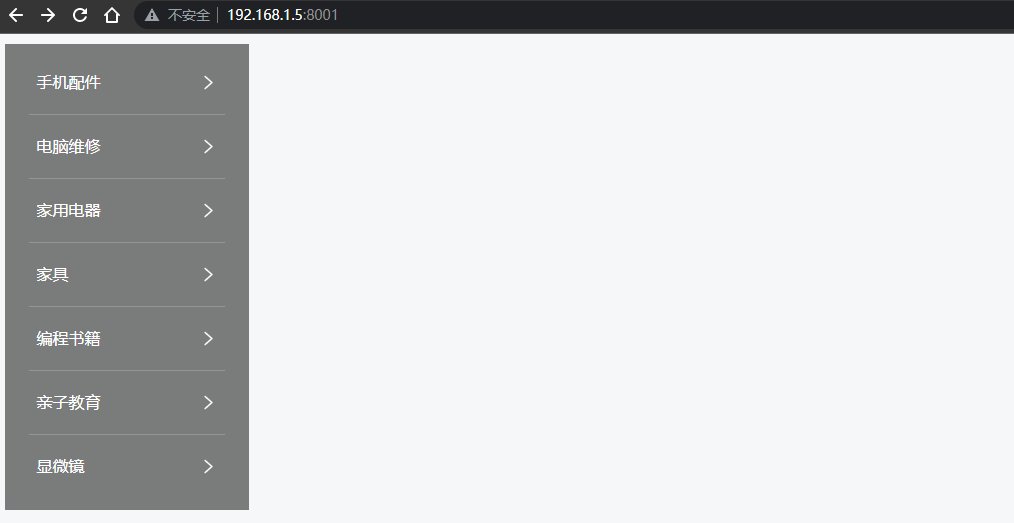
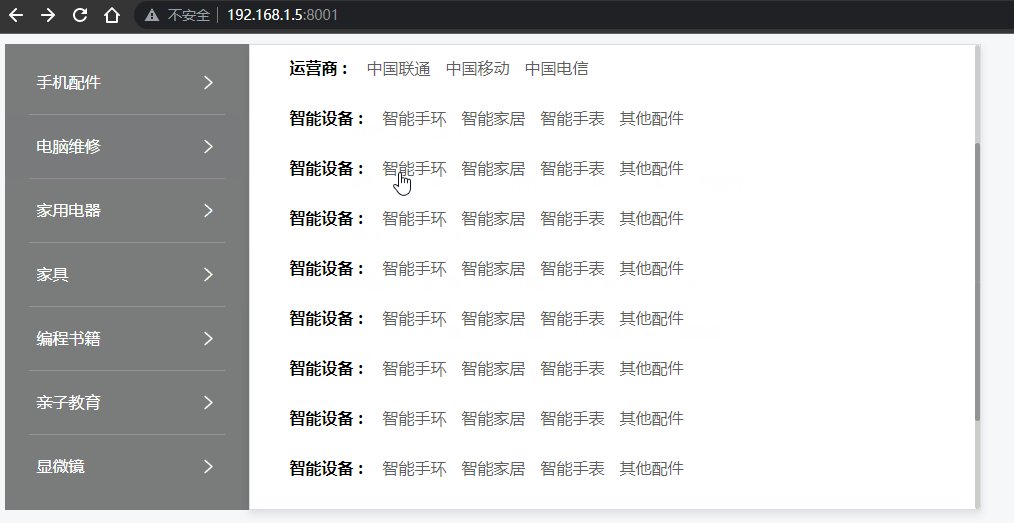
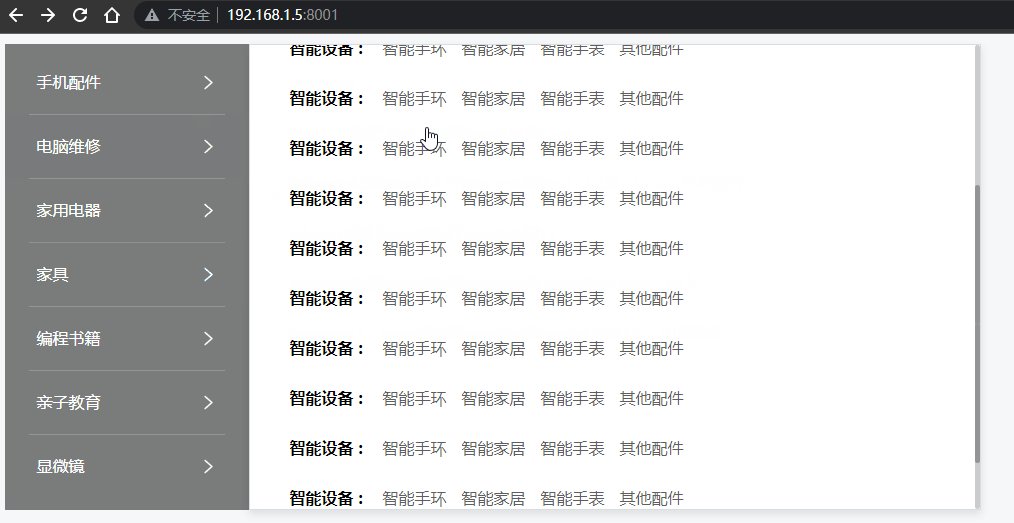
Vue - 实现垂直菜单分类栏目,鼠标移入后右侧出现悬浮二级菜单容器效果(完整示例源码,详细代码注释,一键复制开箱即用)
news2024/11/17 9:49:40
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/438308.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
pyecharts从入门到精通-地图专题BMap-世界地图和中国城市地图
文章目录 参考安装与查看pyecharts地图实现-BMap案例演示案例演示-杭州热门旅行线路图拓展-pyecharts中BMap源码 参考
官方文档:https://pyecharts.org/#/zh-cn/quickstart Bmap - Hiking_trail_in_hangzhou
安装与查看pyecharts
安装pyecharts
pip install pyecharts2.0.3…
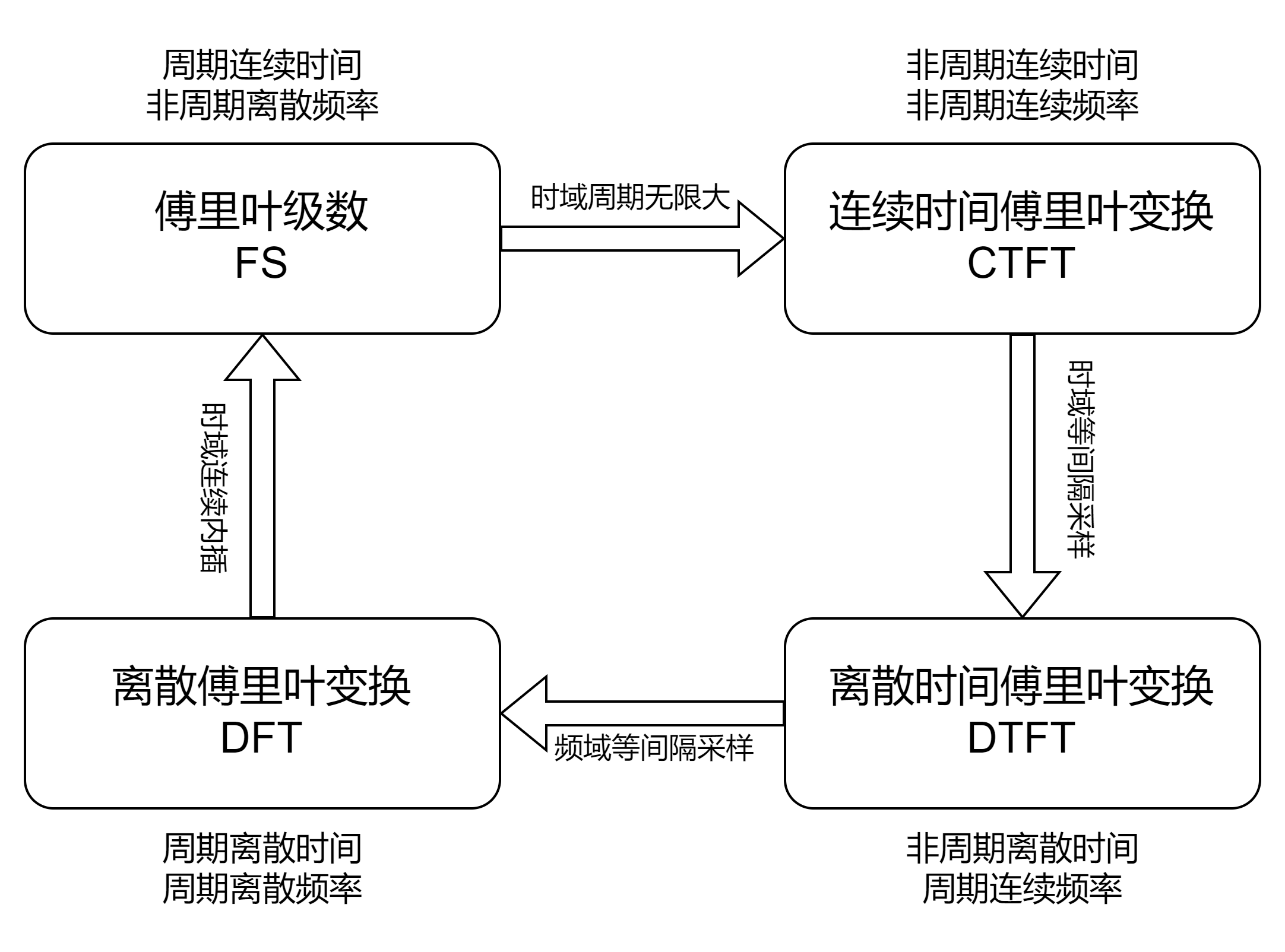
傅里叶级数FS,连续时间傅里叶变换CTFT,离散时间傅里叶变换DTFT,离散傅里叶变换DFT,推导与联系(二)
由于本文公式所占用的字符比较多,无法在一篇博客中完整发布,所以将其分为两篇博客。本篇主要介绍了离散傅里叶变换 DFT 的内容,以及相关的总结。对于前置内容,包括傅里叶级数 FS,连续时间傅里叶变换 CTFT,以…
【小程序】手动实现switch开关中带文字效果(开关左右文字相同/不同都可以)
最终效果:
左右文字宽度相同 左右文字宽度不同
左右长度相同
效果:配合wx:show切换 注意:左右长度相同的话可以设置合适的相同的宽度。
html:
<view class"switch"><viewclass"switchNums {{ swi…
什么是Web1.0时代、Web2.0时代、Web3.0时代?
什么是Web1.0时代、Web2.0时代、Web3.0时代? 互联网的起源。1969年美国的阿帕网的出现标志着互联网的诞生,而1973年第一台个人电脑The Xerox Alto的出现就预示了互联网将蓬勃生长,随之而来的就是我们迈入了信息时代。短短几十年的发展&#x…
【服务器数据恢复】Storwize存储上的Oracle数据库数据恢复案例
服务器数据恢复环境: IBM Storwize某型号存储,共10块磁盘,组建了2组Mdisk加入到一个存储池中,创建了一个通用卷存放数据,存放的数据包含oracle数据库。 服务器故障: 存储中其中一组Mdisk有两块磁盘出现故障…
三百左右蓝牙耳机选哪个?300元左右半入耳式耳机推荐
目前TWS耳机十分火热,成为许多人出行、娱乐的必要工具,但同时许多厂商也看到了这块的市场,大小品牌、各种形态的耳机产品应有尽有,某宝随便一搜就是几万个链接,下面整理了几款300左右价位的耳机品牌分享给大家。 一、南…
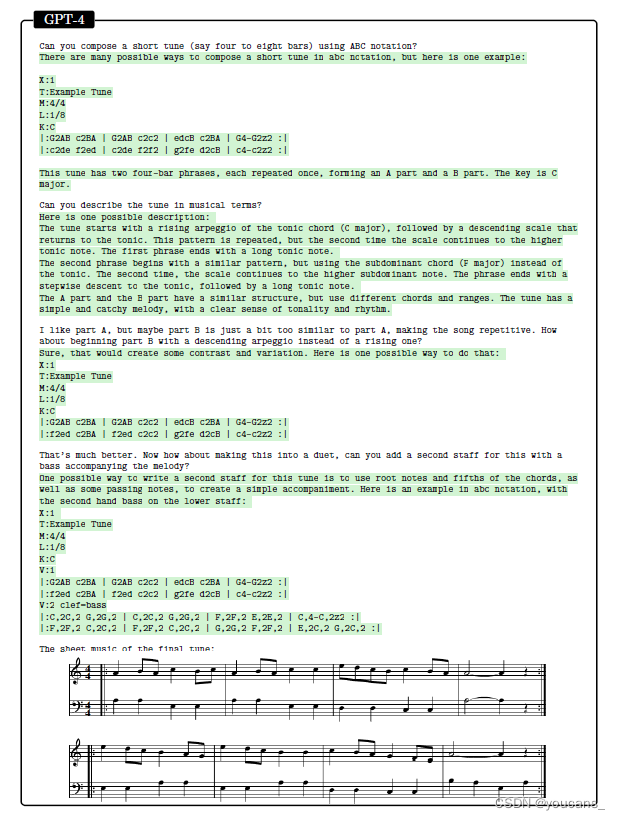
【GPT4】微软 GPT-4 测试报告(2)多模态与跨学科的组合
欢迎关注【youcans的AGI学习笔记】原创作品,火热更新中 微软 GPT-4 测试报告(1)总体介绍 微软 GPT-4 测试报告(2)多模态与跨学科能力 微软 GPT-4 测试报告(3)编程能力 微软 GPT-4 测试报告&…
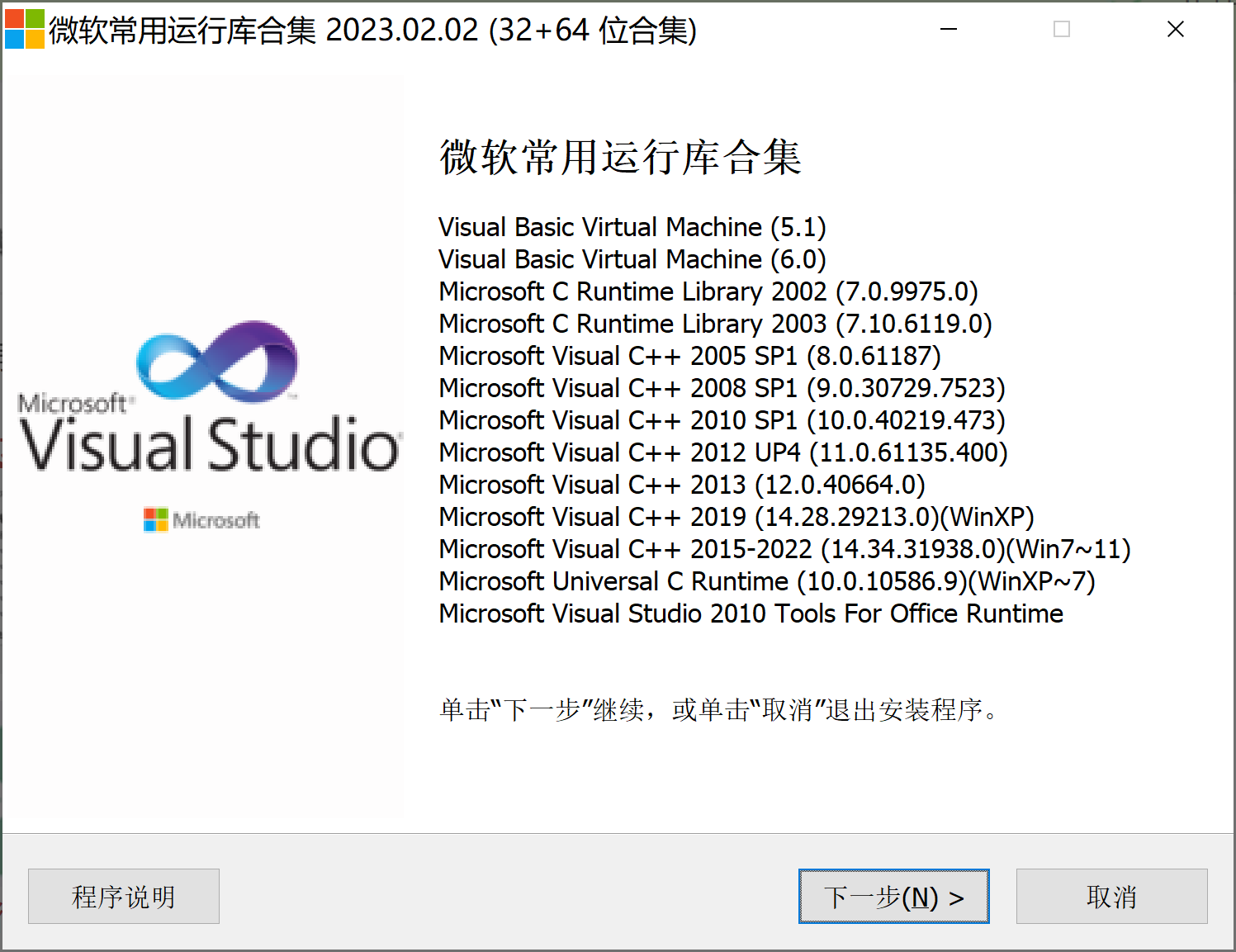
【服务器】XShell报错:应用程序无法正常启动(0xc000007b)
XShell报错:应用程序无法正常启动(0xc000007b)
某一天,Win上XShell启动时突然报错如下: 报错信息:应用程序无法正常启动(0x000007b)。请单击“确定”关闭应用程序。
卸载XShell重装后该问题仍然存在。
解决方法: 下…
设计模式 -- 迭代器模式
前言
月是一轮明镜,晶莹剔透,代表着一张白纸(啥也不懂)
央是一片海洋,海乃百川,代表着一块海绵(吸纳万物)
泽是一柄利剑,千锤百炼,代表着千百锤炼(输入输出)
月央泽,学习的一种过程,从白纸->吸收各种知识->不断输入输出变成自己的内容
希望大家一起坚持这个过程,也同…
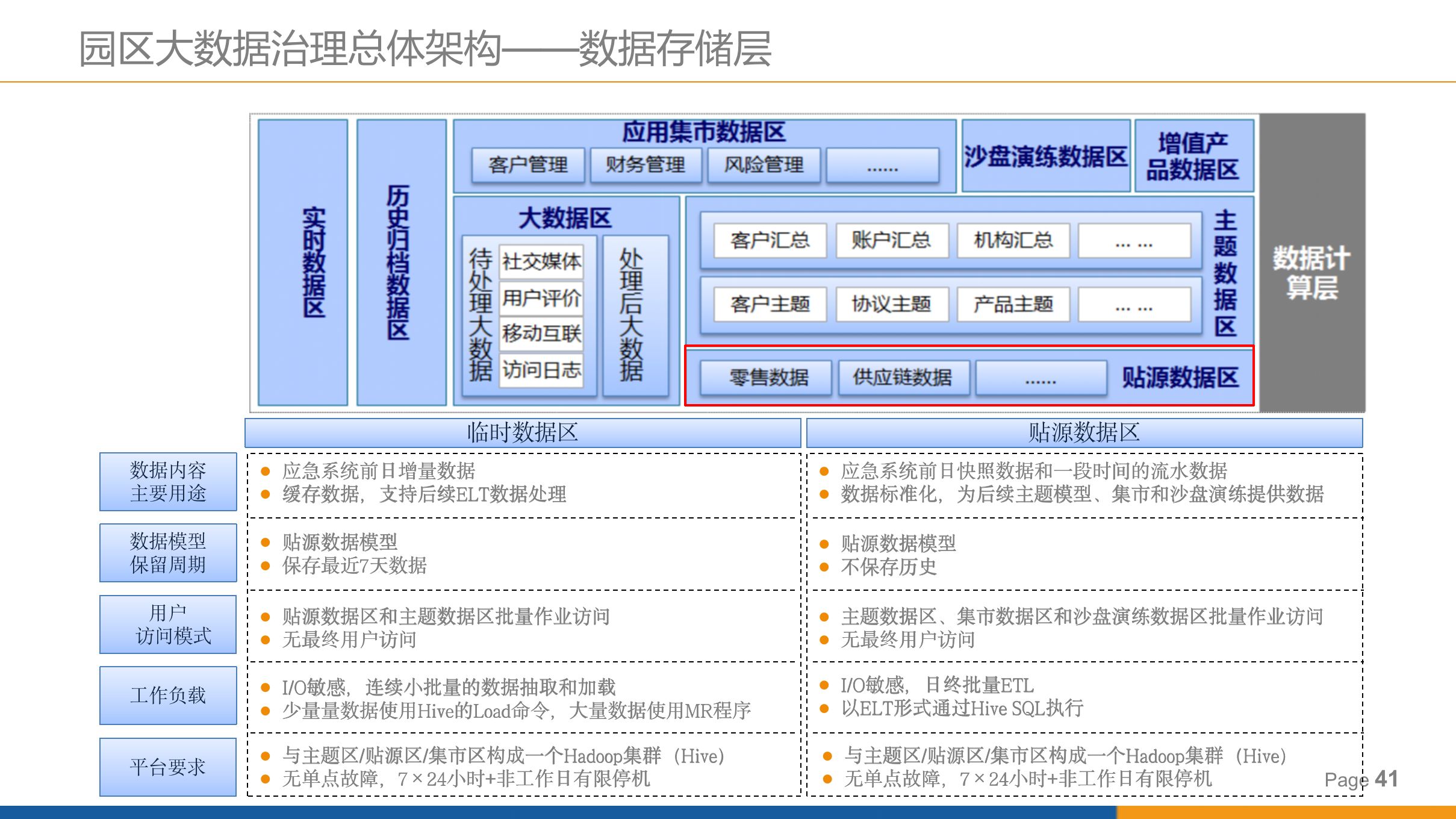
107页园区大数据治理解决方案2022(ppt可编辑)
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除。 篇幅有限,无法完全展示,喜欢资料可转发评论,私信了解更多信息。
强训之【求最大连续的bit数和最近公共祖先】
目录 1.求最大连续的bit数1.1题目1.2思路1.2.1暴力求解1.2.2 字符串分割求解1.2.3 位运算“与”求解 1.3代码1.3.1暴力求解代码1.3.2字符串分割求解代码1.3.3位运算“与”求解 2.最近公共祖先2.1题目2.2思路2.3代码 3.选择题 1.求最大连续的bit数
1.1题目
链接: link 描述 求…
《花雕学AI》21:ChatGPT能否应对脑筋急转弯?逻辑推理和创造性思维的大考验!
当我们谈到脑筋急转弯时,很多人都会感到兴趣和好奇。脑筋急转弯是一种智力游戏,可以锻炼我们的思维能力以及解决问题的能力。然而,对于许多人来说,脑筋急转弯也是一项相当具有挑战性的任务。在这个过程中,我们需要运用…
RISE with SAP,亚马逊云科技开启全新的SAP现代化之路
在不确定性依然存在的当下,快速进行现代化转型与创新,是企业走向成功的必经之路。而现代化转型与创新对于众多企业而言,意味着对SAP进行现代化改造。实现这一改造,能为企业带来包括创新业务模型、快速响应客户不断变化的需求、增加…
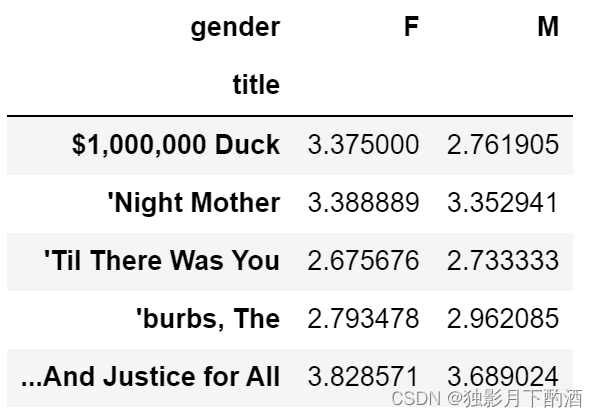
推荐系统数据集之MovieLens
1.概述 MovieLens其实是一个推荐系统和虚拟社区网站,它由美国 Minnesota 大学计算机科学与工程学院的GroupLens项目组创办,是一个非商业性质的、以研究为目的的实验性站点。GroupLens研究组根据MovieLens网站提供的数据制作了MovieLens数据集合ÿ…
带有MCU算法的多功能语音交互芯片,OTA升级语音ic,WTV380-32N
几年来,随着智能家居、安防报警、医疗器械 等领域的快速发展,语音交互技术越来越受到人们的关注和青睐。作为智能硬件的重要组成部分,语音芯片的发展也变得越来越重要,针对这一市场需求,我们推出了一款多功能的语音芯片…
layout布局input框输入中文出现撑开/换行
layout布局input框输入中文出现撑开/换行 问题 element ui组件库中提供了layout布局,但是在使用中出现了一个奇奇怪怪的问题 我想要实现的布局是两个输入框排成一行,行与行之间样式布局不会互相影响 直接上代码:
<el-row :gutter&quo…
海康相机通过MVS达不到标称最大帧率的解决办法
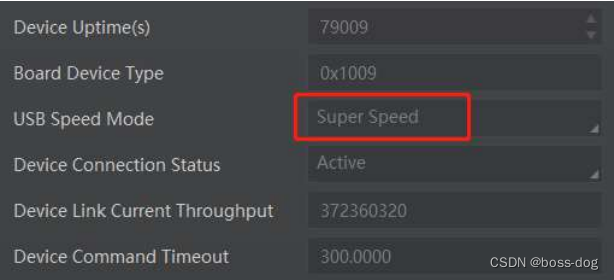
目录 1.相机参数设置1.1 取消相机帧率限制1.2 修改相机图像格式1.3 调整相机曝光时间1.4 检查相机数据包大小(网口相机特有参数)1.5 恢复相机默认参数1.6 相机 ADC 输出位深调整 2.系统环境设置2.1 网口相机设置2.2 USB 相机设置 1.相机参数设置
1.1 取…
pycharm flask断点调试失效
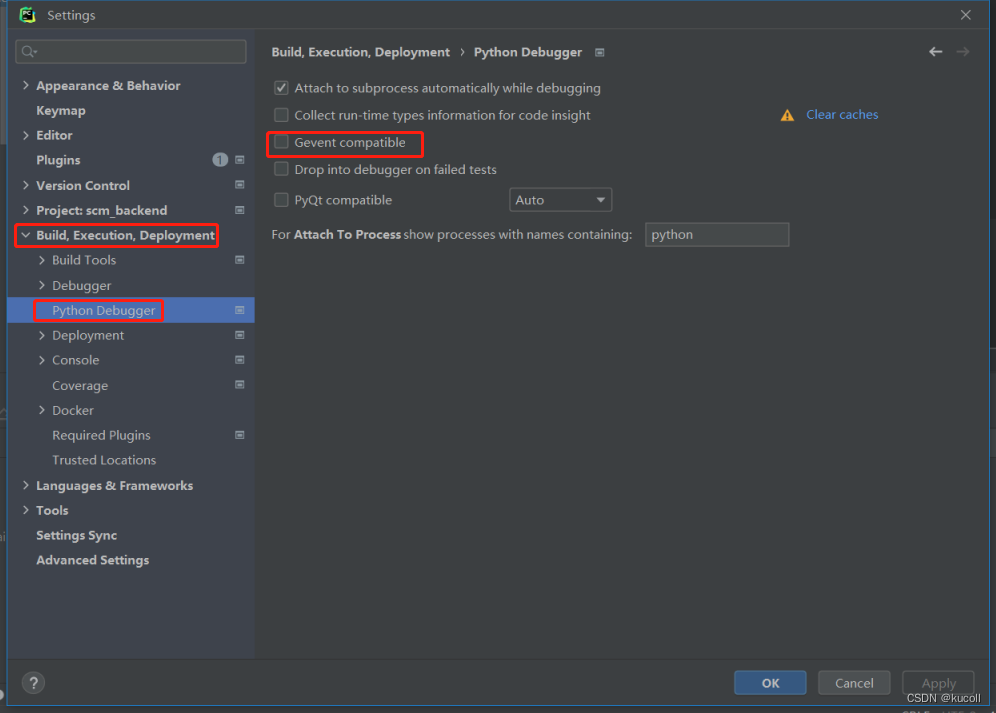
问题描述 在升级本地pycharm为最新版pycharm2023.1后,发现原有的flask项目下的断点怎么都无法进入调试。同时,如果是debug某个py文件是可以正常进入调试的,因此推断这与flask有关。
pycharm:PyCharm 2023.1 (Professional Editio…
STM32HAL库 OLED显示屏的使用
文章目录 前言一、CubeIDE配置OLED显示屏iic引脚二、OLED驱动库1.引入库2.main.c中使用 总结 前言
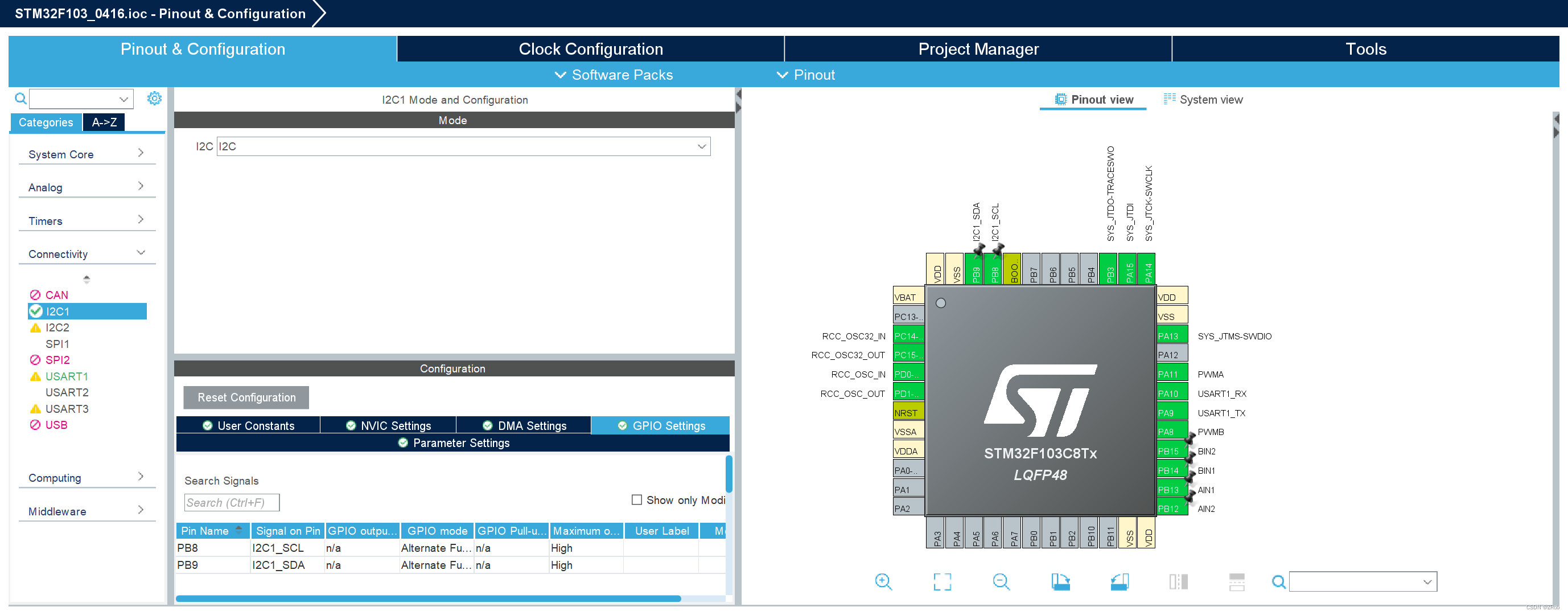
本文主要讲解hal库配置与0.96寸oled屏的使用。 一、CubeIDE配置OLED显示屏iic引脚
OLED显示屏需要用到iic通信,此处选择了选择pb8为SCL、pb9为SDA
二、OLED驱动…
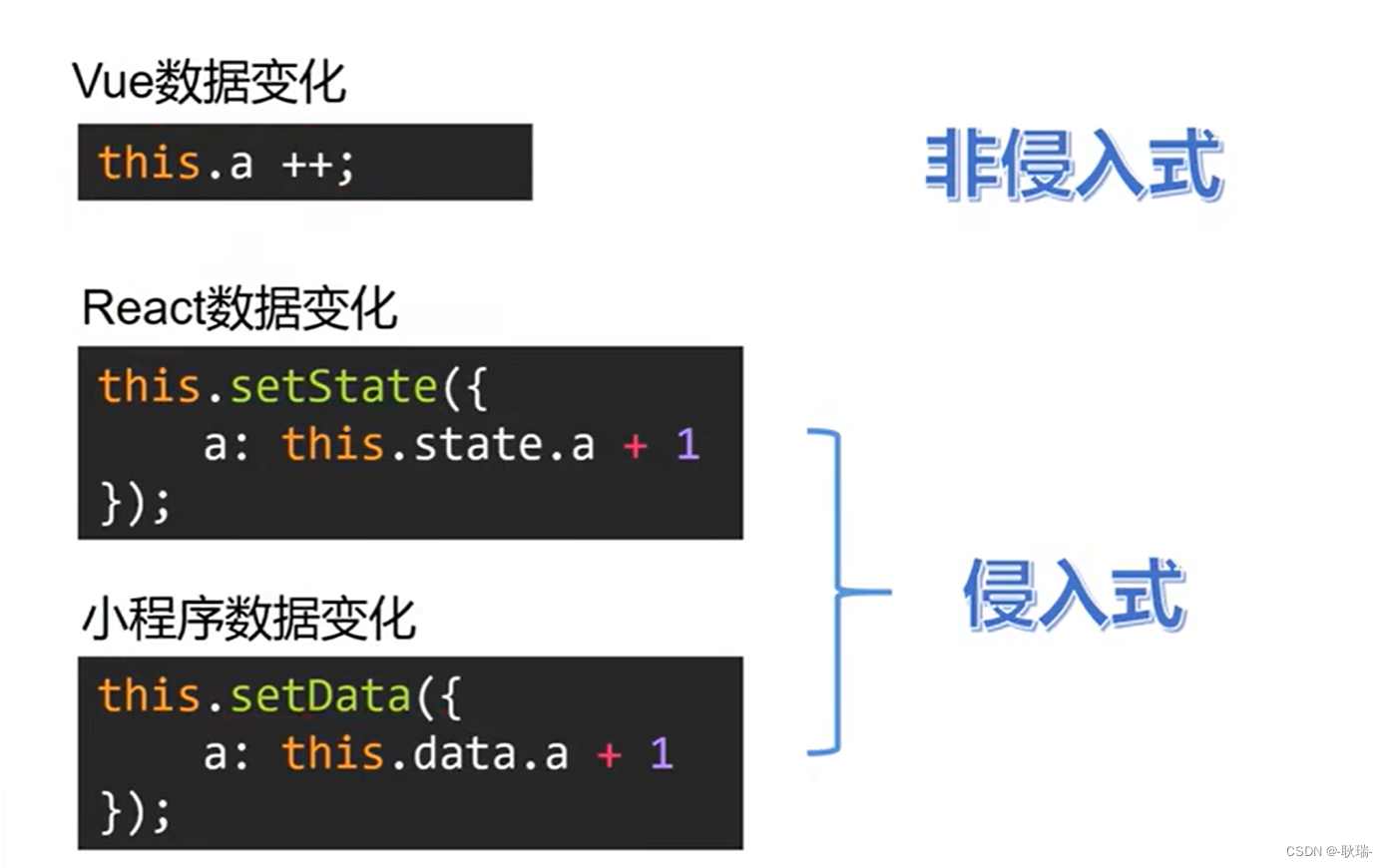
vue2数据响应式原理(1) view-model概念,侵入式和非侵入式对比
都是练拳不练功 到头一场空 在更新技术视野的前提下 还是要去多学原理 掌握更深的技术范畴
我会先出文后续持续更新 讲解vue2响应式原理 至于vue3 后续有机会 也会弄 这些文章不会直降理论 到一定阶段 也会带大家手写代码去实现一下效果 首先是 view-model 大家在实际开发中应…