01数据来源
本教程所使用的数据是从水经微图中下载的DEM数据,除了DEM数据,常见的GIS数据都可以从水经微图中下载,你可以通过关注“水经注GIS”,然后在后台回复“微图”即可获取软件下载地址,当然也可以直接在水经注GIS官方网站下载。

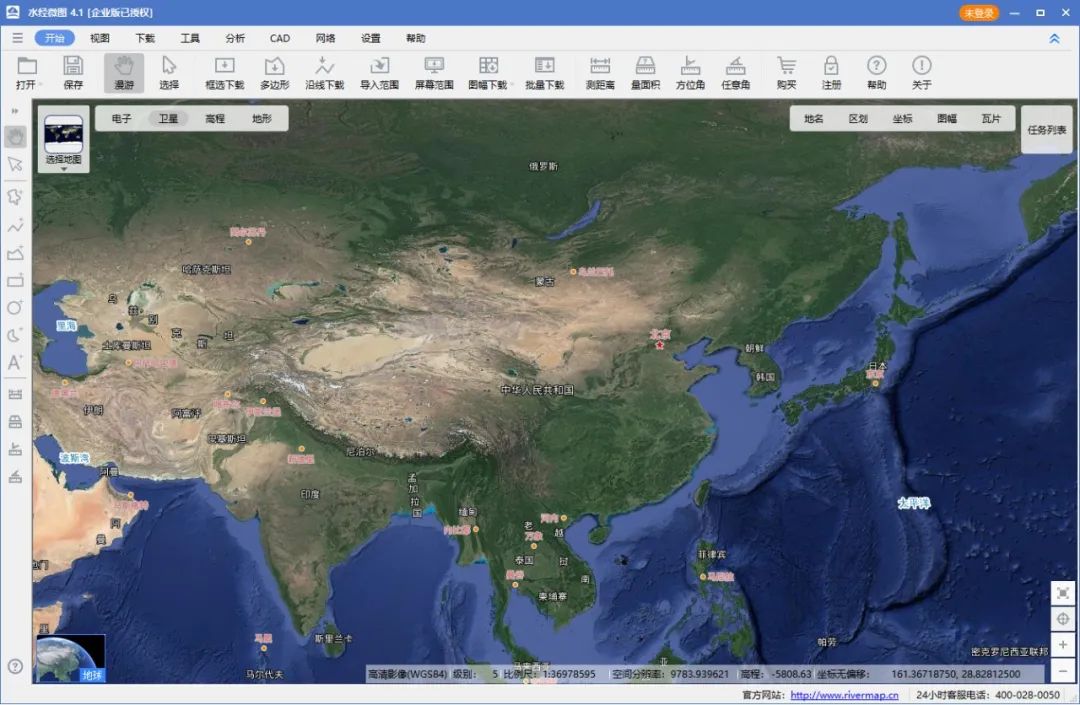
水经微图
02生成等高线
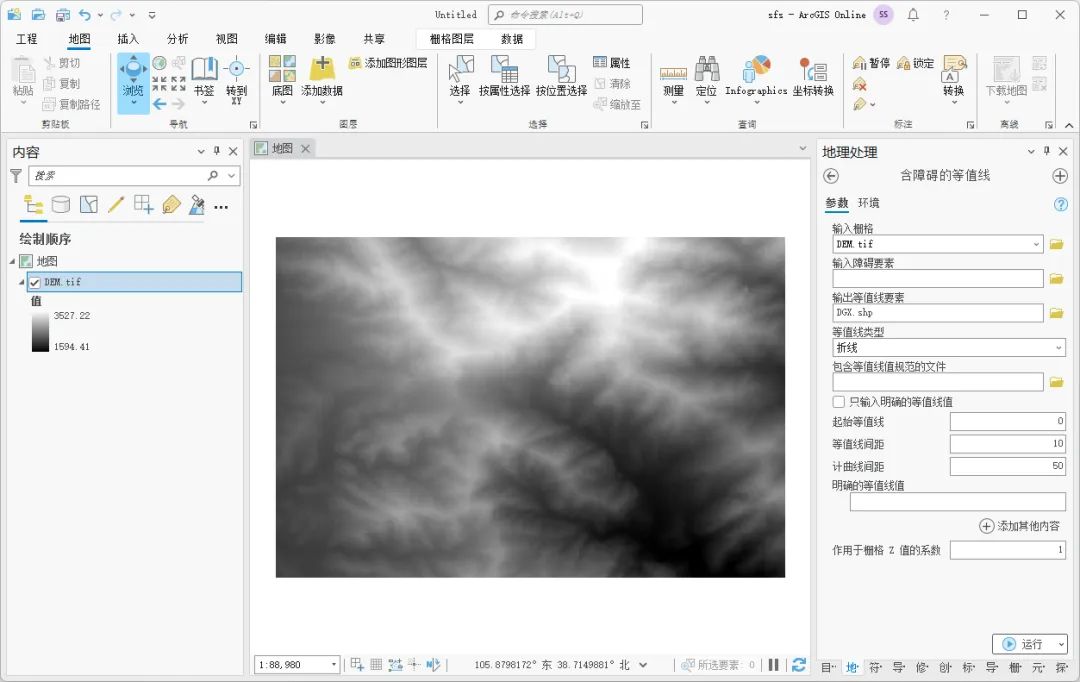
这里因为需要生成计曲线,所以使用含障碍的等值线工具生成等高线,输入栅格为DEM数据,设置等值线间距为10,计曲线间距为5×10=50,如下图所示。

含障碍的等值线设置
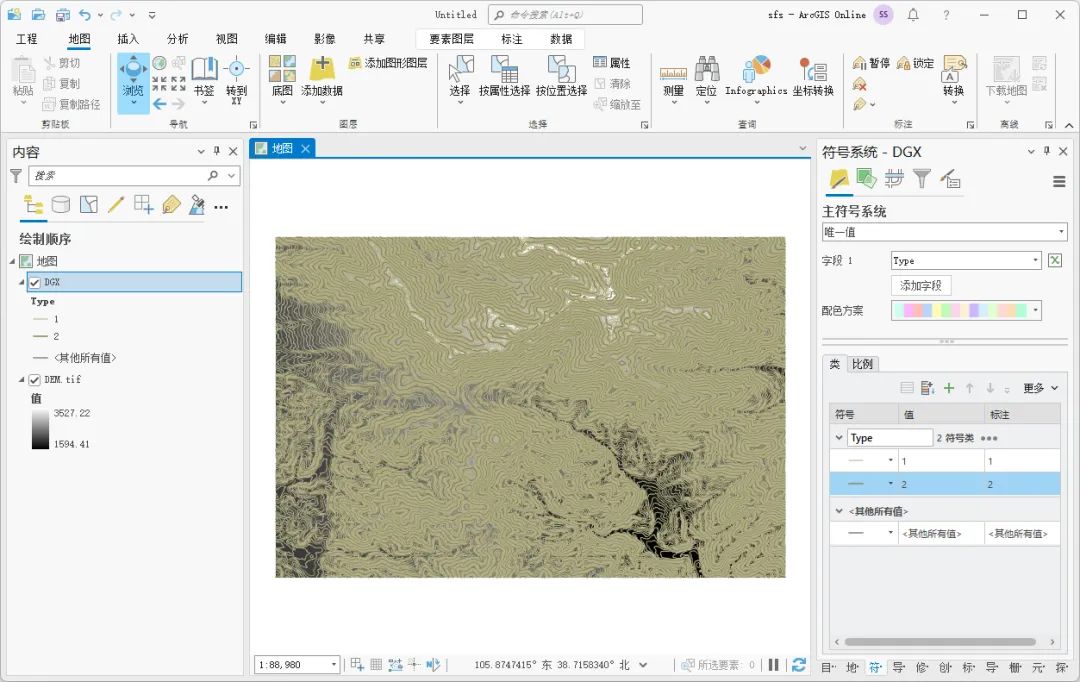
点击运行生成等高线,在符号系统内,选择唯一值,字段选择type,2表示计曲线,调整等高线颜色和宽度,如下图所示。

符号系统设置
03调整布局
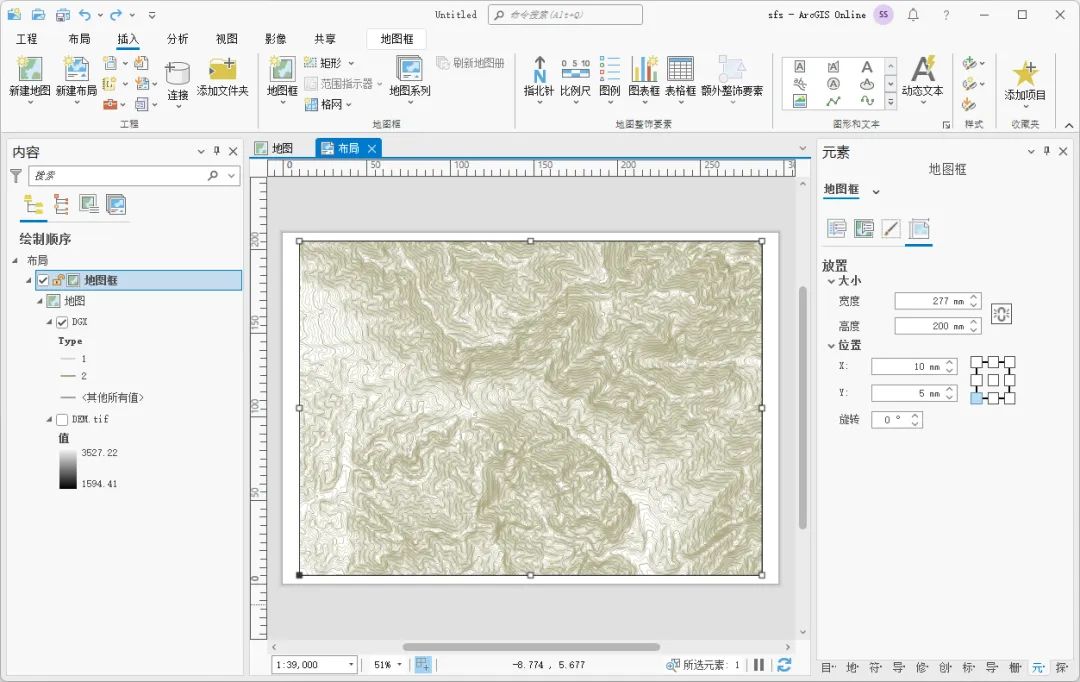
新建布局,在地图框属性内调整一下地图框的大小和位置,如下图所示。

调整地图框大小和位置
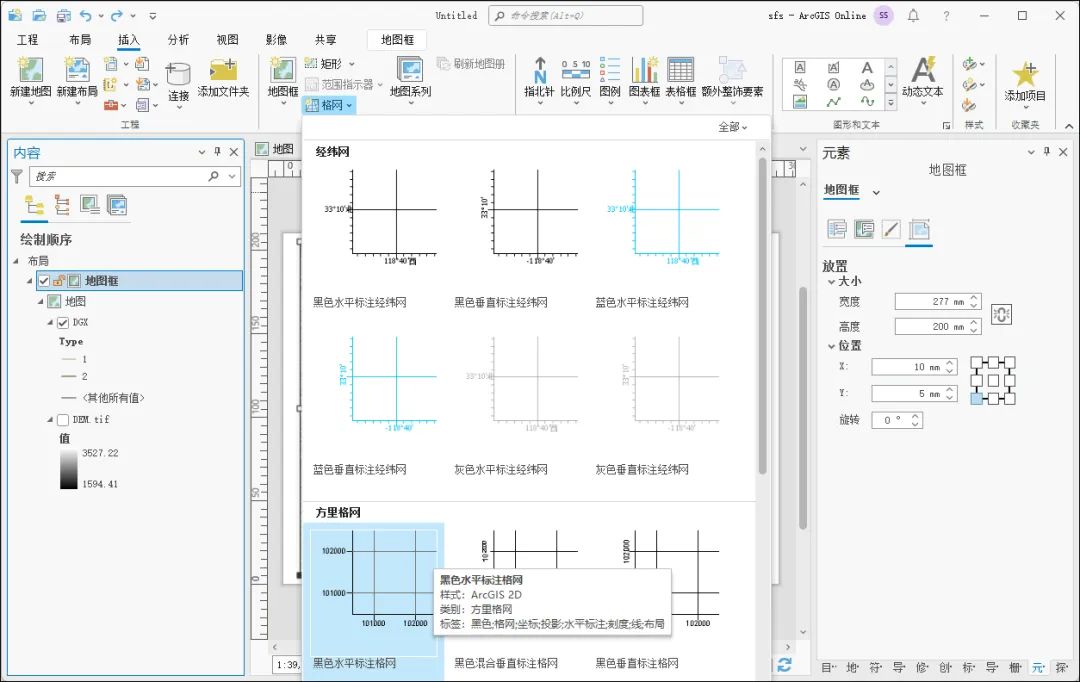
在插入菜单栏内点击格网,插入一个公里网,如下图所示。

选择黑色水平标注格网
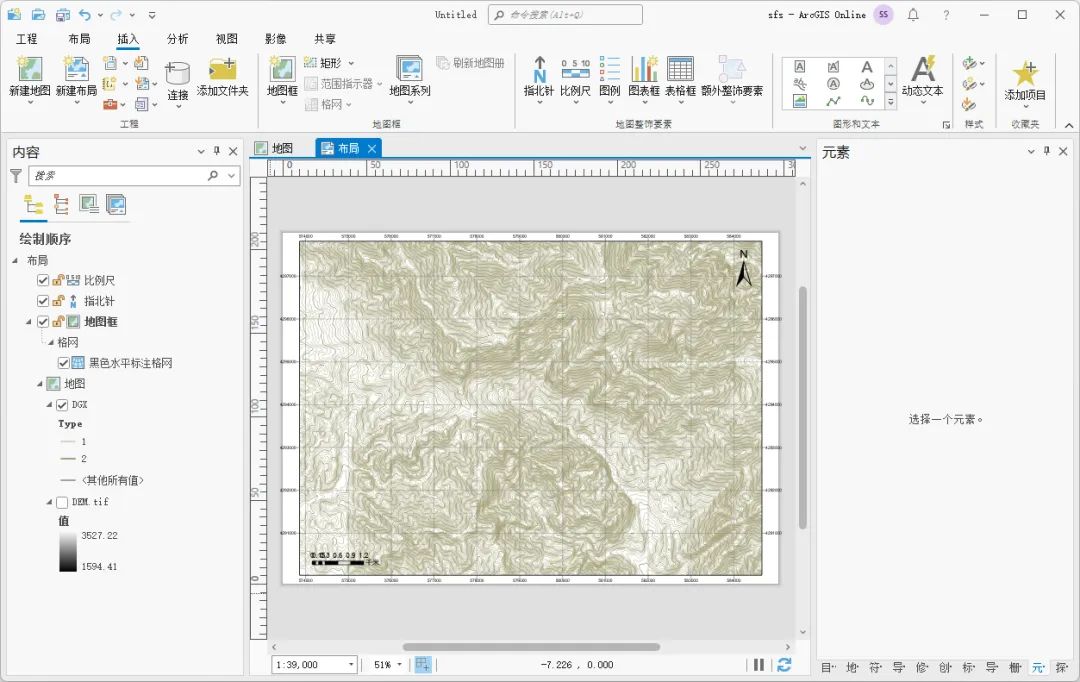
插入指北针和比例尺,如下图所示。

插入指北针和比例尺
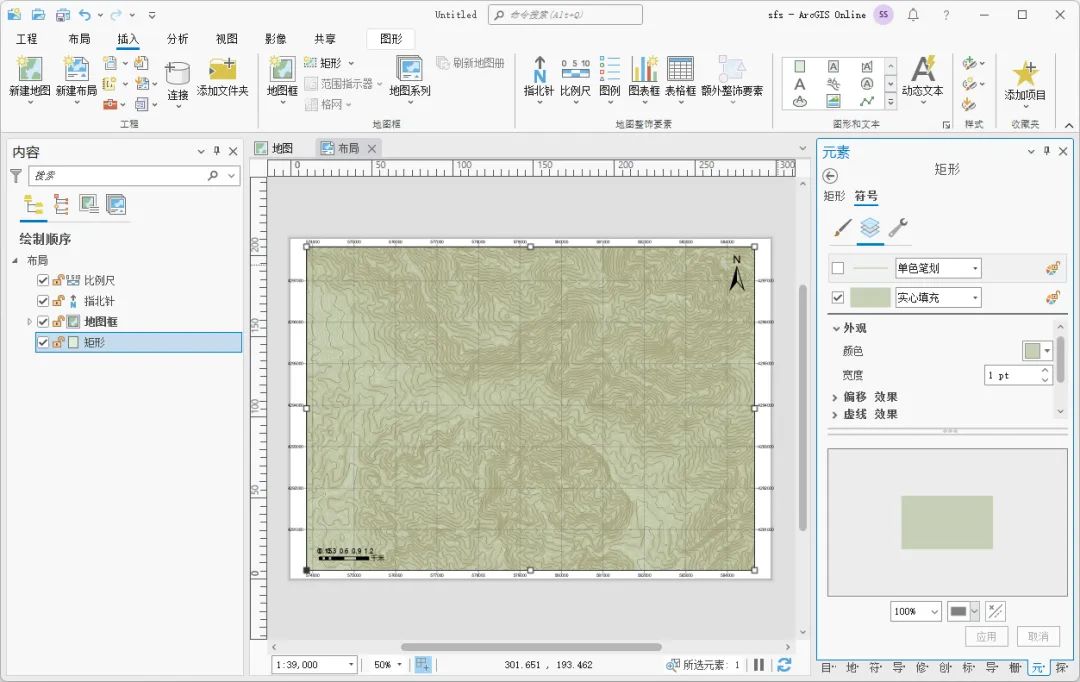
插入一个矩形,调整一下样式,如下图所示。

插入矩形
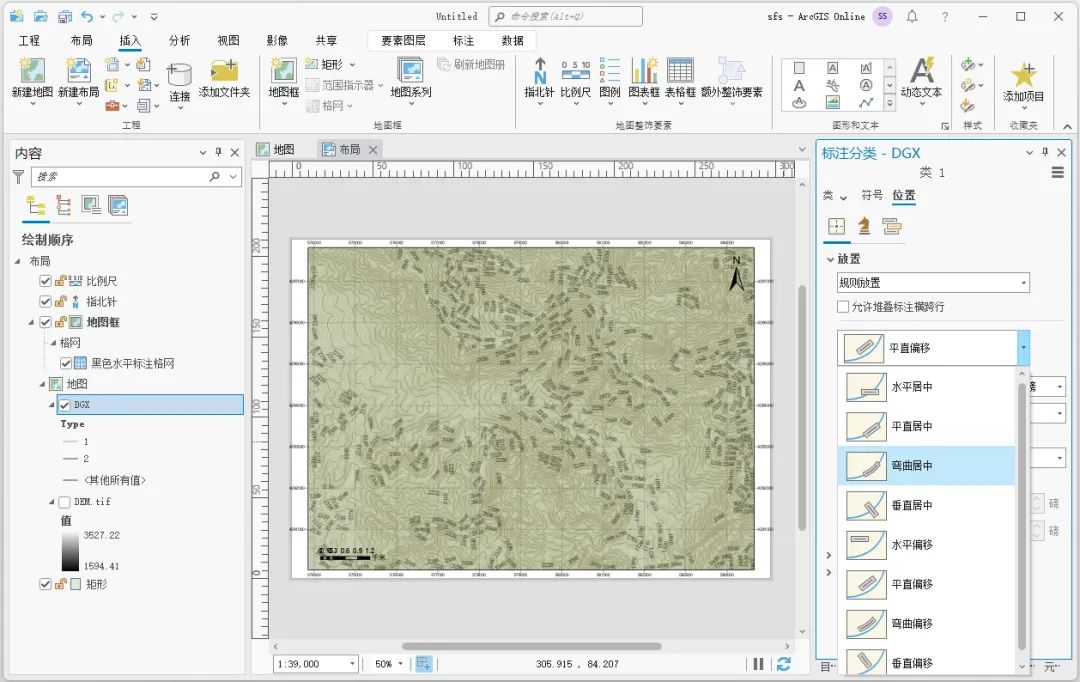
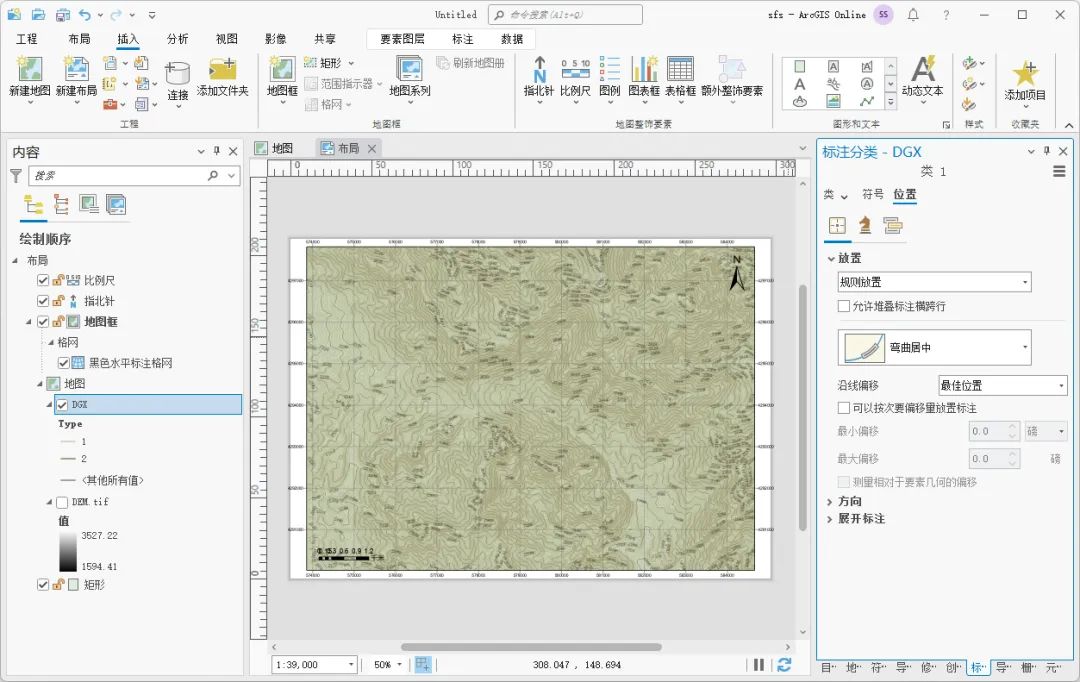
将高程值标注出来,在标注属性内,放置位置选择弯曲居中,如下图所示。

标注设置
最终的效果如下图所示。

最终效果
04结语
以上就是如何使用ArcGIS Pro制作一张地形图的详细说明,主要包括了数据来源、生成等高线和调整布局等功能。
本教程中所使用的数据为水经微图中下载的DEM数据,你可以通过关注“水经注GIS”,然后在后台回复“微图”即可获取软件下载地址,当然也可以直接在水经注GIS官方网站下载。
最后,如果您在工作中遇到与GIS相关的任何问题,请通过关注“水经注GIS”并在后台留言,我们将竭尽所能,为大家解决并分享GIS相关技术问题!