简介
SDL(Simple DirectMedia Layer) 是一个跨平台开发库,旨在通过 OpenGL 和 Direct3D 提供对音频、键盘、鼠标、操纵杆和图形硬件的低级访问。
SDL 支持 Windows、Mac OS X、Linux、iOS 和 Android。可以在源代码中找到对其他平台的支持。SDL 是用 C 语言编写的,并且有可用于其他几种语言的绑定,包括 C# ,GO和 Python等。
下载
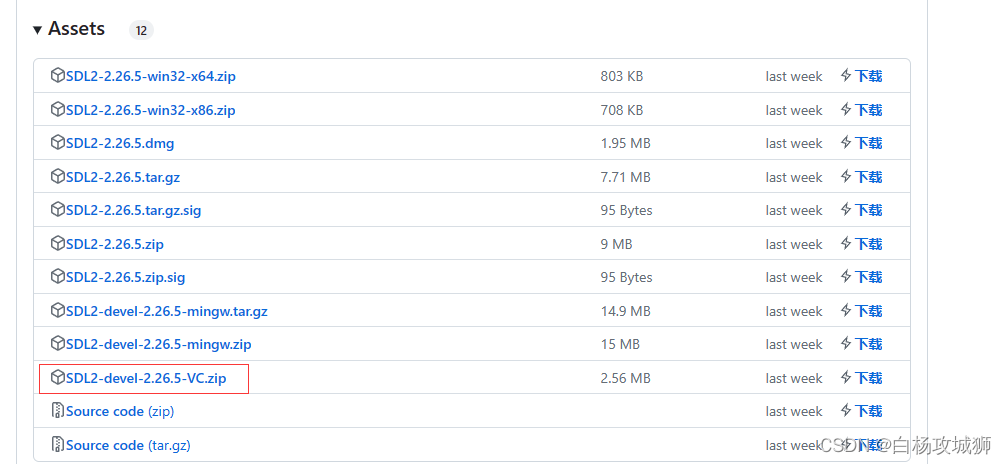
打开githuaSDL下载页面,根据自己的需要下载压缩包。
由于我们是用来开发程序,需要下载devel版本,我使用的window的stdio visual 2022,这里我们下载如图标注的SDL2-devel-2.26.5-VC.zip。

下载完成后,放在喜欢的位置,解压缩,如图所示。

构建一个SDL程序
接下来我们创建一个SDL窗口程序
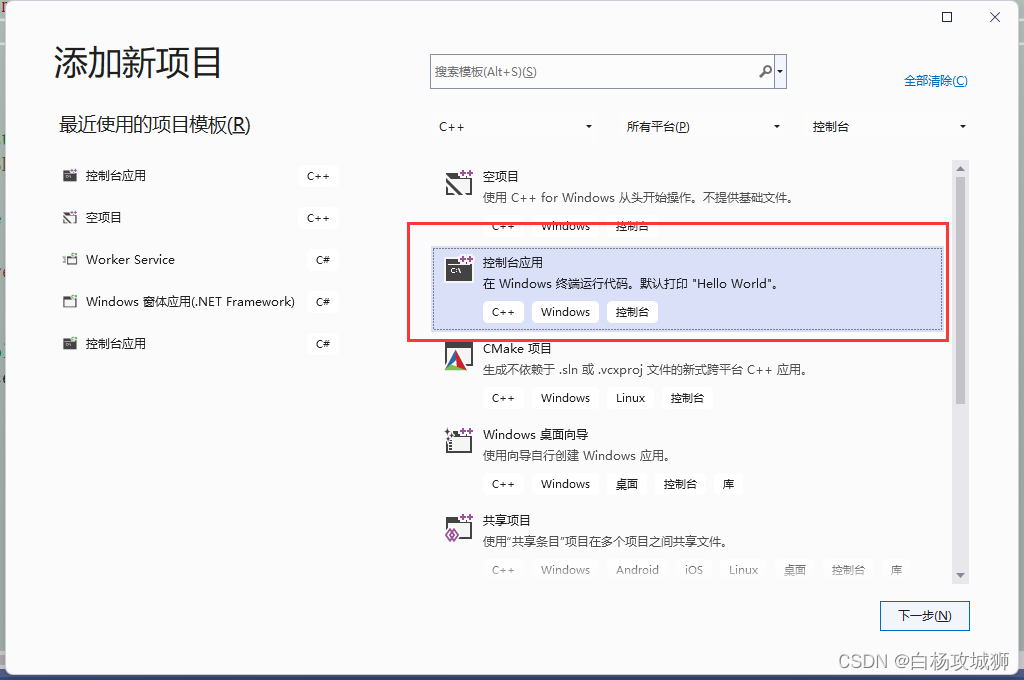
创建一个C++控制台程序

配置头文件和链接库
右键项目,打开项目属性页面
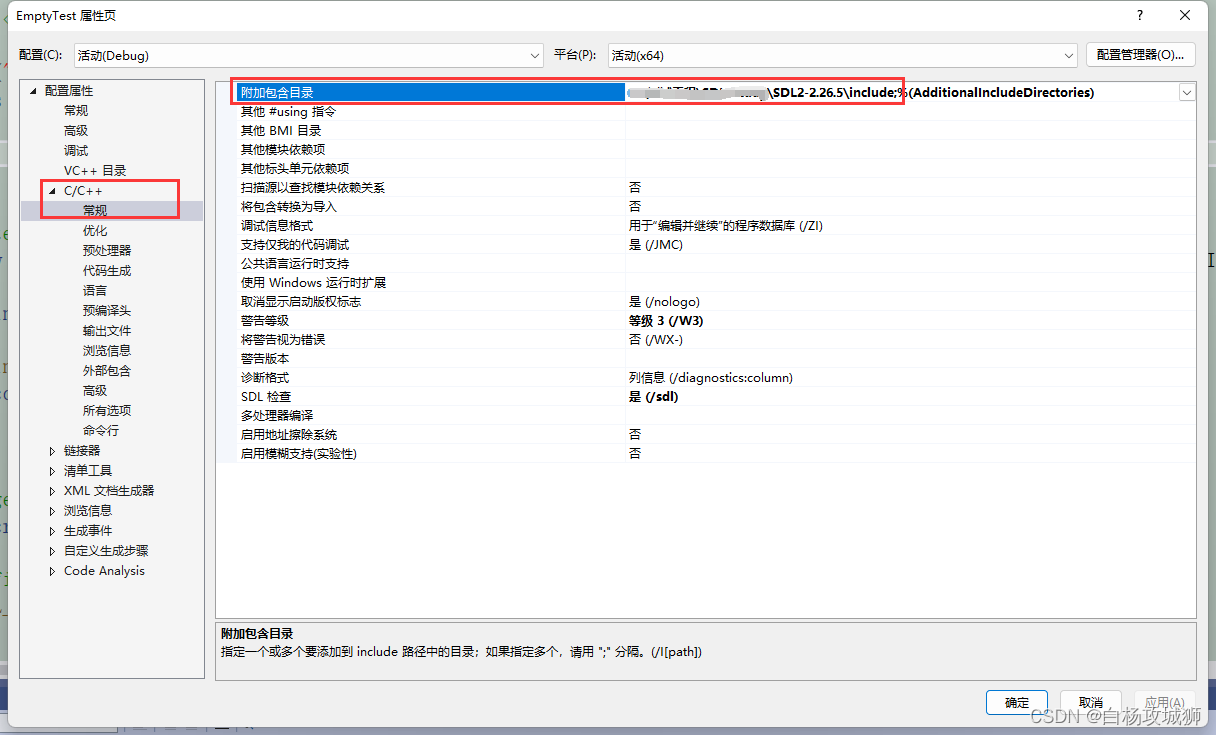
1.包含头文件,在c/c++ --->常规--->附件包含目录--->编辑,添加我们SDL的include文件夹

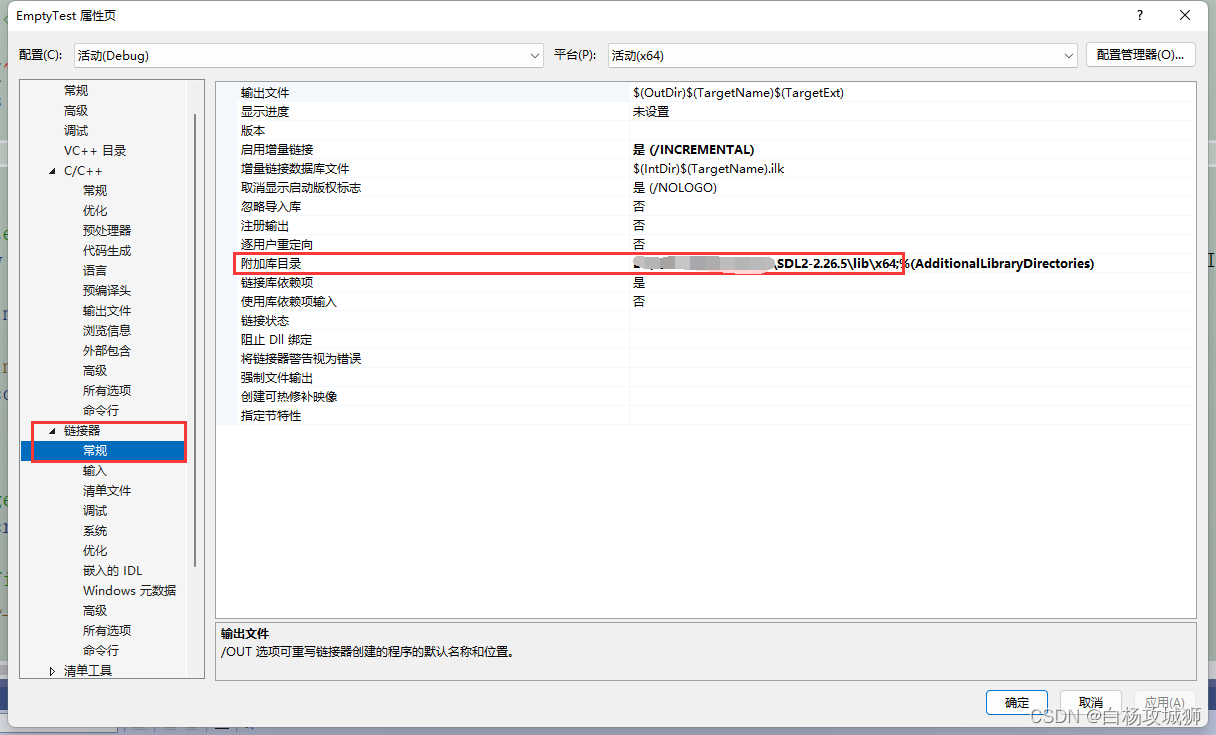
2.包含lib库,链接器--->常规--->附加库目录--->编辑,添加我们的SDL的lib路径,这里需要根据我们项目的属性是x86还是x64选择正确的路径,这里我使用的x64

3.配置依赖项,链接器-->输入...>附加依赖项--->编辑,添加SDL2.lib和SDL2main.lib

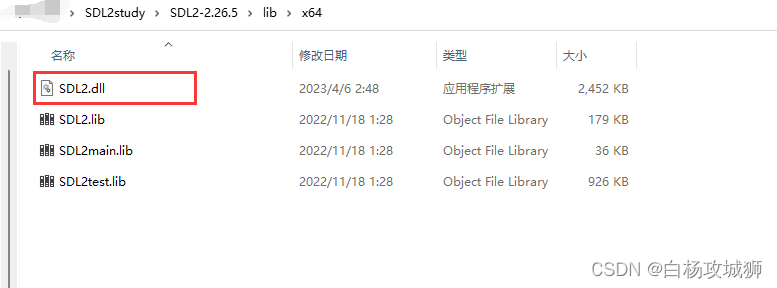
4.拷贝对应的dll动态库到生成目录下(我这里是x64/Debug),编译x64的程序就拷贝lib目录下的x64路劲的dll

编辑main函数
1.包含SDL头文件
2.使用SDL_init初始化SDL
3.使用SDL_CreateWindow创建一个窗口,SDL_WINDOWPOS_UNDEFINED表示由系统自定义位置
4.使用SDL_GetWindowSurface获取窗口的绘图表面
5.使用SDL_FillRect给矩形区域填充颜色
6.SDL_UpdateWindowSurface更新窗口的绘图表面,也就是呈现
7.释放申请空间,退出程序
自此我们完成第一个SDL程序,完整代码如下
#include <iostream>
#include <sdl.h>
using namespace std;
const int SCREEN_WIDTH = 640;
const int SCREEN_HEIGHT = 480;
int main(int argc, char* argv[])
{
bool success = true;
SDL_Window* gWindow = nullptr;
SDL_Surface* gScreenSurface = NULL;
if (SDL_Init(SDL_INIT_VIDEO) < 0)
{
//cout << "video init Error" << SDL_GetError() << endl;
printf("SDL could not initialize!SDL_Error: %s\n", SDL_GetError());
success = false;
}
else
{
//Create window
gWindow = SDL_CreateWindow("SDL First Window", SDL_WINDOWPOS_UNDEFINED, SDL_WINDOWPOS_UNDEFINED, SCREEN_WIDTH, SCREEN_HEIGHT, SDL_WINDOW_SHOWN);
if (gWindow == nullptr)
{
printf("window could not be created!SDL_Error: %s\n", SDL_GetError());
success = false;
}
else
{
//get window surface
gScreenSurface = SDL_GetWindowSurface(gWindow);
SDL_FillRect(gScreenSurface, nullptr, SDL_MapRGB(gScreenSurface->format, 0xff, 0xfd, 0xdd));
//update the surface
SDL_UpdateWindowSurface(gWindow);
//hack to get window to stay up
//这里使用SDL的事件队列,当用户点击关闭时,SDL事件队列会收到退出事件,然后这里退出循环,简单点可以直接注释掉这一段循环,使用SDL_Delay(2000); 2s后退出
SDL_Event e;
bool quit = false;
while (quit == false)
{
while (SDL_PollEvent(&e))
{
if (e.type == SDL_QUIT)
quit = true;
}
}
}
}
//destory window
SDL_DestroyWindow(gWindow);
SDL_Quit();
return success;
}
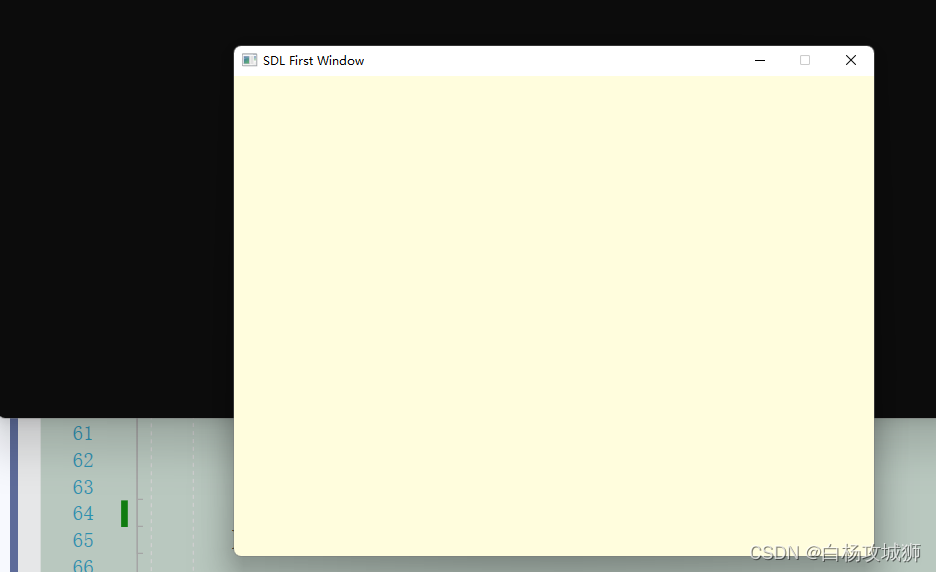
生成












![[考研数据结构] 第3章之队列的基本知识与操作](https://img-blog.csdnimg.cn/41b1225bc0ff4e84a9a696d852ffc869.png)