传统光栅化的办法做全局的光照仍然非常困难。
而软阴影是如何产生的呢?它的存在是因为光源有一定的大小,如上图中的日蚀示意图,图中地球上产生了本影(Umbra),半影(Penumbra),落在本影区域的人完全看不见太阳,而落在半影区域的人可以看到太阳的一部分。软阴影的边缘相对硬阴影来说比较柔和。而通过上面的解释我们也可以得知,点光源是不可能产生软阴影的。
三、总结
通过介绍阴影图,我们得知了传统光栅化在有些方面是非常难做的,阴影,全局光照。而下一部分我们讲到的光线追踪都能对这些问题有更好的解决办法,包括光线追踪产生的代价,都会在之后一一介绍。
参考:
Lecture 12 Geometry 3_哔哩哔哩_bilibili
GAMES101_Lecture_12 (ucsb.edu)