目录
HTML头部
一、HTML
元素
二、head标签和header标签的不同
三、HTML
元素
四、HTML
元素
五、HTML
元素
六、 HTML
七、HTML元素
为搜索引擎定义关键词:
为网页定义描述内容:
每60秒刷新当前页面:
八、HTML
九、HTML头部元素合集
HTML布局
一、使用
HTML头部
一、HTML<head>元素
<head>元素是所有头部元素的容器,里面可以包含脚本。
后面我们会介绍到这些标签,这里先列举一下,下面的标签都可以添加到head里面:
<title>、<base>、<link>、<meta>、<script>、<style>.
HTML<title>元素不仅可以显示文本,也可以在左侧显示logo等图片。
<head>
<link rel="shortcut icon" href="./4_19/微信图片_20221020120621.jpg">
<title>这是一个带图片的标签</title>
</head>


二、head标签和header标签的不同
head标签用于定义文档头部,它是所有元素的容器。
header标签用于定义文档的页眉(介绍信息)。例如:
<body>
<header>
<p>段落</p>
<h1>一级标题</h1>
</header>
</body>
三、HTML<title>元素
<title>标签定义文档的标题。title元素在所有的HTML文档中都是必需的。
title元素能够:
定义浏览器工具栏中的标题 提供页面被添加到收藏夹时显示的标题 显示在搜索引擎结果中的页面标题四、HTML<base>元素
<base>标签为页面上的所有链接规定默认地址或默认目标(target):
<base href="http://www.baidu.com/images/" />
<base target="_blank" />
补充:target在前面有过介绍,是控制网页打开位置,上面"_blank"是在新窗口打开页面
五、HTML<link>元素
<link>标签定义文档与外部资源之间的关系。
<link>标签最常用于连接样式表:
![]()
六、 HTML<style>元素
<style>标签用于为HTML文档定义样式信息。
你可以在style元素内规定HTML元素在浏览器中呈现的样式:
<style>
#root{
background-color: #7fffd4;
width: 500px;
height: 600px;
margin: 10 auto;
padding: 30px;
}
</style>
七、HTML<meta>元素
meta标签描述了一些基本的元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
<meta> 标签始终位于 head 元素中。
以下演示几个实例:
为搜索引擎定义关键词:
<meta name="selectall" content="JAVA,C,PANME,DO">
为网页定义描述内容:
<meta name="concrotion" content="这是一个网页">
每60秒刷新当前页面:
<meta http-equiv="refresh" content="60">
八、HTML<script>元素
<script>标签用于加载脚本文件,如:Vue.js。
九、HTML头部元素合集
标签 描述 <head> 定义关于文档的信息。 <title> 定义文档标题。 <base> 定义页面上所有链接的默认地址或默认目标。 <link> 定义文档与外部资源之间的关系。 <meta> 定义关于 HTML 文档的元数据。 <script> 定义客户端脚本。 <style> 定义文档的样式信息。HTML布局
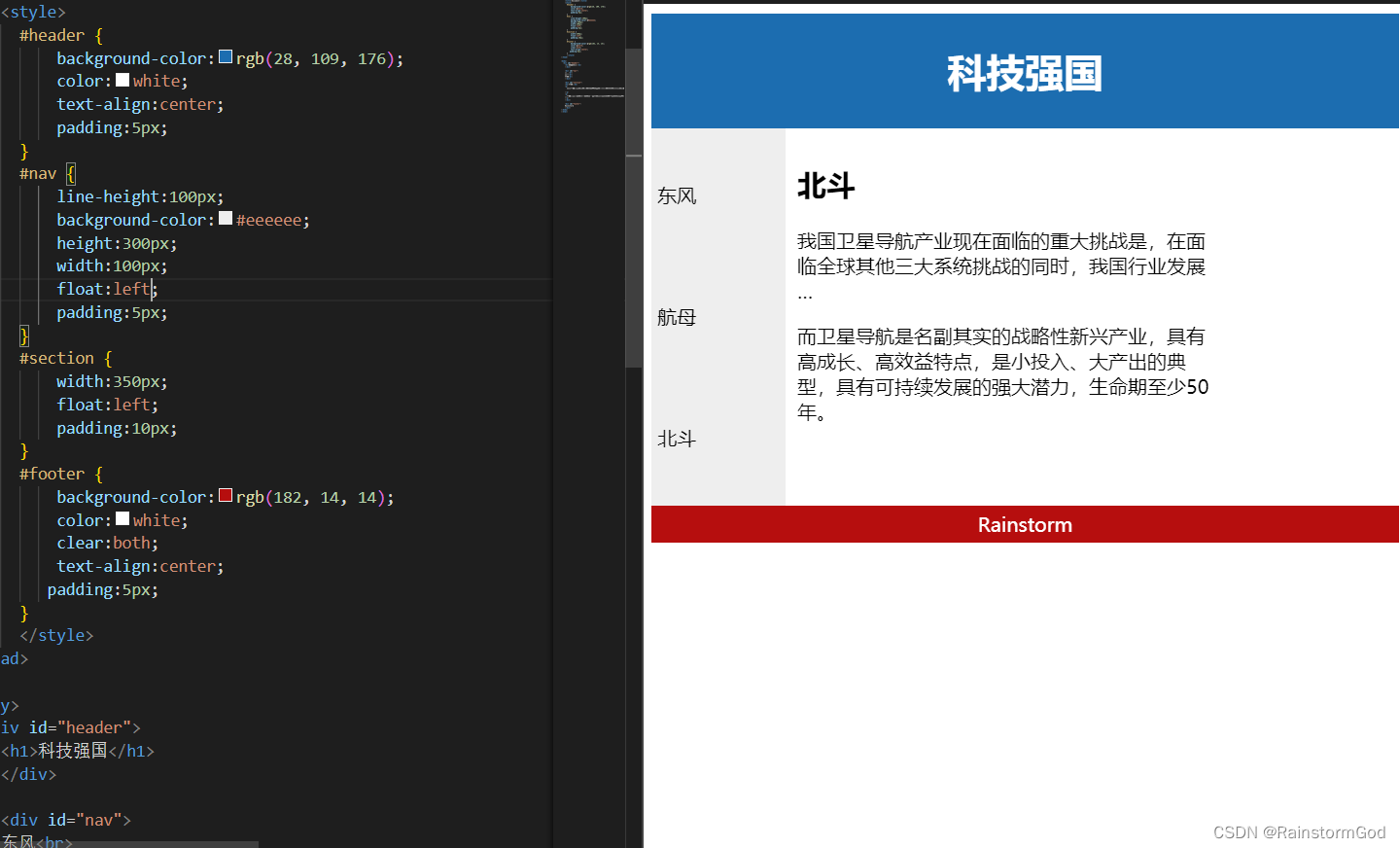
一、使用<div>元素的HTML布局
<div>元素常用作布局工具,因为能够轻松地通过CSS对其进行定位。
下面我们通过一个例子来看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="vue.js"></script>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#header {
background-color:rgb(28, 109, 176);
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:100px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:rgb(182, 14, 14);
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div id="header">
<h1>科技强国</h1>
</div>
<div id="nav">
东风<br>
航母<br>
北斗<br>
</div>
<div id="section">
<h2>北斗</h2>
<p>
我国卫星导航产业现在面临的重大挑战是,在面临全球其他三大系统挑战的同时,我国行业发展 …
</p>
<p>
而卫星导航是名副其实的战略性新兴产业,具有高成长、高效益特点,是小投入、大产出的典型,具有可持续发展的强大潜力,生命期至少50年。
</p>
</div>
<div id="footer">
Rainstorm
</div>
</body>
</html>

二、 使用表格的HTML布局
<table>元素不是作为布局工具而设计的,元素的作用是显示表格化的数据。