Echarts 常用各类图表模板配置
注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览;
图标模板目录
- Echarts 常用各类图表模板配置
- 一、工程项目可视化
- 二、环形图
- 三、k 线图
- 四、折线图
- 五、横向柱状图
- 六、折线图 + 柱状图
- 六、折线图 + 柱状图
- 七、3D 柱状图
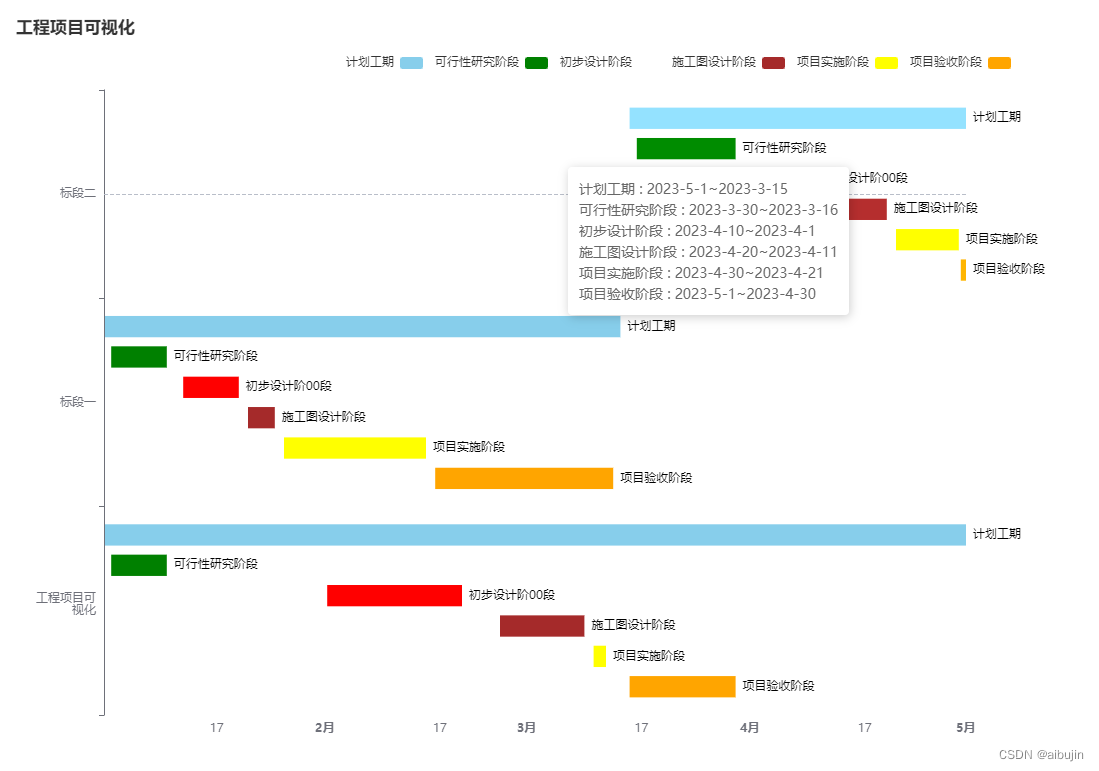
一、工程项目可视化

var option = {
backgroundColor: '#293042',
title: {
text: '工程项目可视化',
padding: 20,
textStyle: {
fontSize: 17,
fontWeight: 'bolder',
color: '#fff'
},
subtextStyle: {
fontSize: 13,
fontWeight: 'bolder'
}
},
legend: {
data: [
'计划工期',
'可行性研究阶段',
'初步设计阶段',
'施工图设计阶段',
'项目实施阶段',
'项目验收阶段'
],
align: 'right',
right: 80,
top: 50,
textStyle: {
color: '#fff'
}
},
grid: {
containLabel: true,
show: false,
right: 130,
left: 40,
bottom: 40,
top: 90
},
xAxis: {
type: 'time',
axisLabel: {
show: true,
interval: 0
}
},
yAxis: {
axisLabel: {
show: true,
interval: 0,
formatter: function (value, index) {
var last = '';
var max = 5;
var len = value.length;
var hang = Math.ceil(len / max);
if (hang > 1) {
for (var i = 0; i < hang; i++) {
var start = i * max;
var end = start + max;
var temp = value.substring(start, end) + '\n';
last += temp;
}
return last;
} else {
return value;
}
}
},
data: ['标段一', '标段二', '标段三']
},
tooltip: {
trigger: 'axis',
showContent: true,
axisPointer: {
type: 'shadow',
shadowStyle: {
color: 'rgba(74, 211, 164, 0.15)',
width: '1'
}
},
formatter: function (params) {
var res = '';
var name = '';
var start0 = '';
var start = '';
var end0 = '';
var end = '';
for (var i in params) {
var k = i % 2;
if (!k) {
//偶数
start0 = params[i].data;
console.log(start0);
start =
start0.getFullYear() +
'-' +
(start0.getMonth() + 1) +
'-' +
start0.getDate();
}
if (k) {
//奇数
name = params[i].seriesName;
end0 = params[i].data;
end =
end0.getFullYear() +
'-' +
(end0.getMonth() + 1) +
'-' +
end0.getDate();
res += name + ' : ' + start + '~' + end + '</br>';
}
}
return res;
}
},
series: [
{
name: '计划工期',
type: 'bar',
stack: '总量0',
label: {
normal: {
show: true,
color: '#ffff',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'skyblue',
borderColor: '#293042',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-05-01T00:00:00.000Z'),
new Date('2023-03-14T00:00:00.000Z'),
new Date('2023-05-01T00:00:00.000Z')
]
},
{
name: '计划工期',
type: 'bar',
stack: '总量0',
emphasis: {
disabled: true
},
itemStyle: {
normal: {
color: '#293042'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-01-01T00:00:00.000Z'),
new Date('2023-01-01T00:00:00.000Z'),
new Date('2023-03-15T00:00:00.000Z')
]
},
{
name: '可行性研究阶段',
type: 'bar',
stack: '总量2',
label: {
normal: {
show: true,
color: '#fff',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'green',
borderColor: '#293042',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-01-10T00:00:00.000Z'),
new Date('2023-01-10T00:00:00.000Z'),
new Date('2023-03-30T00:00:00.000Z')
]
},
{
name: '可行性研究阶段',
type: 'bar',
stack: '总量2',
emphasis: {
disabled: true
},
itemStyle: {
normal: {
color: '#293042'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-01-02T00:00:00.000Z'),
new Date('2023-01-02T00:00:00.000Z'),
new Date('2023-03-16T00:00:00.000Z')
]
},
{
name: '初步设计阶段',
type: 'bar',
stack: '总量3',
label: {
normal: {
show: true,
color: '#fff',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'red',
borderColor: '#293042',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-02-20T00:00:00.000Z'),
new Date('2023-01-20T00:00:00.000Z'),
new Date('2023-04-10T00:00:00.000Z')
]
},
{
name: '初步设计阶段',
type: 'bar',
stack: '总量3',
emphasis: {
disabled: true
},
itemStyle: {
normal: {
color: '#293042'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-02-01T00:00:00.000Z'),
new Date('2023-01-12T00:00:00.000Z'),
new Date('2023-04-01T00:00:00.000Z')
]
},
{
name: '施工图设计阶段',
type: 'bar',
stack: '总量4',
label: {
normal: {
show: true,
color: '#fff',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'brown',
borderColor: '#293042',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-03-09T00:00:00.000Z'),
new Date('2023-01-25T00:00:00.000Z'),
new Date('2023-04-20T00:00:00.000Z')
]
},
{
name: '施工图设计阶段',
type: 'bar',
stack: '总量4',
emphasis: {
disabled: true
},
itemStyle: {
normal: {
color: '#293042'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-02-25T00:00:00.000Z'),
new Date('2023-01-21T00:00:00.000Z'),
new Date('2023-04-11T00:00:00.000Z')
]
},
{
name: '项目实施阶段',
type: 'bar',
stack: '总量5',
label: {
normal: {
show: true,
color: '#fff',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'yellow',
borderColor: '#293042',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-03-12T00:00:00.000Z'),
new Date('2023-02-15T00:00:00.000Z'),
new Date('2023-04-30T00:00:00.000Z')
]
},
{
name: '项目实施阶段',
type: 'bar',
stack: '总量5',
emphasis: {
disabled: true
},
itemStyle: {
normal: {
color: '#293042'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-03-10T00:00:00.000Z'),
new Date('2023-01-26T00:00:00.000Z'),
new Date('2023-04-21T00:00:00.000Z')
]
},
{
name: '项目验收阶段',
type: 'bar',
stack: '总量6',
label: {
normal: {
show: true,
color: '#fff',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'orange',
borderColor: '#293042',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-03-30T00:00:00.000Z'),
new Date('2023-03-13T00:00:00.000Z'),
new Date('2023-05-01T00:00:00.000Z')
]
},
{
name: '项目验收阶段',
type: 'bar',
stack: '总量6',
emphasis: {
disabled: true
},
itemStyle: {
normal: {
color: '#293042'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-03-15T00:00:00.000Z'),
new Date('2023-02-16T00:00:00.000Z'),
new Date('2023-04-30T00:00:00.000Z')
]
}
]
};
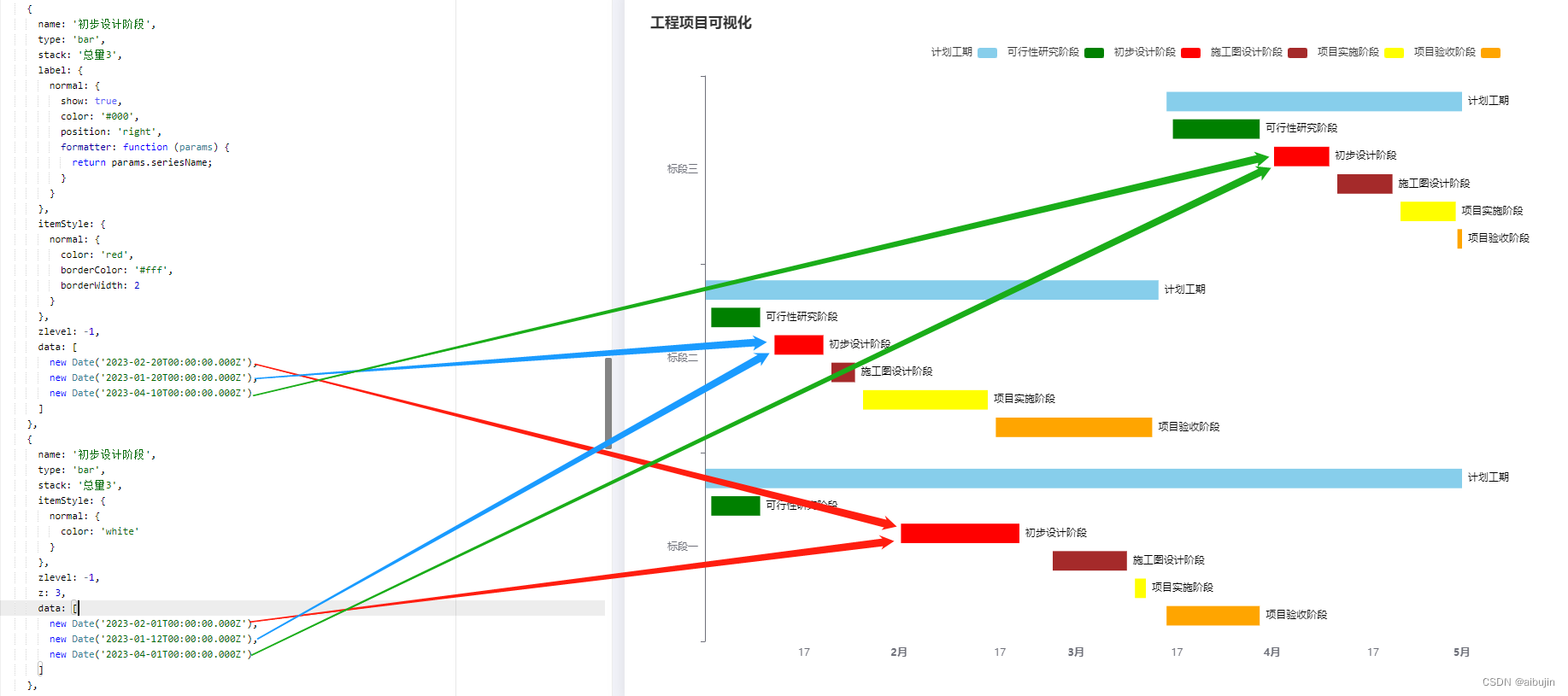
项目可视化(浅色): 主要就是更改 series 配置项;

var option = {
backgroundColor: '#fff',
title: {
text: '工程项目可视化',
padding: 20,
textStyle: {
fontSize: 17,
fontWeight: 'bolder',
color: '#333'
},
subtextStyle: {
fontSize: 13,
fontWeight: 'bolder'
}
},
legend: {
data: [
'计划工期',
'可行性研究阶段',
'初步设计阶段',
'施工图设计阶段',
'项目实施阶段',
'项目验收阶段'
],
align: 'right',
right: 80,
top: 50
},
grid: {
containLabel: true,
show: false,
right: 130,
left: 40,
bottom: 40,
top: 90
},
xAxis: {
type: 'time',
axisLabel: {
show: true,
interval: 0
}
},
yAxis: {
axisLabel: {
show: true,
interval: 0,
formatter: function (value, index) {
var last = '';
var max = 5;
var len = value.length;
var hang = Math.ceil(len / max);
if (hang > 1) {
for (var i = 0; i < hang; i++) {
var start = i * max;
var end = start + max;
var temp = value.substring(start, end) + '\n';
last += temp;
}
return last;
} else {
return value;
}
}
},
data: ['工程项目可视化', '标段一', '标段二']
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
var res = '';
var name = '';
var start0 = '';
var start = '';
var end0 = '';
var end = '';
for (var i in params) {
var k = i % 2;
if (!k) {
//偶数
start0 = params[i].data;
console.log(start0);
start =
start0.getFullYear() +
'-' +
(start0.getMonth() + 1) +
'-' +
start0.getDate();
}
if (k) {
//奇数
name = params[i].seriesName;
end0 = params[i].data;
end =
end0.getFullYear() +
'-' +
(end0.getMonth() + 1) +
'-' +
end0.getDate();
res += name + ' : ' + start + '~' + end + '</br>';
}
}
return res;
}
},
series: [
{
name: '计划工期',
type: 'bar',
stack: '总量0',
label: {
normal: {
show: true,
color: '#000',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'skyblue',
borderColor: '#fff',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-05-01T00:00:00.000Z'),
new Date('2023-03-14T00:00:00.000Z'),
new Date('2023-05-01T00:00:00.000Z')
]
},
{
name: '计划工期',
type: 'bar',
stack: '总量0',
itemStyle: {
normal: {
color: 'white'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-01-01T00:00:00.000Z'),
new Date('2023-01-01T00:00:00.000Z'),
new Date('2023-03-15T00:00:00.000Z')
]
},
{
name: '可行性研究阶段',
type: 'bar',
stack: '总量2',
label: {
normal: {
show: true,
color: '#000',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'green',
borderColor: '#fff',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-01-10T00:00:00.000Z'),
new Date('2023-01-10T00:00:00.000Z'),
new Date('2023-03-30T00:00:00.000Z')
]
},
{
name: '可行性研究阶段',
type: 'bar',
stack: '总量2',
itemStyle: {
normal: {
color: 'white'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-01-02T00:00:00.000Z'),
new Date('2023-01-02T00:00:00.000Z'),
new Date('2023-03-16T00:00:00.000Z')
]
},
{
name: '初步设计阶00段',
type: 'bar',
stack: '总量3',
label: {
normal: {
show: true,
color: '#000',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'red',
borderColor: '#fff',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-02-20T00:00:00.000Z'),
new Date('2023-01-20T00:00:00.000Z'),
new Date('2023-04-10T00:00:00.000Z')
]
},
{
name: '初步设计阶段',
type: 'bar',
stack: '总量3',
itemStyle: {
normal: {
color: 'white'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-02-01T00:00:00.000Z'),
new Date('2023-01-12T00:00:00.000Z'),
new Date('2023-04-01T00:00:00.000Z')
]
},
{
name: '施工图设计阶段',
type: 'bar',
stack: '总量4',
label: {
normal: {
show: true,
color: '#000',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'brown',
borderColor: '#fff',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-03-09T00:00:00.000Z'),
new Date('2023-01-25T00:00:00.000Z'),
new Date('2023-04-20T00:00:00.000Z')
]
},
{
name: '施工图设计阶段',
type: 'bar',
stack: '总量4',
itemStyle: {
normal: {
color: 'white'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-02-25T00:00:00.000Z'),
new Date('2023-01-21T00:00:00.000Z'),
new Date('2023-04-11T00:00:00.000Z')
]
},
{
name: '项目实施阶段',
type: 'bar',
stack: '总量5',
label: {
normal: {
show: true,
color: '#000',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'yellow',
borderColor: '#fff',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-03-12T00:00:00.000Z'),
new Date('2023-02-15T00:00:00.000Z'),
new Date('2023-04-30T00:00:00.000Z')
]
},
{
name: '项目实施阶段',
type: 'bar',
stack: '总量5',
itemStyle: {
normal: {
color: 'white'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-03-10T00:00:00.000Z'),
new Date('2023-01-26T00:00:00.000Z'),
new Date('2023-04-21T00:00:00.000Z')
]
},
{
name: '项目验收阶段',
type: 'bar',
stack: '总量6',
label: {
normal: {
show: true,
color: '#000',
position: 'right',
formatter: function (params) {
return params.seriesName;
}
}
},
itemStyle: {
normal: {
color: 'orange',
borderColor: '#fff',
borderWidth: 2
}
},
zlevel: -1,
data: [
new Date('2023-03-30T00:00:00.000Z'),
new Date('2023-03-13T00:00:00.000Z'),
new Date('2023-05-01T00:00:00.000Z')
]
},
{
name: '项目验收阶段',
type: 'bar',
stack: '总量6',
itemStyle: {
normal: {
color: 'white'
}
},
zlevel: -1,
z: 3,
data: [
new Date('2023-03-15T00:00:00.000Z'),
new Date('2023-02-16T00:00:00.000Z'),
new Date('2023-04-30T00:00:00.000Z')
]
}
]
};
不同阶段的项目实施跨度,其实就是依据时间坐标,在 data 中设置对应时间段;

二、环形图
echarts 环形图:多层嵌套,自定义 legend 位置、颜色,中间插入数据及文字,颜色渐变;
文字链接: https://blog.csdn.net/aibujin/article/details/124796709?spm=1001.2014.3001.5501
三、k 线图
文章链接: https://blog.csdn.net/aibujin/article/details/124797924?spm=1001.2014.3001.5501
四、折线图
echarts 折线图,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802512?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130157140?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130223130?spm=1001.2014.3001.5501
五、横向柱状图
echarts 横向柱状图,坐标轴隐藏,网格线颜色渐变,网格默认背景,柱状图边框宽度/颜色,数据渐变,刻度线隐藏等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802889?spm=1001.2014.3001.5501
六、折线图 + 柱状图
echarts 折线图 + 柱状图,左右两侧y轴线,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124803493?spm=1001.2014.3001.5501
六、折线图 + 柱状图
echarts 折线图 + 柱状图,左右两侧y轴线,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124803493?spm=1001.2014.3001.5501
七、3D 柱状图
echarts 3D 柱状图,多个柱状图叠加,y轴内刻度线、隐藏横坐标,文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124879825?spm=1001.2014.3001.5501