问题描述
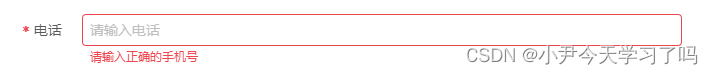
在Vue项目中使用Form组件进行表单验证,再次打开该表单时,上次的验证提示信息依然存在,业务场景要求再次打开该表单时清除验证提示信息和绑定的数据。

解决办法
在控制表单显隐的方法内加入以下代码即可实现:
1.使用Iview中的Form组件:清除表单的验证提示信息与字段值
resetFields() 方法:对整个表单进行重置,将所有字段值重置为空并移除校验结果。
//form指的是绑定到Form组件上的属性ref
this.$nextTick(()=>{
this.$refs.form.resetFields();
})
Iview组件库中没有提供clearValidate()方法,不要和Element Ui混淆。
2.使用Element Ui中的Form组件
2.1 只清除表单验证提示信息,不清除字段值
clearValidate() 方法:移除表单项的校验结果。传入待移除的表单项的 prop 属性或者 prop 组成的数组,如不传则移除整个表单的校验结果。
//1.清除所有表单项的验证提示信息
this.$nextTick(()=>{
this.$refs.form.clearValidate();
})
//2.清除某一表单项的验证提示信息,如手机号
this.$nextTick(()=>{
this.$refs.form.clearValidate(['phone']);
})
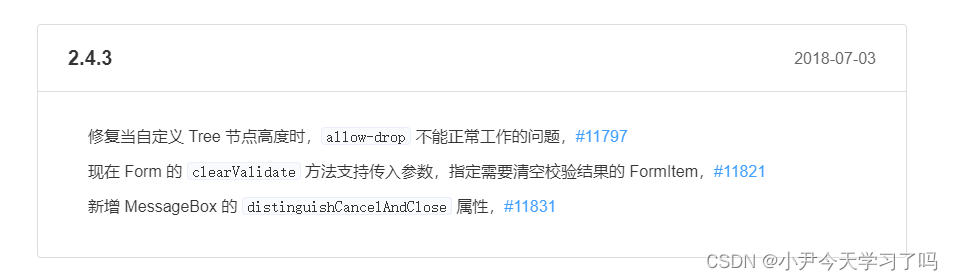
注:clearValidate()方法使用清除某一表单项的提示信息时,注意安装的Element Ui版本:Element Ui^2.4.3及后续版本才支持传入参数。

2.2 清除表单验证提示信息和字段值
resetFields() 方法:对整个表单进行重置,将所有字段值重置为初始值并移除校验结果。
this.$nextTick(()=>{
this.$refs.form.resetFields();
})

![[vue+element-ui] form中输入框无法输入问题的解决方法](https://img-blog.csdnimg.cn/13c4768d6f134b519db7d5ccb16e0adb.png)