🔥上一篇🔥HTML+CSS详细知识点复习(上)
文章目录
- 五、列表和超链接
- 1、列表标签
- 2、CSS控制列表样式
- 3、超链接
- 六、表格和表单
- 1、表格
- 2、表单
- 七、浮动与定位
- 1、元素的浮动
- 2、清除浮动
- 3、overflow属性
- 4、元素的定位属性
- 5、position属性
五、列表和超链接
1、列表标签
1、无序列表(<ul>)
无序列表是一种不分排序的列表,各个列表项之间没有顺序级别之分
语法:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
type属性 ul 和 li 都有
属性值:
disc:默认属性,实心圆
circle:空心圆
square:实心正方形
如:
<ul>
<li type="disc">列表项1</li>
<li type="circle">列表项2</li>
<li type="square">列表项3</li>
</ul>
演示:

2、有序列表(<ol>)
有序列表是一种强调排列顺序的列表
语法:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
type属性:属性值:
1(默认),1 2 3
a或A,a b c/A B C
i或I ,i ii iii /I II III
start属性:属性值:数字(规定项目符号的起始地址)
value属性:属性值:数字(规定项目符号的数字)
如:
<ol>
<li type="1">列表项1</li>
<li type="a">列表项2</li>
<li type="i">列表项3</li>
</ol>
演示:

3、定义列表(<dl>)
定义列表包含3个标签,即di、dt、dd
语法:
<dl>
<dt>定义列表1</dt>
<dd>dd是定义列表1的描述信息1</dd>
<dd>dd是定义列表1的描述信息2</dd>
</dl>
注意:①dl、dt、dd 3个标签之间不允许出现其他标签
②dl标签必须与dt标签相邻
4、列表的嵌套
如:
<ul>
<li>咖啡
<ol>
<li>拿铁</li>
<li>卡布奇诺</li>
</ol>
</li>
<li>茶
<ol>
<li>龙井</li>
<li>铁观音</li>
</ol>
</li>
</ul>
演示:

2、CSS控制列表样式
1、list-style-type属性
属性值:
disc:实心圆
circle:空心圆
square:实心方块
none:不使用项目符号
如: li{list-style-type: none;}
演示:

2、list-style-image属性
如: li{list-style-image: url("images/small.png");}
演示:

3、list-style-position属性
控制列表项目符号相对于列表项内容的位置
属性值:
inside:列表项符号位于列表项文本以内
outside:列表项符号位于列表项文本以外(默认值)
如: .in{list-style-position: inside;} .out{list-style-position: outside;}
<ul class="in">
<li type="disc">列表项1</li>
<li type="circle">列表项2</li>
<li type="square">列表项3</li>
</ul>
<ul class="out">
<li>列表项4</li>
<li>列表项5</li>
<li>列表项6</li>
</ul>
演示:

4、list-style属性
如: li{list-style: circle inside;}
3、超链接
语法: <a href="跳转目标" target="目标窗口的弹出方式" >文本或图像</a>
a 标签是一个行内元素,用于定义超链接
属性:
- href:用于指定链接目标的url地址
- target:用于指定链接页面的打开方式,_self默认值,在原窗口打开,_blank在新窗口打开
如: <a href="http://www.baidu.com" target="_self">_self在原窗口打开</a> <a href="http://www.csdn.com" target="_blank">_blank在新窗口打开</a>
演示:

六、表格和表单
1、表格
1、创建表格
语法:
<table>
<tr>
<td>单元格内文字</td>
</tr>
</table>
- tr:用于定义表格的一行,有几对tr表示表格有几行
- td:用于定义表中的单元格,有几对td表示表格有几列
如:
<table border="1px" >
<tr>
<th>姓名</th>
<th>英语</th>
<th>数学</th>
<th>语文</th>
</tr>
<tr>
<td>王少飞</td>
<td>99</td>
<td>98</td>
<td>97</td>
</tr>
<tr>
<td>周芷若</td>
<td>99</td>
<td>88</td>
<td>96</td>
</tr>
</table>
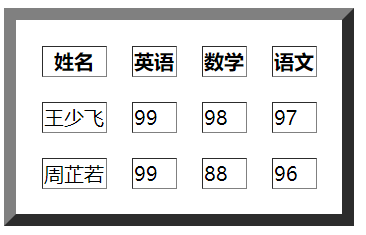
演示:

2、table标签的属性
- border属性
设置表格的边框,默认值为0
如:<table border="10px" >
演示:(可以省略单位px)

- cellspacing属性
单元格与单元格之间的空间,默认距离2px
如:<table border="10px" cellspacing="20px">
演示:

- cellpadding属性
单元格内容与单元格之间的空白间距。默认距离1px
如:<table border="10px" cellpadding="20px">
演示:

- width属性和height属性
默认表格的宽度和高度是自适应的,依靠表格内的内容来支撑
如:<table border="10px" width="200px" height="200px">
演示:

- align属性
定义表格水平对齐方式,单元格内容不受影响 - bgcolor属性
设置表格的背景颜色
如:<table border="10px" width="200px" height="200px" bgcolor="aqua">
演示:

- background属性
设置表格的背景图像
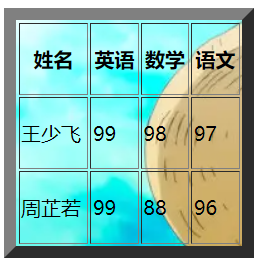
如:<table border="10px" width="200px" height="200px" background="images/lufei.jpg">
演示:

3、tr标签属性
某一行特殊显示
如: <tr height="70px" align="center" valign="middle" bgcolor="aqua">
演示:

4、td标签属性
某一单元格特殊显示
如: <th colspan="2">性别</th> <td rowspan="2">北京</td>
演示:(colspan占几列,rowspan占几行)

5、th标签属性
应用表格时经常需要为表格设置表头,以使表格的格式更加清晰
2、表单
1、表单的构成
- 表单控件;
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、搜索框等 - 提示信息:
提示用户进行填写和操作 - 表单域:
相当一个容器,用来容纳所有的表单控件和提示信息
2、创建表单
- action属性
用于指定接收并处理表单数据的服务器程序的url地址
如:<form action="form_action.asp"> - method属性
用于设置表单数据的提交方式,get/post方法
如:<form action="form_action.asp" method="get"> - name属性
用于指定表单的名称
如:<form action="form_action.asp" method="get" name="first">
3、表单控件
-
input控件
语法:<input type="控制类型"/>
type属性:属性值:
text:单行文本输入框
password:密码输入框
radio:单选框
checkbox:多选框
button:普通按钮
submit:提交按钮
reset:重置按钮
image:图像形式的提交按钮
hidden:隐藏域
file:文件域
disable属性:属性值:disable:第一次加载页面时禁用该控件
checked属性:属性值:checked:定义默认被选中的项
maxlength属性:属性值:正整数:允许输入的最多字符
size:属性值:正整数:input控件在页面显示的宽度
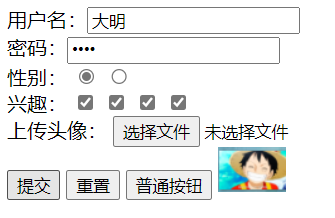
如:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="form_action.asp" method="get" name="first"> 用户名:<input type="text" value="大明" maxlength="6"/><br> 密码:<input type="password" size="40"/><br> 性别: <input type="radio" name="sex" checked="checked" value="男"/> <input type="radio" name="sex" value="女"/><br> 兴趣: <input type="checkbox" value="唱"/> <input type="checkbox" value="跳"/> <input type="checkbox" value="rap"/> <input type="checkbox" value="篮球"/><br> 上传头像: <input type="file"/><br> <input type="submit" value="提交"/> <input type="reset" value="重置"/> <input type="button" value="普通按钮"/> <input type="image" src="images/small.png"/> </form> </body> </html>演示:

-
textarea控件
如果需要输入大量的信息,单行文本输入框就不在适用,通过textarea可以创建多行文本输入框
语法:<textarea cols="每行中的字符数" rows="显示的行数">文本内容</textarea>如:
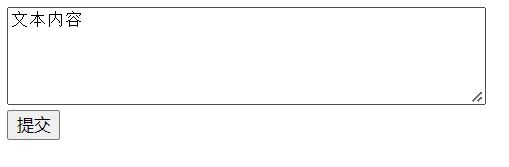
<textarea cols="50" rows="5">文本内容</textarea><br> <input type="submit" />演示:(每行显示50个字符,共显示5行)

-
select控件
下拉菜单
语法:<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> </select>size属性:指定下拉菜单的可见选项数
multiple属性:定义multiple="multiple"时,下拉菜单具有多项选择功能,方法为按住Ctrl同时选择多项
selected:默认选中
如:普通下拉框<br> <select> <option>选项1</option> <option>选项2</option> <option>选项3</option> </select><br> 单选默认可见2项<br> <select size="2"> <option selected="selected">选项1</option> <option>选项2</option> <option>选项3</option> </select><br> 多选<br> <select multiple="mutiple"> <option>选项1</option> <option>选项2</option> <option>选项3</option> </select>演示:

七、浮动与定位
1、元素的浮动
浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距(这里指的上一个元素不管它有没有设置浮动,都会紧挨着上一个元素)
语法:选择器{float:属性值}
属性值:left(元素向左浮动)、right(元素向右浮动)、none(元素不浮动)
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 500px;
border: 5px solid aqua;
}
.box1{
width: 50px;
height: 50px;
border: 1px solid black;
background-color: red;
float: left;
}
.box2{
width: 100px;
height: 100px;
border: 1px solid black;
background-color: yellow;
}
.box3{
width: 150px;
height: 150px;
border: 1px solid black;
background-color: aqua;
}
p{
width: 100px;
height: 100px;
border: 1px solid blue;
background-color: bisque;
}
</style>
</head>
<body>
<div class="father">
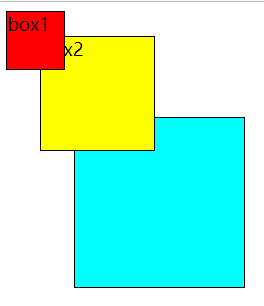
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<p>hello p标签</p>
</div>
</body>
</html>
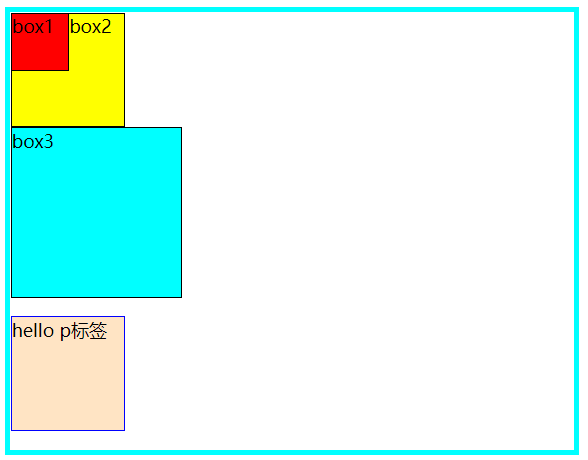
演示:(给box1设置向左浮动)

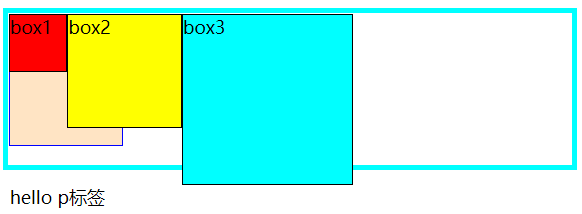
(给box1和box2设置向左浮动)

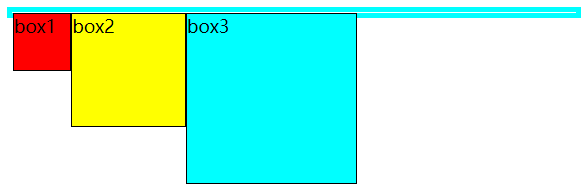
(给box1、box2和box3设置向左浮动)

注意:不管是什么属性的元素,如果设置了浮动属性,该元素就变成了具有inline-block属性的元素
结论:
(1)没有设置浮动的元素会填充浮动元素留下来的空间
(2)浮动元素会和非浮动元素发生重叠,浮动元素会在图层最上面
(3)使用浮动时,该元素会脱离文档流,后面的元素会无视这个元素,但依然会为这个浮动元素让出位置,并且元素中的文字内容会环绕在其周围
2、清除浮动
使用浮动时会影响后面相邻的固定元素。受到其周围元素浮动的影响,产生了位置上的变化。这时,如果要避免浮动对其他元素的影响,就需要清除浮动。
语法:选择器{clear:属性值}
属性值:left(清除左侧浮动)、right(清除右侧浮动)、none(清除左右两侧浮动)
如: clear: left;
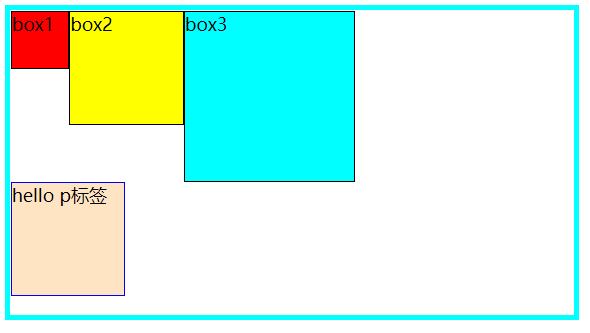
演示:(给p标签设置清除左侧浮动)

对子元素设置浮动时,如果父元素不设置高度,则子元素会对父元素造成影响(这里去除p标签)

由于受到子元素浮动的影响,没有设置高度的父元素就变成了一条直线。子元素与父元素属于嵌套关系,不存在左右位置,所以使用clear属性不能清除子元素对父元素的影响
解决方案一:
设置空标记:.box04{clear: both;} /*对空标记应用clear:both;*/
虽然可以清除浮动,但是在无形中增加了毫无意义的结构元素(空标记)。
解决方案二:
对父元素: .father{ overflow: hidden; }
使用overflow: hidden时,实际上就创建了一个块级格式化上下文,该块级格式化上下文决定了height:auto(不设置height时,其默认值为auto)是如何计算的。
计算块级格式化上下文的高度时,浮动元素也参与计算。因此,父元素在计算其高度时,加入了浮动元素的高度,就达到了清理浮动的效果。
3、overflow属性
当盒子模型内的元素超出盒子自身的大小时,内容就会溢出,如果想要规范溢出内容的显示方式,就需要用到overflow属性
属性值:
visible: 内容不会被修剪,会呈现在元素框之外(默认值)
hidden:溢出的内容被修剪,修剪的内容不可见
auto:在需要时显示滚动条,自适应要显示的内容
scroll:溢出内容被修剪,浏览器始终显示滚动条
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid black;
background-color: aqua;
overflow: visible;
}
</style>
</head>
<body>
<div>
初秋的天冰冷的夜
回忆慢慢袭来
真心的爱就像落叶
为何却要分开
灰色的天独自彷徨
城市的老地方
真的孤单走过忧伤
心碎还要逞强
</div>
</body>
</html>
演示:(overflow默认属性值visible)

(overflow属性值hidden)

(overflow属性值auto,不超出盒子不显示滚动条)

(overflow属性值scroll)

4、元素的定位属性
1、定位模式
position属性:
| 属性值 | 描述 |
|---|---|
| static | 静态定位 |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
2、边偏移
定位模式仅仅用于定义元素以哪种方式定位,并不能确定元素的具体位置。在CSS3中,通过边偏移属性来精确确定元素的位置
| 属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
5、position属性
1、静态定位static
静态定位是元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。所谓静态位置就是各个元素在HTML文档中默认位置。所以当没有定义position属性时,并不说明该元素没有自己的位置,它会遵循默认值显示为静态位置。在静态定位状态下,无法通过偏移属性来改变元素的位置。
2、相对定位relative
相对定位是将元素相对于它在标准文档流中的位置进行定位,对元素设置相对定位后,可以通过偏移属性改变元素的位置,但是它在文档流中的位置仍然保留
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 250px;
height: 250px;
border: 1px solid saddlebrown;
background-color: aquamarine;
margin: 0 auto;
}
.box1,.box2,.box3{
width: 50px;
height: 50px;
border: 1px solid black;
background-color: aqua;
margin: 10px;
}
.box2{
position:relative;
left: 150px;
top: 62px;
}
</style>
</head>
<body>
<div class="father">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
</body>
</html>
演示:(box2设置相对定位,偏移都是相对于原来的位置移动,文档流位置依然保留)

3、绝对定位absolute
绝对定位是将元素依据最近的已经定位的父元素进行定位,若所有父元素都没有定位,则依据body根元素进行定位
如:
.box2{
position:absolute;
left: 120px;
}
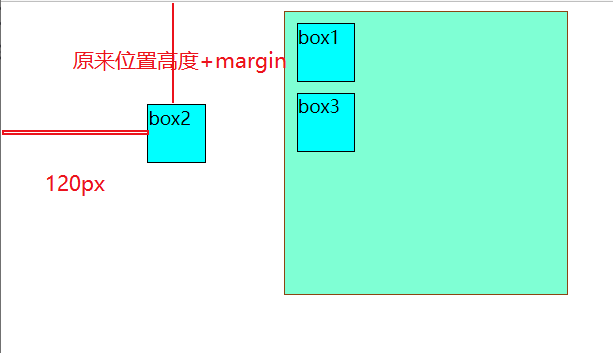
演示:(box2设置绝对定位,因为父元素没有定位,所以相对于body根元素,即浏览器页面定位)

发现:
(1)外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
(2)发现当浏览器窗口放大或缩小时,box2相对于其父元素位置都发生变化。因为box2设置了绝对定位,相对于页面固定不变,而父盒子页面居中,随页面变化而变化,所以两者位置发生变化
(3)对于(2)的解决方法,可以对父盒子设置相对定位relative但不设偏移量
4、固定定位fixed
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素(相当于没有父元素定位的绝对定位)
5、层叠等级属性z-index
要想调整重叠定位元素的顺序,可对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。默认属性值为0,取值越大,定位元素在层叠元素中越居上。仅对定位元素生效
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1,.box2,.box3{
position: relative;
}
.box1{
width: 50px;
height: 50px;
border: 1px solid black;
background-color: red;
z-index: 2;
}
.box2{
width: 100px;
height: 100px;
border: 1px solid black;
background-color: yellow;
top: -30px;
left: 30px;
z-index: 1;
}
.box3{
width: 150px;
height: 150px;
border: 1px solid black;
background-color: aqua;
top: -60px;
left: 60px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>
演示:(box1层叠等级最高,box2第二,box3没有)

![[附源码]计算机毕业设计springboot安防管理平台](https://img-blog.csdnimg.cn/4e22be9bbe0946d3bf1b4dd351882e1b.png)










![[2022-11-26]神经网络与深度学习第5章 - 循环神经网络(part 2)](https://img-blog.csdnimg.cn/dcdf8636f24c47a7a0c405668fce445b.png#pic_center)





![[附源码]计算机毕业设计springboot班级事务管理论文2022](https://img-blog.csdnimg.cn/7a3b899f6f7646a9b3a260db66c0d7a4.png)