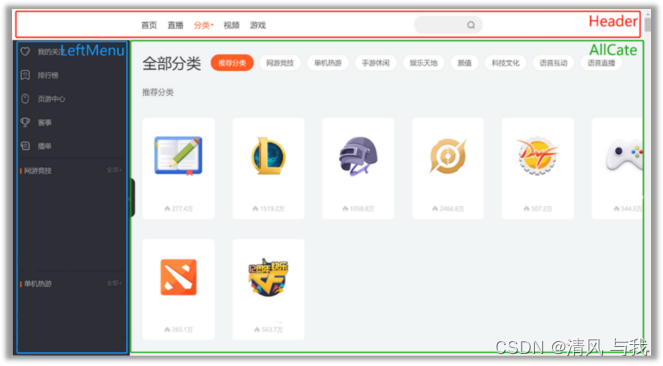
我们经常在网站上可以看到以下样式,标题太长,一行显示不下,则会使用省略号来代替。但是事实上,这个省略号并不是打字打上去的,而是使用代码表示出来的。
今天则主要介绍如何让文本超出部分显示省略号。

1.单行文本超出部分显示省略号
1.1 语法
<style> .box { width: 400px; height: 30px; border: 1px solid red; /*第一步: 溢出隐藏 */ overflow: hidden; /* 第二步:让文本不会换行, 在同一行继续 */ white-space: nowrap; /* 第三步:用省略号来代表未显示完的文本 */ text-overflow: ellipsis; } </style> <body> <h3 class="box"> 生活如此美好,我们要积极面对,迎难而上,没有什么是过不去的坎,坚持就是胜利! </h3> </body>具体效果如下:
1.2 具体步骤
①第一步: 溢出隐藏 —— overflow: hidden;
②第二步:让文本不会换行, 在同一行显示——white-space: nowrap;
③第三步:用省略号来代表未显示完的文本 ——text-overflow: ellipsis;
2. 多行超出部分显示省略号

在实际中,除了上面那种单行省略号以外,还有这种在第二行甚至更多行后,超出部分的文字再显示省略号。
2.1 语法
<style> .box { /* 限定范围 */ width: 300px; height: 40px; border: 1px solid red; /* 1.溢出隐藏 */ overflow: hidden; /* 2.用省略号来代替超出文本 */ text-overflow: ellipsis; /* 3.设置盒子属性为-webkit-box 必须的 */ display: -webkit-box; /* 4.-webkit-line-clamp 设置为2,表示超出2行的部分显示省略号,如果设置为3,那么就是超出3行部分显示省略号 */ -webkit-line-clamp: 2; /* 5.字面意思:单词破坏:破坏英文单词的整体性,在英文单词还没有在一行完全展示时就换行 即一个单词可能会被分成两行展示 */ word-break: break-all; /* 6.盒子实现多行显示的必要条件,文字是垂直展示,即文字是多行展示的情况下使用 */ -webkit-box-orient: vertical; } </style> <body> <div class="box"> 生活不易,且行且珍惜。待人多点耐心,不要急急燥燥,对自己也宽容点,不要过分为难自己,活着开心就好! </div> </body>具体效果如下:
2.2 具体步骤
①第一步: 溢出隐藏 —— overflow: hidden;
②第二步:用省略号来代表未显示完的文本 ——text-overflow: ellipsis;
③第三步:必须设置盒子属性为-webkit-box——display: -webkit-box;
④第四步:设置超出几行后,超出部分显示省略号,比如-webkit-line-clamp:2;,则表示超出2行的部分显示省略号,如果设置为3,那么就是超出3行部分显示省略号
⑤第五步:单词破坏:主要用于破坏英文单词的整体性,即在英文单词还没有在一行完全展示时就换行,简单的理解就是一个单词可能会被分成两行展示——word-break: break-all;
⑥第六行:盒子实现多行显示的必要条件,文字垂直展示——-webkit-box-orient: vertical;