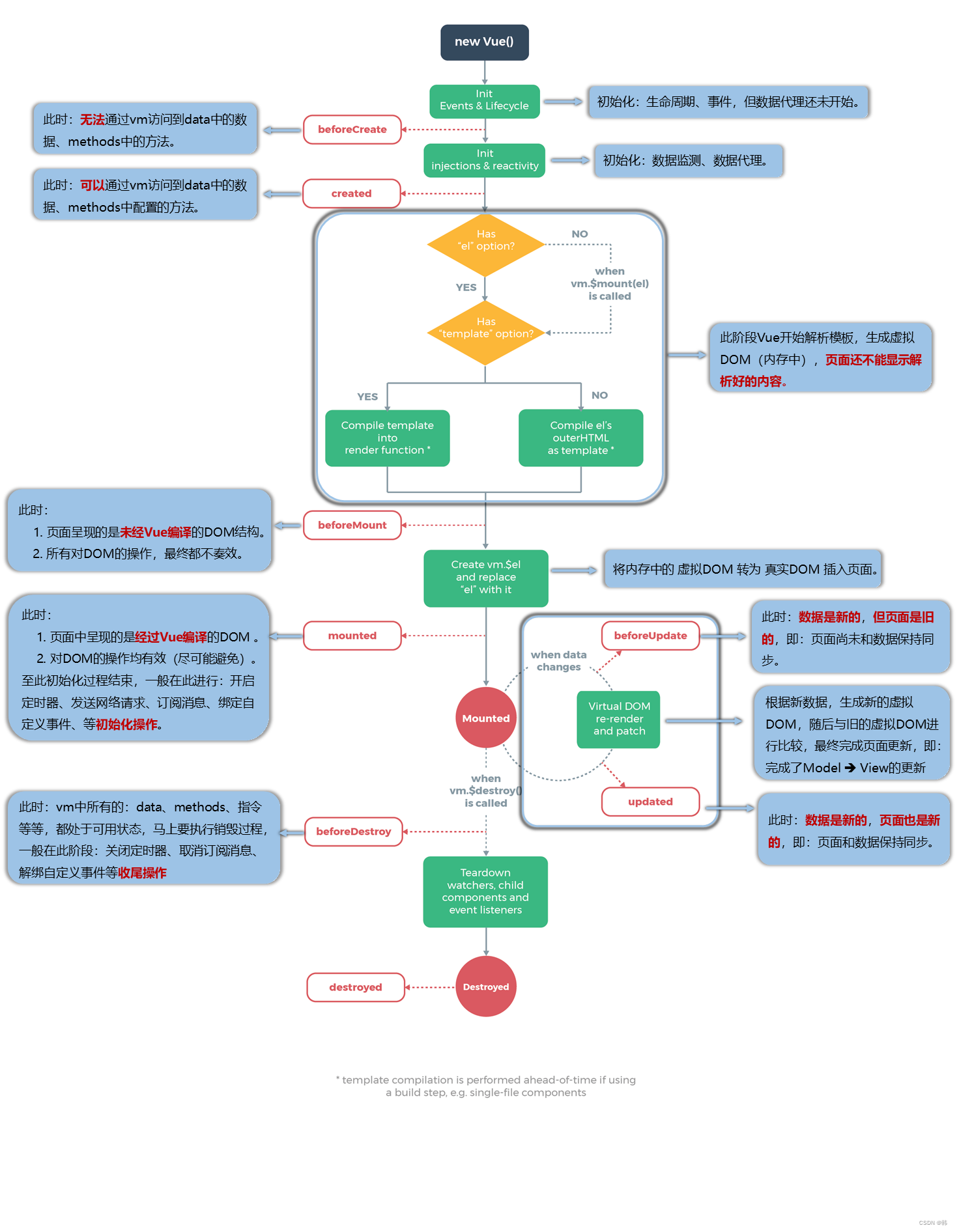
Vue实例的生命周期就是Vue实例从创建到销毁的全过程。在这个过程中,经历了创建、初始化数据、编译模板、挂载Dom(beforeCreate(){}、created(){}、beforeMount(){}、mounted(){})、渲染→更新→渲染(beforeUpdate(){}、updated(){})、卸载(beforeDestroy(){}、destroyed(){})等阶段。

new Vue(): 每个Vue应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的,new Vue()也是Vue实例生命周期的开始:
var vm = new Vue({
...
})
1、beforeCreate()
在此钩子函数之前,init只初始化了event和lifestyle,el和data都没有被初始化,所以无法通过实例访问data中的数据,也无法通过$el获取关联的DOM元素。
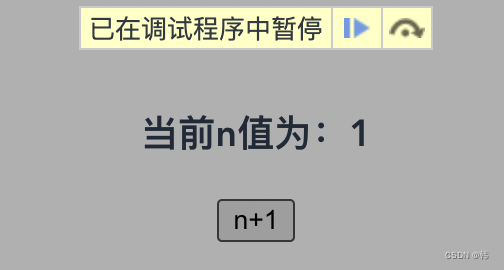
<div>
<h3>当前n值为:{{n}}</h3>
<button @click="add">n+1</button>
</div>
<script>
export default {
name: `test`,
data(){
return {
n:1,
}
},
methods:{
add(){
this.n+=1
}
},
beforeCreate(){
console.log('初始化前')
console.log(this.n)
console.log(this.$el)
}
}
</script>
运行结果:

2、created()
此钩子函数执行之前的init阶段进行数据初始化,数据监测、数据代理。但此时还是虚拟DOM,真实DOM还没有生成,$el还不可用,此时可以调用data和methods中的数据和方法,所以在这里,可以开始调用方法进行数据请求了。
created(){
console.log('初始化后')
console.log(this.n)
console.log(this.$el)
}
运行结果:

3、beforeMount()
beforeMount()之前的阶段开始解析模板,生成虚拟DOM,在此阶段中,先判断当前是否有el参数,如果没有则调用vm.$mount(el),确保有了el之后,再判断是否有template参数,如果有,把template编译到render函数中,如果没有,直接将获取到的el编译成template,然后将这个template转换成render函数。
实际上,从created到beforeMount中间这个阶段,最主要的工作是将template或el转换为render函数。
4、mounted()
mounted()之前,虚拟DOM已渲染为真实DOM,但是还是会将虚拟DOM保存(用于后续数据发生变化时,新老DOM对比),然后用真实DOM替换掉原来的vm.$el。
mounted(){
console.log('挂载后')
console.log(this.n)
console.log(this.$el)
}
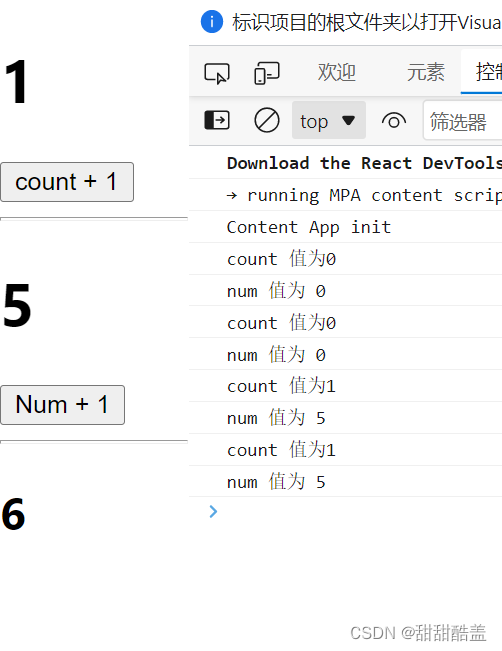
运行结果:

至此,初始化过程结束。实例目前静静躺在内存中
5、beforeUpdate()
当数据状态发生变化时(点击n+1按钮时),才会触发该函数,要开始将改变后的数据渲染到页面之前,此时数据时新的,但是页面是旧的。
beforeUpdate(){
console.log('更新前')
console.log(this.n)
console.log(this.$el)
debugger;
},
运行结果:点击n+1按钮后,n值更新,但是页面并未更新

6、updated()
updated()之前,根据新的数据生成新的虚拟DOM(Vnode),与旧DOM进行比较,进行一个diff计算,算出最小的更新范围,从而更新render中的部分数据,再将更新后的render函数渲染成真实DOM,最终完成页面更新。然后执行updated(),可以在updated()中写操作。
7、beforeDestroy()
当vm.$destroy()被调用时,在实例销毁之前执行该函数,在这个函数中依然可以操作实例,但是一般不会再操作数据了,因为即使操作了,也不会触发更新流程了。一般在此函数中执行一些收尾操作,如清除定时器等等。
8、destroyed()
destroy()函数执行之前是销毁阶段,销毁后自定义事件会失效,但原生DOM事件依然有效(DOM元素还存在(即vue实例的工作成果还在),但没有vue控制了);销毁后,借助Vue开发工具看到的信息也会停止更新。实例销毁后调用destroyed()。