前言
之前的实战中,我们实战中,我们使用的镜像都是镜像仓库已有的镜像。 已有的镜像都是别人已经开发好上传的。今天我们一起来看看如何构建自己的镜像并上传到镜像仓库中。
🏠个人主页:我是沐风晓月
🧑个人简介:大家好,我是沐风晓月,阿里云社区博客专家😉😉
💕 座右铭: 先努力成长自己,再帮助更多的人 ,一起加油进步🍺🍺🍺
💕欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信😘
文章目录
- 前言
- 一. 设置docker构建镜像的环境
- 1.1 commit 命令的介绍
- 1.2 创建一个tomcat容器
- 二. 开始构建自己的镜像
- 2.1 查看容器的ID
- 2.2 使用命令docker commit 生成该容器的镜像,并保存在本地
- 三. 上传镜像到镜像仓库
- 3.1 登录docker hub
- 3.2 创建镜像
- 3.3 上传到镜像仓库
- 总结
一. 设置docker构建镜像的环境
- 使用docker commit命令进行镜像的构建
1.1 commit 命令的介绍
我们执行 docker help commit来查看:
[root@mufeng63 ~]# docker help commit
Usage: docker commit [OPTIONS] CONTAINER [REPOSITORY[:TAG]]
Create a new image from a container's changes
Aliases:
docker container commit, docker commit
Options:
-a, --author string Author (e.g., "John Hannibal Smith <hannibal@a-team.com>")
-c, --change list Apply Dockerfile instruction to the created image
-m, --message string Commit message
-p, --pause Pause container during commit (default true)
[root@mufeng63 ~]#
1.2 创建一个tomcat容器
- 拉取Tomcat的镜像
[root@mufeng63 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
[root@mufeng63 ~]# docker pull tomcat
Using default tag: latest
latest: Pulling from library/tomcat
0e29546d541c: Pull complete
9b829c73b52b: Pull complete
cb5b7ae36172: Pull complete
6494e4811622: Pull complete
668f6fcc5fa5: Pull complete
dc120c3e0290: Pull complete
8f7c0eebb7b1: Pull complete
77b694f83996: Pull complete
0f611256ec3a: Pull complete
4f25def12f23: Pull complete
Digest: sha256:9dee185c3b161cdfede1f5e35e8b56ebc9de88ed3a79526939701f3537a52324
Status: Downloaded newer image for tomcat:latest
docker.io/library/tomcat:latest
[root@mufeng63 ~]#
- 基于Tomcat的镜像创建容器
[root@mufeng63 ~]# docker run --name mytomcat -d -p 8080:8080 tomcat
1f5bd6dcca0a614ec047bf3882e3fe2e4cdb17b7f343d7834145b17d1fc3c3c3
[root@mufeng63 ~]#
- 在Tomcat中部署一个简单的页面
如果不创建页面,直接访问Tomcat是会报错的,所以这里需要手动创建一个web测试页面:
//查看正在运行的容器
[root@mufeng63 ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
1f5bd6dcca0a tomcat "catalina.sh run" 53 seconds ago Up 52 seconds 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp mytomcat
// 登录Tomcat容器
[root@mufeng63 ~]# docker exec -it 1f5bd6dcca0a /bin/bash
root@1f5bd6dcca0a:/usr/local/tomcat# ls
BUILDING.txt LICENSE README.md RUNNING.txt conf logs temp webapps.dist
CONTRIBUTING.md NOTICE RELEASE-NOTES bin lib native-jni-lib webapps work
// 创建web测试目录
root@1f5bd6dcca0a:/usr/local/tomcat# mkdir webapps/mufeng_demo
//创建index.html
root@1f5bd6dcca0a:/usr/local/tomcat# echo "<h1>This is mufenggrow </>" > webapps/mufeng_demo/index.html
root@1f5bd6dcca0a:/usr/local/tomcat#
- 浏览器访问测试:
使用ip+端口号/mufeng_demo/index.html进行访问:

二. 开始构建自己的镜像
2.1 查看容器的ID
先要确定自己要基于哪个容器生成镜像, 这里我们用Tomcat的容器来构建:
[root@mufeng63 ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
1f5bd6dcca0a tomcat "catalina.sh run" 19 minutes ago Up 19 minutes 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp mytomcat
[root@mufeng63 ~]#
可以确定该容器的ID是1f5bd6dcca0a
2.2 使用命令docker commit 生成该容器的镜像,并保存在本地
[root@mufeng63 ~]# docker commit 1f5bd6dcca0a mufeng_tomcat
sha256:3dbdf1f915ac9cc3210fb0e77d9f5d93f24064ac604cf12d24f602693396eed3
[root@mufeng63 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mufeng_tomcat latest 3dbdf1f915ac 9 seconds ago 680MB
tomcat latest fb5657adc892 15 months ago 680MB
[root@mufeng63 ~]#
执行完成后,看到多了一个mufeng_tomcat 的镜像。
三. 上传镜像到镜像仓库
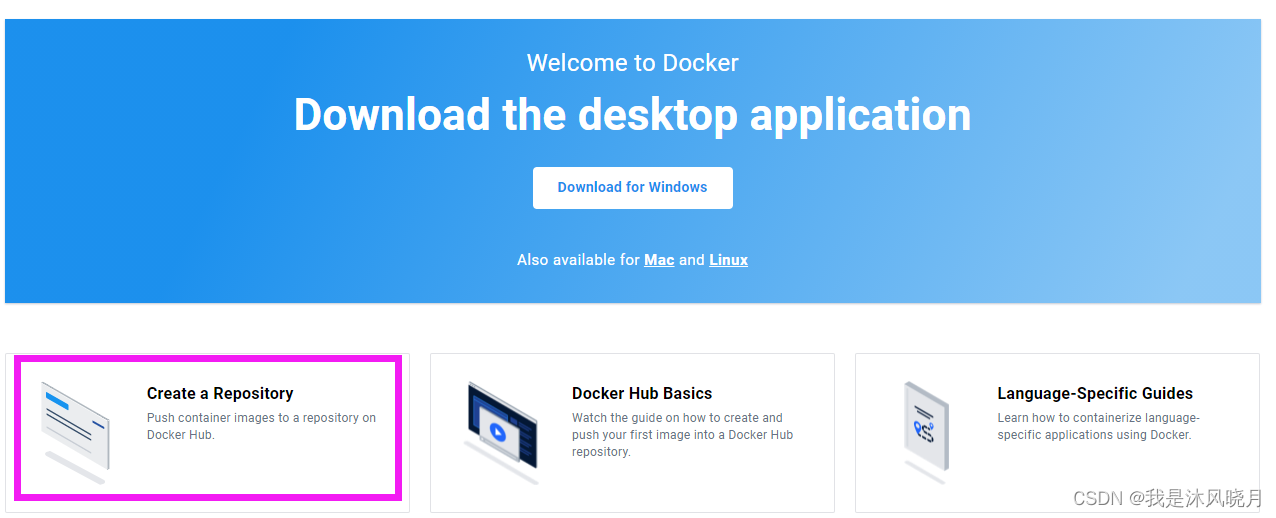
3.1 登录docker hub
docker hub的官网地址: https://hub.docker.com/
-
注册:

-
创建存储库
你可以手动创建存储库,当然也可以不创建,我们这里默认是不创建的,上传的时候直接用mufenggrow/ 即可

3.2 创建镜像
如果要上传到镜像仓库中,需要在镜像名称前加上仓库的路径信息:
[root@mufeng63 ~]# docker commit 1f5bd6dcca0a mufenggrow/mufeng_tomcat
sha256:dc9420341e4bd06cdd7dc5881220481c9dbe8faf4d548356c6dbab265a36416b
[root@mufeng63 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mufenggrow/mufeng_tomcat latest dc9420341e4b 5 seconds ago 680MB
mufeng_tomcat latest 3dbdf1f915ac 16 minutes ago 680MB
tomcat latest fb5657adc892 15 months ago 680MB
3.3 上传到镜像仓库
- 使用docker login 登录
[root@mufeng63 ~]# docker login
Login with your Docker ID to push and pull images from Docker Hub. If you don't have a Docker ID, head over to https://hub.docker.com to create one.
Username: mufenggrow
Password:
WARNING! Your password will be stored unencrypted in /root/.docker/config.json.
Configure a credential helper to remove this warning. See
https://docs.docker.com/engine/reference/commandline/login/#credentials-store
Login Succeeded
[root@mufeng63 ~]#
- 开始上传
[root@mufeng63 ~]# docker push mufenggrow/mufeng_tomcat
Using default tag: latest
The push refers to repository [docker.io/mufenggrow/mufeng_tomcat]
66f50273e519: Pushed
3e2ed6847c7a: Mounted from library/tomcat
bd2befca2f7e: Mounted from library/tomcat
59c516e5b6fa: Mounted from library/tomcat
3bb5258f46d2: Mounted from library/tomcat
832e177bb500: Mounted from library/tomcat
f9e18e59a565: Mounted from library/tomcat
26a504e63be4: Mounted from library/tomcat
8bf42db0de72: Mounted from library/tomcat
31892cc314cb: Mounted from library/tomcat
11936051f93b: Mounted from library/tomcat
latest: digest: sha256:4a696362a8586173d7f0f9b12eef1354060d10746796e59519ed083fe0acd5f8 size: 2630
[root@mufeng63 ~]#
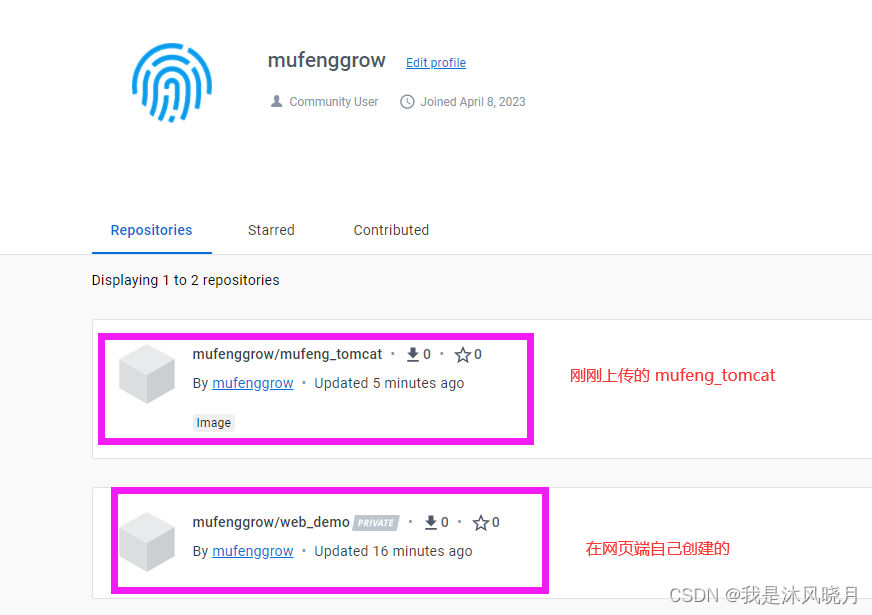
- 到网页端查看

- 下载测试
先删除系统中已经有的包:
[root@mufeng63 ~]# docker rmi mufenggrow/mufeng_tomcat:latest
Untagged: mufenggrow/mufeng_tomcat:latest
Untagged: mufenggrow/mufeng_tomcat@sha256:4a696362a8586173d7f0f9b12eef1354060d10746796e59519ed083fe0acd5f8
Deleted: sha256:dc9420341e4bd06cdd7dc5881220481c9dbe8faf4d548356c6dbab265a36416b
Deleted: sha256:6d5bd3130a0c60a6075e5856fa11c8acfdab7a2252360a6fbeabdef1f83fc526
[root@mufeng63 ~]# docker rmi mufeng_tomcat
Untagged: mufeng_tomcat:latest
Deleted: sha256:3dbdf1f915ac9cc3210fb0e77d9f5d93f24064ac604cf12d24f602693396eed3
Deleted: sha256:ea120c9388c452a6f215f1761b5981e40370e74b68d1886237e0931ce33a45f3
[root@mufeng63 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
tomcat latest fb5657adc892 15 months ago 680MB
[root@mufeng63 ~]#
下载镜像包
[root@mufeng63 ~]# docker search mufenggrow/mufeng_tomcat
NAME DESCRIPTION STARS OFFICIAL AUTOMATED
mufenggrow/mufeng_tomcat 0
[root@mufeng63 ~]# docker pull mufenggrow/mufeng_tomcat
Using default tag: latest
latest: Pulling from mufenggrow/mufeng_tomcat
0e29546d541c: Already exists
9b829c73b52b: Already exists
cb5b7ae36172: Already exists
6494e4811622: Already exists
668f6fcc5fa5: Already exists
dc120c3e0290: Already exists
8f7c0eebb7b1: Already exists
77b694f83996: Already exists
0f611256ec3a: Already exists
4f25def12f23: Already exists
5a8cdbad1b10: Pull complete
Digest: sha256:4a696362a8586173d7f0f9b12eef1354060d10746796e59519ed083fe0acd5f8
Status: Downloaded newer image for mufenggrow/mufeng_tomcat:latest
docker.io/mufenggrow/mufeng_tomcat:latest
[root@mufeng63 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mufenggrow/mufeng_tomcat latest dc9420341e4b 24 minutes ago 680MB
tomcat latest fb5657adc892 15 months ago 680MB
[root@mufeng63 ~]#
可以看到,我们自己构建的镜像,已经可以下载了。
总结
💕 好啦,这就是今天要分享给大家的全部内容了,我们下期再见!
💕 本文由沐风晓月原创,首发于CSDN博客, 博客主页:mufeng.blog.csdn.net
💕 日拱一卒无尽有,功不唐捐终入海
💕 喜欢的话记得点赞收藏哦
![[计算机图形学]光线追踪前瞻:阴影图(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/1d59f7f832c74c6c996e4b6b4dfbd5fa.png)