今天是正经男,我们严肃讨论一下一直以来争吵不休的取代问题。
低代码开发平台,低代码技术会取代开发人员么?
一、背景
低代码开发平台的普及,让很多公司对快速生成应用抱有很大期望。甚至有人认为,低代码开发平台未来会“干掉”开发者。这是真的吗?好久没时间分享了。今天来谈谈关于低代码的思考文章。你可以看看它。我希望它会帮助你。
低代码概念,百度原话:
低代码(Low Code)是一种可视化的应用开发方法,用较少的代码、以较快的速度来交付应用程序,将程序员不想开发的代码做到自动化,称之为低代码。 [1]
低代码是一组数字技术工具平台,基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务。通过少量代码或不用代码实现数字化转型中的场景应用创新。 [1]

二、低代码能解决的问题
应用开发需求旺盛,很多企业、开发者纷纷转向低代码,特别是互联网高速迭代催生企业应用开发需求爆发式增长。传统的纯代码应用研发手段逐渐乏力,低代码成为企业数字化能力的必要组成部分。
低代码大致会解决以下几个方面:
1、降低应用开发门槛
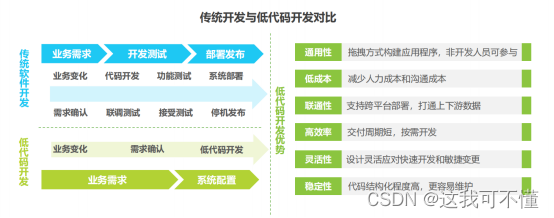
传统软件开发时间冗长,较难适应软件市场快速变动的用户需求。那么如何解决呢?1-2个专业开发人员主领,让非专业开发人员/业务人员针对市场需求,使用低代码平台辅助开发。
不仅能解决传统开发模式下,任务需求堆积,人员招聘难成本高等问题,又能让业务人员/非专业开发人员按市场需求和业务需求去辅助实现应用,避免货不对板等问题。
对于专业开发人员来说,也有了更高的价值,更专注于创新性、有价值、高区分度的工作,同时满足企业个性化、敏捷性需求。
2、加强开发过程的沟通协作
很多软件开发失败的原因是需求理解不够透彻,沟通不够到位。在传统开发模式下,业务、产品、设计、开发、测试等人员各司其职,且都有一套专属自己领域内的工具和语言,这让跨部门的沟通变得十分困难和低效。
所谓,术业有专攻,懂技术的不懂业务,而懂业务的又不懂技术,导致各自有自己的思考,在后续很容易出现问题。不是技术人员重新开发,就是业务人员强行使用。
低代码的出现,让业务和技术更简单,更顺畅,一定程度上降低了开发成本和延迟交付问题。
当然了,最主要的还是要取长补短,而不是摈弃某一方进行发展。我们需要利用传统开发和低代码各自的优势,来加快未来软件开发的进展。低代码模式还处于探索阶段,过程中也避免不了会遇到一些问题。但无论现状如何,也算迈出了关键性的一步,未来的发展还是可期的,我们拭目以待!

至于牵扯到低代码取代开发者上面去,简直天方夜谭。
说实话,低代码是完全不会取代专业开发者的,更像是专业开发者的好朋友,可以相辅相成。
它不仅能大大缩短应用的构建和发布时间,可以让开发者事半功倍,还允许非技术出身的开发人员构建不太复杂的应用程序,让更专业的开发者专注更复杂、重要的应用程序。
JNPF快速开发平台作为企业合作伙伴,已赋能1000+项目成功落地,陪伴10w+用户上手运用。作为企业级的低代码平台,JNPF 也希望在未来可以为更多的企业及开发者赋能!

它适应全行业各种场景应用,可以与主流信息系统无缝集成。任何信息化项目都可以基于 JNPF 开发出 ERP、OA、CRM、EHR 等各类管理系统。这边强烈建议玩软件的或企事业老板试试它,你会发现不一样的惊喜!
核心功能:表单引擎、可视化引擎、报表引擎、流程引擎、权限引擎、门户引擎、大屏引擎、接口中心、物联平台。导航直达:JNPF开发平台(be free)
三、最后
低代码开发平台不是为了颠覆开发者,而是为了让开发者从繁重重复的代码中解放出来,参与到更有价值的开发环节。与其说低代码开发平台会“干掉”开发人员,不如说它会“干掉”传统的开发模式。








![[考研数据结构] 第3章之队列的基本知识与操作](https://img-blog.csdnimg.cn/41b1225bc0ff4e84a9a696d852ffc869.png)