大家好欢迎观看蛙色平台使用教程

开场封面功能,现已支持开场图片和开场视频两种呈现方式,
分别针对PC端和移动设备访问分别设置呈现图片、视频内容,满足市场主流需求。
开场图片 传达主旨

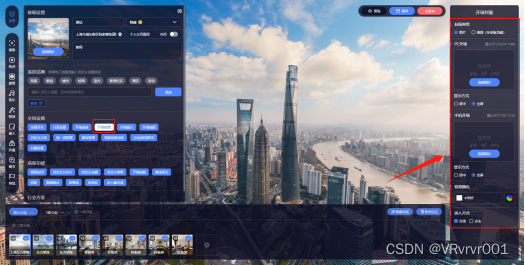
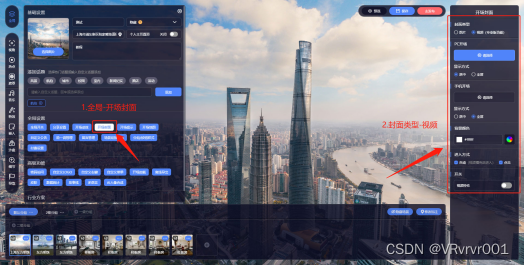
1、全局-开场封面-图片
2、分别对PC端和移动设备访问分别设置上传图片
3、开场图片格式支持jpg、gif、png三种格式,

4、开场尺寸
(1)PC开场:建议尺寸1920*1080px
(2)手机开场:建议尺寸750*1334px
备注:文件大小建议在2M以内。
5、显示样式:居中和全屏两种样式

6、背景颜色,默认为白色(可定义设置)
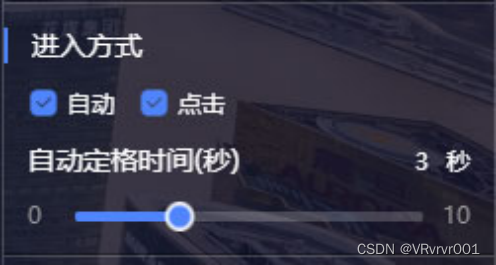
7、进入方式

(1)自动:设置自动后,可设置封面定格时间,自动定格时间结束后,自动进入作品。
(2)点击:设置点击后,观看者点击封面任何位置,自动进入作品。
备注:两种进入方式,可同时支持使用。


开场视频 丰富内容

1、全局-开场封面-视频
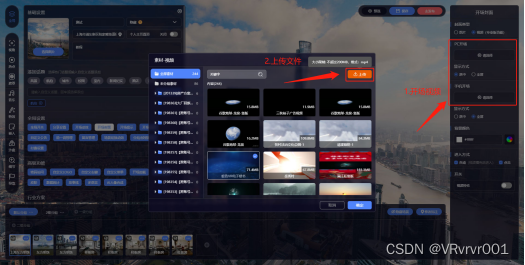
2、分别对PC端和移动设备访问分别设置上传视频
3、开场视频格式支持H.264,mp4两种格式

4、开场视频尺寸
(1)PC开场:建议尺寸1920*1080px
(2)手机开场:建议尺寸750*1334px
备注:视频文件大小建议在5M以内。

5、显示样式:居中和全屏两种样式
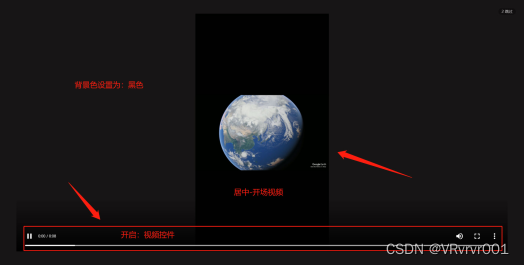
6、背景颜色,设置为黑色背景(可定义设置)
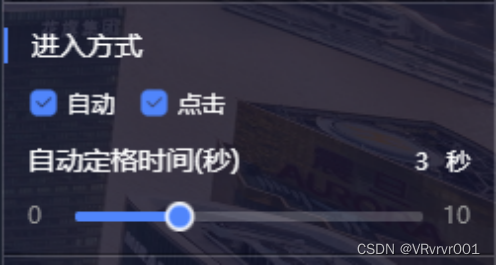
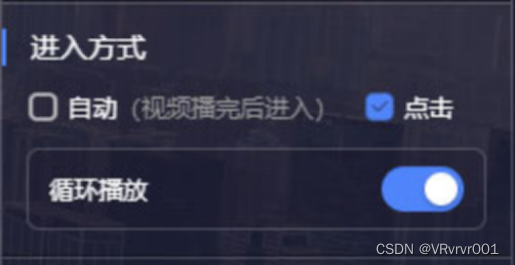
7、进入方式

- 自动:设置自动后,视频播放完毕后,自动进入作品。
(2)点击:设置点击后,观看时开场视频封面右上角出现(跳过),可点击进行跳过。
开启循环播放后,开场视频将进行循环播放,直至观看者点击跳过
备注:两种进入方式,可同时支持使用。
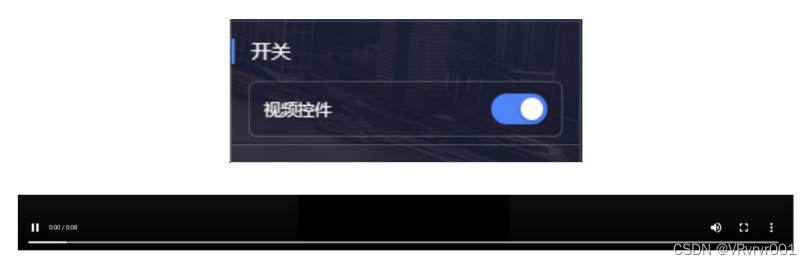
7、视频控件

开启视频控件样式
开启视频控件后,开场视频中将会显示,进度条、声音、全屏等控件信息。
更加细致的


![[计算机图形学]光线追踪前瞻:阴影图(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/1d59f7f832c74c6c996e4b6b4dfbd5fa.png)