一、HTML
HTML:是一种网页制作标注性语言。HTML通过浏览器的翻译将页面呈现给用户。
1、1 HTML文档结构
HTML文档由4个主要标记组成,<html>、<head>、<title>、<body>
- <html>标记 该标记是所有html文件的开头,其html页面的所有标记都要放在<html> </html>之中
- <head>标记 <head>标记是html文件的头标记,放置html文件的信息。<head></head>
- <title>标记 可见网页定义的标题放在<title></title>之间
- <body>标记 该标记是html的主体标记,页面中的所有内容都定义在<body>中。
注意:<html>标记不区分大小写。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTMl学习</title>
</head>
<body>
<b>
第一个html代码
</b>
</body>
</html>
1、2 HTML常用标记
基本框架标记
- 换行标记 标记为<br>,注意换行标记为单独出现,而不是成对出现
- 段落标记 标记为<p></p> 段落标记在段前与段后各加一个空行,而在段落标记中的内容不受此影响。
- 标题标记 标记为<h1></h1>其中最小的为6级标题,即为<h6></h6>,数字越小级别越高,文字越就越大
- 中间标记 标记为<conter></center>,标记中的内容为居中显示,注意该标签已在html5中弃用
例:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>HTMl学习</title>
</head>
<body>
<h1>Java开发三个路线</h1>
<h2>Java SE</h2>
<p>主要用于桌面开发,它是学习Java EE与Java ME的基础</p>
<h2>Java EE</h2>
<p>主要用于网页的开发,随着互联网的发展越来越多的企业使用Java开发网页</p>
<h3>Java ME</h3>
<p>主要用于嵌入式的开发</p>
<!--在段落标记的段前与段尾均会自动加上一行空格-->
</body>
</html>
其中<b></b>标签作用为将字体增粗
在html5中,废弃了<center></center>
列表标记
- 无序列表 通过<ul>创建一组无序列表,每一个列表项以<li>表示,在结尾要有</ul>结束标记
- 有序列表 通过<ol>创建有序列表,其中列表中的每一项均有顺序
这是一个无序列表
<ol>
<p>
<li>列表第一项
<li>列表第二项
</ol>
这是一个有序列表
<ul>
<li>无序列表第一项
<li>无序列表第二项
</ul>无序列表创建为<ul>,而有序列表为<ol>,列表的每一项标记均相同为<li>。
表格标记
<table></table>标记表示整个表格,其中<table>有很多属性,width属性用来设置表格的宽度,border属性用来设置表格的边框,align属性用来表格的对其方式,bhcolor属性用来设置表格背景色
- 标题标记<caption> 以</caption>结束,属性为align,valign
- 表头标记<th> 以</th>结束
- 表格行标记<tr> 以</tr>结束,一组<tr>标记表示表格中的一行,<tr>标记要嵌套在<table>中使用,具有align,background属性
- 单元格标记<td> 单元格标记又称为列标记,一个<td>标记中可以嵌套若干个<td>标记
1、3 HTML表单标记
在网页时,要输入的账号密码栏就属于HTML的表单元素。
1、<form>...</form>表单标记
基本语法如下:使用<form></form>
<form action = "url" method = "get|post" name = "name"onSubmit = ""target = "">
</form>
- action属性:指定处理表单数据程序的URL地址
- method属性:get,post方式,get方式直接将数据追加到url后面返回到服务器,post将输入的数据按照http协议的post方式进行传输
- name属性:表单名
- onSumbit属性:该属性用于指定用户单击提交按钮时所触发事件
- target属性:该属性指定数据结果显示在哪个窗口中
target属性参数:
_blank – 在新窗口中打开链接
_parent – 在父窗体中打开链接
_self – 在当前窗体打开链接,此为默认值
_top – 在当前窗体打开链接,并替换当前的整个窗体(框架页)
一个对应的框架页的名称 – 在对应框架页中打开
2、input表单输入标记
基本语法如下:使用<input>
<input type = "image" disable = "disable" checked = "checked" width = "digit" height = "digit" maxlength = "digit" readonly ="" size = "digit" src = "uri" usemap = "uri" alt = "" name = "checkbox" value = "checkbox">
input 属性:

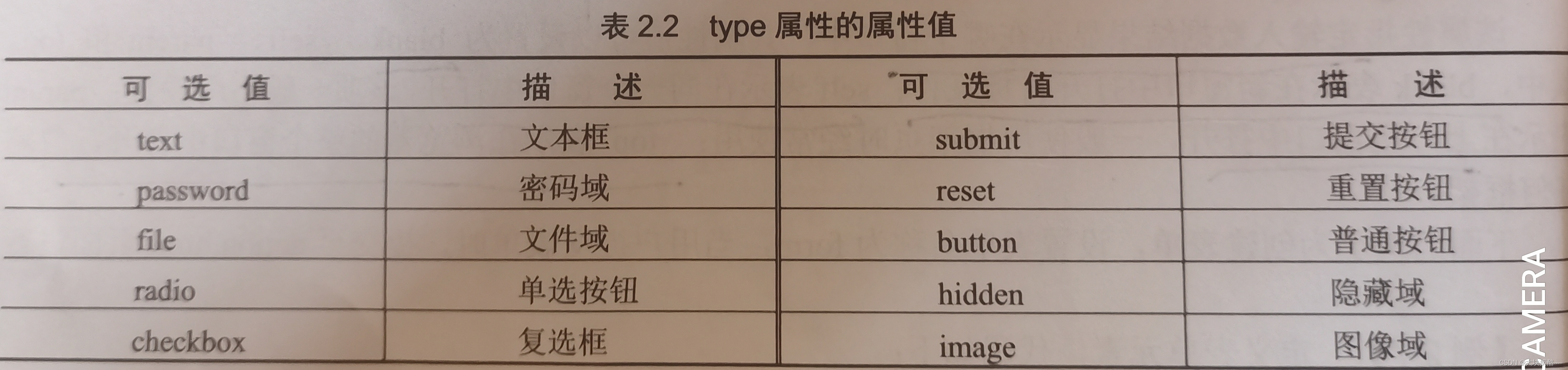
type属性参数

实例:利用input表单来实现一个网页的大体结构,center标签弃用,用css代替
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--测试用例-->
<!--<form id="form1" action="Java_web_04_form.html"
method = "post" action = "java web_01.html" target = "_blank">
<input type="reset">
-->
<form action="" method="post" name="MyForm">
<div style="text-align: center;">
<input type="image" name="imageField" src="SrcImage_/solar.png" size="100" maxlength="100">
用 户 名: <input name="username" type="text" id="UserName4" maxlength="20"><br>
密码: <input name="pwd1" type="text" id="PWD14" size="20" maxlength="20"><br>
确认密码: <input name="pwd2" type="password" id="PWD25" size="20" maxlength="男" ><br>
性 别: <input name="sex" type="radio" class="border" value="男"checked>
<!-- 为一个空格-->
男
<input name="sex" type="radio" class="border" value="女">
女
<br>
爱好: <input name="like" type="checkbox" id="like1" value="体育">
体育
<input name="like" type="checkbox" id="like2" value="旅游">
旅游
<input name="like" type="checkbox" id="like3" value="听音乐">
听音乐
<input name="like" type="checkbox" id="like4" value="看书">
看书
<br>
E-mail: <input name="email" type="text" id="PWD224" size="50"><br>
<input name="Submit" type="submit" class="btn_grey" value="确认保存">
<input name="Reset" type="reset" class="btn_grey" value="重新填写"><br>
</div>>
<!--在导图片时呀注意文件路径-->
<!--等待用css修改格式-->
</form>
</body>
</html>
3、<select>...</select>下拉列表标记
<select>标记在页面中创建下拉列表框,此时列表为空,要使用<option></option>标记向列表中添加内容
语法格式
<select name="name" size="digit" multiple="multiple" disable="disable">
<select>属性
- name 列表框的名字
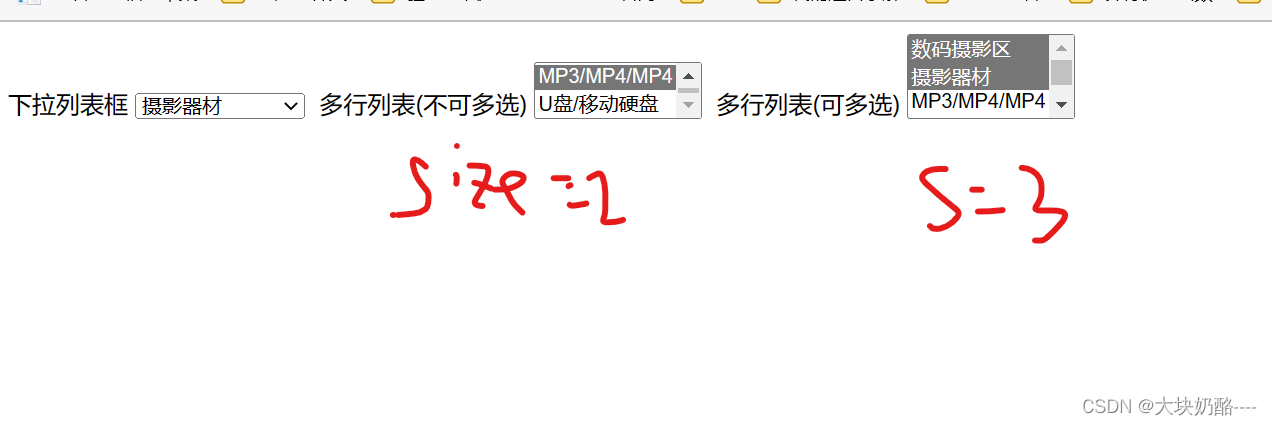
- size 列表框可显示的元素数量 size=2 即在列表框中显示2个元素,超出的元素可以下拉查看
- disbaled 用于指定列表框的不可使用
- multiple 用于多行列表框的对选 Ctrl按住进行多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
下拉列表框
<select name="select">
<option>数码摄影区</option>
<option>摄影器材</option>
<option>MP3/MP4/MP4</option>
<option>U盘/移动硬盘</option>
</select>
多行列表(不可多选)
<select name="select2" size="2">
<option>数码摄影区</option>
<option>摄影器材</option>
<option>MP3/MP4/MP4</option>
<option>U盘/移动硬盘</option>
</select>
多行列表(可多选)
<select name="select3" size="3" multiple>
<option>数码摄影区</option>
<option>摄影器材</option>
<option>MP3/MP4/MP4</option>
<option>U盘/移动硬盘</option>
</select>
</body>
</html>
4、<textarea>多行文本标记
<textarea>为多行文本标记,比单行文本可以出入更多的内容。一般情况<textarea>标记出现在<form>标记内容中。
语法格式:
<textarea cols="digit" rows="digit" name="name" disabled="disabled" readonly="readonly" wrap="value"默认值>
</textarea>
<textarea>属性
<form name="text" method="post" action="">
<textarea name="textarea" cols="30" rows="5" wrap="hard"></textarea>
</form>
5、超链接与图片标记
超链接:从一个页面跳转到另一个页面的功能。
语法格式:
<a href = " "></a>
图片标记:
语法格式:
<img src = "uri" width = "value" height = "value" border = "value" alt = "提示文字">
![[STM32F103C8T6]DMA](https://img-blog.csdnimg.cn/9c1164fe90b74b50ac1ebd01fda4a6b4.png)