一.五种基本选择器:
1)*:匹配HTML中所有元素,一般用于除去内边距和外边距,其性能较差,不推荐使用;
2)标签名(在JavaScript中也称节点):标签选择器。注意在用标签修改样式时,所有具有该标签名的内容都会被修饰;
3)ID选择器:注意ID有且只有一个,在标签内#+名称;
4)类选择器:用来选择class名的选择器,可有多个;
5)派生选择器:根据上下文来确定标签,A选择器+空格+B选择器
*让多个选择器具有相同样式:A选择器+‘,’+B选择器+‘,’+C选择器

二.其它特殊选择器:
一)元素选择器:
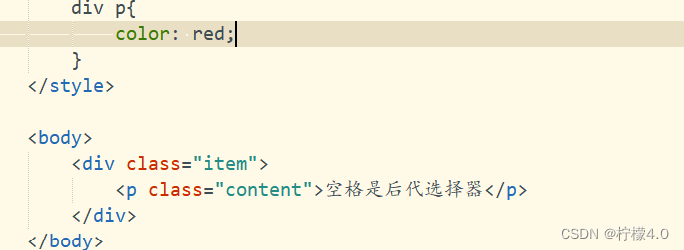
1.空格:后代选择器(div标签中包含p标签,则div p选中的就是div下的p标签);

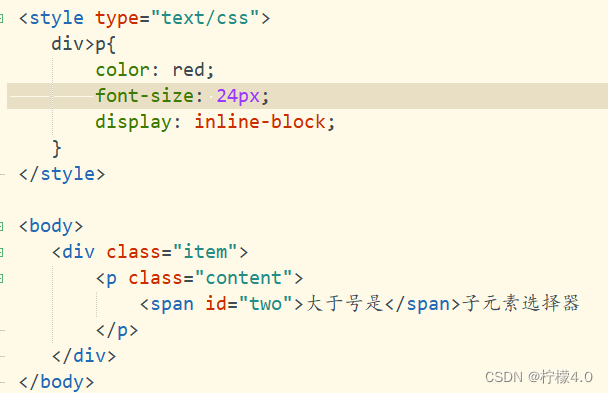
2.>:只选择子元素,孙子元素不选择(div中包含p标签,而p标签又包含span标签,则div>p选中的就是div下的p标签,这时也会继承);

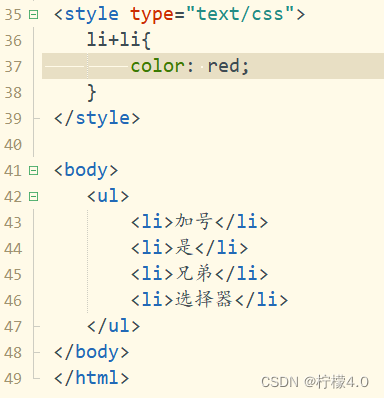
3.+:兄弟选择器,一个元素紧跟下一个元素且二者有相同的父元素时可使用兄弟选择器(兄弟选择器只使后者的样式改变,真不如叫小弟选择器),有四个兄弟,老大+老二+老三+老四,这时老二和老三和老四的样式会改变,而老大不会;

注:如果是li+li+li时浏览器会寻找前两个是li的标签然后改变第三个li。
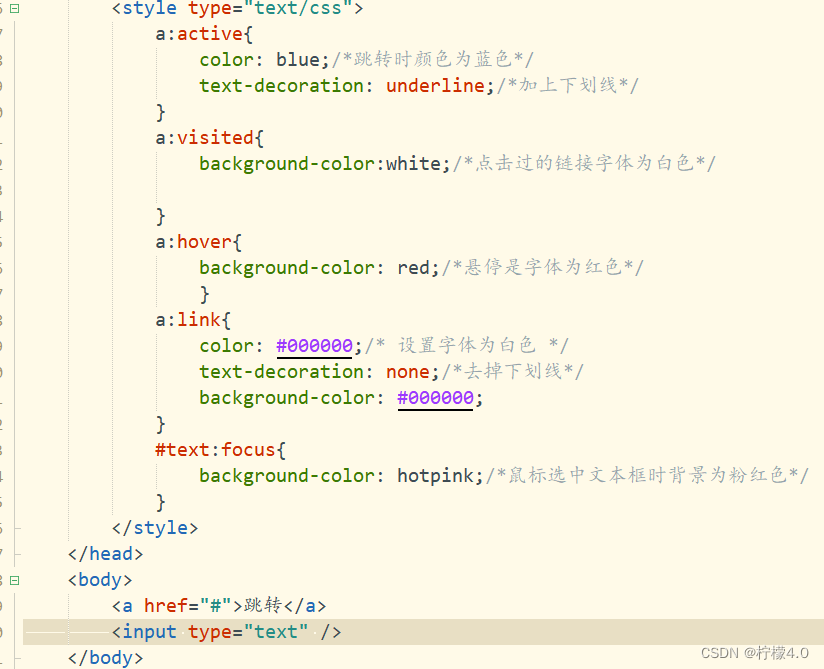
三.伪类选择器:一般作用与超链接上
1)a:active:超链接跳转时展现的样式;
2)a:visited:超链接访问过后的样式;
3)a:hover:超链接悬停时的样式;
4)a:link:超链接访问前的样式;
5)input:focus:一般用于输入框获得焦点时的样式;
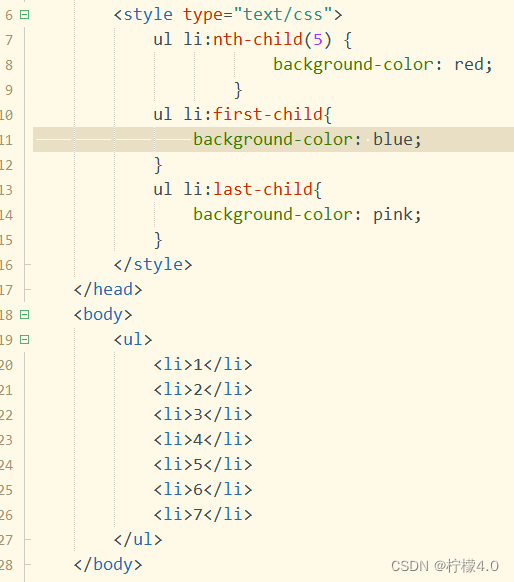
6)子元素伪类选择器::first-child(选择父元素的第一个子元素的元素)/:last-child(选择父元素的最后一个子元素的元素)/:nth-child(n)(这里的n可以是数值也可以是odd/even等特殊数)

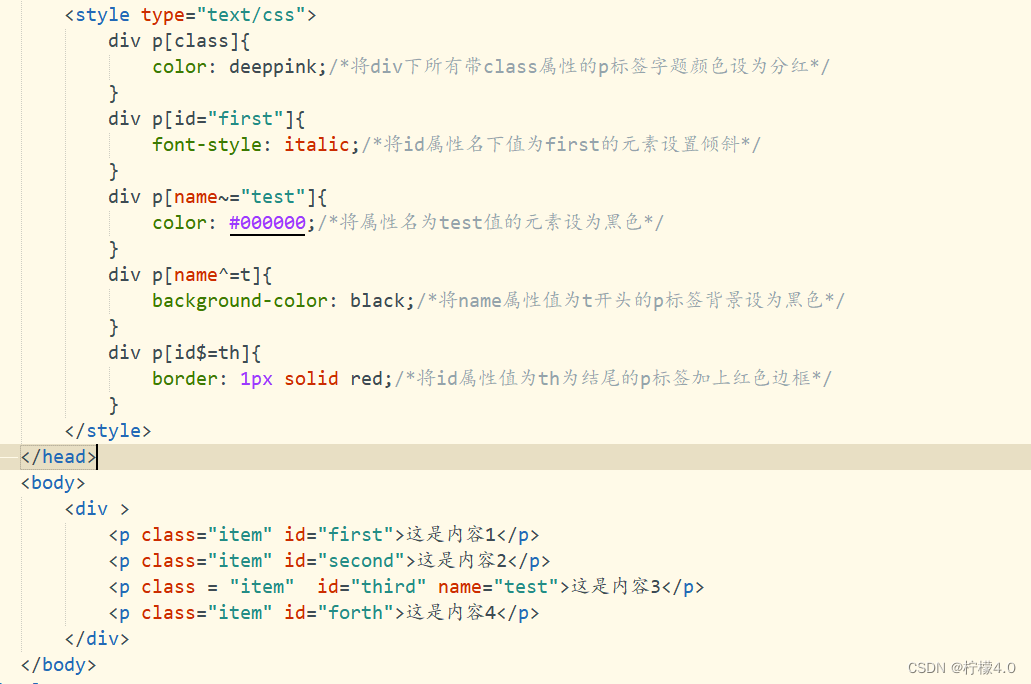
四、 属性选择器:
1.[属性名]:包含有指定属性名的元素(常用);
2.[属性名=值]:属性名的值为指定值的元素;
3.[属性名~=值]:属性名的值包含指定值的元素;
4.[属性名^=值]:属性名的值以指定值开头的元素;
5.[属性名$=值]:属性名的值以指定值的结尾的元素;