目录
1-加入购物车成功
2-购物车成功页面跳转
3-游客身份获取购物车列表
4-动态渲染购物车列表
5-处理商品数量
6-删除购物车商品
6.1-删除购物车单个商品
6.2-删除全部选中商品
7-修改产品状态
7.1-修改单个产品的状态编辑
7.2-修改多个产品的状态
1-加入购物车成功
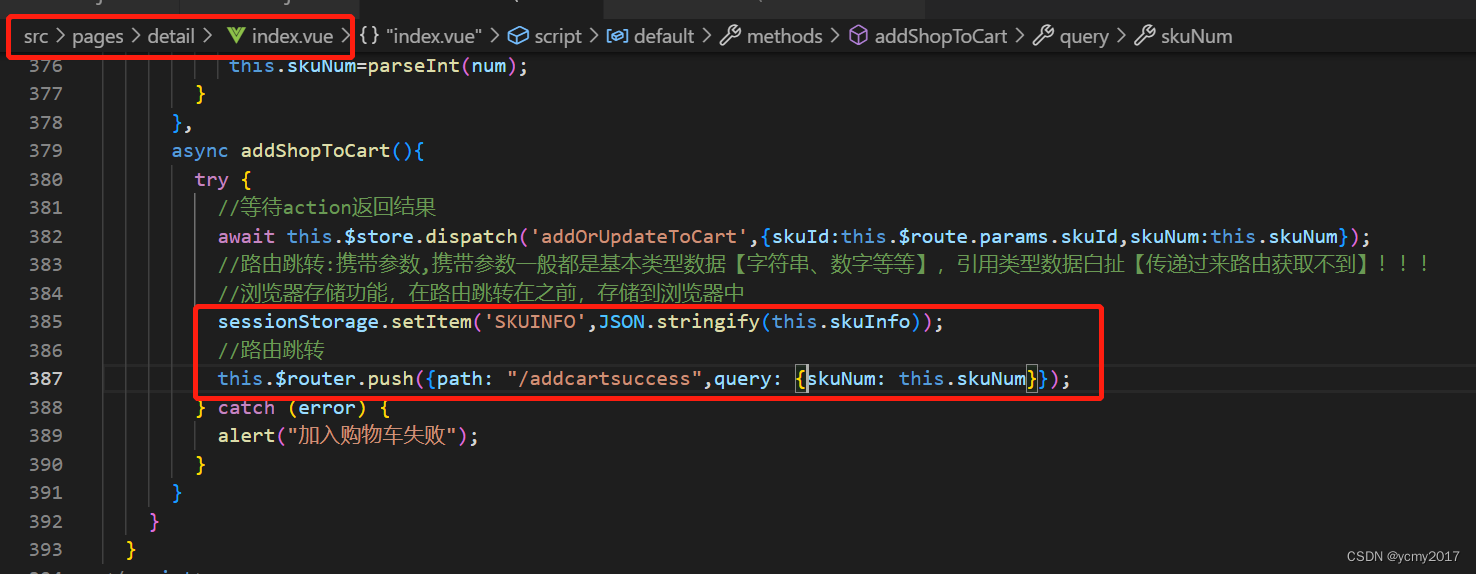
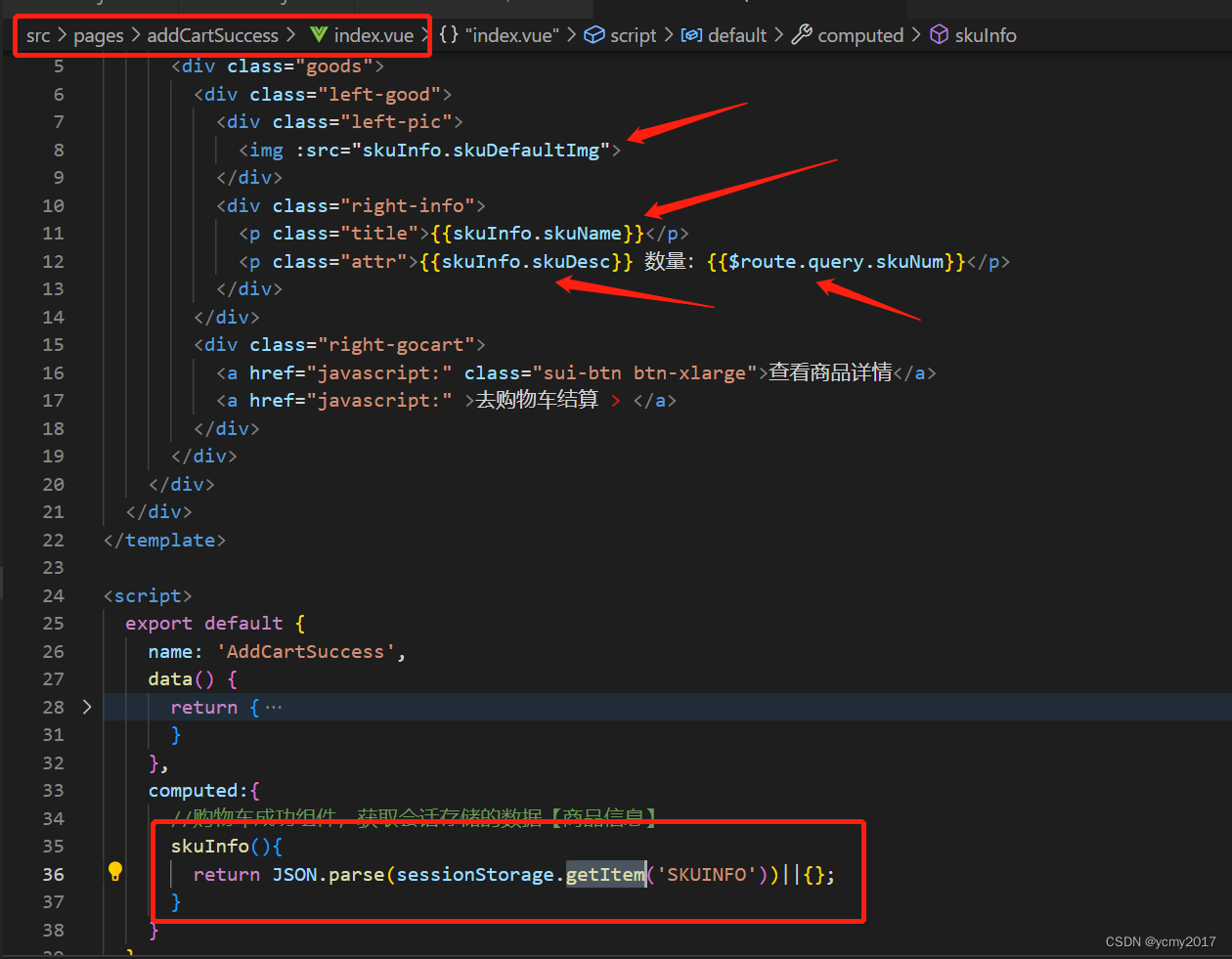
当用户点击添加到购物车按钮,会发起两个操作,1-调用后台接口,添加到购物车,2-跳转到添加到购物车成功页面。上一篇文章已经解决了派发action等到store中接口返回成功或者失败消息,现在需要跳转到页面,并且渲染信息到购物车页面。

图片中相关信息,尤其是商品的名字,图片,描述等都是详情页面已经获取到的,需要在加入购物车成功页面展示,详情页面接口中有一个对象skuInfo包含这些信息;数量skuNum可以从跳转过程中作为query参数带过来,但是skuInfo是一个对象,不方便作为query参数传递,我们使用浏览器存储功能,存储有本地存储localStorage和会话存储sessionStorage;localStorage是持久性存储,并且一般有大小限制;会话存储是临时存储,会话页面关系,数据就删除了。
本次需求只是展示购买成功页面显示,所以采用sessionStorage来进行存储;存储后然后在购物车成功页面取出展示出来。



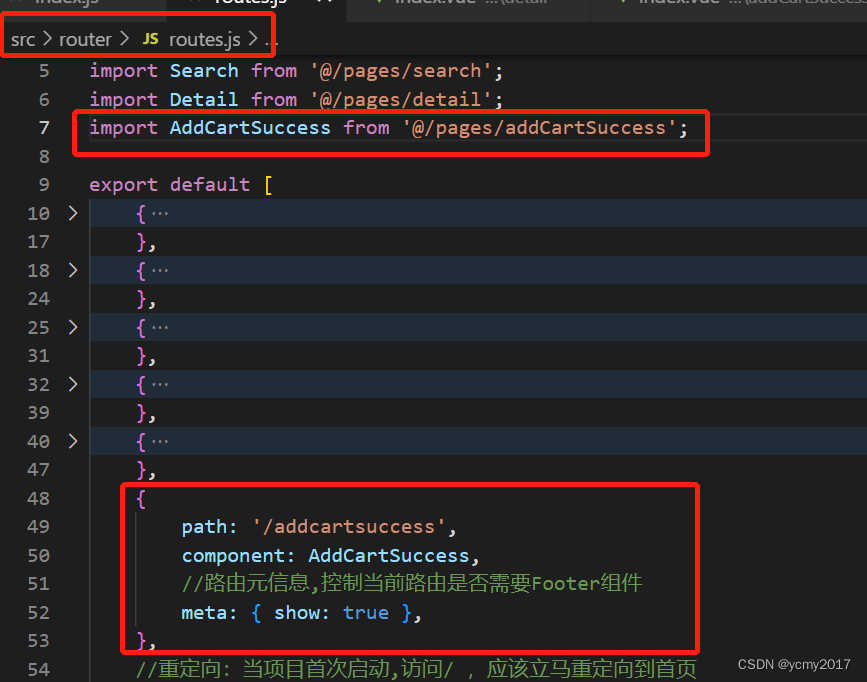
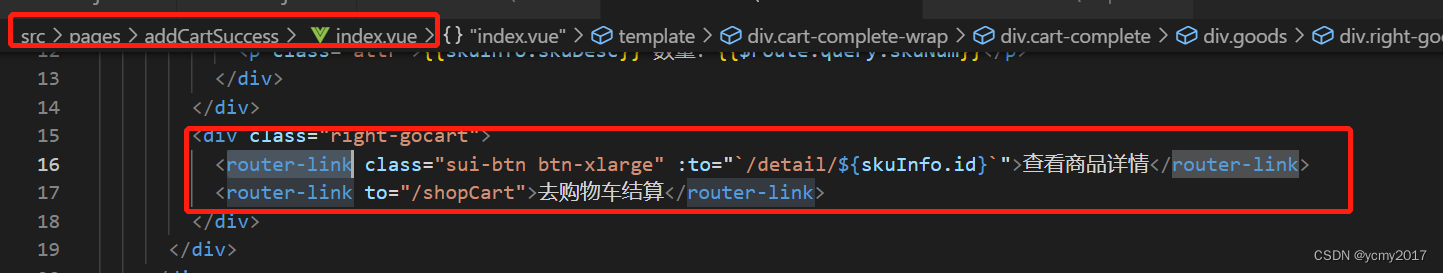
2-购物车成功页面跳转
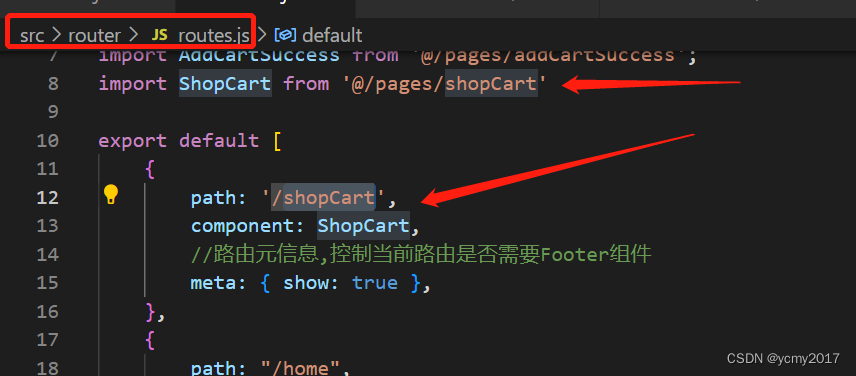
点击购物车成功页面的查看商品详情按钮和去购物车结算按钮,分别需要进行路由跳转,点击查看商品详情需要跳转到商品详情页面,点击去购物车结算需要跳转到购物车页面。直接使用router-link的to进行跳转;详情组件已经有了,但是购物车页面的组件我们需要配置,先配置购物车组件,进行路由跳转。

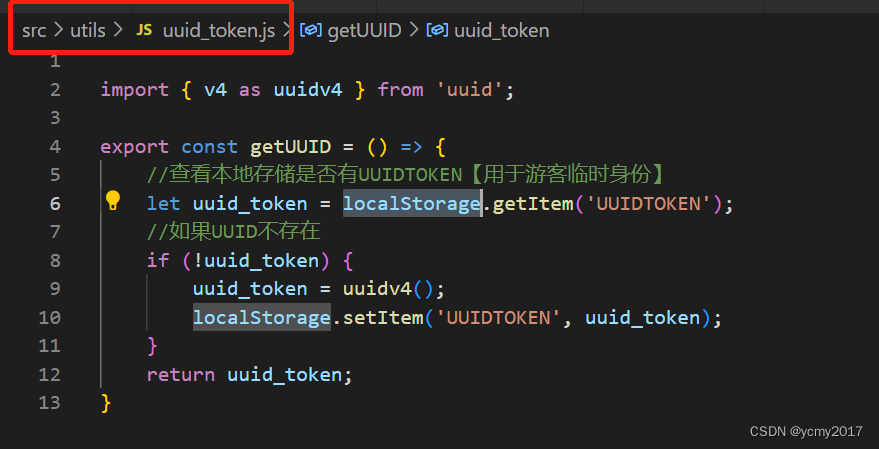
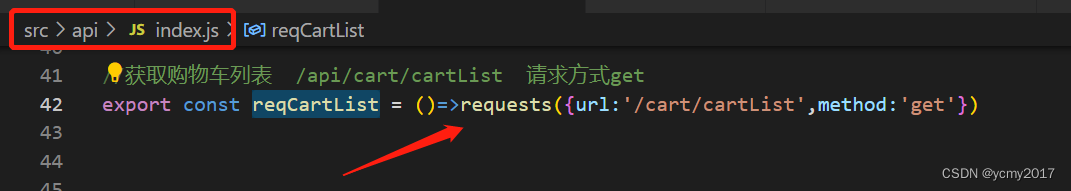
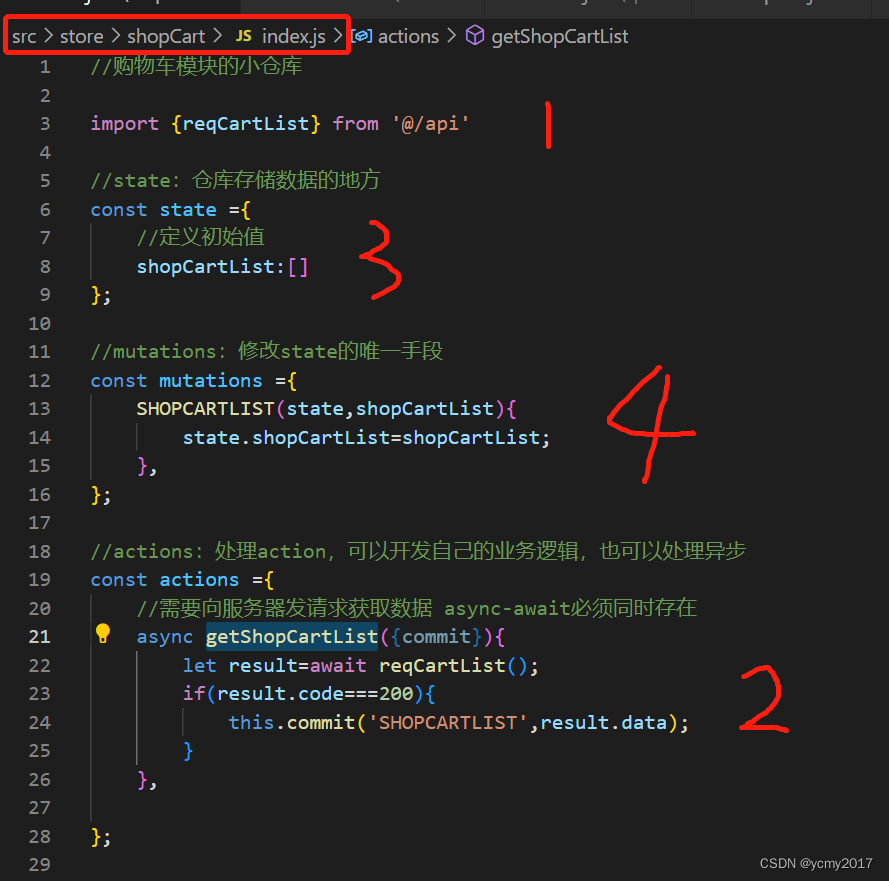
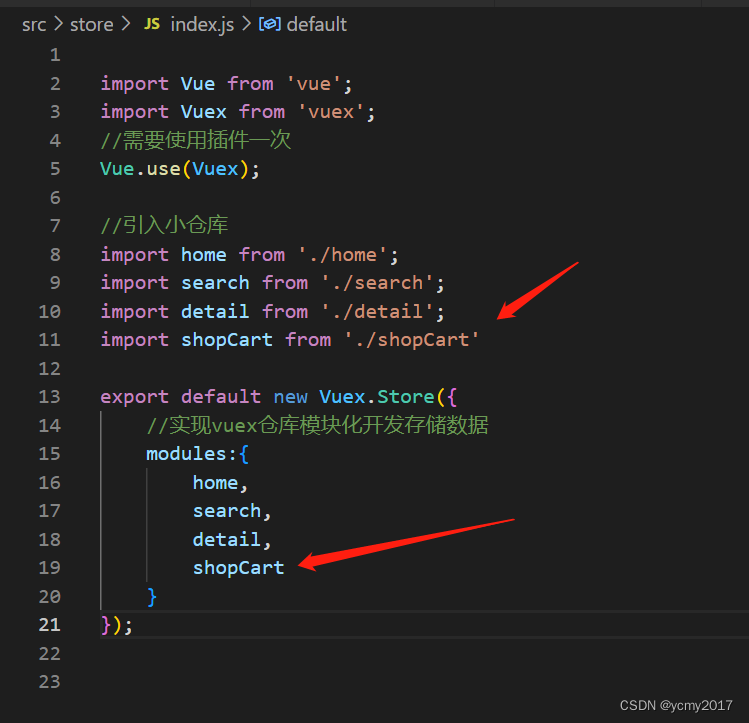
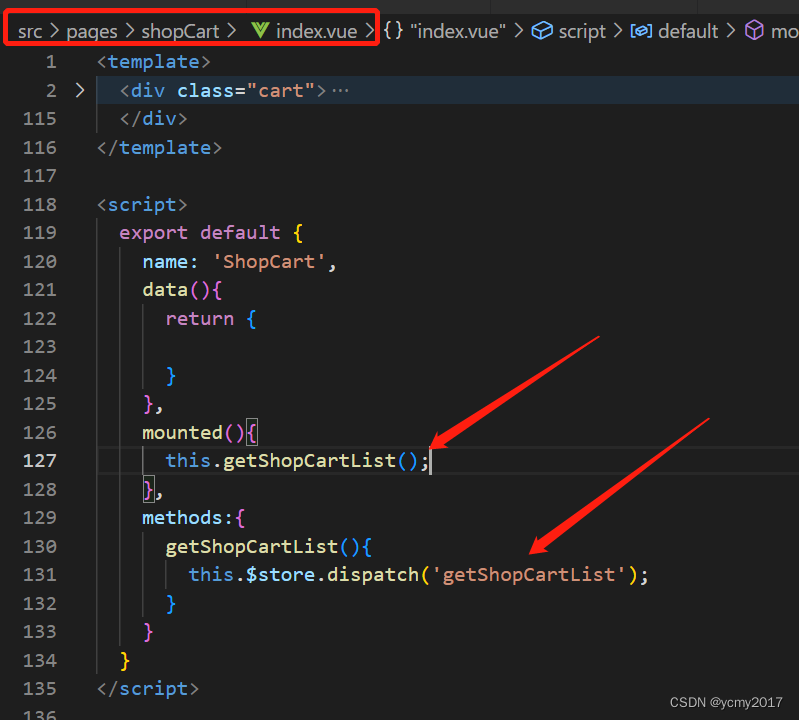
3-游客身份获取购物车列表

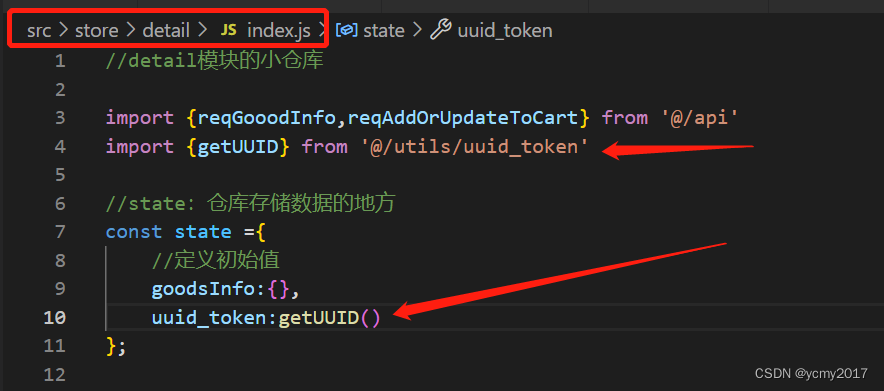
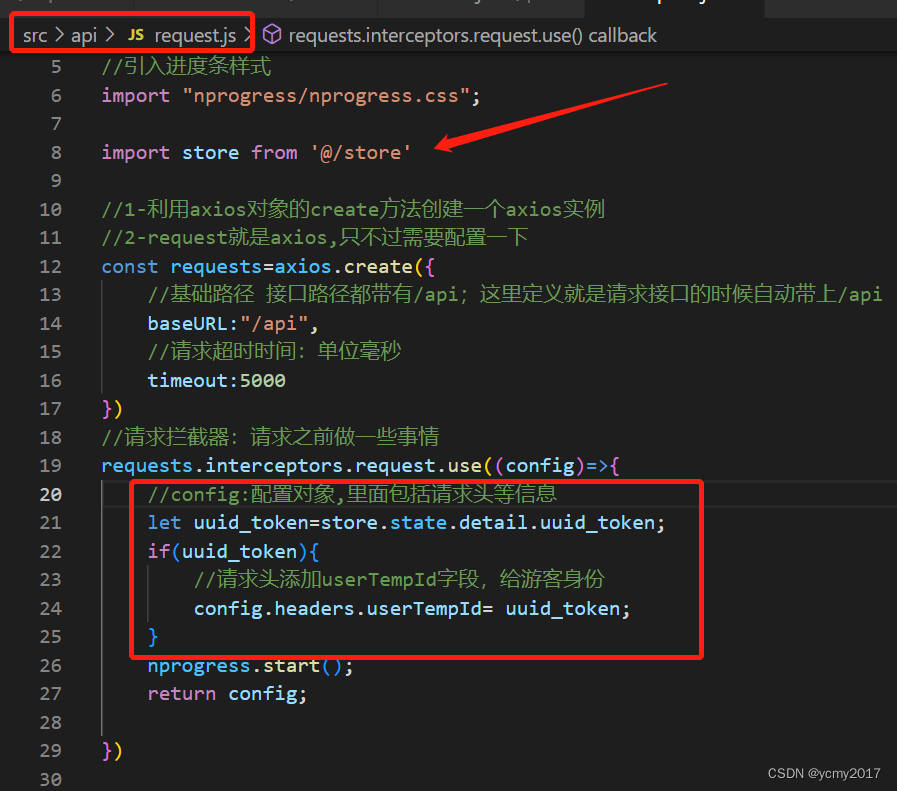
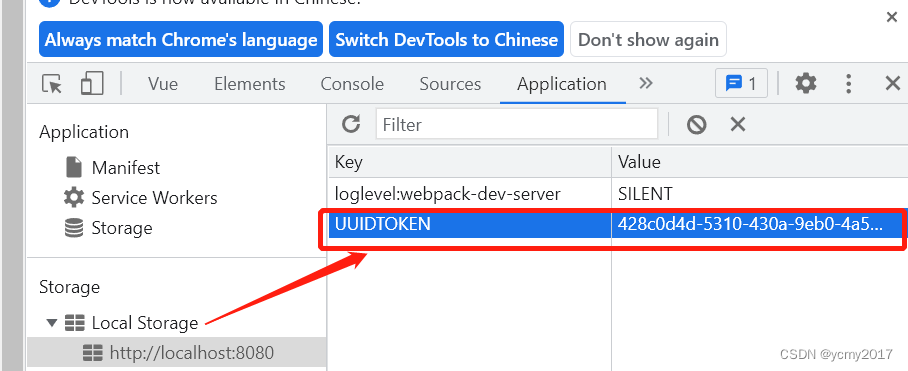
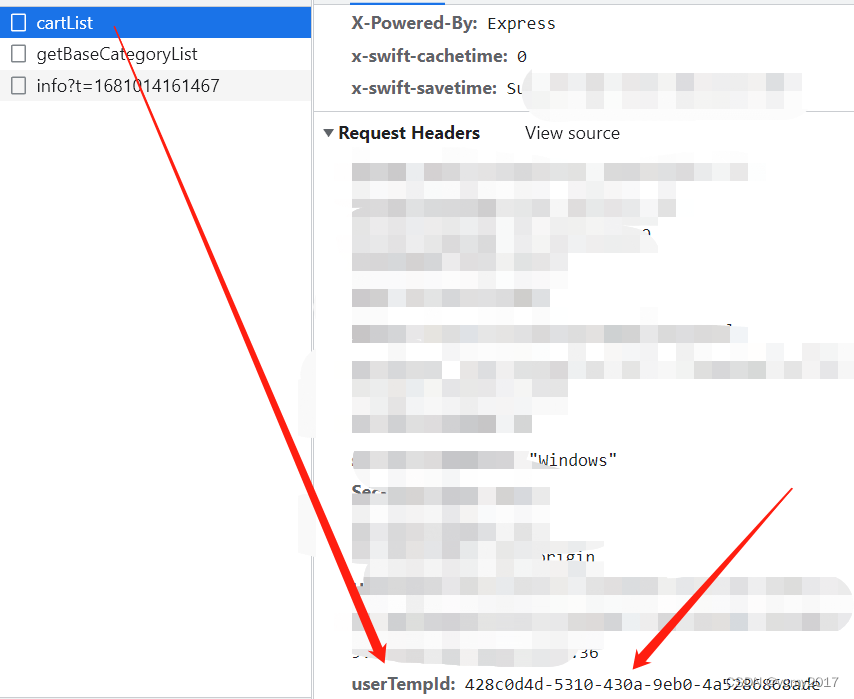
用户点击去购物车结算,需要展示用户添加到购物车的所有商品信息,需要调用后台获取购物车列表。因此用户点击商品详情页面中的添加到购物车,需要带上用户唯一标识userTempId,如果用户没有登录(游客)需要带上userTempId,请求头header中带上这个参数,这样服务端就能识别是哪个游客加入什么商品到购物车中。而且这个userTempId不是会话存储,需用持久化,所以使用localStorage。
开发思路:1-先封装生成用户唯一标识userTempId的函数;2-请求头带上userTempId参数给服务器(尤其是详情页面添加商品到购物车必须带上userTempId识别用户,所以我们在detail的仓库文件中定义获取生成userTempId的uuid方法)然后在请求配置文件中请求头配置带上userTempId参数,这样获取购物车列表就会带上userTempId参数,获取到添加到购物车的商品信息。

写api->写store->注册store到大仓库(如果没有注册)->写action->派发action







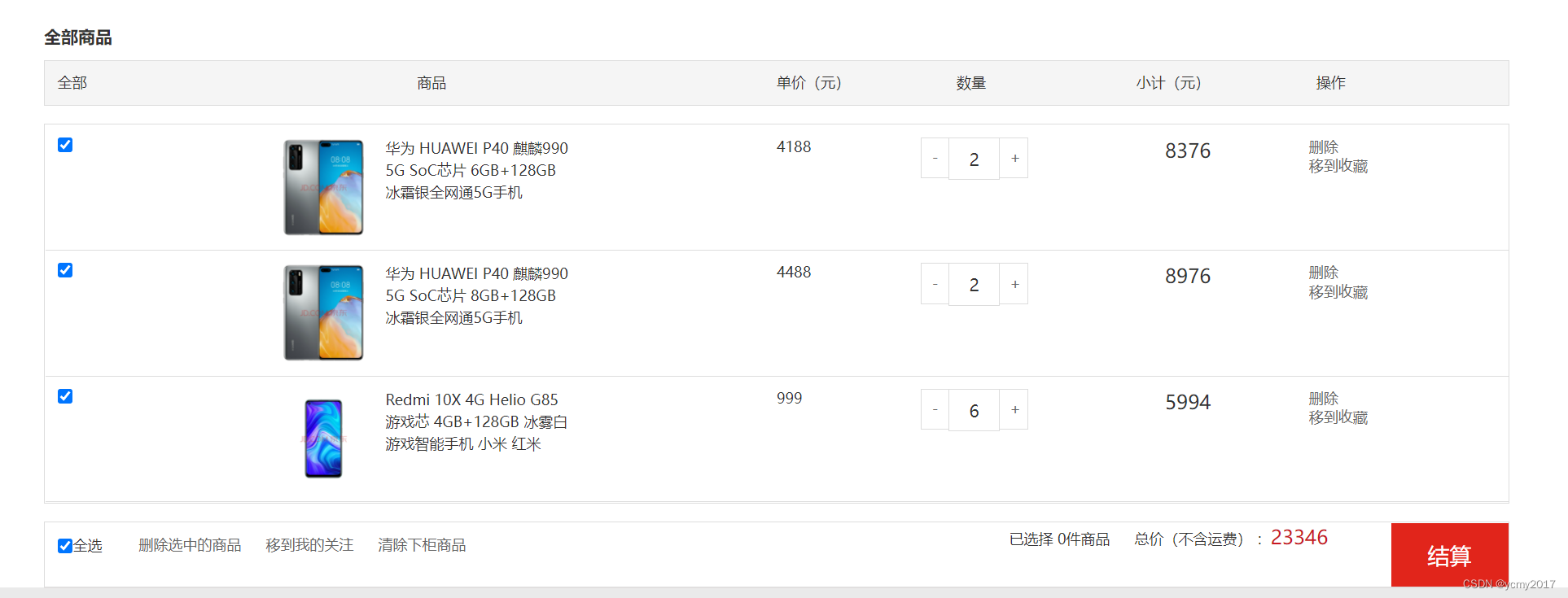
4-动态渲染购物车列表
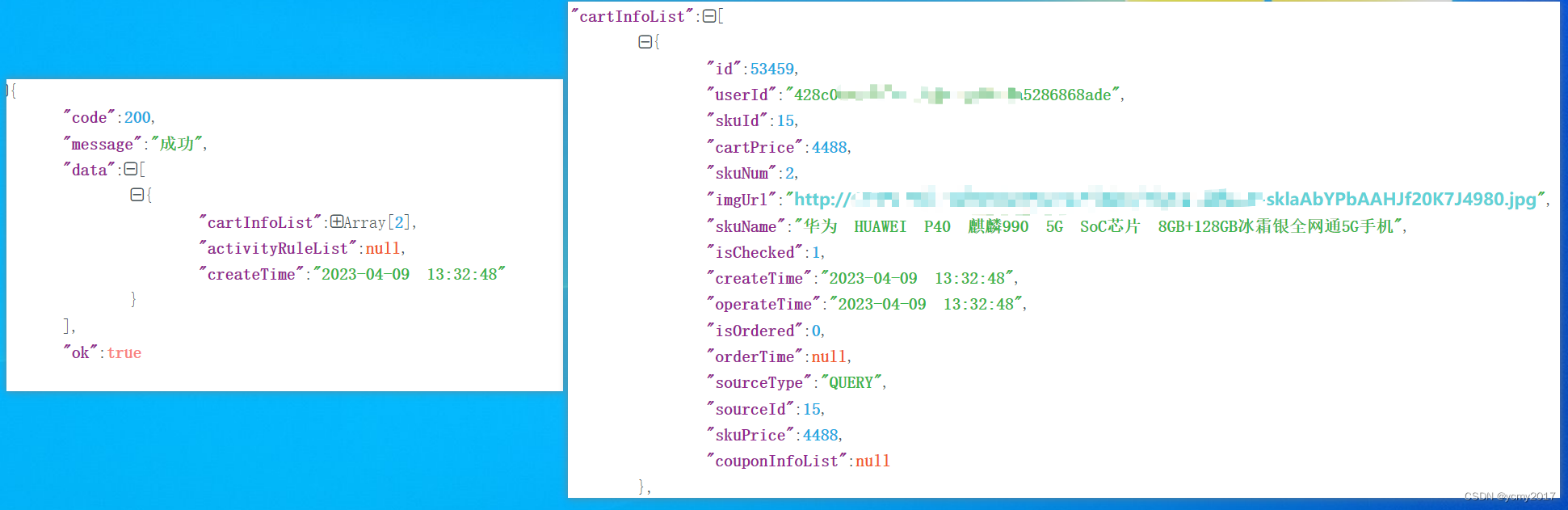
请求服务端后,服务器返回的数据结构如下:

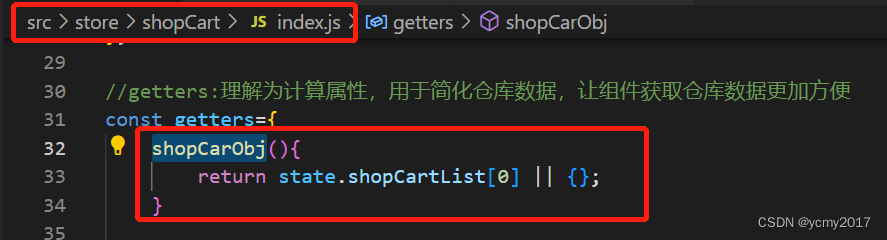
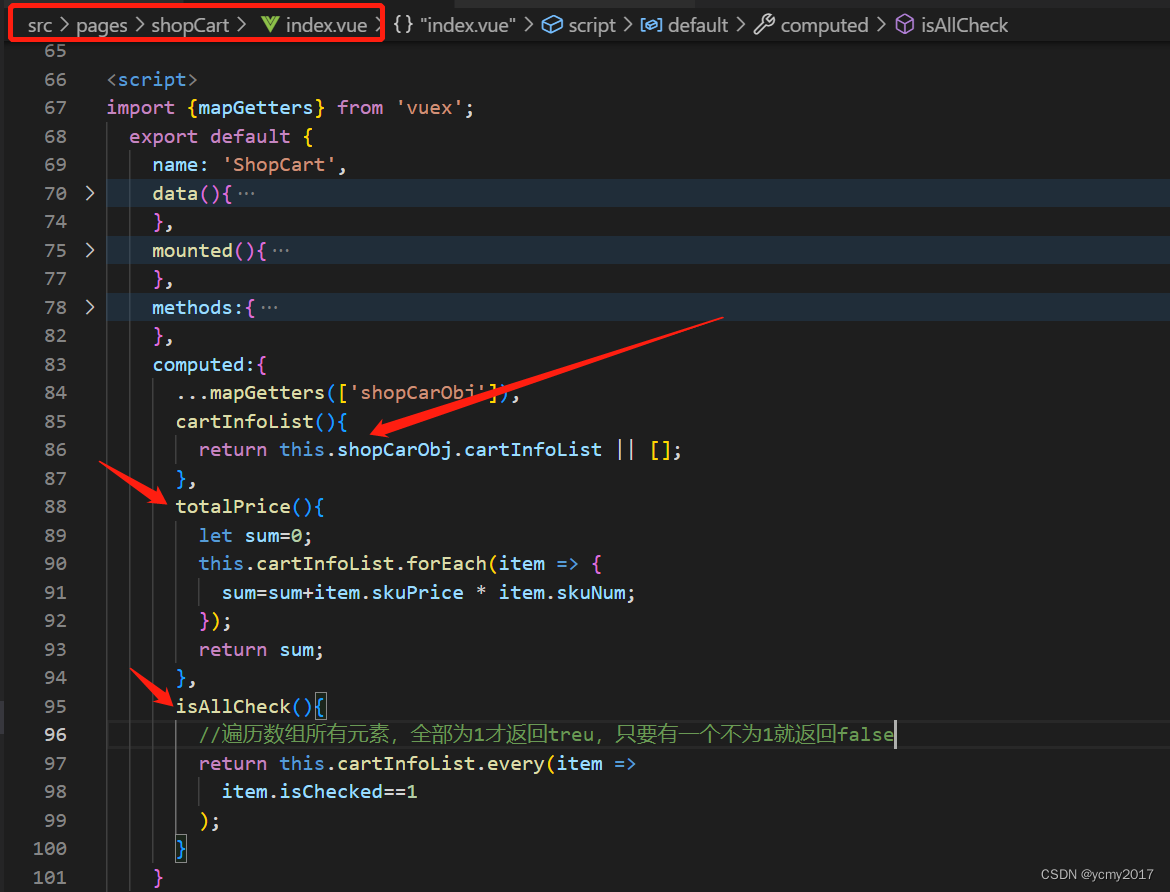
根据服务器返回的数据结构,我们先使用getters来简化数据操作...然后循环遍历数组,获取对应的数据,注意如果对象为空,要给默认值的问题。

获取购物车商品信息,如果undefined,默认为[]

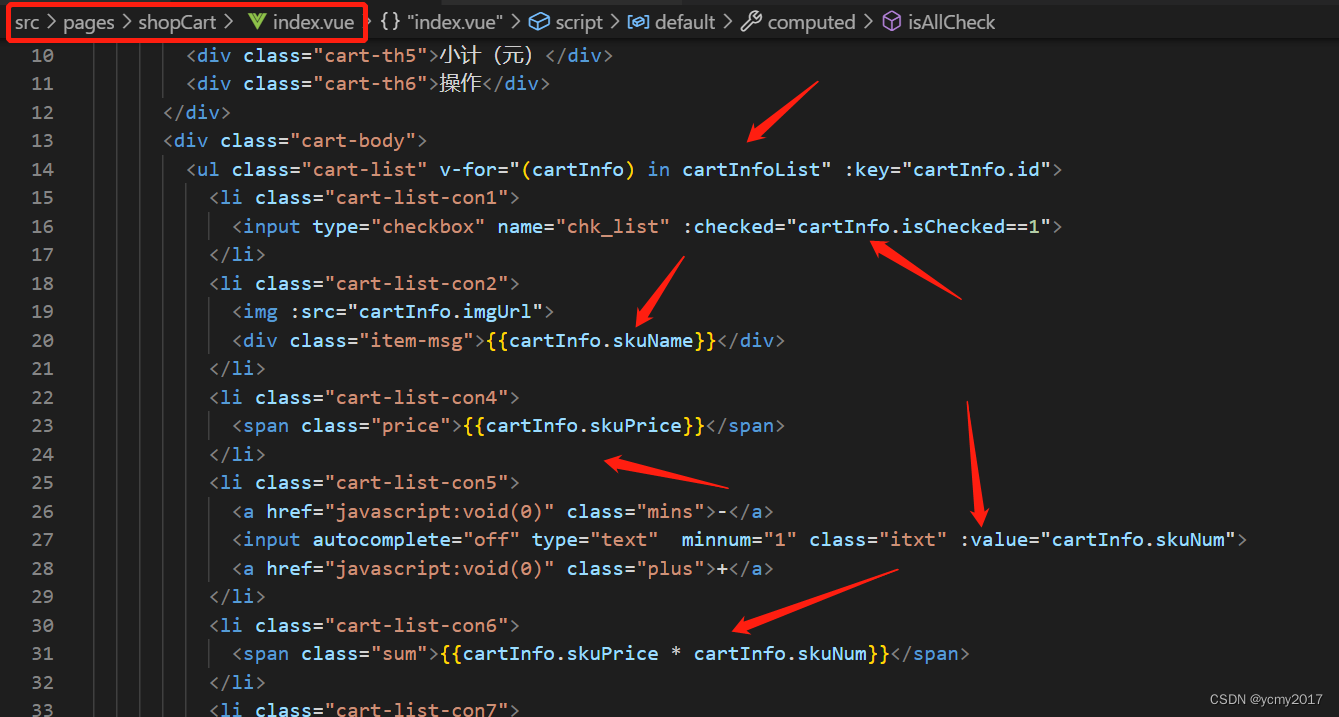
遍历数组获取信息,动态渲染

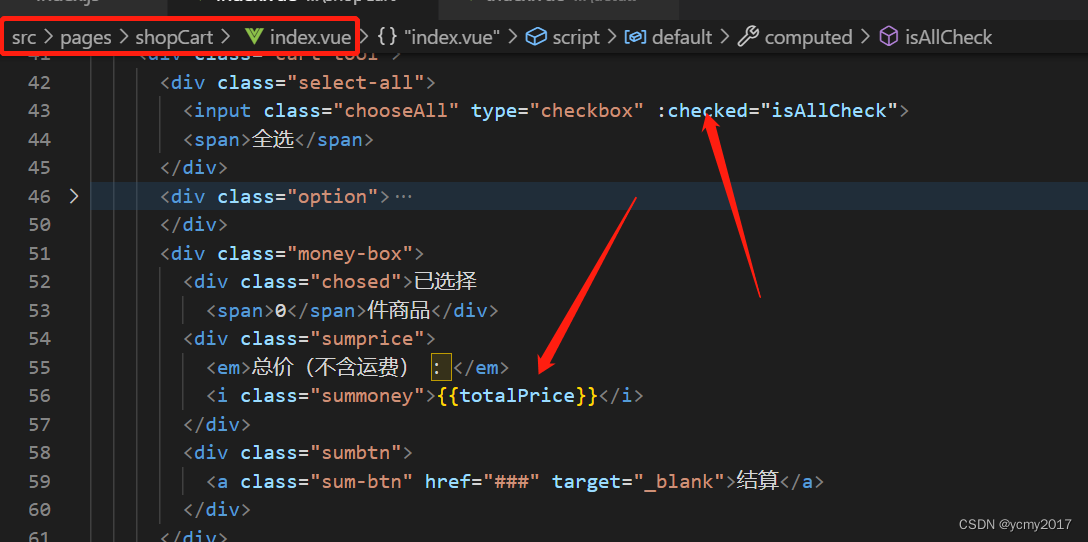
判断全选标志和动态渲染购物车总价

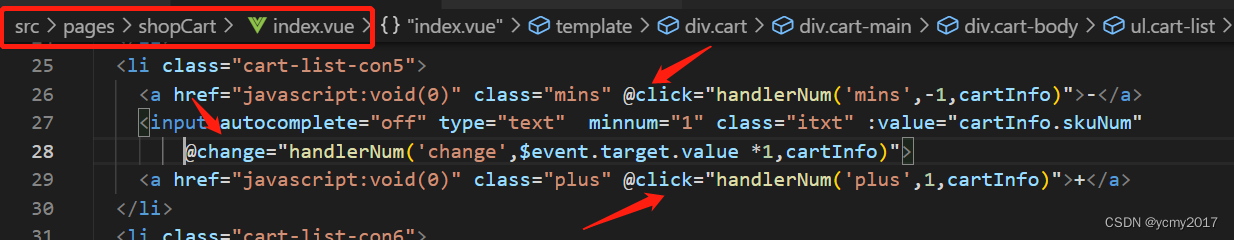
5-处理商品数量

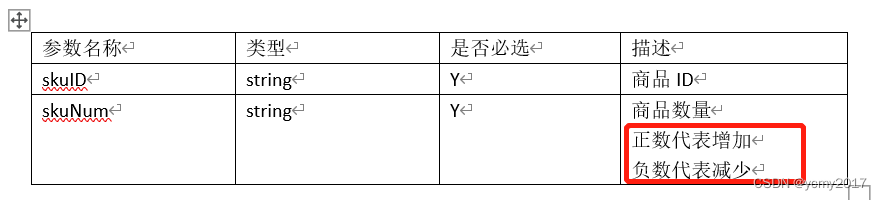
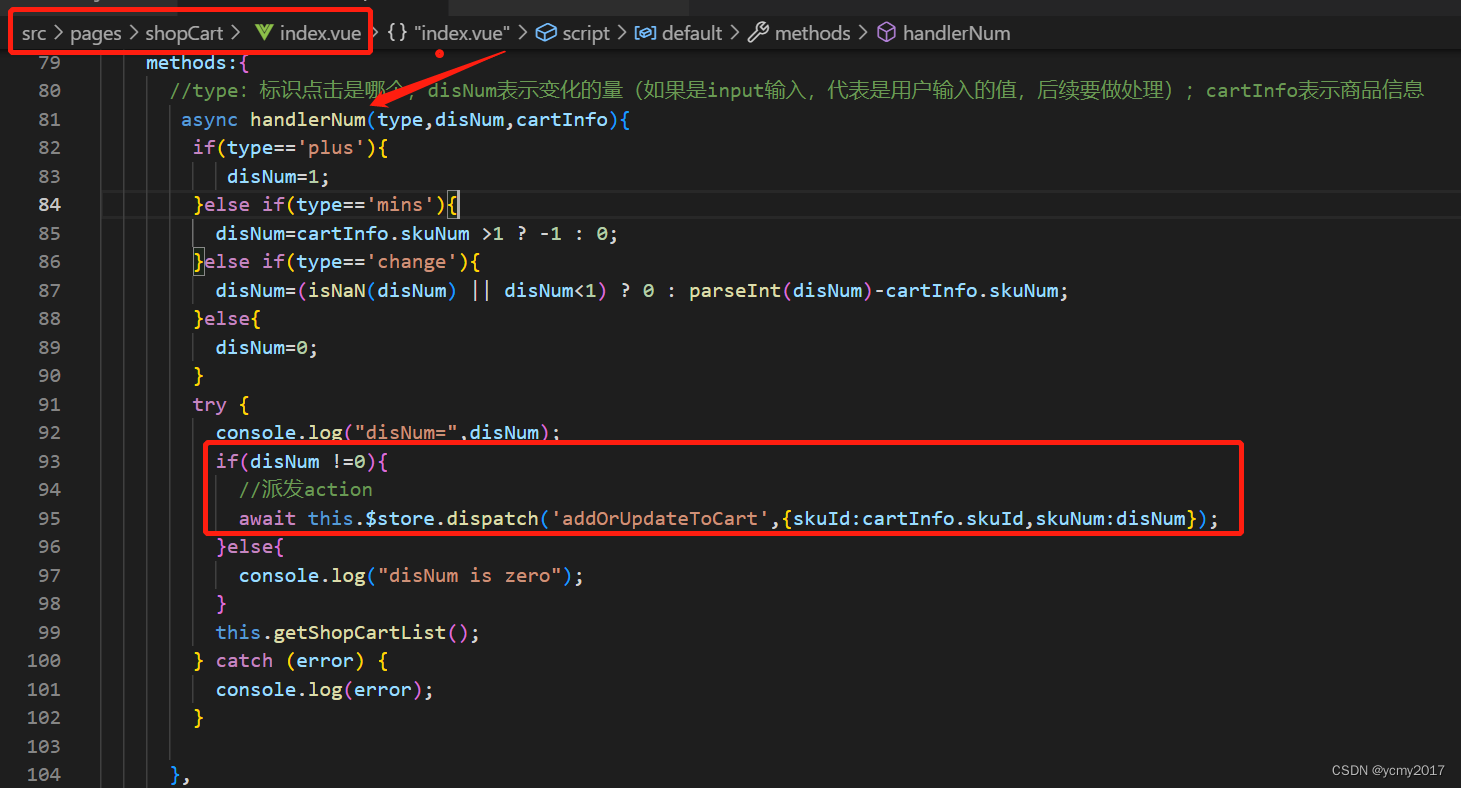
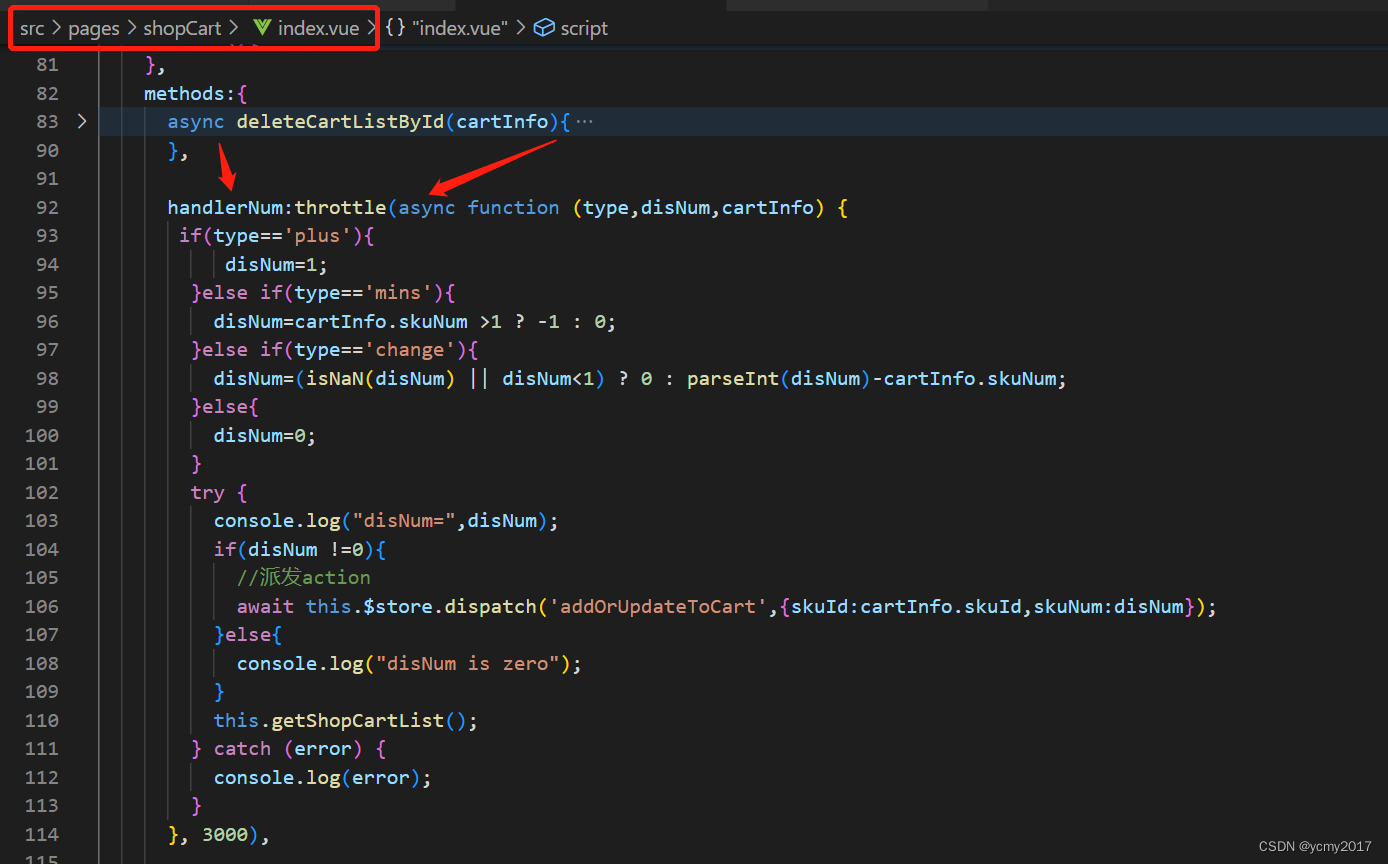
当用户点击购物车列表页面每个商品的+或者-,需要向服务器发送请求;接口文档中对skuNum的描述为正数代表增加,负数代表减少...如果某个商品用户初始加入购物车是5,然后数字改为6;这是增加一个,skuNum传递给服务器是1;如果用户改为4,需要向服务器传递数据skuNum为-1;
ps:优化,如果disNum=0,可以不给服务器派发action,减少服务器请求次数。
addOrUpdateToCart的action是在detail仓库store文件中定义,在shopCart组件中也可以直接使用,不用重新在shopCart的仓库文件中定义新的action。

当用户点击变更数量过快,尤其是点击加减时,我们需要限流。采用lodash来限流,当时在三级菜单滑动过快的时候使用过。
import throttle from "lodash/throttle";


6-删除购物车商品
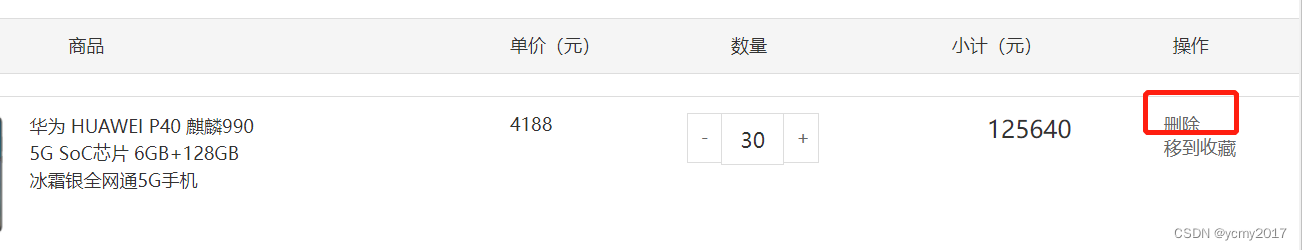
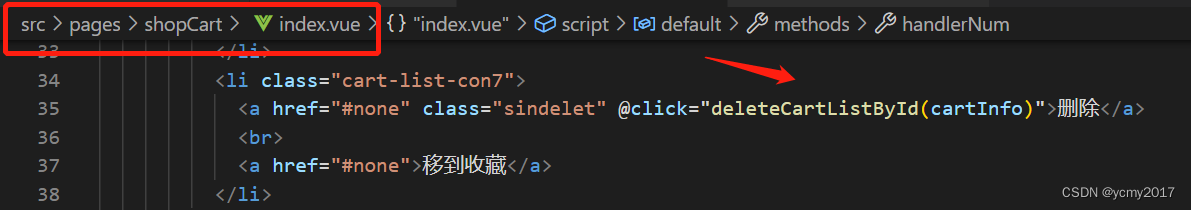
6.1-删除购物车单个商品

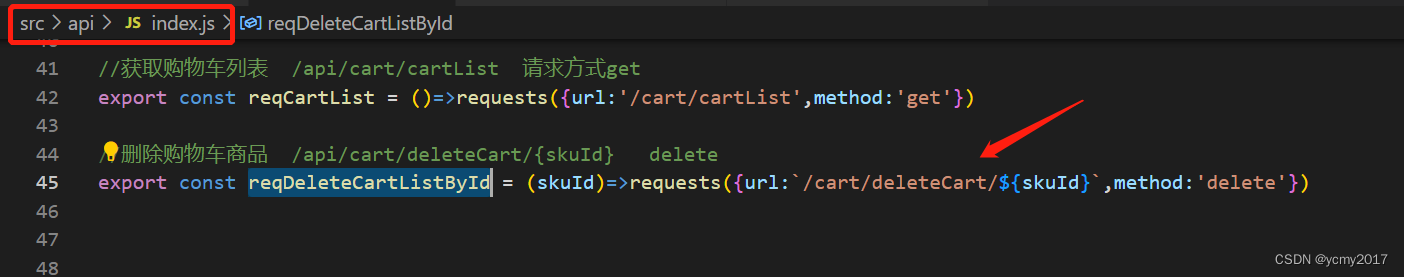
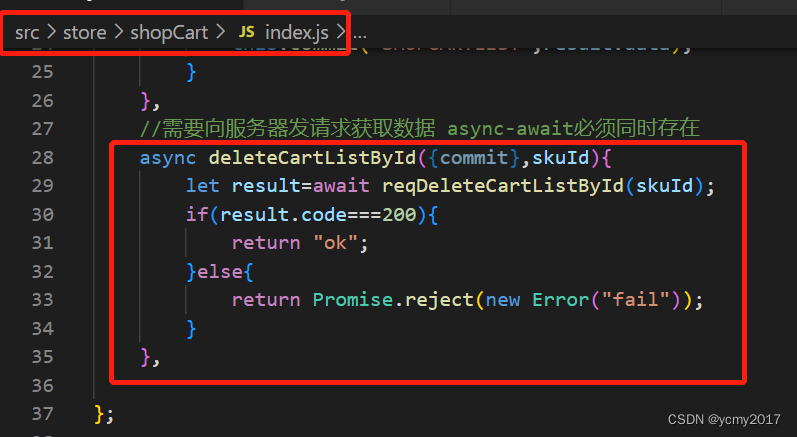
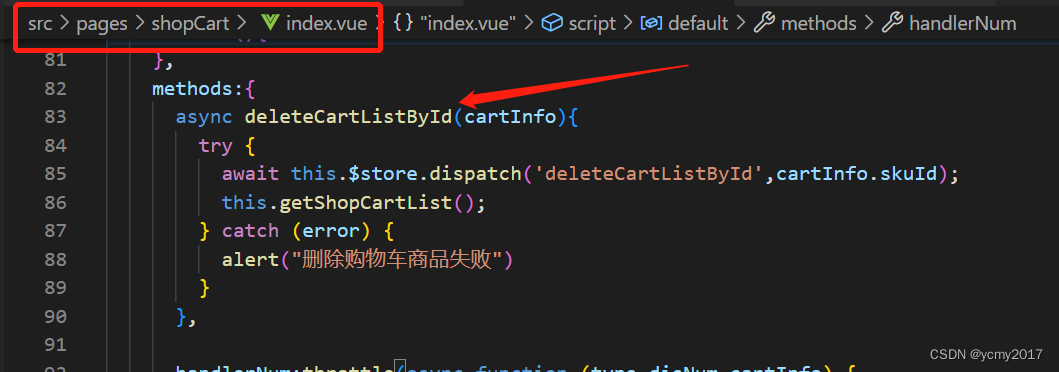
当用户点击购物车列表某个商品的删除按钮,需要删除对应的商品,删除后需要重新获取购物车列表。写api->写store->注册store到大仓库(如果没有注册)->写action->派发action。还是按照之前的套路,




6.2-删除全部选中商品
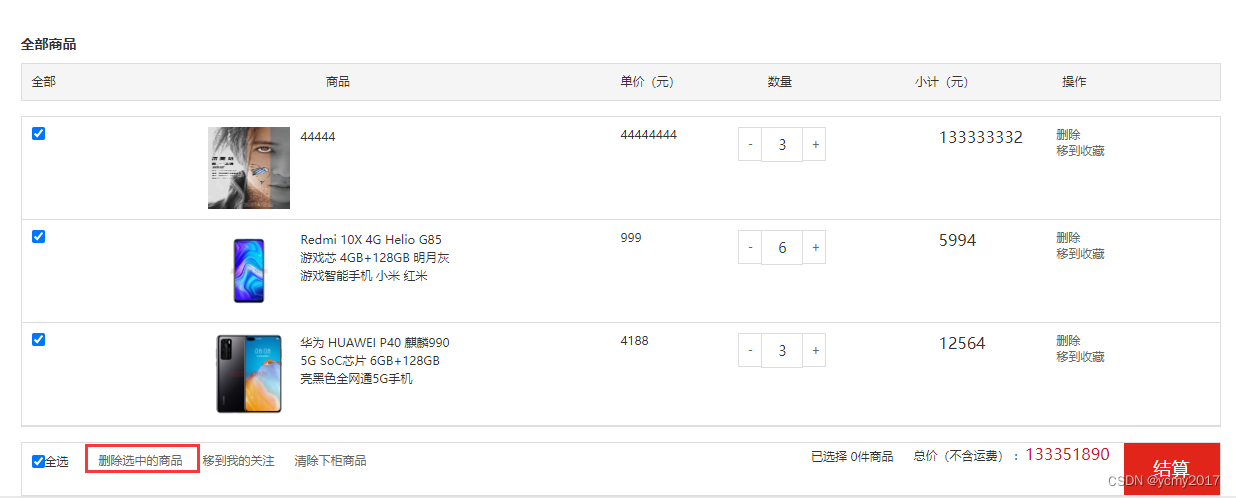
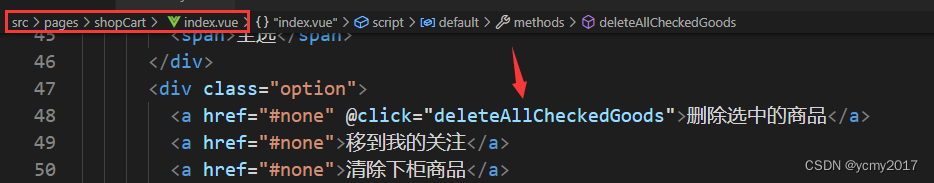
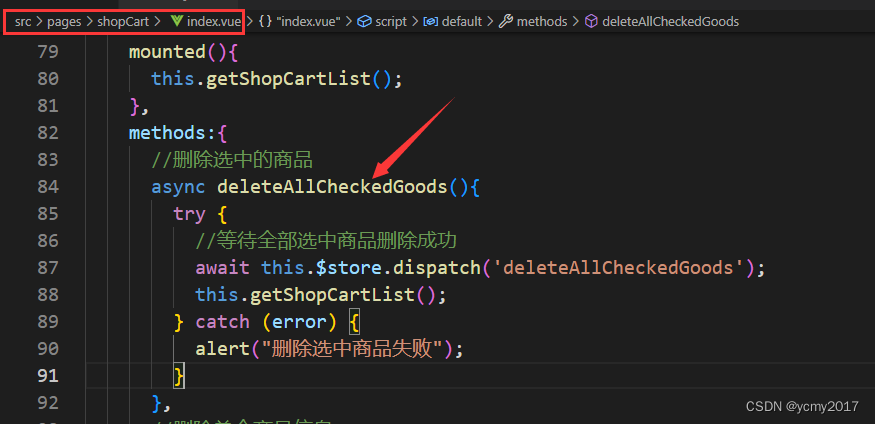
需求:当点击删除全部选中的商品的时候,需要删除购物车中全部选中的商品。

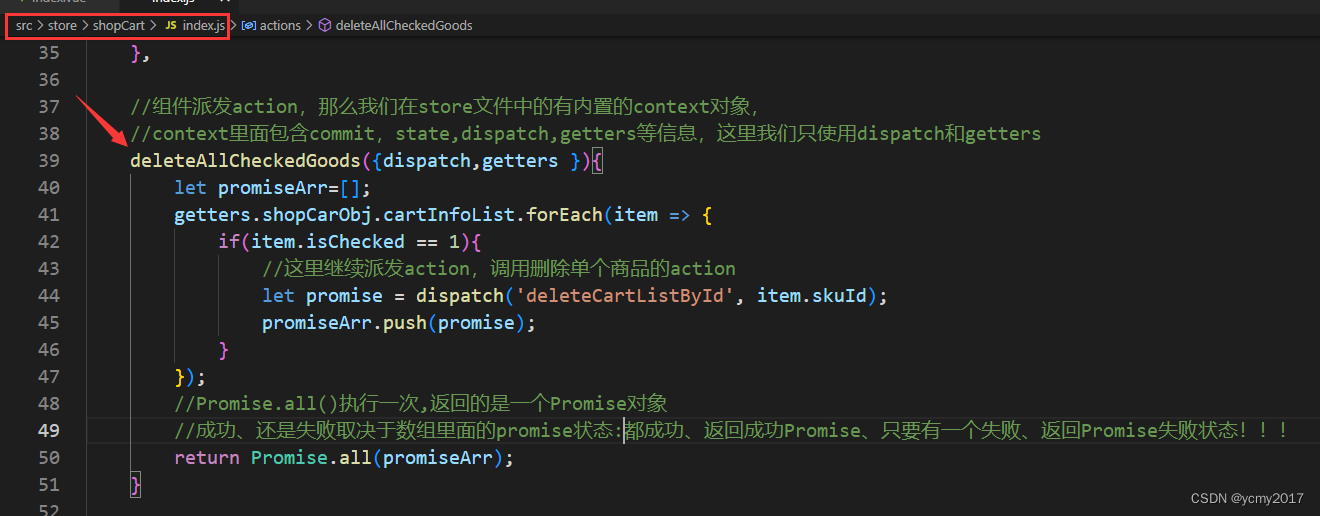
技术分析:目前后台接口只提供了单个商品的删除,我们点击选中的商品,一次性要删除多个,需要循环调用单个商品的删除。
技术难点1:
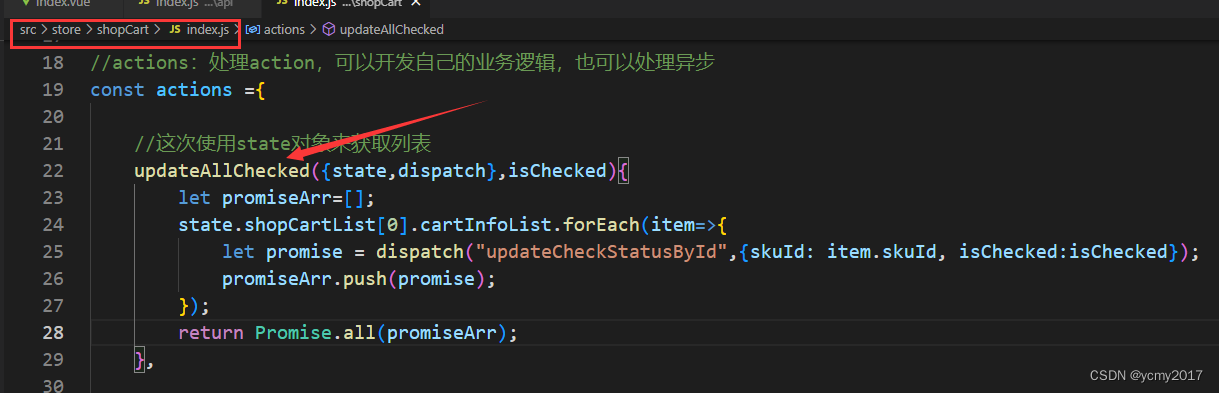
我们在组件中派发删除所有商品action,在store文件中,我们开发action,我们需要循环删除单个商品的action,但是我们之前开发过删除单个商品的action,这里就需要解决action中调用其他action的问题,在action方法中,都自带了context对象,里面包含了很多对象信息,比如commit,state,dispatch,getters等信息;我们可以使用dispatch继续派发action来解决。
技术难点2:
我们是删除多个商品,每个删除返回一个promise对象,我们需要将返回的promise对象放在数组中,只要全部成功,我们才返回成功,需要用到Promise.all方法来解决。


7-修改产品状态
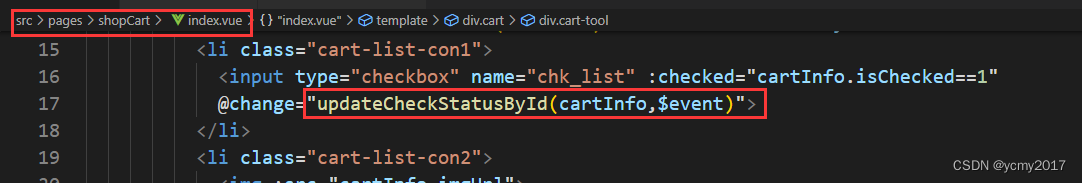
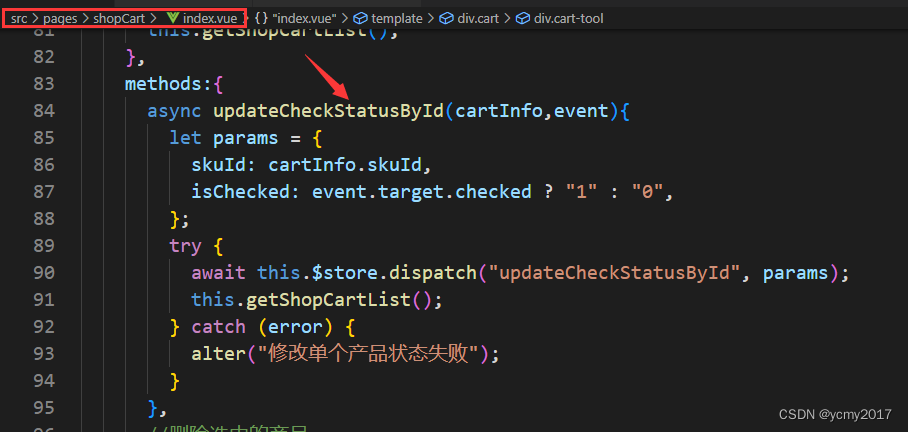
7.1-修改单个产品的状态

老套路:写api->组件派发action->写action-mutations(如果需要)-state(如果需要)->组件动态渲染(如果需要);




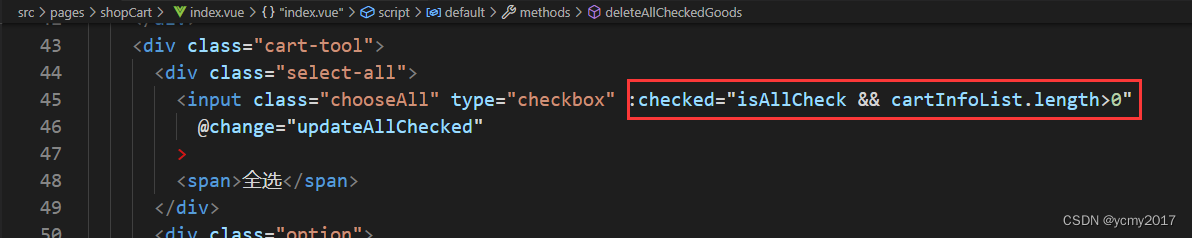
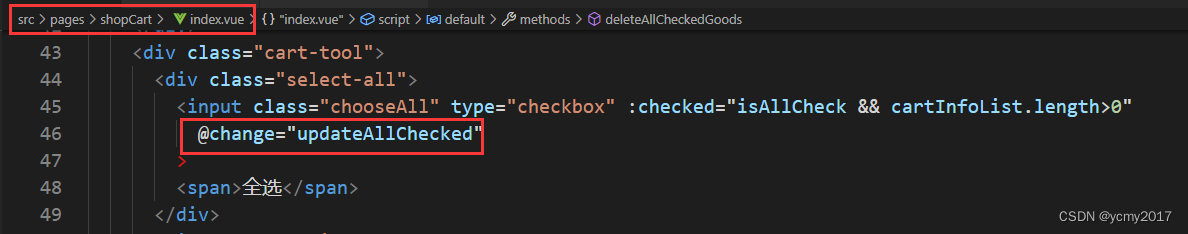
7.2-修改多个产品的状态
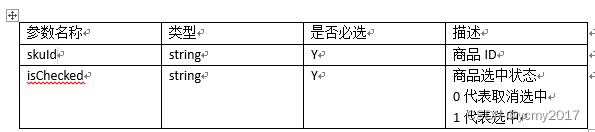
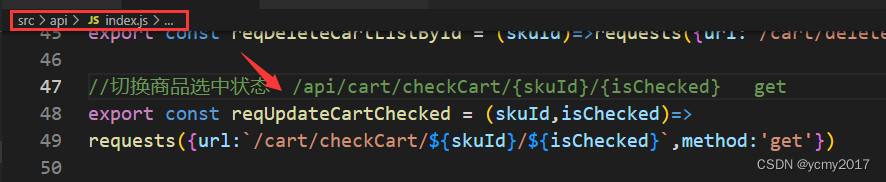
同样只有单个产品状态修改接口,没有批量修改产品状态接口,我们跟上面删除一样,也需要单个删除,并且返回promise判断成功失败,然后刷新列表。
ps1:全选按钮选中状态,优化,选中的条件还需要加上如果购物车为空,则不是选中状态

首先在全选按钮注册change事件,然后派发action....






















![[Gitops--1]GitOps环境准备](https://img-blog.csdnimg.cn/92ab2f02fad146948d9e0eda8a2675c2.png)