Telerik UI for ASP. NET MVC拥有使用JavaScript和HTML5构建网站和移动应用所需的70+UI部件,来满足开发者的各种需求,提供无语伦比的开发性能和用户体验。它主要是针对专业级的 ASP.NET开发,通过该产品的强大功能,开发者可以开发出功能丰富、适应标准广泛的响应式应用程序。
在上文中(点击这里回顾>>),我们讲解了如何实现自定义网格过滤功能的第一步,本文将继续讲解如何配置过滤等。
获取Telerik UI for ASP. NET MVC R1 2023下载(Q技术交流:726377843)
配置过滤
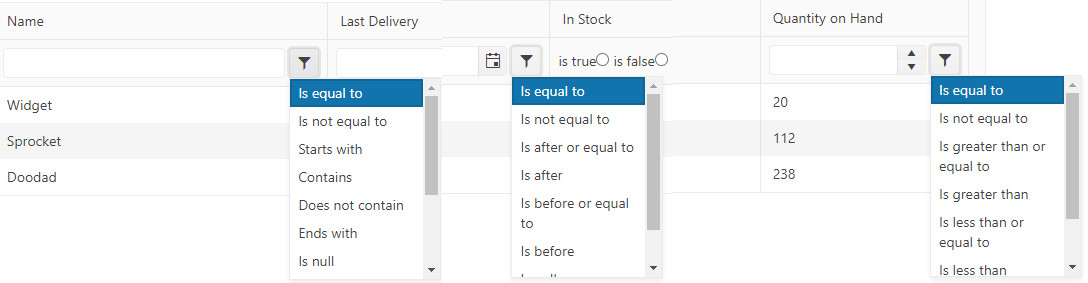
如果自定义筛选的第一步是添加可筛选元素,那么第二步是在模式部分中指定数据类型。
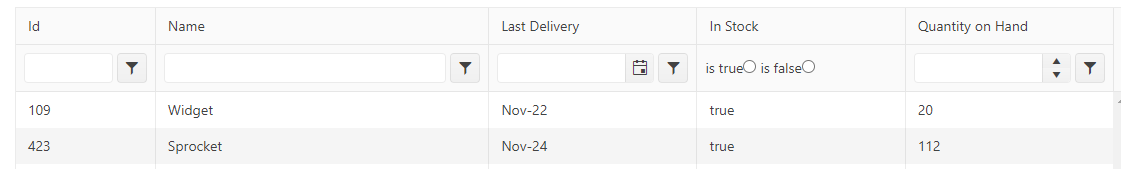
由于在模式部分中将LastDelivery属性声明为日期,Grid在LastDelivery列上提供了一个日历控件,让用户选择要筛选的数据。类似地,通过将InStock属性声明为布尔值,用户可以在InStock列的顶部获得两个单选按钮,用于筛选行。最后TotalQuantity被标记为一个数字,该列得到一个用于选择数值的微调器。

由于模式设置,没格列上选择比较操作符的筛选菜单都配置为匹配列显示的属性的数据类型:

认情况下,网格在服务器上进行所有过滤。如果想确保你的用户总是在查看最新的数据,或者如果想利用服务器上更快的处理速度,这是非常好的选择。但在本示例中,是在初始获取之后缓存数据,并且只有少量产品要显示,所以不需要服务器端过滤的额外功能。
因此在本示例中,关闭服务器端过滤(除了初始数据获取)并在用户过滤网格行时消除对服务器的重复访问是有意义的。这不仅会给用户更好/更快的体验,还会减少对服务器端资源的需求。要实现客户端过滤,只需要将server-operation属性添加到网格的数据源标记中,并将其设置为false:
<datasource type="DataSourceTagHelperType.Ajax" server-operation="false">关注用户需求
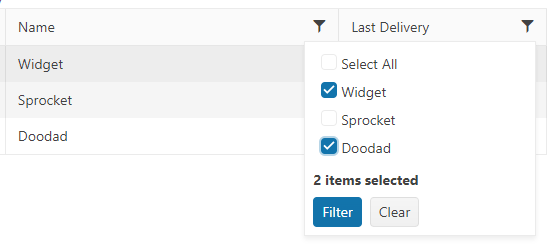
通常,用户想要做的只是找到其列与特定值匹配的行(对于包含字符串值的列尤其如此),如果是这样的话,这个UI可能更有意义:

实现这个过滤UI只需要两个步骤,首先需要更新网格上的可过滤元素,使用菜单(而不是行)过滤:
<filterable enabled="true" mode="menu">其次,需要在希望提供这种简化体验的地方展开列元素,并为这些列提供它们自己的可过滤元素。在这些列的可过滤元素中,只需要将可过滤元素的multi属性设置为true,就像这样:
<column field="ProductName" title="Name" width="240">
<filterable multi="true"/>
</column>现在,对于包含字符串数据的大多数列,您可能已经为用户提供了他们想要的筛选体验。这确实假设列具有合理数量的惟一值,因此选项列表本身不会过多。对布尔列进行这种更改也是一个很好的选择,用户最多只能在三个值(true, false,“is empty”)之间进行选择,并且永远不会有太多的选项列表。
处理日期和数字
然而对于日期和数字列,用户可能需要更多选项——他们不仅希望通过精确匹配进行筛选,还希望对日期在某个特定日期之前或之后的行进行筛选,或者对大于或小于某个值的数字进行筛选。
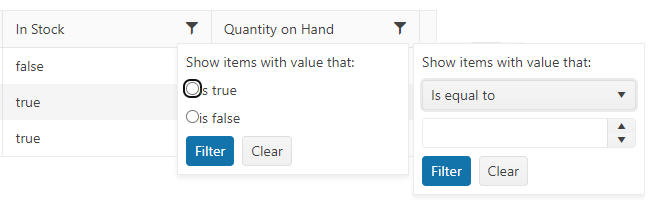
您可以配置Grid来提供这种体验,这可能更符合用户的需求:

要做到这一点,只需要将网格的可过滤元素的额外属性设置为false:
<filterable enabled="true" extra="false"/>如果全局地这样有点极端,那么您可以使用每个列的可过滤元素单独配置列。例如,这个配置将单独为LastDelivery列打开完整的默认过滤选项:
<column field="LastDelivery" format="{0:MMM-dd}" title="Last Delivery" width="150" >
<filterable enabled="true" extra="true"/>
</column>不过,在集中过滤和完整过滤体验之间有一个中间地带:通过使用operators元素,您可以为用户提供他们需要的比较操作符(还可以配置每个操作符显示的文本)。
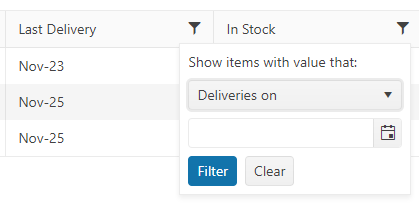
这个示例定义了LastDelivery date列有三个比较运算符——“delivery on”(等于),“delivery before”(小于)和“delivery after”(大于):
<column field="LastDelivery" format="{0:MMM-dd}" title="Last Delivery" width="150" >
<filterable extra="false" >
<operators>
<date eq="Deliveries on"
gt="Deliveries after"
lt="Deliveries before" />
</operators>
</filterable>
</column>现在用户得到了一组反映他们需求的过滤选项:

您还可以使用Grid的可过滤元素替代列可过滤元素来全局配置比较操作符,例如这将允许为所有日期列配置比较操作符,还可以使用operators元素中的相应元素为字符串、数字和枚举配置比较操作符。然后,您可以使用列的可过滤元素在必要时覆盖各个列上的这些设置。
配置选项列表
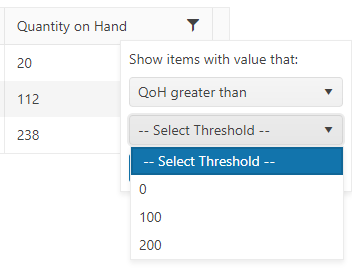
还有一个步骤可以为用户提供更集中的体验:您可以提供一个自定义的选项列表供用户进行比较,例如在Total Quantity列中,用户可能只对手头数量(QoH)与特定阈值进行比较感兴趣,典型的问题可能是这样的:“QoH是大于/小于0、100还是200项?”
提供比较值列表的第一步是向列的可过滤元素添加filter-ui-handler属性,此属性需要指向页面中的一个JavaScript函数,该函数将用值加载过滤器的选项列表。
在本示例中除了指定用户需要的两个比较操作符外,还引用了一个名为quantityOptions的函数,该函数将构建QoH阈值列表:
<column field="TotalQuantity" title="Quantity on Hand" width="150">
<filterable enabled="true" extra="false" filter-ui-handler="quantityOptions">
<operators>
<number gt="QoH greater than"
lt="Qoh less than" />
</operators>
</filterable>
</column>下一步是编写该函数,该函数需要接受一个参数(我将其称为columnFilter),并且已经向该参数添加了一个Kendo UI下拉列表。在该下拉列表的传输部分,设置了一个读取操作,这次指向Razor Page中名为“Quantity”的处理程序方法。最后,使用下拉列表的optionLabel,已经指定了一个要在下拉列表中显示的初始选择:
function quantityOptions(columnFilter) {
columnFilter.kendoDropDownList({
dataSource: {
transport: {
read: "@Url.Page("/Index","Quantity")"
}
},
optionLabel: "-- Select Threshold --"
});
}最后一步是在Razor Page的代码隐藏文件中创建相应的方法。下拉列表只发出GET请求,所以需要设置一个名为“OnGet”+处理程序名称(“OnGetQuantity”)的方法。在该方法中,只需要返回一个JSON格式的值列表来填充下拉列表,代码看起来像这样:
public JsonResult OnGetQuantity([DataSourceRequest] DataSourceRequest request)
{
List<int> qtys = new List<int> {0, 100, 200 };
return new JsonResult(qtys.Select(e => e).Distinct());
}现在用户得到了这个非常自定义化的(和集中的)UI,用于根据手头的数量过滤产品: