写在前面
风格化不像PBR,好像没有套路可言,,,简直是《怎么好看怎么来》的最大化实践了!感觉出的PBR+NPR也是为了更好地利用PBR资产才诞生的这样一个渲染方案。(当然我的评价非常非常的片面,瞎说的)
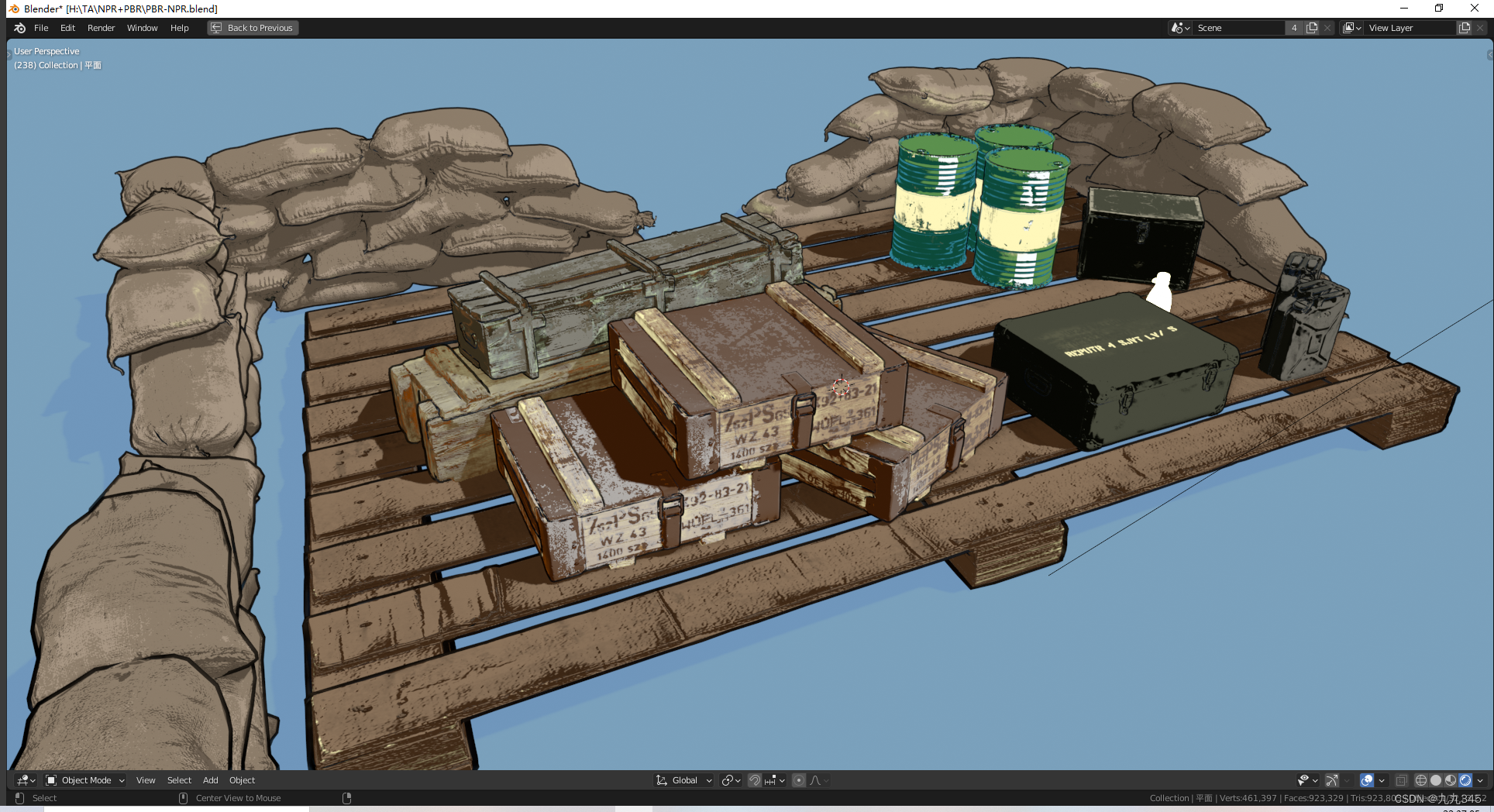
偶然间看到了b站一位大佬在blender里实现的效果(原链接【blender】传统PBR转风格化三渲二无主之地风格,作者甚至还提供了Blender源文件,感恩TAT):

嗷嗷嗷是我非常喜欢的风格!无主之地从场景到人物都点在我的审美上,,,我要Copy到Unity里!!
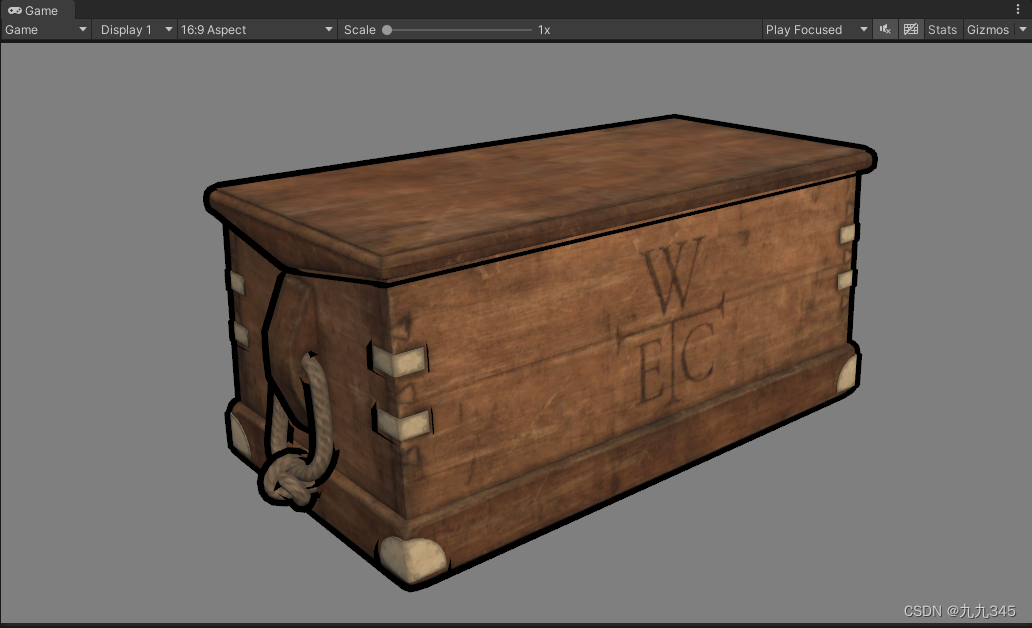
先在blender里尝试一下这个渲染方案对贴图的要求高不高吧,验证一下可行性,拿了一个之前从Bridge下载(题外话,,Bridge真得很好用啊啊啊素材很多很方便)的基础木箱模型:


我给强行融入到上面的场景中了hhhh,感觉还不错!说明这套方案对传统PBR模型+贴图资产直接着色的效果可以的!
由于URP各个版本更新换代太快了,贴一下项目环境,给后面看到这篇文章的小伙伴提个醒,我的项目环境:
URP12.1.7
Unity2021.3.8f1
那那那,开始复刻!
首先就是描边了,也是本文的重点。主要涉及了两种双Pass实现描边的方案(边缘检测没涉及,之前写过了,感兴趣可以看看(1条消息) 【Unity Shader】屏幕后处理2.0:实现Sobel边缘检测)
观察了一下Blender方案里描边也是NPR传统的外扩描边思路(只不过Blender里要给模型实例化修改器再剔除描边),一个材质完全负责描边,一个则负责着色:

换到Untiy下的话应该要么就是双Pass,要么就是URP下RenderFeature实现,二者一个意思。(之前水墨那个效果的描边是直接基于观察方向+法线方向实现的,出来的描边效果不“硬”,却符合水墨的那种随意感,但感觉并不适合正常NRP的描边方式。)
我们先讨论双Pass实现描边效果,
1 模板测试实现描边
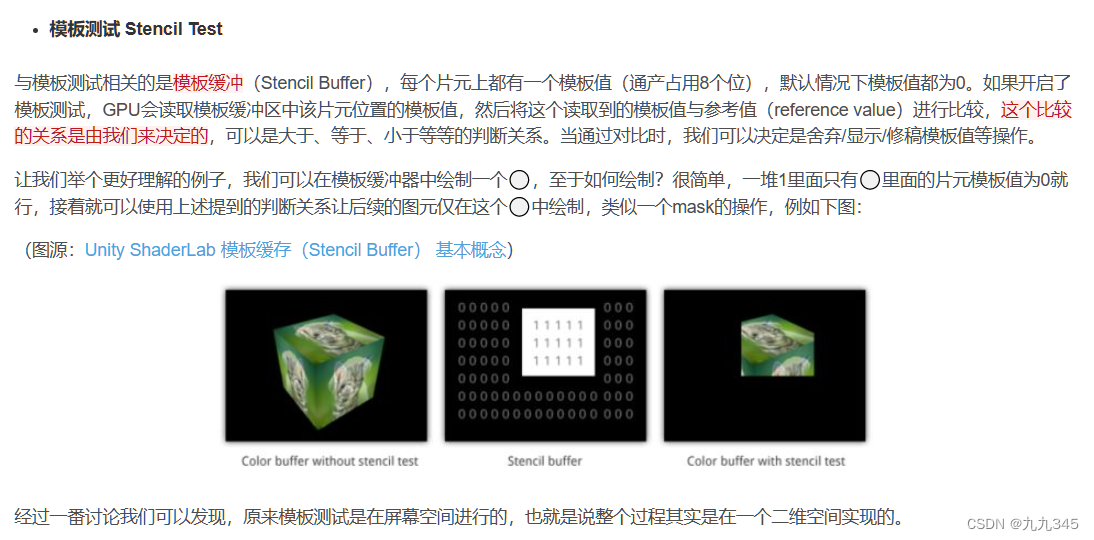
1.1 补一下Stencil的知识
在Stencil实现描边效果的时候,会有:
Stencil
{
Ref [_StencilID]
Comp Always
Pass Replace
Fail Keep
}
在之前学习渲染管线时:【技术美术图形部分】图形渲染管线3.0-光栅化和像素处理阶段中就接触到了Stencil,也就是模板测试,在最后的逐片元操作中每个片元需要通过层层关卡(测试),最终才能被展示出来:

简单来说,Stencil可以用于在渲染中筛选和保留像素,而且是高度可配置的,配置的话就像最开始举例的一样,需要给一些参数定义值。参考Unity - Manual: ShaderLab command: Stencil,可配置项有,
Stencil
{
Ref <ref>
ReadMask <readMask>
WriteMask <writeMask>
Comp <comparisonOperation>
Pass <passOperation>
Fail <failOperation>
ZFail <zFailOperation>
CompBack <comparisonOperationBack>
PassBack <passOperationBack>
FailBack <failOperationBack>
ZFailBack <zFailOperationBack>
CompFront <comparisonOperationFront>
PassFront <passOperationFront>
FailFront <failOperationFront>
ZFailFront <zFailOperationFront>
}比较基础的配置项可以是这样,
Stencil
{
Ref 2
Comp equal
Pass keep
ZFail decrWrap
}Ref
Ref中选定的是Stencil ID,0-255,默认0。用于和模板缓冲(Stencil Buffer)中的值比较,如何比较就是后面的Comp中给定,满足条件就保留,不满足就剔除掉。
Comp
比较方式,直接定义就行。具体的话有:

Pass
Stencil operation值,当片元通过上面的Comp比较后,这里可以定义通过测试后的操作,决定他是留下?还是写入0?还是其他的操作,默认的是Keep(保留)。可取值如下:

Fail
也是Stencil Operation值,道理和Pass一样,如果没有通过测试,该对片元执行的操作,操作赋值方式跟Pass的一样。
zFail
当前片元通过模板测试但是没通过深度测试,该执行什么操作?赋值同样跟Pass的一样。
1.2 双Pass描边原理
两个Pass分工明确,
- Pass1:正常渲染正面面片
- Pass2:渲染背面面片,并用某些技术仅让它多出的轮廓可见
我们先尝试用Stencil进行,那么具体过程就是,
- PASS1:给Stencil Buffer刷特定值,并在当前Pass进行正常的渲染操作
- PASS2:进行描边,先把模型向外延伸,把模型顶点沿着法线方向向外扩张一段距离,这段距离就是描边的厚度了,再通过调整参数仅渲染扩张的部分,输出描边色就行
关于该方法的优点和缺点,我们后面再进行讨论。
1.3 关于URP中的双Pass
从其他文章看到的说法:“URP下双Pass是有代价的,shader无法被SRP batching机制优化。”就是说最好别多Pass的意思?但是Lit里也有多Pass诶,,这里先持怀疑态度~~因为很可能URP后来推出了能够参与SRP batching的多Pass方案也说不定呢。
URP渲染Pass的方式
Build-in下的多Pass如果直接搬到URP下会不奏效,很多文章直接说URP下只支持单Pass,但其实是换了一种方式,从按Pass分的方式变成了按LightMode分。我们打开内置的Lit.shader看看源码:

Lit里也是很多Pass!但每个Pass都有不同的Tag,正常光照的打了
Tags{"LightMode" = "UniversalForward"}阴影的打了
Tags{"LightMode" = "ShadowCaster"}等等等等,Unity URP中的Single-Pass到底是什么中举了例子很好地说明了这一点。我直接copy过来他最终的结论:相同的Tags标签只会被执行一次,而不是说一个shader里面只能有一个Pass块。
查看RenderObjectsPass
这里我们可以把项目Packages下的Universal RP文件在VS Code打开,就可以查找想要的.cs文件啦!我们找到RenderObjectsPass.cs文件,
public RenderObjectsPass(string profilerTag, RenderPassEvent renderPassEvent, string[] shaderTags, RenderQueueType renderQueueType, int layerMask, RenderObjects.CustomCameraSettings cameraSettings)
{
base.profilingSampler = new ProfilingSampler(nameof(RenderObjectsPass));
m_ProfilerTag = profilerTag;
m_ProfilingSampler = new ProfilingSampler(profilerTag);
this.renderPassEvent = renderPassEvent;
this.renderQueueType = renderQueueType;
this.overrideMaterial = null;
this.overrideMaterialPassIndex = 0;
RenderQueueRange renderQueueRange = (renderQueueType == RenderQueueType.Transparent)
? RenderQueueRange.transparent
: RenderQueueRange.opaque;
m_FilteringSettings = new FilteringSettings(renderQueueRange, layerMask);
if (shaderTags != null && shaderTags.Length > 0)
{
foreach (var passName in shaderTags)
m_ShaderTagIdList.Add(new ShaderTagId(passName));
}
else
{
m_ShaderTagIdList.Add(new ShaderTagId("SRPDefaultUnlit"));
m_ShaderTagIdList.Add(new ShaderTagId("UniversalForward"));
m_ShaderTagIdList.Add(new ShaderTagId("UniversalForwardOnly"));
}
m_RenderStateBlock = new RenderStateBlock(RenderStateMask.Nothing);
m_CameraSettings = cameraSettings;
}中间的,
if (shaderTags != null && shaderTags.Length > 0)
{
foreach (var passName in shaderTags)
m_ShaderTagIdList.Add(new ShaderTagId(passName));
}
else
{
m_ShaderTagIdList.Add(new ShaderTagId("SRPDefaultUnlit"));
m_ShaderTagIdList.Add(new ShaderTagId("UniversalForward"));
m_ShaderTagIdList.Add(new ShaderTagId("UniversalForwardOnly"));
}这段意思是,
- 如果Shader中自己单独定义了shaderTags,而且在这个shaderTags中定义了不同的passName,则每个passName可以单独执行一次(?...不确定分析的对不对)
- 如果没自己定义shaderTags,就按照else里面初始定的3个名字,也就是官方初始的
查看DrawObjectsPass.cs
其中,
public DrawObjectsPass(string profilerTag, bool opaque, RenderPassEvent evt, RenderQueueRange renderQueueRange, LayerMask layerMask, StencilState stencilState, int stencilReference)
: this(profilerTag,
new ShaderTagId[] { new ShaderTagId("SRPDefaultUnlit"), new ShaderTagId("UniversalForward"), new ShaderTagId("UniversalForwardOnly") },
opaque, evt, renderQueueRange, layerMask, stencilState, stencilReference)
{ }感觉URP版本之间经常改源码,,比如之前版本SRPDefaultUnlit是在UniversalForward之后的,现在(12.1.7)变成之前了,,也就是说我们的正常着色Pass的LightMode要是SRPDefaultUnlit。
1.4 双Pass框架
方案就是第一个Pass是正常的着色,关键部分:
Name "ForwardLit"
Tags {
"LightMode"="SRPDefaultUnlit"
}
// 剔除操作
// Blend [_SrcBlend][_DstBlend]
// ZWrite[_ZWrite]
// Cull[_CullMode0]
Stencil {
Ref 2 // 给模板刷值
Comp Always // 始终渲染
Pass Replace // 通过Comp测试,且把当前的Ref值2写入Stencil Buffer中
}第二个Pass就是Stencil去判断,关键部分:
Name "Outline"
Tags {
"LightMode"="UniversalForward"
}
// // 剔除
// Cull [_CullMode1] // Cull Front
Stencil {
Ref 2
Comp NotEqual // 不相等才通过,那么相等的都会被pass,所以着色区域不会做任何渲染,因为前面着色区域Ref都是2
Pass Keep // Stencil Buffer默认值是0,所以其他地方就保留啦
}1.5 2种外扩方式
模型空间下外扩
第二个Pass还需要实现沿着法线外扩描边,这里按照外扩的空间可以分为模型空间或者裁剪空间。比较简单啦,就是在计算裁剪空间坐标前,对模型空间下点坐标做一个沿法线方向的移动:
v2f vert(a2v v) {
v2f o;
// 1. 模型空间下膨胀
v.positionOS.xyz += v.normal * _OutlineStrength * 0.01;
o.positionCS = TransformObjectToHClip(v.positionOS.xyz);
return o;
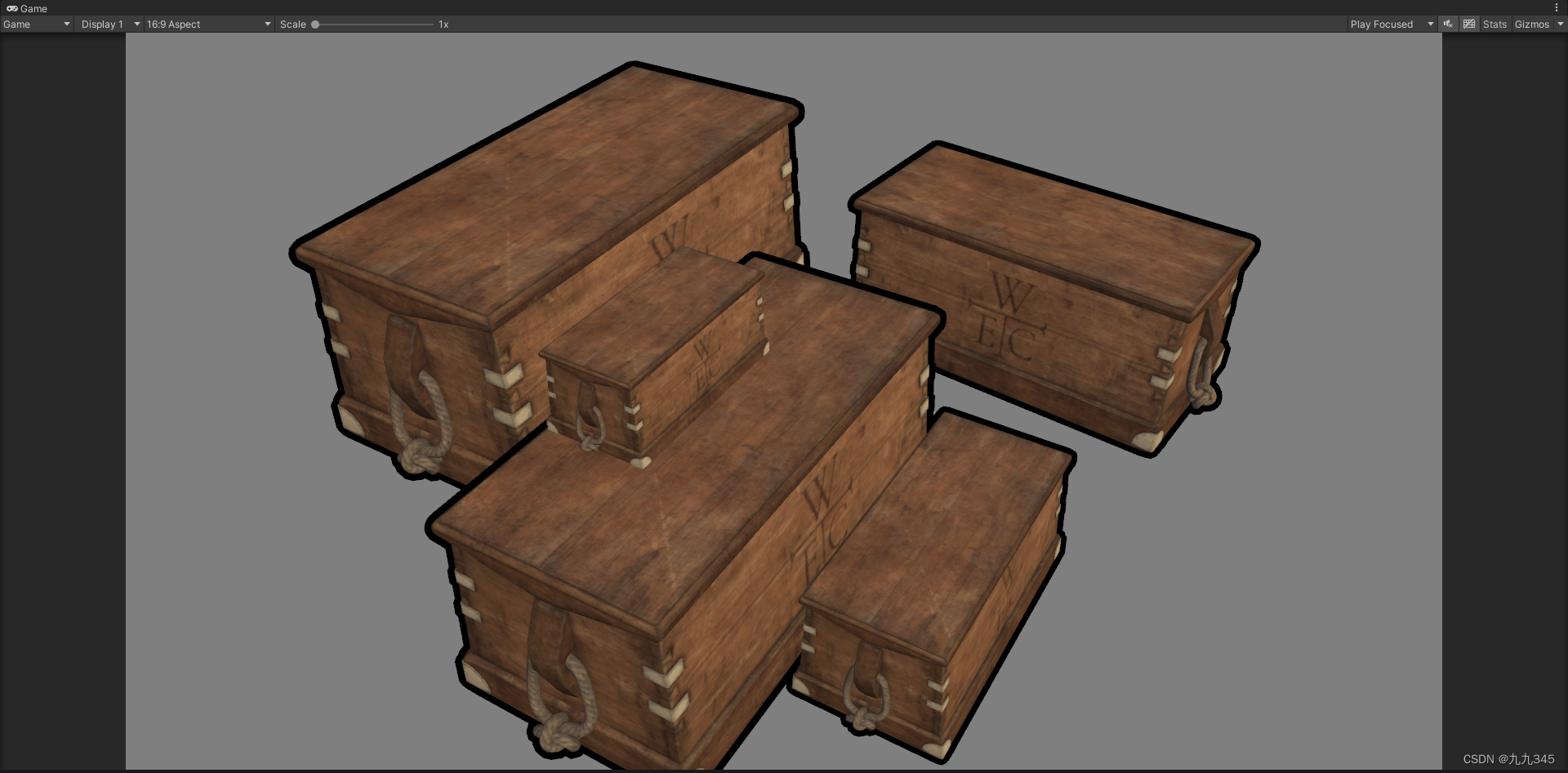
}看看效果:

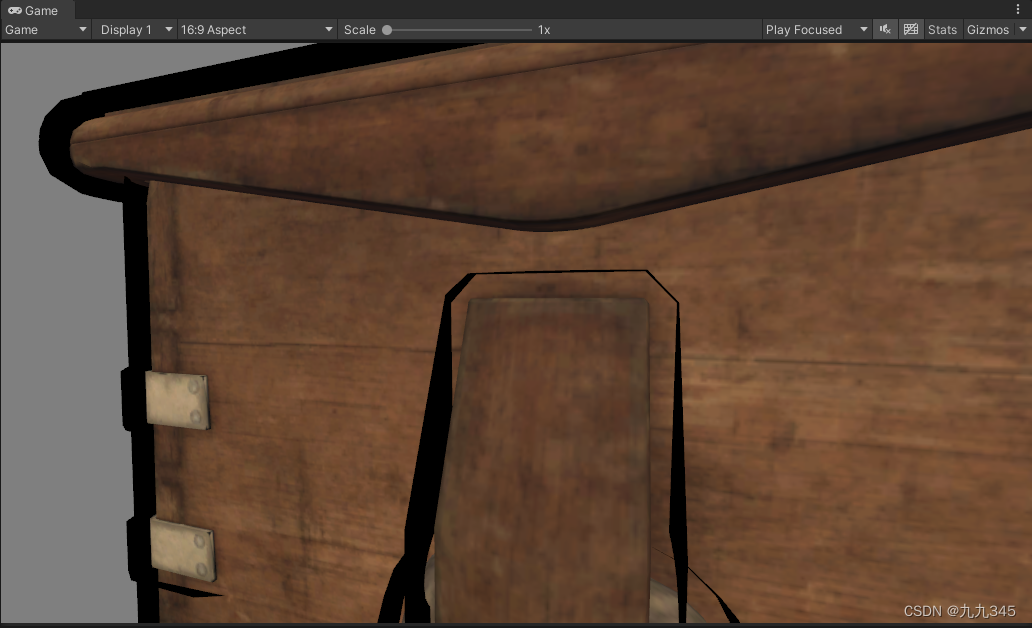
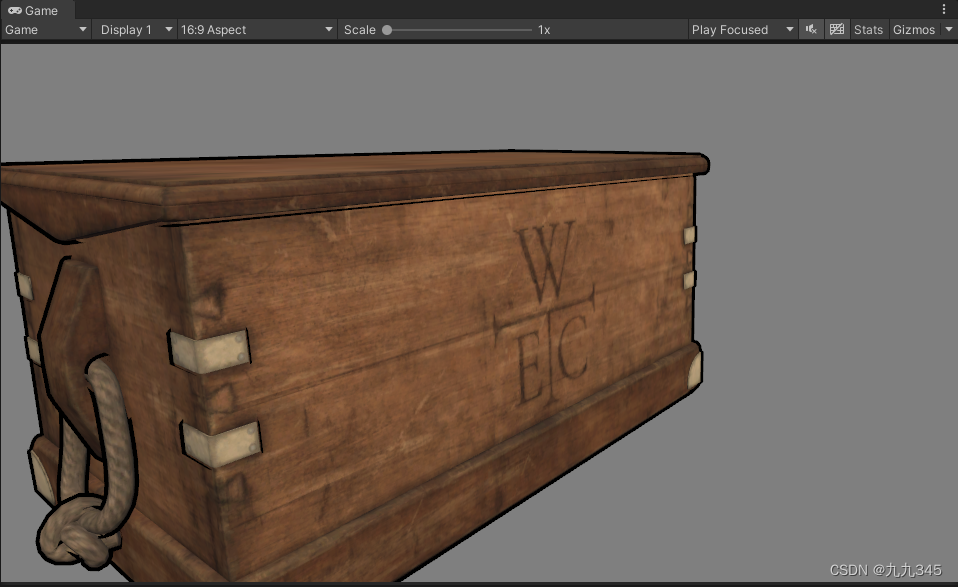
问题:进大远小
我们对比一下拉远和拉近箱子,对比一下描边:


sos,出现问题了,,,远近描边的粗细是不同的。造成这个问题的原因:在裁剪之前做的变换,最后长度都会符合世界空间下因为相机透视造成的近大远小的效果。如果不考虑那么多的话其实不怎么影响。但是如果追求放大后的细节,还是要矫正一下的,至于如何矫正——在裁剪空间下做法线偏移。
裁剪空间下外扩
我们仿照这篇文章,也给是否开启裁剪空间偏移法线搞个开关!
v2f vert(a2v v) {
v2f o;
// 1.模型空间下膨胀
v.positionOS.xyz += v.normalOS * _OutlineStrength * 0.01;
// VertexPositionInputs vertexPos = GetVertexPositionInputs(v.positionOS.xyz);
// o.positionCS = vertexPos.positionCS;
// or:
o.positionCS = TransformObjectToHClip(v.positionOS.xyz);
#ifdef _FIXED_ON
// 2.裁剪空间
VertexNormalInputs normalPos = GetVertexNormalInputs(v.normalOS.xyz);
float2 normalCS = TransformWorldToHClipDir(normalPos.normalWS).xy; // 世界空间->裁剪空间,只留下xy,不要z的
o.positionCS.xy += normalCS * _OutlineStrength * 0.01 * o.positionCS.w;
#endif
return o;
}这里URP封装的函数太方便了,直接拿过来用,而且返回的直接是归一化后的值了:
real3 TransformWorldToHClipDir(real3 directionWS, bool doNormalize = false)
{
float3 dirHCS = mul((real3x3)GetWorldToHClipMatrix(), directionWS).xyz;
if (doNormalize)
return normalize(dirHCS);
return dirHCS;
}最后的效果:


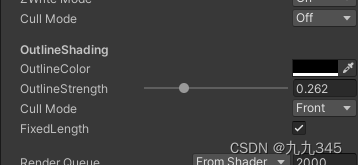
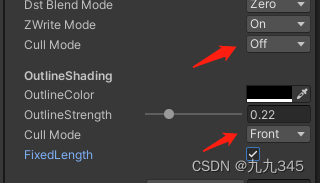
开关面板:

1.6 重叠物体的渲染效果
我尽量展示出所有可能的位置情况了,可以发现,模板测试得到的描边效果,实际上就是绕着外面转一圈,内描边是无的。这跟他的实现方法(储存到Buffer进行值的比较)挂钩:

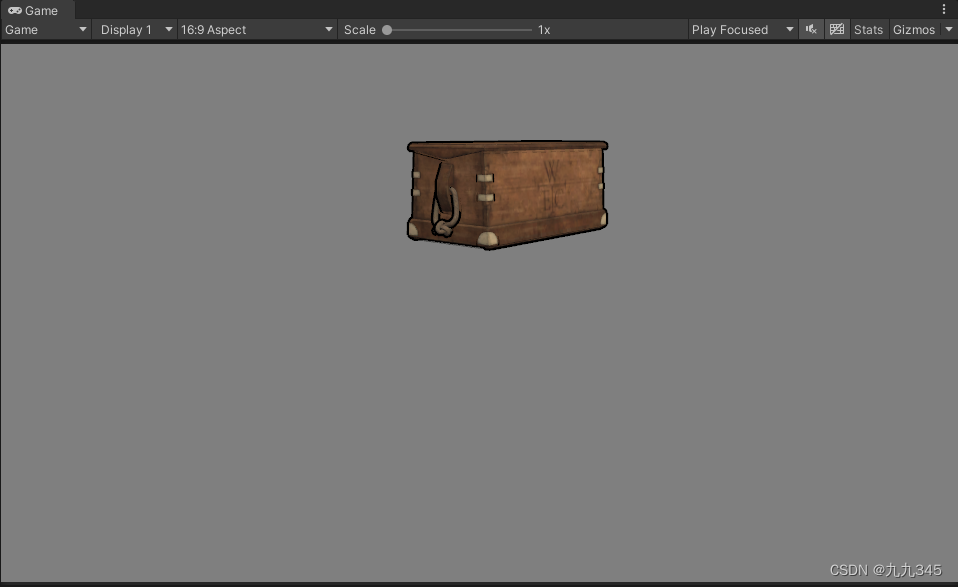
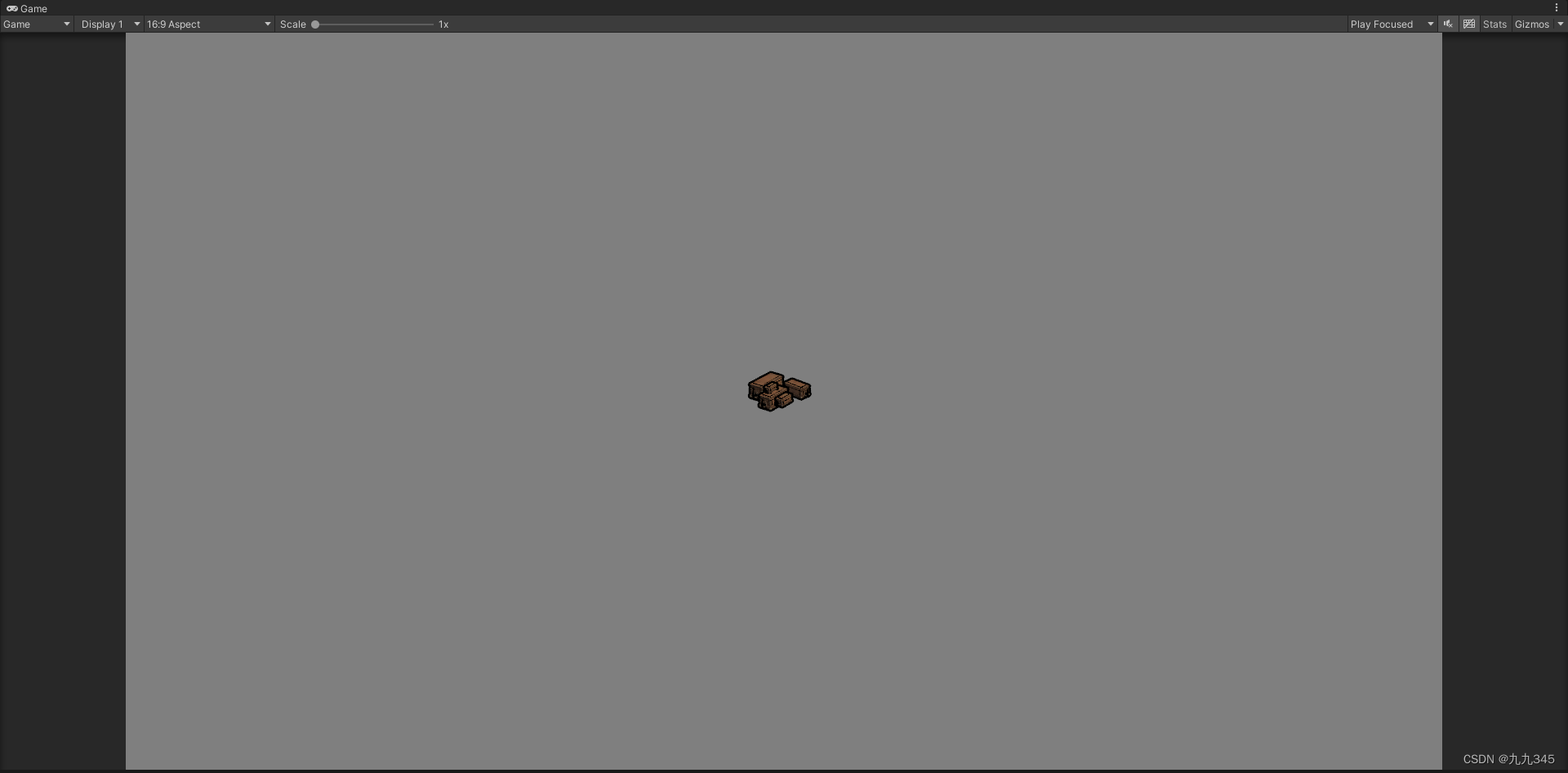
1.7 超远距离的渲染效果
解决方案参考自:卡通渲染之描边技术的实现(URP)
感觉这个问题手机上比较严重,电脑上其实看着还行,手机屏幕尺寸限制,物体都会小小的,很容易有离远了就黑黑一坨的问题:

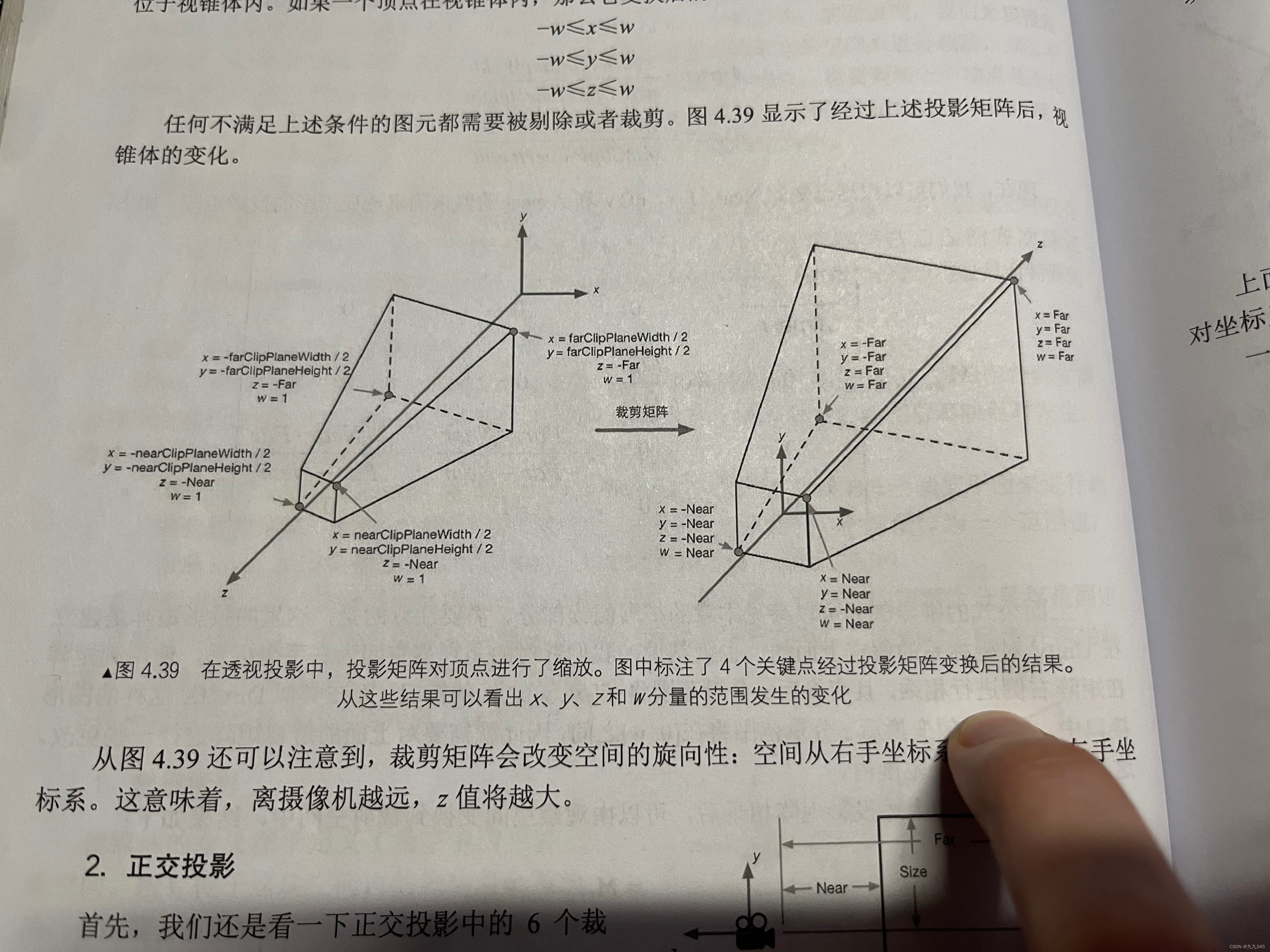
想控制这个描边不要太粗,成了黑黑的一坨,那就要控制o.positionCS.w的值,为什么呢?我们看看这个裁剪空间w的定义:

他的取值会跟相机的Near和Far挂钩

而我们展示的尺寸是与屏幕尺寸有关的,因此需要给w限制在一定范围内,优化掉“远处描边黑黑一坨”的问题:
float ctrlCSw = clamp(o.positionCS.w,0,20); // 需要控制w的范围
o.positionCS.xy += normalCS * _OutlineStrength * 0.01 * ctrlCSw;控制了之后:

不错!
2 正面剔除实现描边
这个方案在《入门精要》中被定义为过程式几何轮廓线渲染。大概就是,
- PASS1:背面剔除,渲染正面-Cull Off(默认状态就是Cull Off)
- PASS2:正面剔除,渲染背面-Cull Front

这个方法渲染出来的就不是Stencil那样的外轮廓线了,还会包含里面的部分:

啊,这个效果是我比较喜欢的描边效果了。后面的话就用它吧。
3 外扩法的不足
本身是基于法线的,所以一定会遇到这些情况:
- 凹下去的物体:描边会很奇怪
- 低模:比如一个立方体、法线过渡剧烈的角落,描边会断
针对低模这个问题,需要对模型做额外的法线平滑处理,这里可以单独写一个脚本,定义成组件之后有针对性地去平滑法线,这里就不在扩展了。
接下来会进行着色部分。














![[Gitops--1]GitOps环境准备](https://img-blog.csdnimg.cn/92ab2f02fad146948d9e0eda8a2675c2.png)