目录
1:请求转发【阶段重点】
1.1:语法格式及转发使用
1.2:request域对象
1.3:小结:请求转发间做数据传递
1.4:请求转发访问受保护目录
1:请求转发【阶段重点】
1.1:语法格式及转发使用
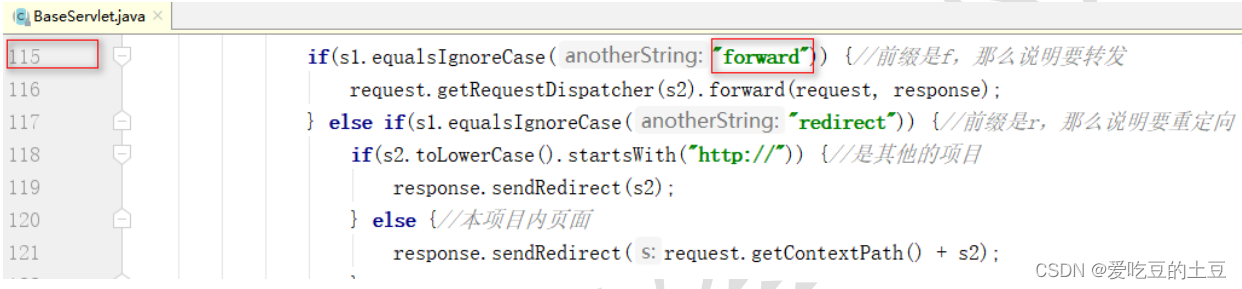
格式:forward:/要跳转的程序或者页面
forward:/index.html 跳转到项目根目录的index.html页面
forward:/demo/index.html 跳转到项目demo目录的index.html页面
forward:/d1?method = run1 跳转到项目d1程序的run1方法
入门案例:
web.xml:注册一个servlet程序
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>Demo1Servlet</servlet-name>
<servlet-class>com.czxy.demo1.servlet.Demo1Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Demo1Servlet</servlet-name>
<url-pattern>/d1</url-pattern>
</servlet-mapping>
</web-app>Demo1Servlet:
public class Demo1Servlet extends BaseServlet {
//访问run1方法时,run1方法在控制台打印run1,并且将程序跳转到
//01.html上
//注意:forward中的第一个/,代表项目的根目录,项目的根目录从当前项目的web目录开始
public String run1(){
System.out.println("run1");
return "forward:/01.html";
}
}小结:
forward:/资源路径
forward中的第一个/,代表项目的根目录,项目的根目录从当前项目的web目录开始
Servlet之间的跳转:
//访问run2,在控制台打印run2,将程序跳转到d1?method=run3,run3方法打印run3
public String run2(){
System.out.println("run2");
return "forward:/d1?method=run3";
}
public String run3(){
System.out.println("run3");
return null;//禁止进行递归跳转
}注意:请求转发不会修改地址栏路径,用户不知道服务器进行过跳转操作。
Servlet之间的跳转,传递参数
Person: name age
public class Person implements Serializable {
private String id;
private String name;
private String age;
//get/set/无参/有参/toString 自行创建
}Servlet
//访问run4,控制台打印run4,将程序跳转到d1?method=run5,传递name=xiaozhang&age=18,run5方法打印person数据
public String run4(){
System.out.println("run4");
return "forward:/d1?method=run5&name=张三&age=18";
}
public String run5(){
Person person = toBean(Person.class);
System.out.println(person);
return null;
}当前传递中文参数没有乱码风险,原因是:

post请求传递参数,并再次传递参数

run6.html
<form method="post" action="/day04_1/d1">
<input type="hidden" name="method" value="run6"/>
姓名:<input type="text" name="name" value="张三"/><br/>
年龄:<input type="text" name="age" value="18"/><br/>
<input type="submit"/>
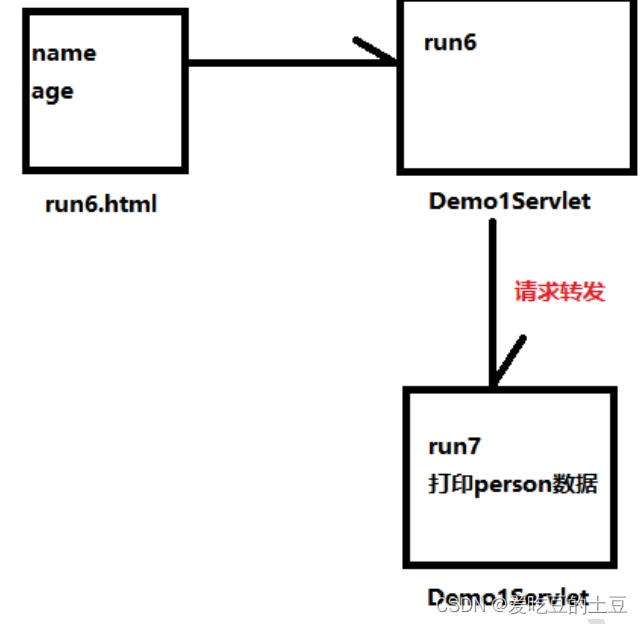
</form>Demo1Servlet
//浏览器将post请求参数传递过来,请求转发到run7,并将person数据带给run7
public String run6() throws ServletException, IOException {
Person person = toBean(Person.class);
System.out.println(person);
//下面的注释语句,就是请求转发的完整代码
//getRequest().getRequestDispatcher("/d1?method=run7").forward(getRequest(),getResponse());
return "forward:/d1?method=run7";
}
public String run7(){
Person person = toBean(Person.class);
System.out.println("run7"+person);
return null;
}小结:
由ServletA请求转发到ServletB过程中,使用的是同一个请求信息(行、头、体)
ServletA可以将请求数据请求转发到ServletB
扩展:若在请求转发中,请求参数需要发生变化:
//浏览器将post请求参数传递过来,请求转发到run7,并将person数据带给run7
public String run6() throws ServletException, IOException {
Person person = toBean(Person.class);
System.out.println(person);
//下面的注释语句,就是请求转发的完整代码
//getRequest().getRequestDispatcher("/d1?method=run7").forward(getRequest(),getResponse());
return "forward:/d1?method=run7&name=李四";
}
public String run7(){
Person person = toBean(Person.class);
System.out.println("run7"+person);
return null;
}请求转发过程中,请求体没有发生改变。
请求参数获取中,优先获取请求行,再获取请求体(新请求行参数覆盖了原来的请求参数)
1.2:request域对象
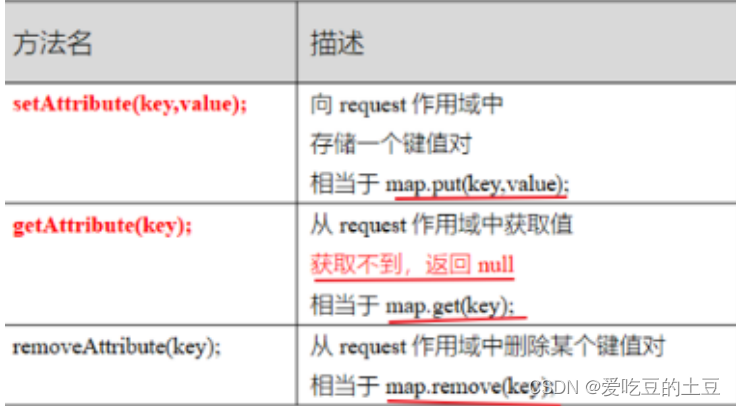
域对象:
相当于一个Map集合,在指定范围内可以进行数据传递和共享
ServletContext
HttpSession
HttpServletRequest---- 作用范围:请求转发之间
PageContext

run8.html
<form method="post" action="/day04_1/d1">
<input type="hidden" name="method" value="run8"/>
姓名:<input type="text" name="name" value="张三"/><br/>
年龄:<input type="text" name="age" value="18"/><br/>
<input type="submit"/>
</form>Demo1Servlet
public String run8(){
getRequest().setAttribute("k1","v1");
return "forward:/d1?method=run9";
}
public String run9(){
System.out.println(toBean(Person.class));//请求参数
System.out.println(getRequest().getAttribute("k1"));//request作用域
System.out.println(getRequest().getAttribute("k2"));//request作用域
return null;
}
1.3:小结:请求转发间做数据传递
目标: 熟练进行资源之间的内部跳转
①:在转发时,?参数列表形式进行拼接:
格式:return "forward:/资源路径?k1=v1&k2=v2";
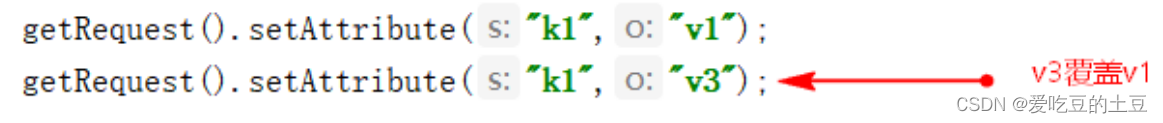
优先级较高,会覆盖原来的同名参数
注意:该形式只能转发 字符串数据
②:在转发前,向request作用域设置键值对。
格式:getRequest().setAttribute("k",v); //value值Object
注意:该形式相当于转发间的map集合,可以转发一切数据
1.4:请求转发访问受保护目录
WEB-INF是受保护目录,里面的资源,浏览器不能直接访问

WEB-INF访问方式就是通过请求转发 跳转进来:
public String run10(){
//请求转发到web-inf里 p3.png
return "forward:/WEB-INF/p3.png";
}请求转发:
return "forward:/WEB-INF/资源路径";










![[vue+element-ui] form中输入框无法输入问题的解决方法](https://img-blog.csdnimg.cn/13c4768d6f134b519db7d5ccb16e0adb.png)