效果图:

先清楚两个东西,浏览器窗口的缩放和项目侧边栏折叠后窗口的缩放,这两个是不一样的
第一种,浏览器窗口缩放后,当前窗口会放大了或者缩小了,这时会走浏览器缩放的代码部分,
第二种,而项目侧边栏折叠后窗口的缩放,虽然项目里面的窗口缩放了,但是,浏览器的窗口并没有发生变化,所有这时不会走浏览器缩放的代码部分,
详细说一下第二种情况:

当侧边栏折叠后,

可以发现,这两个图的大小都是左边侧边栏加右边的内容部分,总体的大小没有发生变化,所以它不会走浏览器的缩放方法
但是他们两个之间相对发生了缩放,
解决方法:
第一种情况:
浏览器窗口缩放,这种很好解决,
第一种方法:
window.addEventListener('resize', () => {
this.myChart.resize()
})
第二种方法:
window.onresize = () => {
this.myChart.resize()
}
一般都是用第一种 addEventListener 去监听缩放
第二种情况:
重点就是第二种情况,浏览器没有缩放,侧边栏和内容相对缩放
这种情况我也看到了很多解决方法,但都有利有弊吧
第一种方法:
一个插件,但是我用了感觉哈,如果你是一个图表,马马虎虎可以用,如果有二三四五六个图表,那页面就卡成ppt了,懂得都懂
插件名好像是element-resize-detector,自己去搜索改怎么用,我就不说了
第二种方法:
如果你是用vue+admin的后台管理模板的话,里面有写好的方法,可以自己抠出来用,有点难,牵扯的东西太多了
第三种方法:
目前我所用的方法,单个图表或者多个图表都可用
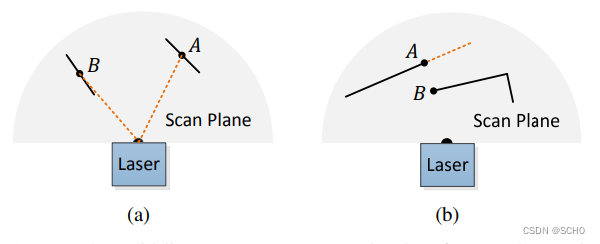
首先侧边栏折叠的代码
这个官网都有案例的,直接拿过来修改一下就好了,
// 折叠/展开侧边栏
collapseClk() {
if (this.isCollapse) {
this.isCollapse = false
this.collapseClass = 'el-icon-s-fold'
} else {
this.isCollapse = true
this.collapseClass = 'el-icon-s-unfold'
}
this.$store.commit('IS_COLLAPSE', this.isCollapse)
},
注: 如果折叠的时候没有动画,那就是侧边栏的宽度没有设置,
// 侧边栏折叠宽度
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
这里主要是获取折叠或者展示时的状态, this.$store.commit(‘IS_COLLAPSE’, this.isCollapse) 将它存储到全局中,然后在其他页面监听是否折叠来判断图表是否resize
在页面中应用:
a.vue
watch: {
'$store.state.isCollapse': {
handler(newVal, oldVal) {
setTimeout(() => {
this.myChart.resize()
}, 500)
},
},
},
mounted() {
this.myChart = this.$echarts.init(document.getElementById('emain'))
this.myChart.showLoading({ text: '加载中', color: '#fee', maskColor: 'rgba(0 ,0 ,0 ,0.2 )', zlevel: 0 })
this.charts()
},
methods:{
charts(){
xxxxx().then((data) => {//获取接口返回值
this.myChart.clear()
this.myChart.setOption(this.option)
this.myChart.setOption({
xAxis: {
data: xxx,
},
series: [
{
data: xxx,
},
],
})
this.myChart.hideLoading()
window.addEventListener('resize', () => {
this.myChart.resize()
})
})
}
}
如果是多个图表的话也是一样的,循环resize就可以了
watch: {
'$store.state.isCollapse': {
handler(newVal, oldVal) {
setTimeout(() => {
for (var i = 0; i < charts.length; i++) {
charts[i].resize()
}
}, 500)
},
},
},
ok,没了,哪里写的不对还请指出,谢谢,下期再见! ! !






![[附源码]计算机毕业设计springboot保护濒危动物公益网站](https://img-blog.csdnimg.cn/fef25df62aef442dbd9c6c3a1231dd76.png)