1.先下载字体
2.在新建的font.css文件中加入下面代码引入字体
@font-face {
font-family: 'MSYH';
src: url('阿里巴巴普惠体 L.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'HY';
src: url('汉仪天宇风行体W.ttf');
font-weight: normal;
font-style: normal;
}
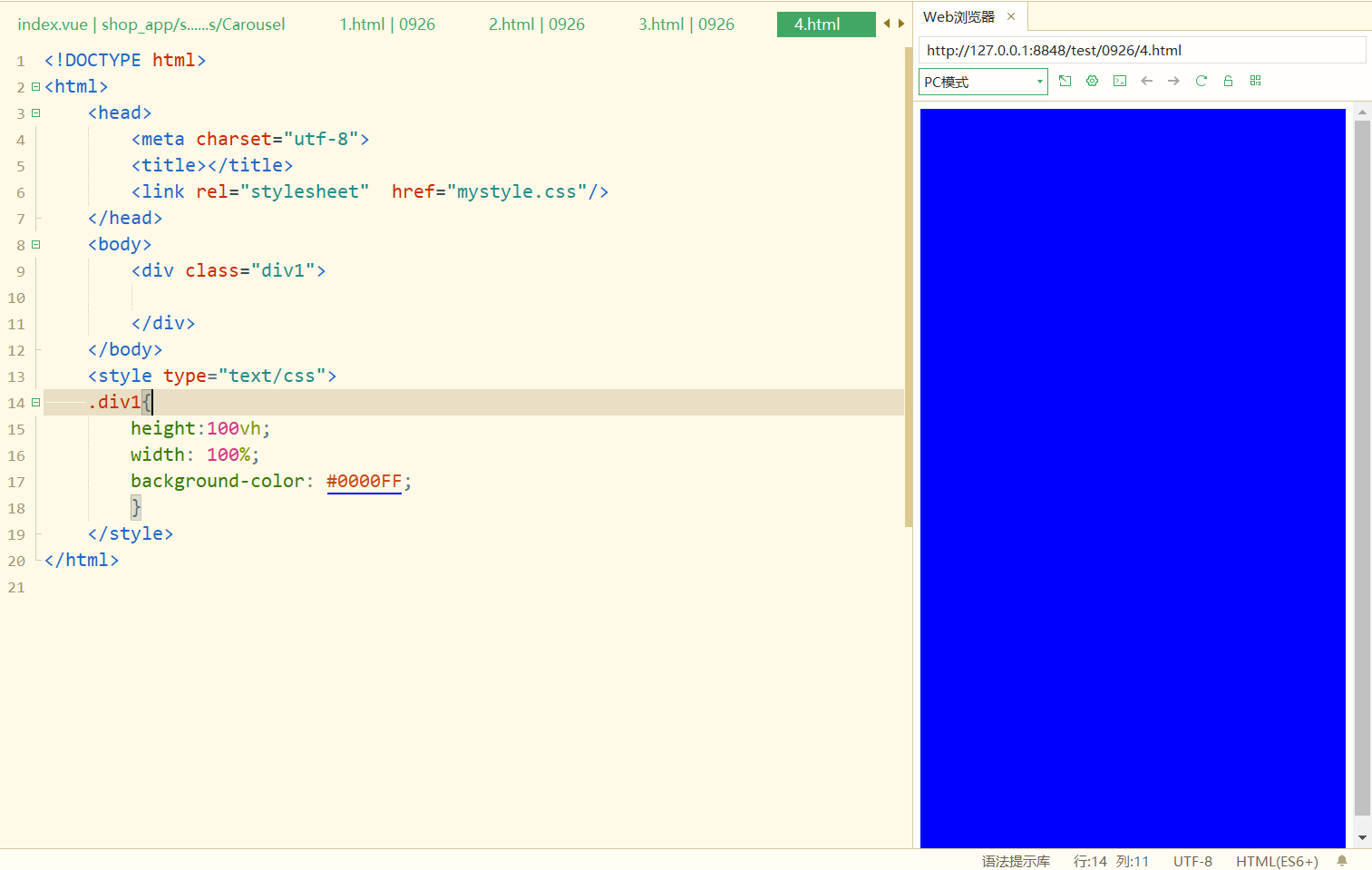
3.在组件中使用字体
<style scoped lang="less">
@import "../assets/font/font.css";
.block-top{
font-family:MSYH;
}
.block-bottom{
font-family:HY;
}
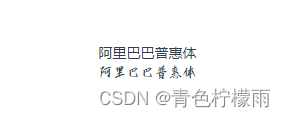
效果如下
vue 中使用自定义字体
news2026/2/11 5:46:32
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/409516.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
React Hooks概述及常用的Hooks介绍
React Hooks概述及常用的Hooks介绍1 为什么会有Hooks2 Hooks的含义3 Hooks的用法3.1 useState():状态钩子3.2 useEffect():副作用钩子3.3 useCallback():记忆函数3.4 useMemo():记忆组件3.5 useRef():保存引用值3.6 us…
【Fiddler Everywhere】史上最强抓包工具(安装 修改教程)
一、Fiddler简介
Fiddler Everywhere 是啥? 从名称上来看,就大概能猜出它的寓意,官方也通过一段话,解释了Fiddler Everywhere的作用:
Fiddler Everywhere is a web debugging proxy for any browser, any application, any proc…
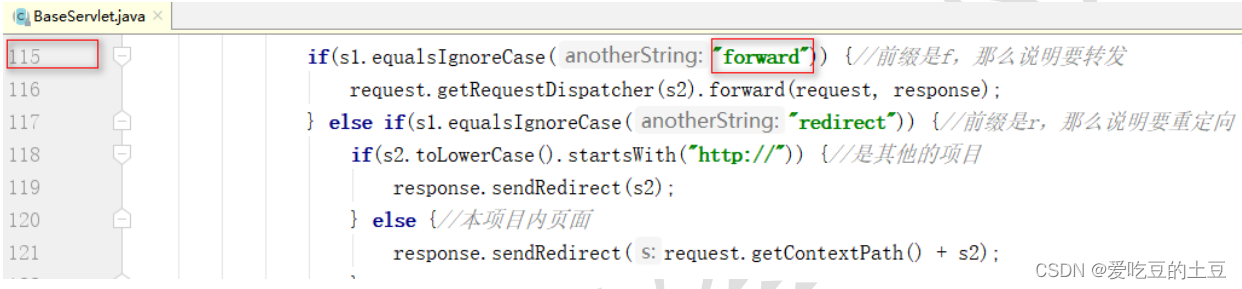
WEB核心【请求转发(阶段重点)】第六章
目录
1:请求转发【阶段重点】
1.1:语法格式及转发使用
1.2:request域对象
1.3:小结:请求转发间做数据传递
1.4:请求转发访问受保护目录 1:请求转发【阶段重点】
1.1:语法格式及转发使用
格式:forward:/要跳转的程序或者页面…
《Vue.js前端开发实战》课后习题答案
《Vue.js前端开发实战》课后习题答案第一章一、 填空题二、 判断题三、 选择题四、 简答题五、 编程题第2章一、 填空题二、 判断题三、 选择题四、 简答题五、 编程题第3章一、 填空题二、 判断题三、 选择题四、 简答题五、 编程题第4章一、 填空题二、 判断题三、 选择题四、…
微信小程序 四种弹窗方式
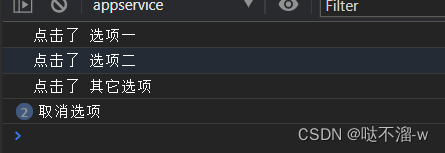
微信小程序弹窗一、wx.showToast(Object object)二 、wx.showModal(Object object)三、wx.showLoading(Object object)四、wx.showActionSheet(Object object)五、官方文档一、wx.showToast(Object object)
显示消息提示框 wx.showToast({title: 内容, //提示的内容duration: …
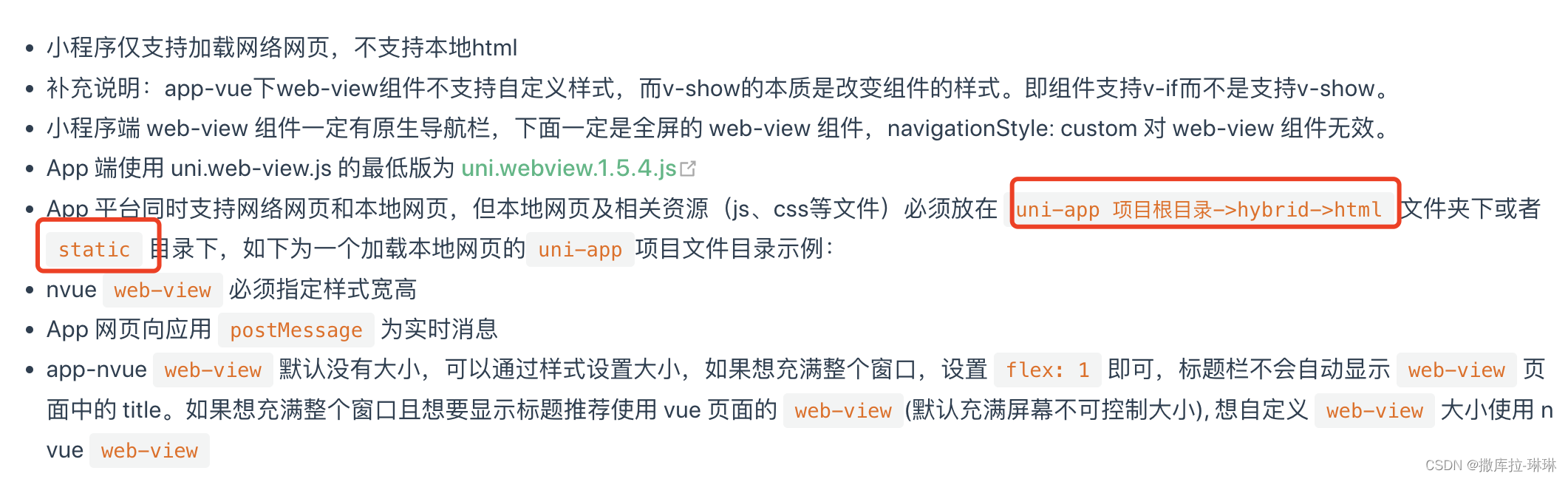
uniapp web-view加载本地html
有个需求需要加载本地的html,用uniapp的官网demo和文档进行操作一直有问题,现在给大家排排雷: demo:https://hellouniapp.dcloud.net.cn/pages/component/web-view-local/web-view-local 文档:https://uniapp.dcloud.n…
scrollTop、clientHeight、 scrollHeight...学完真的理解了
在开发中我们常常会用到判断滚动条是否触底的逻辑。我一般都会在网上搜一段代码,这段代码有用到scrollTop、clientHeight、 scrollHeight 。接着我简单看一下好像理解了,再在项目里用一下好使了就没去深入研究相关概念。等下次用到了还是搜一下ÿ…
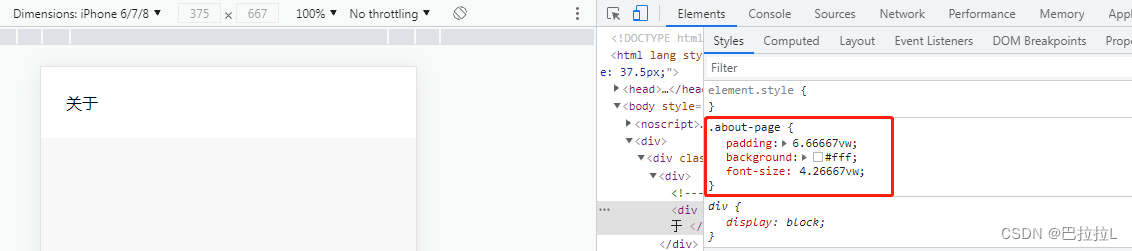
【Vue】图片拉近、全屏背景实战经验总结
文章目录1 图片拉近2 全屏背景2.1 background-attachment2.2 background-size2.3 display:flex;2.4 flex-direction2.5 100vh1 图片拉近
缘起是看到了下面的图片,我发现当鼠标悬浮的时候,发现他是可以拉近的,也就是图片的宽高不变࿰…
【学姐面试宝典】—— 前端基础篇Ⅱ(HTTP/HTML/浏览器)
前言 博主主页👉🏻蜡笔雏田学代码 专栏链接👉🏻【前端面试专栏】 今天继续学习前端面试题相关的知识! 感兴趣的小伙伴一起来看看吧~🤞 文章目录Doctype 作用,严格模式与混杂模式如何区分&#x…
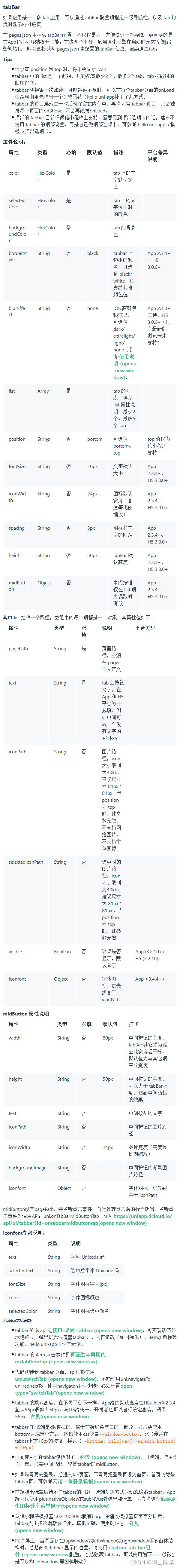
关于uni-app入门看完这篇就够了
关于uni-app的入门
前言
这是一篇关于uni-app入门的文章,也是我对uni-app的总结与归纳,刚开始的时候在这个平台上面找寻同类型的文章的时候发现讲的都很片面不怎么详细,所以就写了一篇关于基本入门的文章,全文总计 7500 字 预计…
Vue 清除Form表单校验信息 清除表单验证上次提示信息
问题描述
在Vue项目中使用Form组件进行表单验证,再次打开该表单时,上次的验证提示信息依然存在,业务场景要求再次打开该表单时清除验证提示信息和绑定的数据。
解决办法
在控制表单显隐的方法内加入以下代码即可实现:
1.使用…
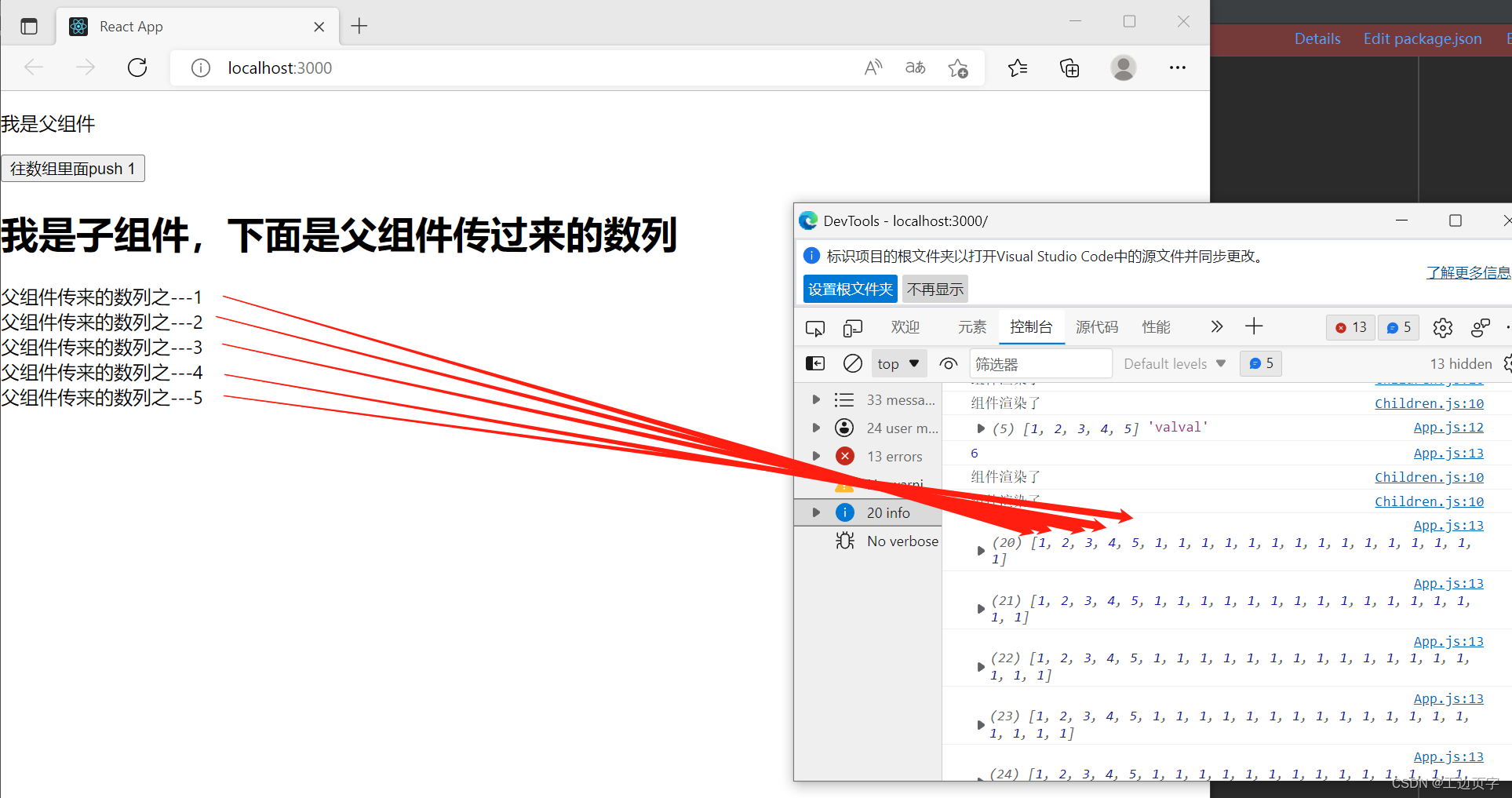
react性能优化之memo的作用和memo的坑
前言
在react中,组件渲染的是最常有的事情。但是,有部分的渲染是不必要的,是可以避免的。
在react的一般规则中,只有父组件的某一个状态改变,父组件下面所有的子组件不论是否使用了该状态,都会进行重新渲…
[vue+element-ui] form中输入框无法输入问题的解决方法
目录
一.问题发现:
二.正确案例与错误原理:
三.问题解决 一.问题发现:
笔者在制作登录页面前端时使用elementuivue技术,发现输入框无法输入任何内容。 在csdn上查阅很多文章后发现都无法解决,于是去elementui官网进…
谷歌浏览器插件HackBar安装方法(详细教程)
文章目录1.下载压缩包2.将压缩包添加至扩展程序3.修改配置文件4.功能说明1.下载压缩包
链接:https://pan.baidu.com/s/1XOKo_ILZv8PcJihoc8981A?pwd3ha8 提取码:3ha8
注意:下载即可,不用解压。
2.将压缩包添加至扩展程序
打开…
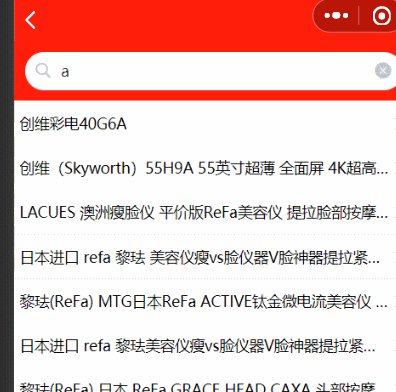
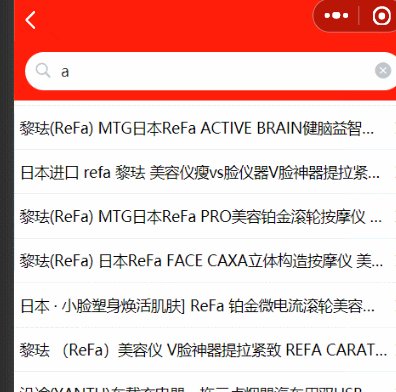
【小程序项目开发-- 京东商城】uni-app之自定义搜索组件(中)-- 搜索建议
🤵♂️ 个人主页: 计算机魔术师 👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。 🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|
还没有账户的小伙伴 速速点击链接…
文本超出部分显示省略号
我们经常在网站上可以看到以下样式,标题太长,一行显示不下,则会使用省略号来代替。但是事实上,这个省略号并不是打字打上去的,而是使用代码表示出来的。
今天则主要介绍如何让文本超出部分显示省略号。 1.单行文本超出…
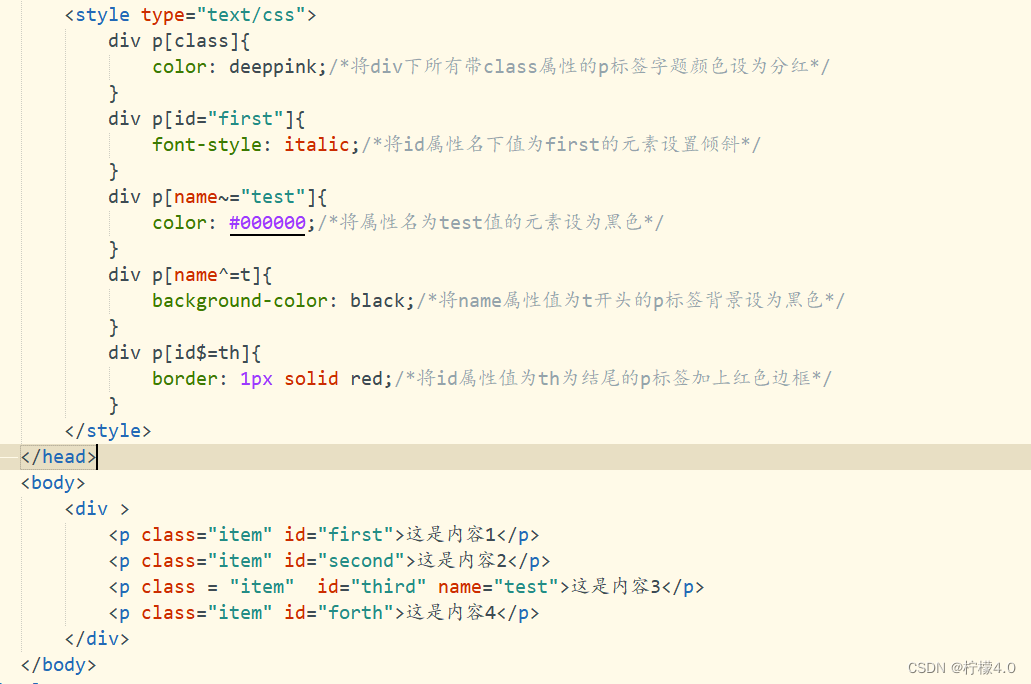
关于HTML中常用选择器
一.五种基本选择器: 1)*:匹配HTML中所有元素,一般用于除去内边距和外边距,其性能较差,不推荐使用; 2)标签名(在JavaScript中也称节点):标签选择器。注意在用标签修改样式…
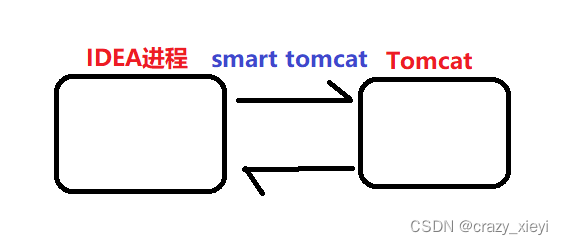
如何创建一个Servlet项目(Maven)?
系列文章目录
Tomcat下载、安装及使用介绍_crazy_xieyi的博客-CSDN博客 文章目录 前言一、创建Servlet项目(Maven)的步骤 1.创建Maven项目2.引入依赖3.创建目录4.编写代码5.打包程序6.部署程序7.验证程序二、总结(使用smart tomcat插件来打包…
微信小程序开发前端基础知识
文章目录一、简介1、是什么2、为什么二、准备工作1、环境准备1.1、注册账号1.2、获取APPID1.3、开发工具2、创建微信小程序三、组件1、目录及其作用介绍2、页面操作3、view 块级元素4、<navigator>导航跳转5、scroll-view滚动6、text 行标签7、swiper 轮播8、常用表单组件…














![[vue+element-ui] form中输入框无法输入问题的解决方法](https://img-blog.csdnimg.cn/13c4768d6f134b519db7d5ccb16e0adb.png)